一、传统页面table来布局和显示数据:
缺点:1)显示样式和数据是绑定的在一起
2)布局的时候,灵活度不高
3)一个页面可能会有大量的<table>元素,代码会冗余
4)增加带宽
5)搜索引擎不喜欢这样的布局
优点:1)理解比较简单
2)不同的浏览器看到的效果一般是相同的
3)显示数据还是很好的
二、div+css
基本思想:数据和样式要分离
div元素是用来为HTML文档内大块的内容提供结构和背景的元素。
css是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色。字体加粗等。
注:div用来存放需要显示的数据/文字/图表等,CSS是用来指定放在div中的内容怎样显示,包括这些内容的位置和外观,从而做到数据和显示相互分离的效果。
三、CSS的样式:
css 样式由选择符和声明组成,而声明又由属性和值组成,如:
p{
font-size:12px;
color:blue;
}其中p为选择符,{ }内为声明;在声明中,font-size为属性,12px为值。
选择符:又称选择器,指明网页中要应用样式规则的元素,如上面的例子将网页中所有的段(p)的文字将变成蓝色,字体大小设置为12px,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔。
css中的注释语句:/* 注释语句 */
四、css样式的代码插入形式:
1)内联式
css样式表就是把css代码直接写在现有的HTML标签中(写在元素的开始标签中,值写在style=“”双引号中,多个样式用分号隔开),如:
<p style=”color: red; font-size: 12px”> 这里文字是红色。</p>
2)嵌入式
嵌入式css样式,就是可以把css样式代码写在<style type=”text/css”></style>标签之间,并且一般情况下嵌入式css样式写在<head></head>之间。例如:
<head>
<meta charset="UTF-8">
<title>嵌入式css样式</title>
<style type="text/css">
span {
color:blue;
}
</style>
</head>3)外部式/外联式
把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如:
<head>
<meta charset="UTF-8">
<title>嵌入式css样式</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>其中rel=”stylesheet” type=”text/css” 是固定写法不可修改。
4)比较
以上三种方式的优先级:内联式>嵌入式>外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。即<link href=”style.css” …>代码在<style type=”text/css”>…</style>代码的前面(实际开发中也是这么写的)。
五、选择器
1)标签选择器
标签选择器其实就是html代码中的标签。如<html>、<body>、<h1>、<p>、<img>等。
2)类选择器
语法: .类选器名称{css样式代码;}
即英文圆点开头,类选择器名称可以任意起名。用法如下:
第一步:使用合适的标签把要修饰的内容标记起来;
<span>类选择器举例</span>
第二步:使用class=”类选择器名称”为标签设置一个类;
<span class=”example”> 类选择器举例 </span>
第三步:设置类选器css样式;
.example{color:red;}
3)ID选择器
为标签加上id属性,为标签设置id=“ID名称”,而不是class=“类名称”;
ID选择符前面是井号(#),而不是英文圆点(.)。
例如:
<head>
<style type="text/css">
#stress {
color: red;
}
</style>
</head>
<body>
<span id="stress">ID选择器</span>
</body>4)类选择器和ID选择器的区别
相同点:可以应用于任何元素
不同点:
4.1)ID选择器只能在文档中使用一次(也就是说,不能为两个不同的元素设置同一个ID选择器)。
例如:如下写法是错误的
<p>
<span class="stress">id选择1</span>
<span class="stress">id选择2</span>
</p>4.2)可以使用类选择器词列表方法为一个元素同时设置多个样式。
例如:如下写法是正确的
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>
<span class="stress bigsize">词列表</span>
</p>例如:如下写法是错误的
#stress{
color:red;
}
#bigsize{
font-size:25px;
}
<p>
<span id="stress bigsize">词列表</span>
</p>5)子选择器
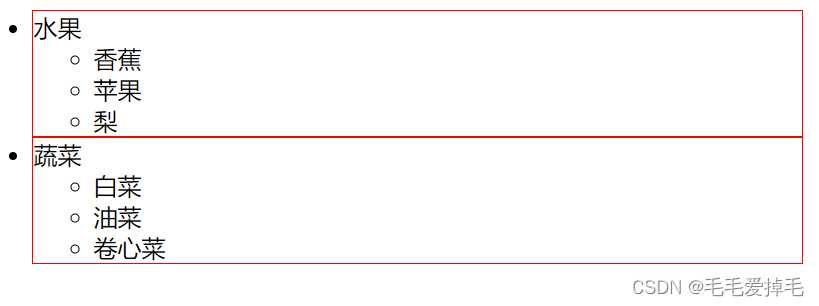
即大于符号(>),用于选择指定标签元素的第一代子元素。如.food>li{border:1px solid red;},这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
代码如下:
<head>
<meta charset="UTF-8">
<title>子选择器</title>
<style type="text/css">
/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
.food>li {
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>结果:
6)后代选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
如: .first span{color:red;}
子选择器与后代选择器的区别:>作用于元素的第一个后代,空格作用于元素的所有后代。
代码示例:
<head>
<style type="text/css">
.food li {
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>结果:
7)通用选择器
使用一个星(*)号指定,作用是匹配html中所有标签元素。
如:* { color: red; } ——使html中所有标签元素字体颜色全部设置为红色。
8)伪类选择器
