转载链接:https://blog.csdn.net/CodingEnding/article/details/78609902?locationNum=9&fps=1
说明:本文只介绍Android3.0及以上的Menu知识点。
菜单的分类
菜单是Android应用中非常重要且常见的组成部分,主要可以分为三类:选项菜单、上下文菜单/上下文操作模式以及弹出菜单。它们的主要区别如下:
-
选项菜单是一个应用的主菜单项,用于放置对应用产生全局影响的操作,如
搜索/设置。 -
上下文菜单是用户长按某一元素时出现的浮动菜单。它提供的操作将影响所选内容,主要应用于列表中的每一项元素(如长按列表项弹出删除对话框)。上下文操作模式将在屏幕顶部栏(菜单栏)显示影响所选内容的操作选项,并允许用户选择多项,一般用于对列表类型的数据进行批量操作。
-
弹出菜单以垂直列表形式显示一系列操作选项,一般由某一控件触发,弹出菜单将显示在对应控件的上方或下方。它适用于提供与特定内容相关的大量操作。
使用XML定义Menu
理论上而言,使用XML和Java代码都可以创建Menu。但是在实际开发中,往往通过XML文件定义Menu,这样做有以下几个好处:
- 使用XML可以获得更清晰的菜单结构
- 将菜单内容与应用的逻辑代码分离
- 可以使用应用资源框架,为不同的平台版本、屏幕尺寸创建最合适的菜单(如对
drawable、string等系统资源的使用)
要定义Menu,我们首先需要在res文件夹下新建menu文件夹,它将用于存储与Menu相关的所有XML文件。
我们可以使用<menu>、<item>、<group>三种XML元素定义Menu,下面简单介绍一下它们:
<menu>是菜单项的容器。<menu>元素必须是该文件的根节点,并且能够包含一个或多个<item>和<group>元素。<item>是菜单项,用于定义MenuItem,可以嵌套<menu>元素,以便创建子菜单。<group>是<item>元素的不可见容器(可选)。可以使用它对菜单项进行分组,使一组菜单项共享可用性和可见性等属性。
其中,<item>是我们主要需要关注的元素,它的常见属性如下:
android:id:菜单项(MenuItem)的唯一标识android:icon:菜单项的图标(可选)android:title:菜单项的标题(必选)android:showAsAction:指定菜单项的显示方式。常用的有ifRoom、never、always、withText,多个属性值之间可以使用|隔开。
选项菜单
普通选项菜单
要创建选项菜单,首先需要在XML文件中定义各个菜单项,具体代码如下:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/option_normal_1"
android:icon="@mipmap/ic_vpn_key_white_24dp"
android:title="普通菜单1"
app:showAsAction="ifRoom"/>
<item android:id="@+id/option_normal_2"
android:icon="@mipmap/ic_email_white_24dp"
android:title="普通菜单2"
app:showAsAction="always"/>
<item android:id="@+id/option_normal_3"
android:icon="@mipmap/ic_vpn_key_white_24dp"
android:title="普通菜单3"
app:showAsAction="withText|always"/>
<item android:id="@+id/option_normal_4"
android:title="普通菜单4"
app:showAsAction="never"/>
</menu>可以看到,我们在XML文件中定义了四个普通的菜单项。同时,每一个<item>都有一个独特的showAsAction属性。
我们需要知道,菜单栏中的菜单项会分为两个部分。一部分可以直接在菜单栏中看见,我们可以称之为常驻菜单;另一部分会被集中收纳到溢出菜单中(就是菜单栏右侧的小点状图标)。一般情况下,常驻菜单项以图标形式显示(需要定义icon属性),而溢出菜单项则以文字形式显示(通过title属性定义)。showAsAction的差异如下所示:
always:菜单项永远不会被收纳到溢出菜单中,因此在菜单项过多的情况下可能超出菜单栏的显示范围。ifRoom:在空间足够时,菜单项会显示在菜单栏中,否则收纳入溢出菜单中。withText:无论菜单项是否定义了icon属性,都只会显示它的标题,而不会显示图标。使用这种方式的菜单项默认会被收纳入溢出菜单中。never:菜单项永远只会出现在溢出菜单中。
现在我们已经在XML文件中将Menu定义完毕了,接下来还需要在Java代码中进行加载,具体代码如下:
Java代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater();
inflater.inflate(R.menu.option_menu_normal,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.option_normal_1:
return true;
case R.id.option_normal_2:
return true;
case R.id.option_normal_3:
return true;
case R.id.option_normal_4:
return true;
default:
return super.onOptionsItemSelected(item);
}
}可以看见,我们在Activity中重写了onCreateOptionsMenu方法,在这个方法中完成加载Menu资源的操作,关键代码如下:
//获取MenuInflater
MenuInflater inflater=getMenuInflater();
//加载Menu资源
