绝对定位的介绍:
-
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
-
语法:
选择器 {
position: absolute;
}
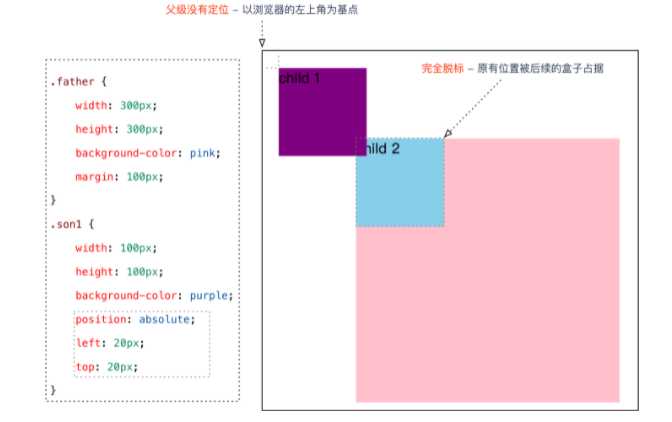
1、完全脱标 —— 完全不占位置;
2、父元素没有定位,则以浏览器为准定位(Document 文档)。
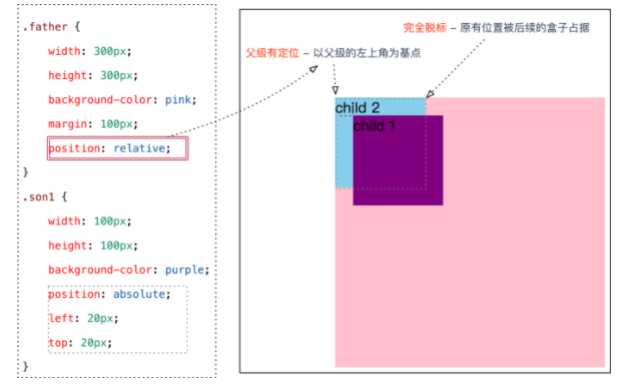
3、父元素要有定位
i.元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
ii.绝对定位的特点总结:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
定位口诀 —— 子绝父相
子级是绝对定位的话,父级要用相对定位。
今天的文章CSS学习20:absolute(绝对定位)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24282.html