允许给html不存在的标签(标签的某种状态)设置样式,比如给html中一个标签元素的鼠标滑过的状态来设置字体颜色:a: hover { color: red; }
目前为止,可以兼容所有浏览器的“伪类选择符”就是a标签上使用:hover了(伪类选择符还有很多,但是不能兼容所有的浏览器)
9)分组选择器
想为html中多个元素标签设置同一个样式时,可以使用分组选择符(,)。
如:h1, span { color: red;} ——为h1和span标签同时设置字体颜色为红色
当然,类选择器、id选择器、后代选择器等都可以使用分组选择符。
如:.first, #second span{color: green;}
10)选择器的优先级
选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器。
代码如下:
<head>
<meta charset="UTF-8">
<title>css3选择器优先级</title>
<style type="text/css">
#di{color:green;}
.iv{color:blue;}
div{color:black;}
* {color:orange;}
</style>
</head>
<body>
<div id="di" class="iv" style="color:red;">
我是一个div
</div>
</body>结果:
六、CSS样式的继承
CSS的某些样式是具有继承性的。继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。
如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
代码如下:
p{
color: red;
}
<p>
css的<span>继承性</span>例子
</p>结果:

但某些css样式时不具备继承性的,如border:1px solid red;
代码如下:
p{
color: red;
border:1px solid red;
}
<p>
css的<span>继承性</span>例子
</p>结果:
七、选择器最高层级
当需要为某些样式设置最高权值,可以使用!important来解决。(!important要写在分号前面)
代码如下:
<style type="text/css">
p{color:red!important;}
p.first {color: green;}
</style>
<p class="first">选择器最高级<span>示例示例</span></p>结果:
八、CSS字体样式
※ 字体样式——p { font-family: “宋体”; }
※ 字体大小——.stress { font-size: 20px; }
※ 字体加粗——a { font-weight: bold; }
※ 字体样式——font-style
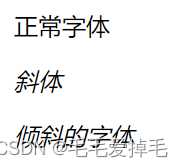
.box1 { font-style: normal;} ——正常字体,也是font-style的默认值
.box2 { font-style: italic;} ——斜体,用于字体本身就有倾斜的样式
.box3 { font-style: oblique;} ——倾斜的字体,强制将字体倾斜