inflater.inflate(R.menu.option_menu_normal,menu);需要注意的是,这个方法必须返回true,否则Menu将不会显示。
在onOptionsItemSelected方法中,我们实现了菜单项的点击监听。可以看见,这里是通过MenuItem的id进行区分的,对应着XML文件中<item>的id属性。每次处理完点击事件后,记得要返回true,对系统而言这次点击事情才算是真正结束了。此外,在default分支下,推荐调用父类的默认实现,即super.onOptionsItemSelected(item),避免在多个Activity使用公有父类的情况下菜单项点击事件无法触发(下文会详细解释)。
效果截图:
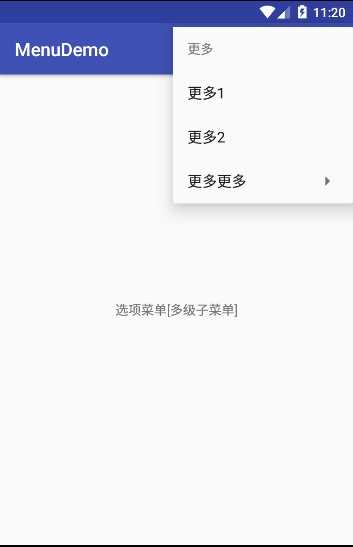
包含多级子菜单的选项菜单
我们在前面提到过,<item>是可以嵌套<menu>的,而<menu>又是<item>的容器。因此,我们可以在应用中实现具有层级结构的子菜单。下面给出一个实际的例子:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/option_sub_file"
android:title="文件"
app:showAsAction="ifRoom">
<menu>
<item android:id="@+id/file_new"
android:title="新建"/>
<item android:id="@+id/file_save"
android:title="保存"/>
<item android:id="@+id/file_more"
android:title="更多">
<menu>
<item android:id="@+id/file_more_1"
android:title="更多1"/>
<item android:id="@+id/file_more_2"
android:title="更多2"/>
<item android:id="@+id/file_more_more"
android:title="更多更多">
<menu>
<item android:id="@+id/file_more_more_1"
android:title="更多更多1"/>
<item android:id="@+id/file_more_more_2"
android:title="更多更多2"/>
</menu>
</item>
</menu>
</item>
</menu>
</item>
</menu>上面的代码实现了一个三级子菜单结构。理论上来说,子菜单的层级是没有限制的。但是在实际应用中,由于移动设备的显示特点,建议菜单层级不要超过两层,否则会给用户的操作带来诸多不便。
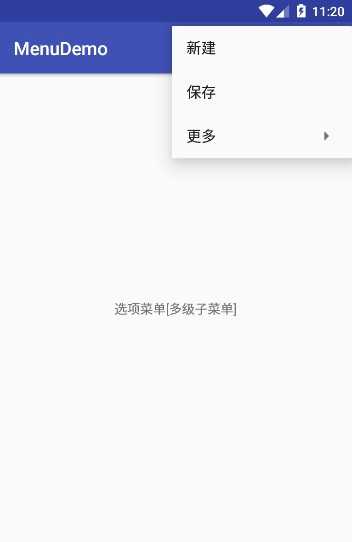
效果截图: 
Activity+Fragment构建的选项菜单
在前面,我们都是在Activity中加载Menu资源,实际上在Fragment中同样也可以做到这一点。如果Activity和Fragment都加载了Menu资源,那么这些菜单项将合并到一起。系统将首先显示Activity加载的菜单项,随后按每个Fragment添加到Activity中的顺序显示各Fragment的菜单项。如果有必要,可以使用<item>的orderInCategory属性,对菜单项重新排序。
实际上,在Fragment中加载Menu的方式和Activity几乎一致,同样需要重写onCreateOptionsMenu和onOptionsItemSelected方法。当然,Fragment中的onCreateOptionsMenu方法有所不同,如下所示:
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.option_menu_fragment_2,menu);
}还需要注意,要让Fragment中的菜单项显示出来,还需要在Fragment中调用setHasOptionsMenu(true)方法。传入true作为参数表明Fragment需要加载菜单项。建议在Fragment的onCreate方法中调用这个方法,如下所示:
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);
}当菜单项发生点击事件时,如果Activity包括Fragment,则系统将依次为Activity和每个Fragment(按照每个Fragment的添加顺序)调用onOptionsItemSelected方法,直到有一个返回结果为true或所有Fragment都调用完毕为止。因此,无论是Activity还是Fragment,onOptionsItemSelected方法中的switch语句块中的default分支都不要直接返回true,而应该使用return super.onOptionsItemSelected(item),避免截断了菜单项的点击事件。
说明:详细代码可以参考下文提供的demo。
在运行时修改的选项菜单
系统调用onCreateOptionsMenu方法后,将保留创建的Menu实例。除非菜单由于某些原因而失效,否则不会再次调用onCreateOptionsMenu。因此,我们只应该使用onCreateOptionsMenu来创建初始菜单状态,而不应使用它在Activity生命周期中对菜单执行任何更改。
如果需要根据在Activity生命周期中发生的某些事件修改选项菜单,则应该通过onPrepareOptionsMenu方法实现。这个方法的参数中有一个Menu对象(即旧的Menu对象),我们可以使用它对菜单执行修改,如添加、移除、启用或禁用菜单项。(Fragment同样提供onPrepareOptionsMenu方法,只是不需要提供返回值)
需要注意,在Android 3.0及更高版本中,当菜单项显示在应用栏中时,选项菜单被视为始终处于打开状态。发生事件时,如果要执行菜单更新,则必须调用 invalidateOptionsMenu来请求系统调用onPrepareOptionsMenu方法。
