译者按: 本文介绍了使用Node Inspector来调试 JavaScript和TypeScript应用。
- 原文: Debugging JavaScript/TypeScript Node apps with Chrome DevTools, VS Code and WebStorm 🐞🔫
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

我准备了一个计算斐波拉契序列的例子,放在Github仓库。我建议你将它克隆下来并且跟着我操作。当然,这不是必须的。
$ git clone https://github.com/andrerpena/medium-node-inspector-tests.git
$ cd medium-node-inspector-tests
$ npm i
我把本文需要使用到的命令都写成了脚本。如果你没有克隆代码,那么参考下面的脚本:
"scripts": {
"build:ts": "tsc",
"start": "node index.js",
"start:watch": "nodemon index.js",
"start:debug": "node --inspect index.js",
"start:debug:brk": "node --inspect-brk index.js",
"start:debug:ts": "node --inspect --require ts-node/register index.ts",
"start:debug:ts:brk": "node --inspect-brk --require ts-node/register index.ts"
}
当你的环境配置好了,你可以使用npm start来启动程序,并访问localhost:3000/[n]来查看斐波拉契序列。

因为我想演示JavScript和TypeScript debugging,所有我写了index.ts文件和对应的JavaScript版本由tsc命令生成。所以,JavaScript版本看上去会有一点丑。
Debug模式运行
我们将会用两种模式来debugging。分别使用--inspect和--inspect-brk。它们的区别在于,第二种在像Chrome DevTools这样的agent接入前,不会真的启动。并且,启动后,会自动在用户的第一行代码处暂停。
当一个Node.js应用在inspect模式下运行,有两点要注意:
-
一个UUID会分配到这个debugging会话。并且同时一个WebSockets终端(ws://127.0.0.1:9229/[UUID])会一直连接。该终端会将代码的状态实时发送。
-
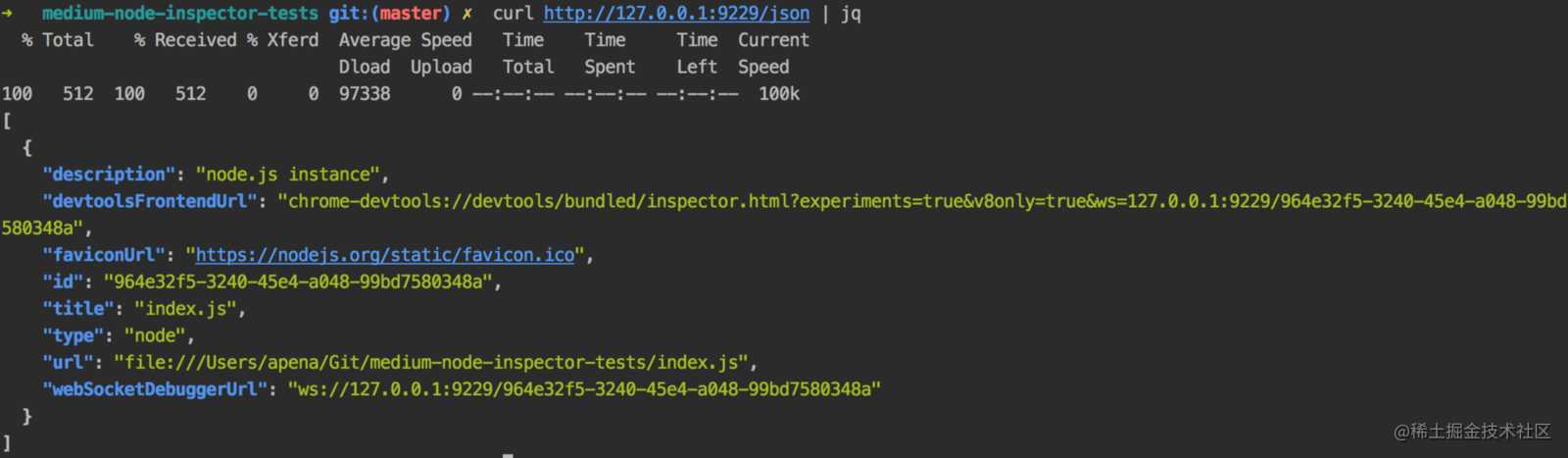
一个HTTP终端(
http://127.0.0.1:9229/json)会提供,便于像Chrome DevTools这样的终端知晓Node会话和相应的UUID。
你可以curl http://127.0.0.1:9229/json。更多信息请查看: legacy-debugger。

