是的, 你没有听错, 今天介绍的两款 loader 能让你的 webpack 在处理 sass 和 css 时性能提升 10 倍以上, 他们分别是:
看名字就知道, 它们相比官方版本的 loader 要更快, 那到底有多快? 下面给个性能对比.
性能对比
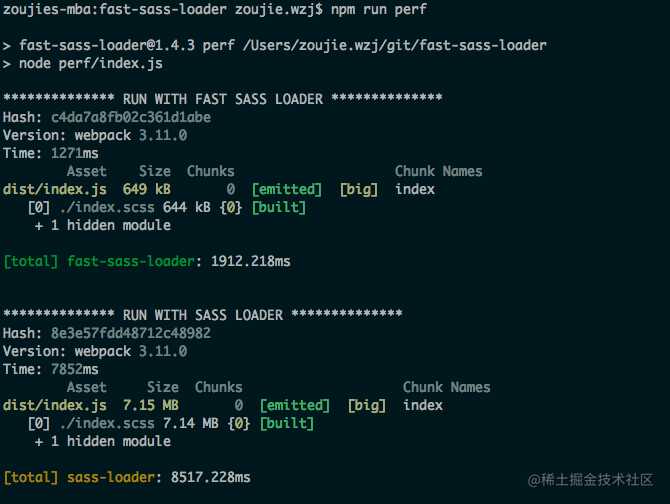
fast-sass-loader vs sass-loader
280+ 以上的 sass 文件测试结果如下:
- sass-loader: 8517.218ms (7.15MB)
- fast-sass-loader: 1912.218ms (649KB)
可以看到 fast-sass-loader 的性能远高于 sass-loader, 并且由于去重功能, 其打包的体积更小:

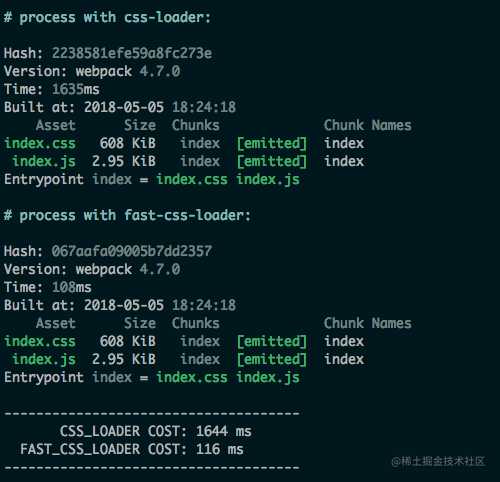
fast-css-loader vs css-loader
24000+ 行数的 css 文件测试结果如下:
- css-loader: 1644 ms (608KB)
- fast-css-loader: 116 ms (608KB)
可以看到, 加载性能已经超过了 10 倍, 达到 14 倍左右了:

使用方法
使用方法和原版是相似的:
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'fast-css-loader' // 替换你原先的 css-loader
]
},
{
test: /\.(sass|scss)$/,
use: [
'style-loader',
'fast-css-loader', // 替换你原先的 css-loader
'fast-sass-loader' // 替换你原先的 sass-loader
]
}
]
}
}
背后的原理
看到这里, 你大概会问为啥这两个 loader 要比官方快? 其实得问官方版本的 loader 慢在哪里.
fast-sass-loader
对于 sass-loader 而言, 最大的问题是没有去重, 导致 sass 文件重复编译, 因此 fast-sass-loader 最核心的地方在于针对 sass 文件去重.
此外, fast-sass-loader 解决了 sass 文件中 url 解析的问题. 原版 sass-loader 无法很好的处理 url(...) 中相对路径的问题 (编译前和编译后, 相对路径是会变的), 需要使用 url-resolve-loader, 但这个 loader 与 sourceMap 结合时又有许多 bug, 这在方面 fast-sass-loader 要做的更好.
当然, fast-sass-loader 确实是舍弃了一些特性以实现性能的提升:
- 不支持 sourceMap (个人认为 sass 的 sourceMap 可有可无)
- 不支持
importer选项 - 不支持 某些写法
fast-css-loader
css-loader 中最影响性能的部分是 postcss 解析 css 的过程, 当 css 文件非常大时, 这一过程会特别慢, 而 fast-css-loader 则采用了正则和一些小技巧来实现 css 的解析, 在达到相同效果的前提下性能得到大幅提升.
由于未使用 postcss, 因此 fast-css-loader 也舍弃一些特性:
- 不支持 sourceMap (个人认为 css 的 sourceMap 可有可无)
- 不支持 css module
- 不支持在 js 中导出 css 模块
背后的故事
写这两个 loader 的动机是我们的项目中有非常大规模的 sass 和 css, 原先的 sass-loader 和 css-loader 难以满足我们对性能的要求. 其中 fast-sass-loader 已在很多内部项目中广泛使用, 效果良好; 而 fast-css-loader 则是新鲜出炉的.
欢迎大家在自己的项目中试用 fast-sass-loader 和 fast-css-loader, 如果觉得不错就加个 star 吧, 哈哈.
如果使用遇到问题, 请提 ISSUE 或直接 PR ~
最后, 放个招聘贴, 我来自阿里新零售事业群的 CBU 技术部, 所在的团队拥有 B2B 规模最大的运营搭建平台, 有全集团领先的一站式前端工程研发平台, 我们专注于技术驱动, 致力于前端研发效能的提升, 推动业务快速增长.
我们新零售事业群广招各类优秀技术人才, 包含各类前后端, 测试, 设计, 产品等, 机会多多, 若有意向请与我联系哦, 邮箱: 'zoujie.wzj##alibaba-inc.com'.replace('##', '@')
今天的文章让你的 webpack sass 和 css 处理性能 10 倍提升分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/21917.html