下面我们提供一个简单的例子。在这个例子中:点击下一步后,上一步会被启用,下一步会被禁用;点击上一步后,下一步会被启用,上一步会被禁用。这是许多应用中常见的场景,代码如下:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/option_menu_previous" android:title="上一步" android:enabled="false" app:showAsAction="ifRoom"/>
<item android:id="@+id/option_menu_next" android:title="下一步" android:enabled="true" app:showAsAction="ifRoom"/>
</menu>我们在XML中定义了两个菜单项,默认启用下一步,禁用上一步。
Java代码:
private boolean isShowNext=true;//当前是否显示[下一步]
......
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.option_menu_change,menu);
return true;
}
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
if(isShowNext){
//根据标识值判断当前应该启用哪个菜单项
menu.findItem(R.id.option_menu_next).setEnabled(true);
menu.findItem(R.id.option_menu_previous).setEnabled(false);
}else{
menu.findItem(R.id.option_menu_previous).setEnabled(true);
menu.findItem(R.id.option_menu_next).setEnabled(false);
}
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.option_menu_next:
isShowNext=false;
invalidateOptionsMenu();//通知系统刷新Menu
return true;
case R.id.option_menu_previous:
isShowNext=true;
invalidateOptionsMenu();//通知系统刷新Menu
return true;
default:
return super.onOptionsItemSelected(item);
}
}在代码中,我们使用isShowNext这个布尔值标识当前可用的菜单项。在onOptionsItemSelected方法中,每次菜单项被点击后,我们会更改isShowNext,同时调用invalidateOptionsMenu通知系统刷新Menu。之后,onPrepareOptionsMenu会被调用。在这个方法中,我们根据isShowNext的值启用、禁用菜单项。可以看到,这里使用了Menu的findItem方法,它可以根据<item>的id获取对应的MenuItem对象,方法原型如下:
public MenuItem findItem(int id);此外,还可以使用Menu的add方法添加新的菜单项(有多个重载方法)。
效果截图: 
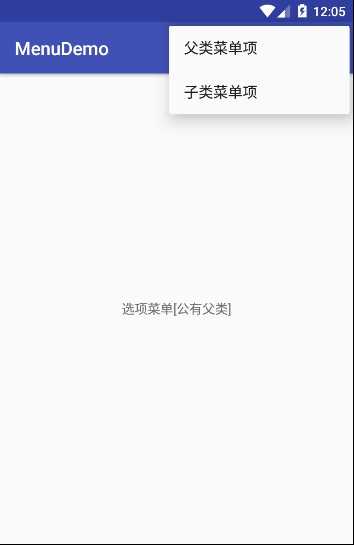
使用公有父类构建选项菜单
如果应用包含多个Activity,且其中某些Activity具有相同的选项菜单,则可考虑创建一个仅实现onCreateOptionsMenu和 onOptionsItemSelected方法的Activity。然后,将这个Activity作为每个具有相同选项菜单的Activity的父类。通过这种方式,每个子类均会继承父类的菜单行为。下面给出一个简单的例子:
父类Activity中的XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/option_menu_parent" android:title="父类菜单项"/>
</menu>父类Activity中的Java代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.option_menu_parent,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.option_menu_parent:
Toast.makeText(this,"父类菜单项",Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}子类Activity中的XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/option_menu_child" android:title="子类菜单项"/>
</menu>子类Activity中的Java代码:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);//调用这一句保证父类的菜单项可以正常加载
getMenuInflater().inflate(R.menu.option_menu_child,menu);//加载子类自己的菜单项
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.option_menu_child:
Toast.makeText(this,"子类菜单项",Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}可以看到,大部分代码都和创建普通的选项菜单一致。需要注意,在子类Activity的onCreateOptionsMenu方法中,我们首先调用了super.onCreateOptionsMenu(menu),保证父类的菜单项可以正常加载。然后,才对子类自己的菜单项进行加载。最终的效果就是在子类Activity中,既有父类的菜单项,也有自己的菜单项。