使用Chrome DevTools Debugging JavaScript
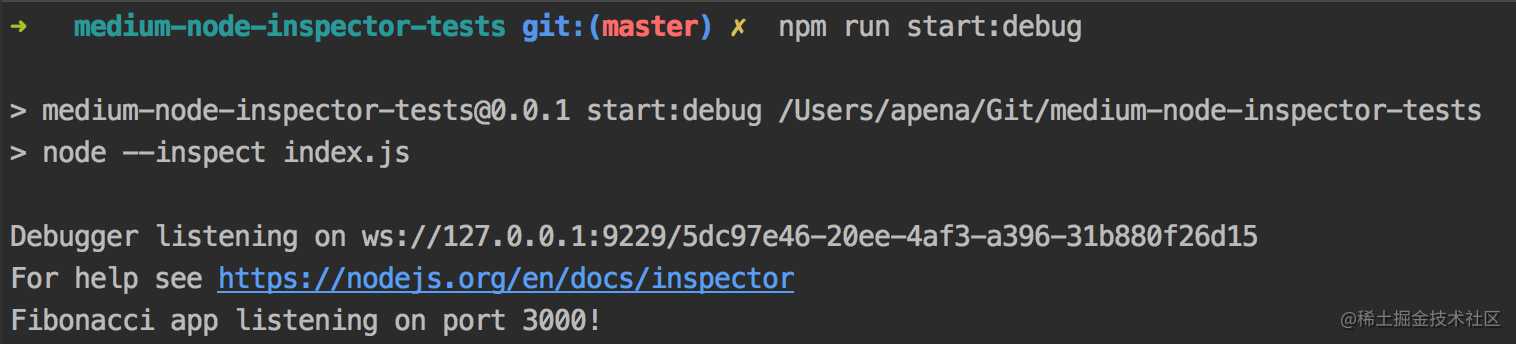
运行:
npm start:debug // if you're on the suggested repo or...
node --inspect index.js // ...otherwise.
你会看到:

你可以看到一个WebSocket服务器在启动,并且监听9229端口。并且可以看到UUID是5dc97...。每一个会话都有各自的UUID。如果你重启服务,UUID会改变。
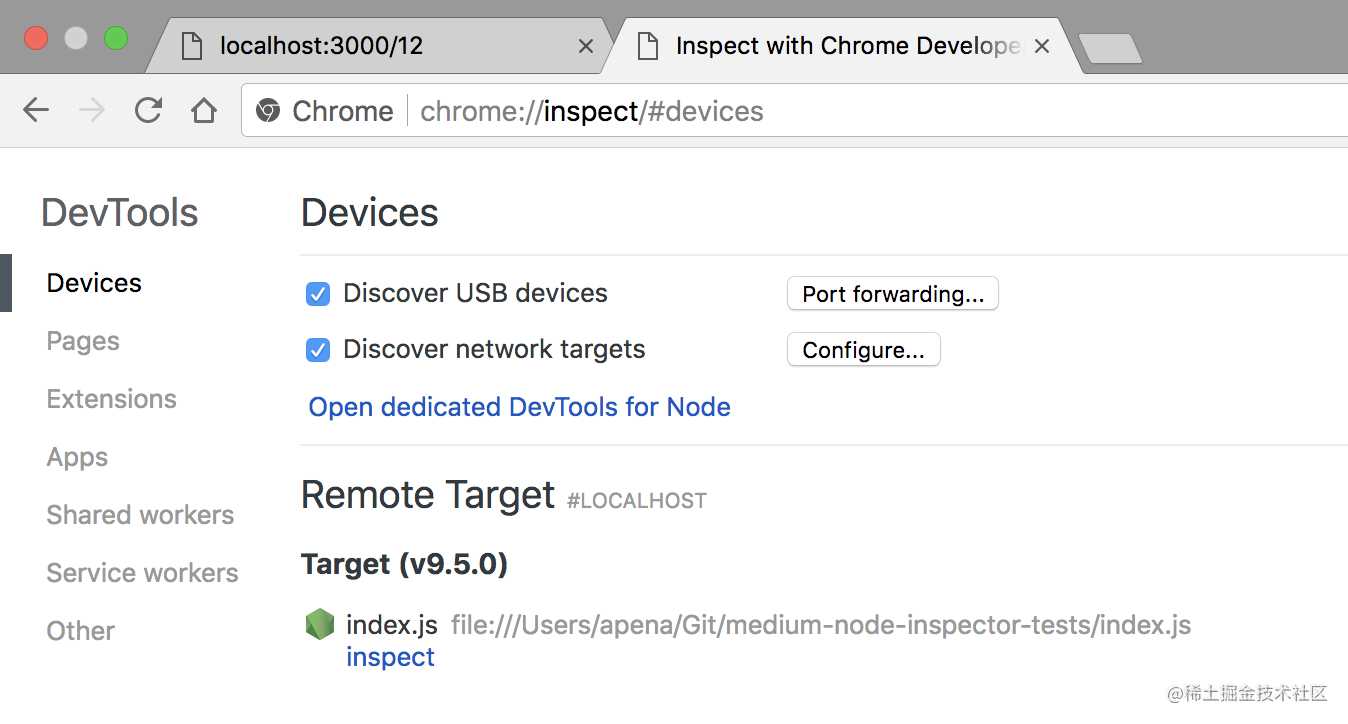
下一步是打开Chrome,并在网址框输入Chrome://inspect。