结果:
※ 字体颜色——color
.box1 { color: red;} ——英文命令颜色
.box2 { color: rgb(100%,0%,0%);} ——RGB颜色, R(red)、G(green)、B(blue)
.box2 { color: rgb(255,0,0);} ——RGB颜色,有两种写法
.box3 { color: #FF0000;} ——十六进制颜色
结果:
※ font样式的简写
body{
font-style:italic;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}可以缩写为:
body{ font:italic bold 12px/1.5em "宋体",sans-serif; }注:使用这一简写方式时,至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-variant、line-height)如未指定将自动使用默认值。在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
九、CSS文本样式
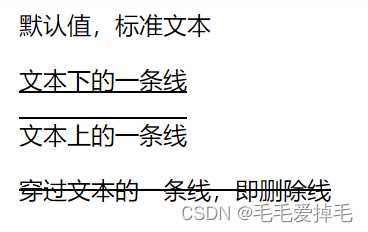
※ 文本装饰——text-decoration
none:标准的文本,默认值。
underline:文本下的一条线。
overline:文本上的一条线。
line-through:穿过文本下的一条线,一般用于商品折扣价。
代码如下:
<body>
<p style="text-decoration:none">默认值,标准文本</p>
<p style="text-decoration:underline">文本下的一条线</p>
<p style="text-decoration:overline">文本上的一条线</p>
<p style="text-decoration:line-through">穿过文本的一条线,即删除线</p>
</body>结果:
※ 首行缩进——p {
text-indent:2em;}
2em的意思就是文字的二倍大小
※ 行间距(行高)——p {
line-height:2em;}
※ 中文字间隔、字母间隔——h1 {
letter-spacing:20px;}
英文单词间距——h1 {
word-spacing:20px;}
※ 文本对齐方式——text-align
div {text-align: center;} ——居中显示
div {text-align: left;} ——居左显示
div {text-align: right;} ——居右显示
※ 段落不显示——p { display: none; }
※ 背景色——div { background-color: red; }
十、元素分类
常用的块状元素有:<div>、<p>、<h1>-<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:<img>、<input>
块级元素的特点:每个块级元素都从新的一行开始,并且其后的元素也另起一行;元素的高度、宽度、行高、顶和底边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素的特点:和其他元素都在一行上;元素的高度、宽度、顶部和底部编剧不可设置;元素的宽度就是它保护的文字或图片的宽度,不可改变。