需要注意,在子类的onOptionsItemSelected方法的default分支中,我们调用了父类的方法super.onOptionsItemSelected(item)。这是为了保证父类菜单项的点击行为可以被正确执行。当然,如果我们想要改变父类菜单项的行为,也可以在switch语句块中添加case进行重写。
效果截图:
上下文菜单及上下文操作模式
上下文菜单
通常上下文菜单是以浮动菜单的形式呈现的,用户长按(按住)一个支持上下文菜单的View时,菜单将以浮动列表的形式出现(类似于对话框)。 通常用户一次可对一个项目执行上下文操作(比如一个单独的控件或列表中的一项)。
要提供浮动上下文菜单,可以参照以下步骤:
- 在Activity或Fragment中调用
registerForContextMenu(View v)方法,注册需要和上下文菜单关联的View。如果将ListView或GridView作为参数传入,那么每个列表项将会有相同的浮动上下文菜单。 - 在Activity或Fragment中重写
onCreateContextMenu方法,加载Menu资源。 - 在Activity或Fragment中重写
onContextItemSelected方法,实现菜单项的点击逻辑。
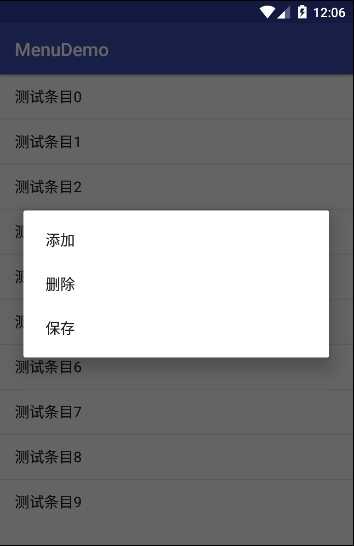
下面,我们演示如何为ListView设置浮动上下文菜单:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/context_option_add"
android:title="添加"/>
<item android:id="@+id/context_option_delete"
android:title="删除"/>
<item android:id="@+id/context_option_save"
android:title="保存"/>
</menu>Java代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_context_menu);
//初始化ListView
ListView listView= (ListView) findViewById(R.id.list_context_menu);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,createDataList());
listView.setAdapter(adapter);
//为ListView注册上下文浮动菜单
registerForContextMenu(listView);
}
//生成测试数据List
private List<String> createDataList(){
List<String> list=new ArrayList<>();
for(int i=0;i<10;i++){
list.add("测试条目"+i);
}
return list;
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater=getMenuInflater();
inflater.inflate(R.menu.context_menu,menu);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.context_option_add:
Toast.makeText(this,"添加",Toast.LENGTH_SHORT).show();
return true;
case R.id.context_option_save:
Toast.makeText(this,"保存",Toast.LENGTH_SHORT).show();
return true;
case R.id.context_option_delete:
Toast.makeText(this,"删除",Toast.LENGTH_SHORT).show();
return true;
default:
return super.onContextItemSelected(item);
}
}在onCreateContextMenu方法中,方法参数包括用户所选的View,以及一个提供有关所选项目的附加信息的ContextMenu.ContextMenuInfo对象。如果需要为多个View设置不同的上下文菜单,则可使用这些参数确定要加载的上下文菜单资源。
在onContextItemSelected方法中,成功处理菜单项的监听事件后,系统将返回true。需要注意在default分支中,应该调用super.onContextItemSelected(item)。如果Activity包括Fragment,则系统将依次为Activity和每个Fragment(按照每个Fragment的添加顺序)调用onContextItemSelected方法,直到有一个返回结果为true或所有Fragment都调用完毕为止。
效果截图:
上下文操作模式
上下文操作模式是ActionMode的系统实现,它将在屏幕顶部(菜单栏区域)显示上下文操作栏,其中包括影响所选项目的多种菜单项(通过加载Menu资源)。当启动这个模式时,用户可以同时对多个项目执行操作(批处理)。
当用户取消选择所有项目、按“返回”按钮或选择操作栏左侧的“完成”操作时,该操作模式将会结束,同时上下文操作栏会消失。
上下文操作模式的使用很灵活,既可以为单个View配置,也可以为ListView或GridView配置(允许用户选择多个项目并针对所有项目执行相应操作)。下面我们给出两个例子来说明上下文操作模式的使用。
1.为ListView设置上下文操作模式
简单来说,为ListView设置上下文操作模式可以分为两步:
- 使用