在这里,我想说的是:Chrome通过访问http://127.0.0.1:9229/json可以自动发现正在运行的会话。现在点击上图最下方的inspect来开始debugging。一个新的DevTools窗口会打开。你可以访问想要debug的文件,去加入断点来deug。

如果,你运行:
npm start:debug:brk // if you're on the suggested repo or...
node --inspect-brk index.js // ...otherwise.
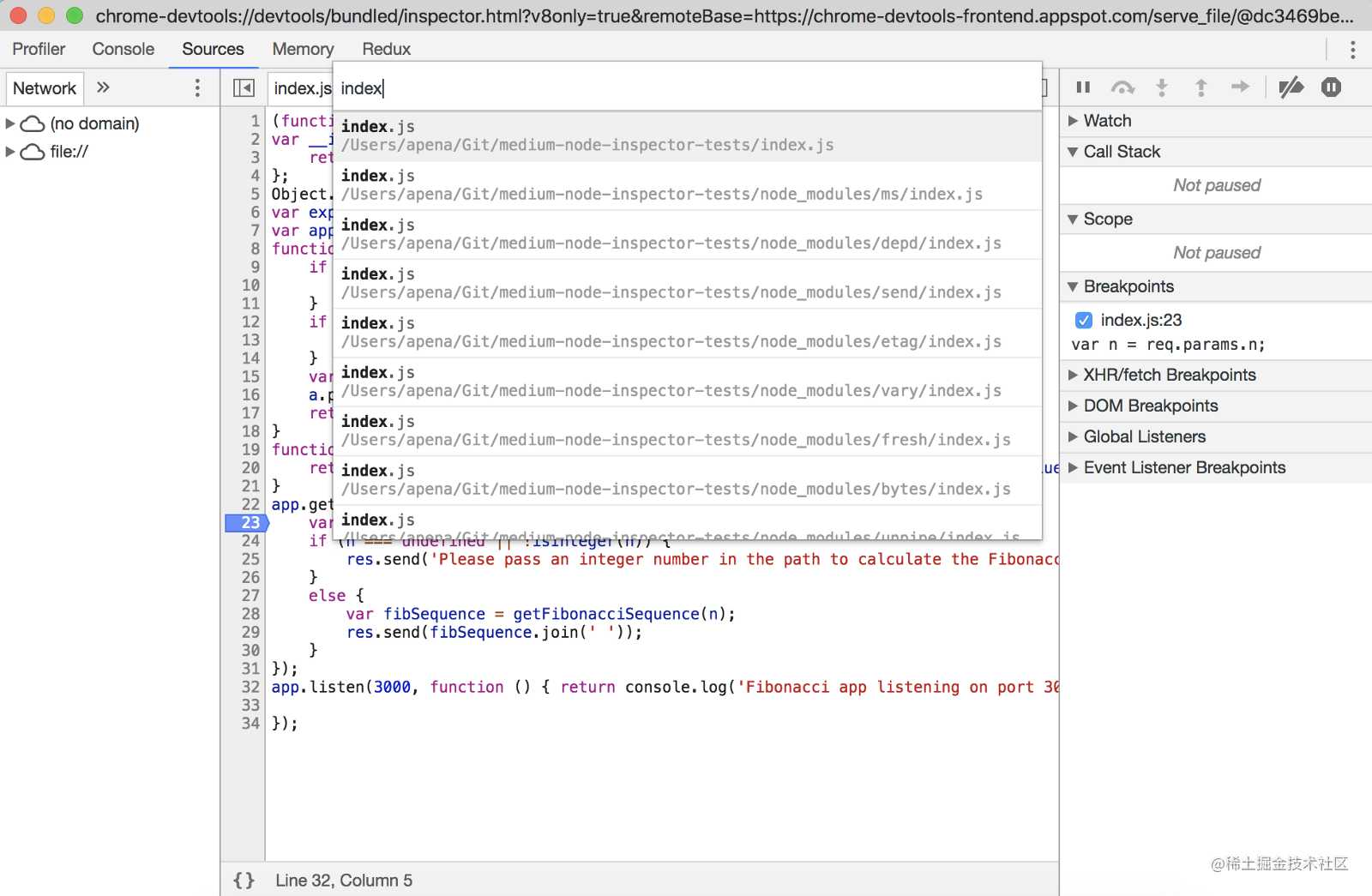
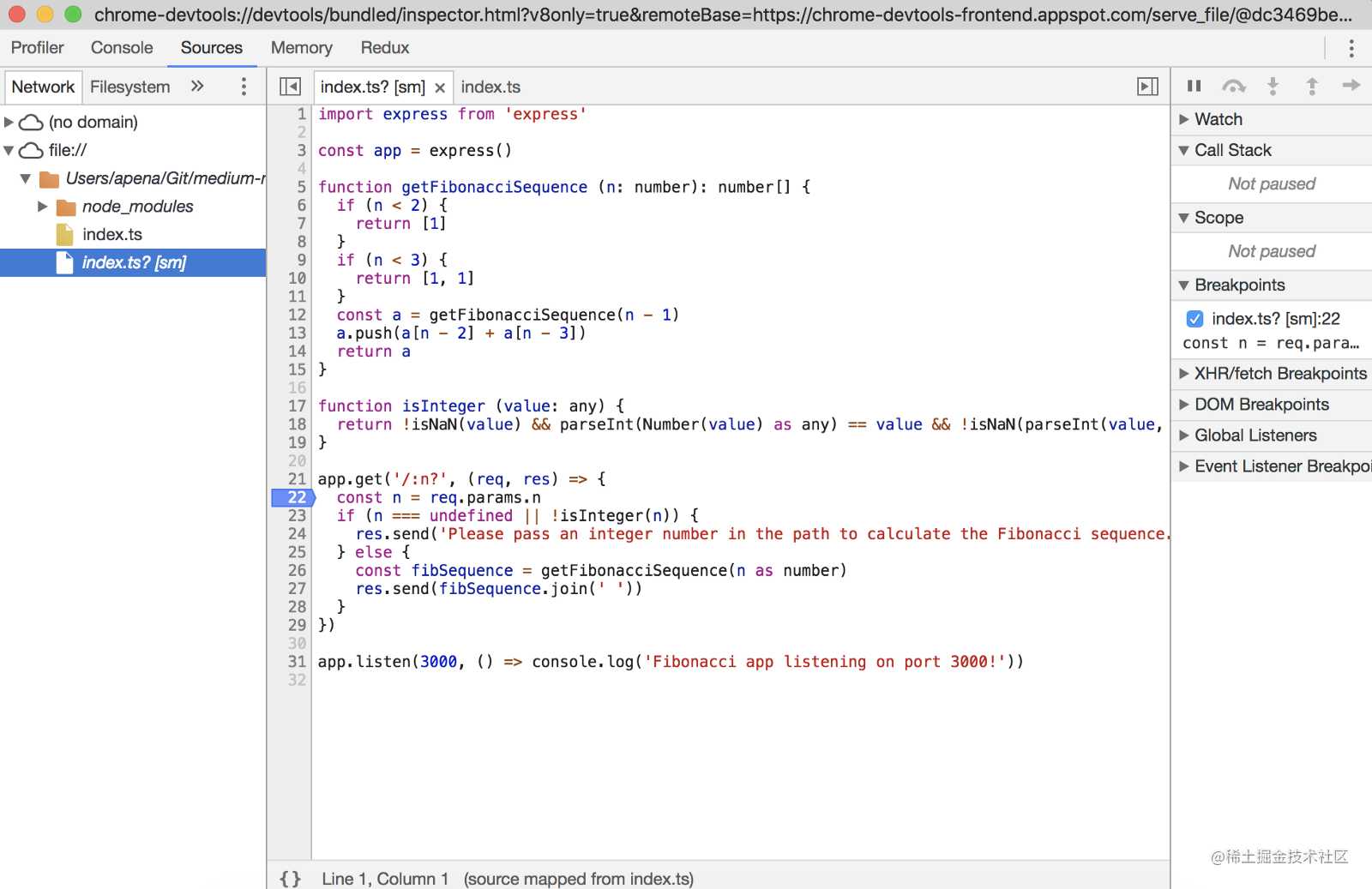
可以看到:

当你在谷歌浏览器输入Chrome://Inspect,你会发现两个版本的TypeScript文件:一个有对应的source map(标记为[sm]),另一个没有。当然,如果要调试,把断点放在带sm标记的文件里面。

开发中有这么多工具可以使用,那么上线以后呢?还能愉快debug吗?你可以的,欢迎使用Fundebug!
使用Visual Studio来Debugging JavaScript
选择要Debug的目标JavaScript文件,点击Debug选项(Mac: Shift+Cmd+D),然后点击执行按钮(▶️)即可。Visual Studio 会自动加入inspect参数启动Node。

如果想在控制台运行,你也可以创建一个launch configuration文件。Visual Studio的自动补全非常惊艳。记住9929是默认的Node Inspector的端口号。
{
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach",
"port": 9229
}
]
}
如果你够仔细,会发现上面的配置文件并没有制定UUID。其实、Visual Studio会自动去访问ws://127.0.0.1:9229来获取当前会话的状态。当你配置好后,可以在控制台运行:
npm start:debug // if you're on the suggested repo or...
node --inspect index.js // ...otherwise.
然后配置launch configuraiton,并Attatch,最好点击播放按钮。如下所示:

使用Visual Studio来Debugging TypeScript
在Visual Studio中,如果配置了”type”:”node”,则不允许使用.ts后缀的文件,那么你还有两个方法:要么用ts-node将.ts编译。
{
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/.bin/ts-node",
"args": ["${relativeFile}"],
"protocol": "inspector"
}
]
}
或则将runtimeExecutable指定为NPM,而不是默认的node。
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"start:debug:ts"
],
"port": 9229
},
]
}
如果你想在控制台运行TypeScript,如下:
npm start:debug:ts // if you're on the suggested repo or...
node --require ts-node/register index.ts // ...otherwise.
launch configuraiton如下:
{
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Attach",
"port": 9229
}
]
}
使用WebStorm来Debugging JavaScript
在右上角,可以选择Run/Debug Configurations,点击并选择+号,然后会列出很多候选配置。然后选择Node.js,并命名。在JavaScript file选项,填入你的入口文件。然后就可以运行啦。

使用WebStorm来Debugging TypeScript
和处理JavaScript的配置几乎一样,不过在Node Parameters选项,你需要填写--inspect --require ts-node/register。

希望本文可以助你愉快(fun)debug!
今天的文章详解配置VS Code/Webstorm来调试JavaScript分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/22766.html