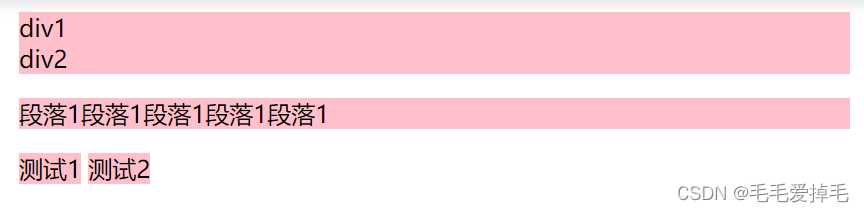
代码如下:
<head>
<meta charset="UTF-8">
<title>内联块状元素</title>
<style type="text/css">
div, p, a {
background: pink;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
<p>段落1段落1段落1段落1段落1</p>
<a>测试1</a>
<a>测试2</a>
</body>结果:
如上代码能看到,块状元素<div>、<p>独占一行,内联元素<a>只占一部分。
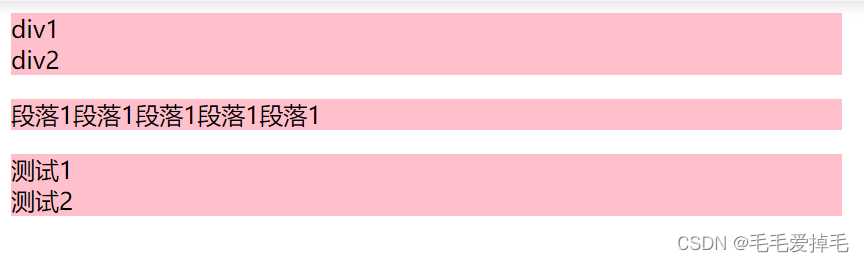
通过设置display: block,可将内联元素a转换为块状元素。
代码如下:
/* 将内联元素a转换为块状元素 */
a { display: block;} 结果:
可以看到,内联元素a变成了块状元素独占了一行。
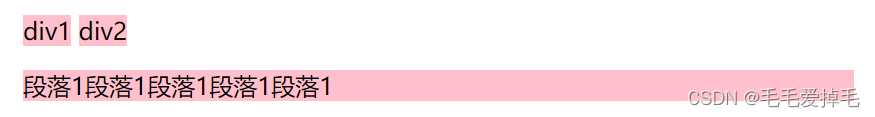
通过设置display: inline,可将块状元素div转换成内联元素。
代码如下:
/* 将块状元素div转换成内联元素 */
div { display: inline;}结果:
内联块状元素(inline-block)特点:和其他元素都在一行上;元素的高度、宽度、行高、顶和底边距都可设置。
通过设置display:inline-block;可使内联元素可以设置高和宽。
代码如下:
<head>
<meta charset="UTF-8">
<title>内联块状元素</title>
<style type="text/css">
a {
display:inline-block;
width: 20px;
/*在默认情况下宽度不起作用*/
height: 20px;
/*在默认情况下高度不起作用*/
background: pink;
/*设置背景颜色为粉色*/
text-align: center;
/*设置文本居中显示*/
}
</style>
</head>
<body>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</body>结果:
1)宽、高设置不生效前:
2)宽、高设置生效前:
十一、CSS盒子模型
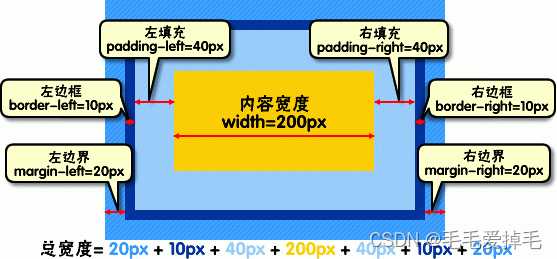
CSS内定义的宽(width)和高(height),指的是内容的范围。
一个元素的实际宽度(盒子宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。元素的高度同理。
※ 边框——border可设置三个属性:粗细、样式、颜色
div { border: 2px solid red;}
或写为:
div{
border-width: 2px; ——边框宽度
border-style: solid; ——边框样式:dashed(虚线)、dotted(点线)、solid(实线)
border-color: red; ——边框颜色,可设置为十六进制颜色
}
※ 边框也可单独设置上、下、左、右四个边的边框
div{