CHOICE_MODE_MULTIPLE_MODAL参数调用ListView的setChoiceMode方法。 - 实现
AbsListView.MultiChoiceModeListener接口,并调用ListView的setMultiChoiceModeListener方法为ListView设置该接口。在这个接口的回调方法中,可以为上下文操作栏加载Menu资源,也可以响应操作项目的点击事件,还可以处理其他需要的操作。
下面给出相应的关键代码:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/context_mode_email" android:icon="@mipmap/ic_email_white_24dp" android:title="email" app:showAsAction="ifRoom"/>
<item android:id="@+id/context_mode_key" android:icon="@mipmap/ic_vpn_key_white_24dp" android:title="key" app:showAsAction="ifRoom"/>
</menu>Java代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_context_mode);
//初始化ListView
final ListView listView= (ListView) findViewById(R.id.list_context_menu);
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,createDataList());
listView.setAdapter(adapter);
//为ListView配置上下文操作模式
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE_MODAL);
listView.setMultiChoiceModeListener(new AbsListView.MultiChoiceModeListener() {
@Override
public void onItemCheckedStateChanged(ActionMode mode, int position, long id, boolean checked) {
//当列表中的项目选中或取消勾选时,这个方法会被触发
//可以在这个方法中做一些更新操作,比如更改上下文操作栏的标题
//这里显示已选中的项目数
mode.setTitle("已选中:"+listView.getCheckedItemCount()+"项");
}
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
MenuInflater inflater=mode.getMenuInflater();
inflater.inflate(R.menu.context_mode_menu,menu);
return true;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()){
case R.id.context_mode_email:
Toast.makeText(ContextModeActivity.this,"email",Toast.LENGTH_SHORT).show();
mode.finish();//关闭上下文操作栏
return true;
case R.id.context_mode_key:
Toast.makeText(ContextModeActivity.this,"key",Toast.LENGTH_SHORT).show();
mode.finish();
return true;
default:
return false;
}
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
//可以对上下文操作栏做一些更新操作(会被ActionMode的invalidate方法触发)
return false;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
//在上下文操作栏被移除时会触发,可以对Activity做一些必要的更新
//默认情况下,此时所有的选中项将会被取消选中
}
});
}
//生成测试数据List
private List<String> createDataList(){
List<String> list=new ArrayList<>();
for(int i=0;i<10;i++){
list.add("测试条目"+i);
}
return list;
}在AbsListView.MultiChoiceModeListener接口中,最重要的就是onCreateActionMode和onActionItemClicked两个方法。前者用于加载上下文操作模式的Menu资源,后者则实现菜单项的点击逻辑。需要注意,在onActionItemClicked中处理完相应的逻辑后,应该调用mode.finish,以便关闭上下文操作栏。
效果截图:
2.为单个View设置上下文操作模式
为单个View设置上下文操作模式同样可以分为两步:
- 实现
ActionMode.Callback接口。在这个接口的回调方法中,可以为上下文操作栏加载Menu资源,也可以响应操作项目的点击事件,还可以处理其他需要的操作。 - 当需要显示操作栏时(例如,用户长按视图),调用Activity的
startActionMode方法,并传入前面创建的Callback对象作为参数。
下面给出相应的关键代码:
private ActionMode actionMode;//在全局范围保存上下文操作模式实例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_single_context_mode);
//实现ActionMode.CallBack接口
final ActionMode.Callback callback=new ActionMode.Callback() {
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
MenuInflater inflater=mode.getMenuInflater();
inflater.inflate(R.menu.context_mode_menu,menu);
return true;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()){
case R.id.context_mode_email:
Toast.makeText(SingleContextModeActivity.this,"email",Toast.LENGTH_SHORT).show();
mode.finish();//关闭上下文操作栏
return true;
case R.id.context_mode_key:
Toast.makeText(SingleContextModeActivity.this,"key",Toast.LENGTH_SHORT).show();
mode.finish();
return true;
default:
return false;
}
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return false;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
actionMode=null;//取消保存的ActionMode实例,避免影响下一次ActionMode的创建
}
};
//为按钮配置上下文操作模式
findViewById(R.id.context_mode_view).setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
if(actionMode!=null){
return false;
}
actionMode=startActionMode(callback);
v.setSelected(true);//设置View的状态为选中
return true;
}
});
}上面的大部分代码都和为ListView设置上下文操作模式一致。只是在onDestroyActionMode方法中,执行了actionMode=null,这是为了避免影响下一次ActionMode的创建。此外,我们为目标View设置了OnLongClickListener,在回调方法中为全局范围的ActionMode赋值,并调用setSelected(true)方法设置View的状态为选中。
需要说明的是,ListView中的项目在选中后呈现的状态(一般会使用深色强调选中项),需要在Adapter中单独配置。在上面的例子中并没有实现这一步,因此选中多项后ListView的外观并不会发生变化。
效果截图:
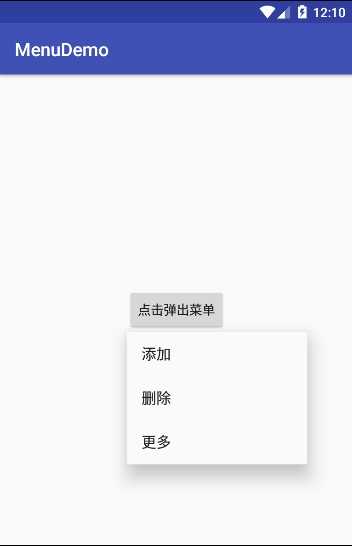
弹出菜单
PopupMenu是依赖View存在的模态菜单。如果空间足够,它将显示在相应View的下方,否则显示在其上方。可以将弹出菜单的使用拆分为以下四个步骤:
- 实例化PopupMenu,它的构造方法需要两个参数,分别为
Context以及PopupMenu依赖的View对象。 - 使用
MenuInflater将Menu资源加载到PopupMenu.getMenu()返回的Menu对象中。 - 调用
setOnMenuItemClickListener方法为PopupMenu设置点击监听器。 - 调用
PopupMenu.show()将弹出菜单显示出来。
下面给出一个简单的例子:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/popup_add"
android:title="添加"/>
<item android:id="@+id/popup_delete"
android:title="删除"/>
<item android:id="@+id/popup_more"
android:title="更多"/>
</menu>Java代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_popup_menu);
findViewById(R.id.popup_menu_view).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
PopupMenu popupMenu=new PopupMenu(PopupMenuActivity.this,view);//1.实例化PopupMenu
getMenuInflater().inflate(R.menu.popup_menu,popupMenu.getMenu());//2.加载Menu资源
//3.为弹出菜单设置点击监听
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.popup_add:
Toast.makeText(PopupMenuActivity.this,"添加",Toast.LENGTH_SHORT).show();
return true;
case R.id.popup_delete:
Toast.makeText(PopupMenuActivity.this,"删除",Toast.LENGTH_SHORT).show();
return true;
case R.id.popup_more:
Toast.makeText(PopupMenuActivity.this,"更多",Toast.LENGTH_SHORT).show();
return true;
default:
return false;
}
}
});
popupMenu.show();//4.显示弹出菜单