border-top:1px solid red; ——上边框
border-bottom:1px solid red; ——下边框
border-left:1px solid red; ——左边框
border-right:1px solid red; ——右边框
}※ 边框可设置圆角效果——border-radius
div {border-radius: 20px 10px 15px 30px;} ——圆角顺序为左上、右上、右下、左下也可以分开写为:
div{
border-top-left-radius: 20px;
border-top-right-radius: 10px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 30px;
}如果四个圆角效果相同,可以合并写为:
div { border-radius:10px;}如果左上和右下效果相同,右上和左下效果相同,可以合并写为:
div{ border-radius:10px 20px;}当一个正方形,设置圆角效果为元素宽度一半的时候显示效果为圆形。
div {
width: 200px;
height: 200px;
border: 5px solid red;
border-radius: 100px; ——或写为百分比50%
}※ 内边距——padding可用来设置元素内容和边框之间的距离,分上、右、下、左(顺时针)
div { padding: 20px 10px 15px 30px;}也可以分开写为:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}当上、右、下、左填充效果一样时,可合并为:
div { padding:10px; }当上和下、左和右填充效果一样时,可合并为:
div { padding:10px 20px;}※ 外边距——margin可用来设置元素和其他元素之间的距离,分上、右、下、左(顺时针)
div {margin: 20px 10px 15px 30px;}也可以分开写为:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}当上、右、下、左边界一样时,可合并为:
div { margin:10px;}当上和下、左和右边界一样时,可合并为:
div { margin:10px 20px;}※ padding和margin的区别:padding在边框里,margin在边框外。
十二、CSS布局模型
元素有三种布局模型:流动模型(Flow)、浮动模型 (Float)、层模型(Layer)
流动模型(Flow)是默认的网页布局模式,具有2个比较典型的特征:
1)块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
2)内联元素都会在所处的包含元素内从左到右水平分布显示。
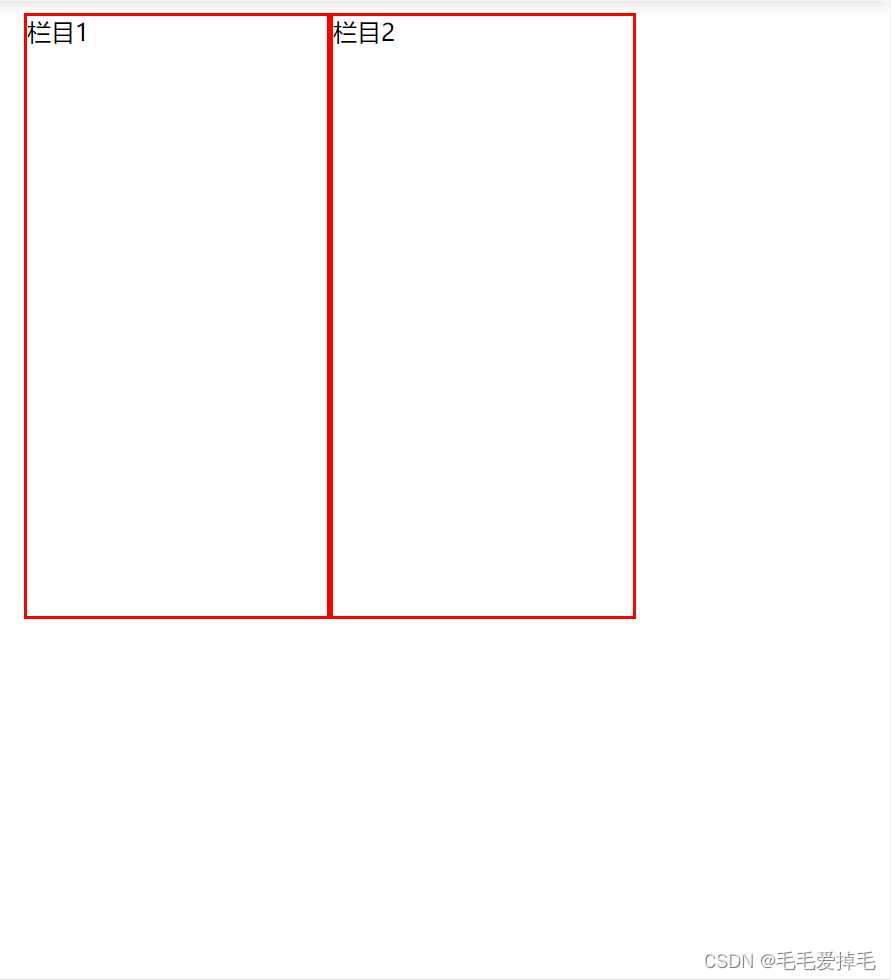
浮动模型 (Float)可以让两个块状元素并排显示。
代码如下:
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1">栏目1</div>
<div id="div2">栏目2</div>结果:
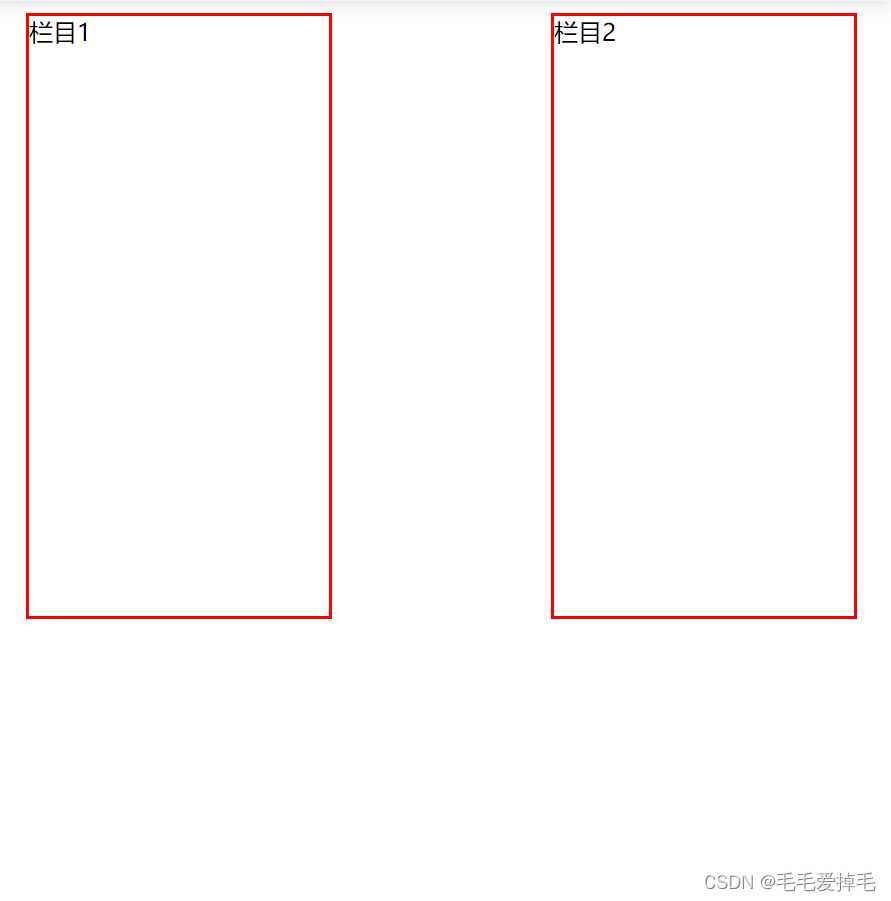