}
});
}当用户选择菜单项或触摸菜单以外的区域时,系统就会清除弹出菜单,可以使用PopupMenu.OnDismissListener监听这一事件。
效果截图:
菜单组
我们在前面曾经提到过<group>这种元素,使用<group>可以对菜单项进行分组。对于同一个<group>中的<item>,可以通过menu执行以下操作:
- 使用
setGroupVisible显示或隐藏组内的所有项目 - 使用
setGroupEnabled启用或禁用组内的所有项目 - 使用
setGroupCheckable指定组内的所有项目是否可选中
这三个方法的原型如下:
public void setGroupVisible(int group, boolean visible);
public void setGroupEnabled(int group, boolean enabled);
public void setGroupCheckable(int group, boolean checkable, boolean exclusive);参数中的group指的是<group>元素的id属性。此外,setGroupCheckable方法中的exclusive用于设置菜单项的选择模式。如果exclusive为true,代表菜单项为单选模式,否则为多选模式。
需要注意,<group>只是一种逻辑上的分组,并不会影响<item>的外观和级别。此外,系统也绝不会分离已分组的项目。例如,如果为同一组内的每个<item>声明android:showAsAction="ifRoom",则它们会同时显示在操作栏或操作溢出菜单中。
下面是一个简单的例子:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/group_menu_normal"
android:title="普通项"/>
<item android:id="@+id/group_menu_normal"
android:title="普通项"/>
<group android:id="@+id/group_menu_1"
android:checkableBehavior="single">
<item android:id="@+id/group_menu_item_1"
android:title="组内项1"/>
<item android:id="@+id/group_menu_item_2"
android:title="组内项2"/>
</group>
</menu>可选中的菜单项
如果为<group>指定checkableBehavior属性,则可以为组内项目实现单选或多选的选择模式。checkableBehavior有三种可选值:
single:组中只有一个项目可以选中(单选按钮)all:所有项目均可选中(复选框)none:所有项目均无法选中
下面给出一个简单的例子:
XML代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/group_menu_normal"
android:title="普通项"/>
<group android:id="@+id/group_menu_1"
android:checkableBehavior="single">
<item android:id="@+id/group_menu_item_1"
android:title="单选组内项1"/>
<item android:id="@+id/group_menu_item_2"
android:title="单选组内项2"/>
</group>
<group android:id="@+id/group_menu_2"
android:checkableBehavior="all">
<item android:id="@+id/group_menu_item_3"
android:title="多选组内项1" />
<item android:id="@+id/group_menu_item_4"
android:title="多选组内项2" />
</group>
</menu>Java代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu_group);
//为按钮注册上下文菜单
Button button= (Button) findViewById(R.id.group_menu_view);
registerForContextMenu(button);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
getMenuInflater().inflate(R.menu.group_menu,menu);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.group_menu_normal:
case R.id.group_menu_item_1:
case R.id.group_menu_item_2:
case R.id.group_menu_item_3:
case R.id.group_menu_item_4:
if(item.isChecked()){
//更改菜单项的选中状态
item.setChecked(false);
}else{
item.setChecked(true);
}
Toast.makeText(this,item.getTitle(),Toast.LENGTH_SHORT).show();
return true;
default:
return super.onContextItemSelected(item);
}
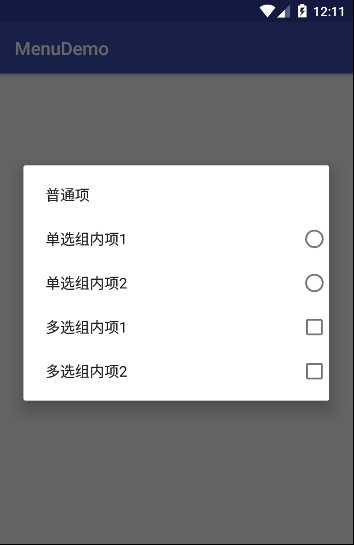
}效果截图:
今天的文章Android Menu用法全面讲解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24057.html