也可以设置一左一右显示,代码如下:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}结果:
层模型(Layer)有三种形式:
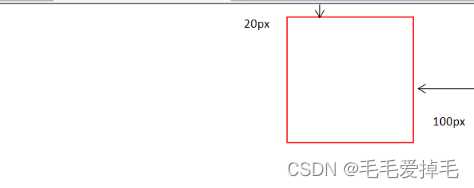
1)绝对定位(position: absolute)
position: absolute;——表示绝对定位
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
代码如下:
/* 示例:设置div标签相对于浏览器,(相对于以前位置右上角)向左移动100px,向下移动20px */
div {
width: 200px;
height: 200px;
border: 2px red solid;
position: absolute;
right:100px;
top:20px;
}
<div id="div1"></div>结果:
2)相对定位(position: relative)
position: relative; ——表示相对定位。、
它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
代码如下:
/* 示例:为div设置相对定位,(相对于以前位置左上角)向右移动100象素,向下移动50象素。 */
#div1 {
width: 200px;
height: 200px;
border: 2px red solid;
position: relative;
left:100px;
top:50px;
}
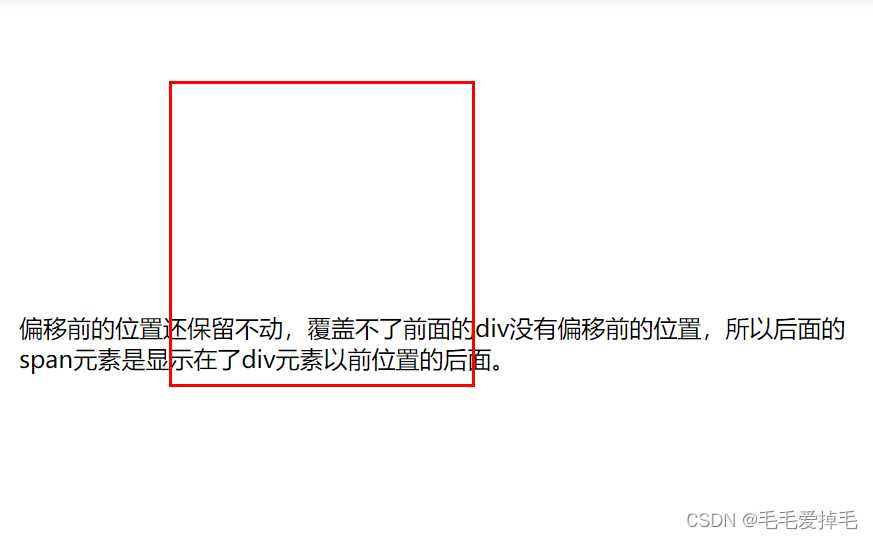
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置,所以后面的span元素是显示在了div元素以前位置的后面。</span>结果:
3)固定定位(position: fixed)
position: fixed; ——表示固定定位
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化。
代码如下:
#div1 {
width: 200px;
height: 200px;
border: 2px red solid;
position:fixed;
left:100px;
top:50px;
}
<div id="div1"></div>结果:——拖动滚动条位置不变
4) Relative与Absolute组合使用
使用position: absolute;可以实现被设置元素相对于浏览器(body)设置定位,也可以使用如下写法实现相对于其他元素定位。
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>代码如下:
#box1 {
width: 200px;
height: 200px;
position: relative;
}
#box2 {
position: absolute;
top: 20px;
left: 30px;
}
<div id="box1">
<div id="box2">相对参照元素进行定位</div>
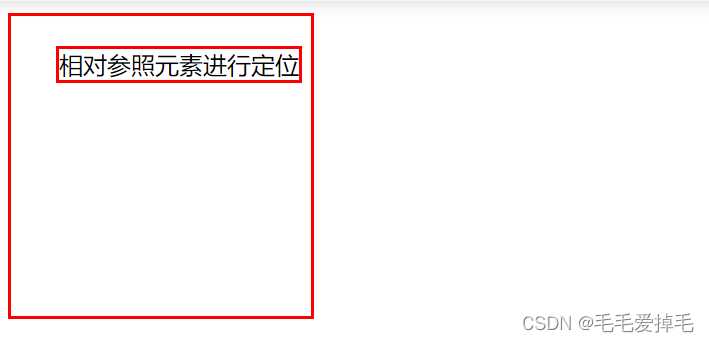
</div>结果:
十三、flex弹性盒模型
设置display: flex属性可以把块级元素在一排显示。flex需要添加在父元素上,改变子元素的排列顺序。默认为从左往右依次排列,且和父元素左边没有间隙。
代码如下:
<style type="text/css">
.box {
background: blue;
display: flex;
}
.box div {
width: 100px;
height: 100px;
}
.box1 { background: red;}
.box2 { background: orange;}
.box3 { background: green;}
</style>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>结果:
1)justify-content属性设置横轴排列方式
justify-content属性的值:
flex-start:左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间间隔相等
space-around:每个项目两侧的间隔相等
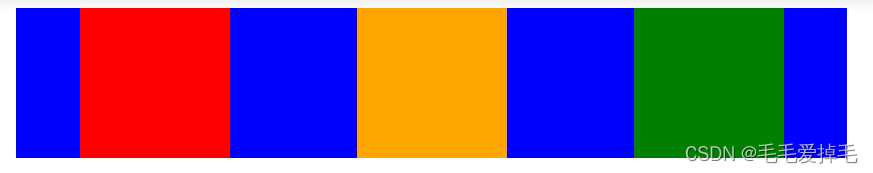
代码如下:
.box {
background: blue;
display: flex;
justify-content: space-around;
}
结果:
2)align-items属性设置纵轴排列方式
align-items属性的值:
flex-start:默认值,竖轴左上对齐
flex-end:竖轴左下对齐
center:竖轴中间对齐
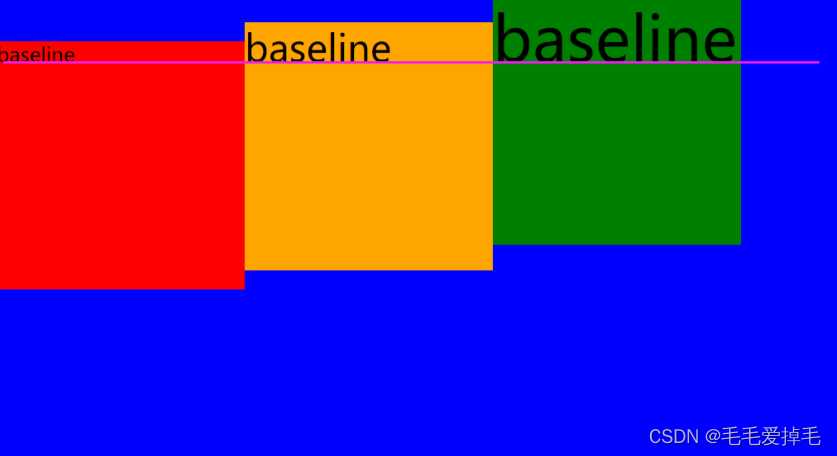
baseline:项目的第一行文字的基线对齐
stretch:如果项目未设置高度或设为auto,将占满整个容器的高度。
代码如下:
.box {
height: 700px;
background: blue;
display: flex;
align-items: baseline;
}
结果:
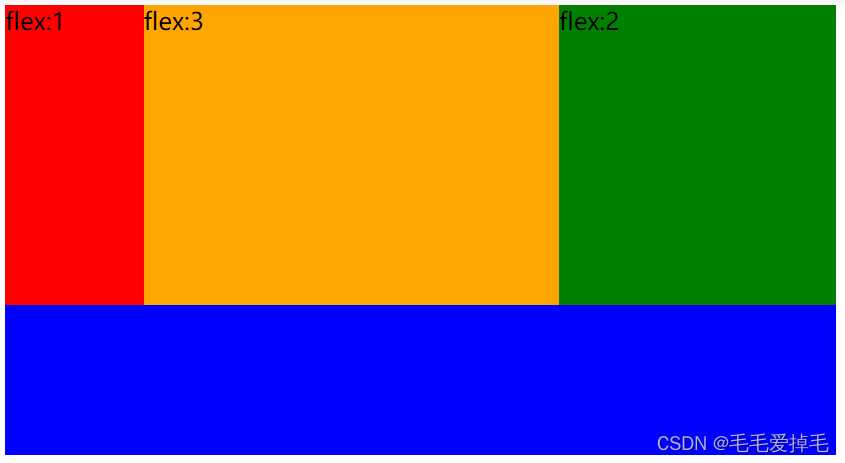
3)给子元素设置flex占比
flex属性的值只能是正整数,表示占比多少。给子元素设置flex之后,其宽度属性会失效。
代码如下:
.box {
height: 300px;
background: blue;
display: flex;
}
.box div {
width: 200px;
height: 200px;
}
.box1 {
flex: 1;
background: red;
}
.box2 {
flex: 3;
background: orange;
}
.box3 {
flex: 2;
background: green;
}
<div class="box">
<div class="box1">flex:1</div>
<div class="box2">flex:3</div>
<div class="box3">flex:2</div>
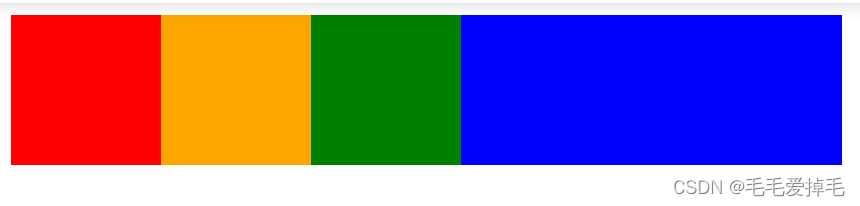
</div>结果:
今天的文章DIV+CSS基础教程笔记分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24495.html