一、如何实现当DIV里的内容超过DIV的高度,DIV会自动添加滚动条?
1. div的style设置了overflow:auto后,当DIV里的内容超过DIV的高度,DIV会自动添加滚动条,拉动滚动条才能看到底.
2. overflow-y属性指定如果它溢出了元素的内容区是否剪辑顶部/底部边缘内容。
3.使用overflow-x属性来判断左右边缘是否裁剪。
值 描述
visible 不裁剪内容,可能会显示在内容框之外。
hidden 裁剪内容 – 不提供滚动机制。
scroll 裁剪内容 – 提供滚动机制。
auto 如果溢出框,则应该提供滚动机制。
no-display 如果内容不适合内容框,则删除整个框。
no-content 如果内容不适合内容框,则隐藏整个内容。
二、怎样给滚动条添加样式?
(一):webkit下面的CSS 设置滚动条主要有下面7个属性:
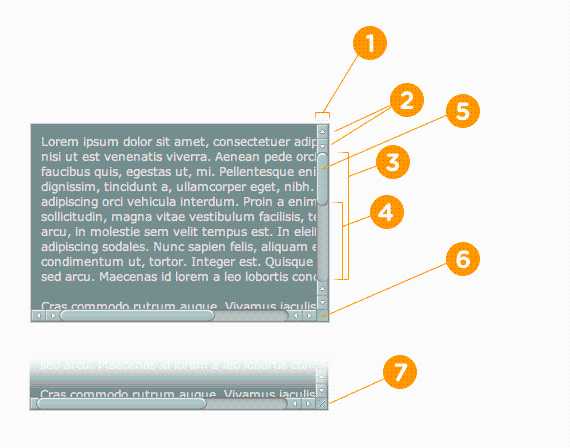
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
::-webkit-scrollbar-button 滚动条两端的按钮
::-webkit-scrollbar-track 外层轨道
::-webkit-scrollbar-track-piece 内层滚动槽
::-webkit-scrollbar-thumb 滚动的滑块
::-webkit-scrollbar-corner 边角
::-webkit-resizer 定义右下角拖动块的样式
如下图所示:
HTML代码:
<body>
<div id="mainBox">
<div class="start1 newsLis">lkafjdk</div>
<div class="start2 newsLis">lkafjdk</div>
<div class="start3 newsLis">lkafjdk</div>
<div class="start1 newsLis">lkafjdk</div>
<div class="start2 newsLis">lkafjdk</div>
<div class="start3 newsLis">lkafjdk</div>
<div class="start1 newsLis">lkafjdk</div>
<div class="start2 newsLis">lkafjdk</div>
<div class="start3 newsLis">lkafjdk</div>
<div class="start1 newsLis">lkafjdk</div>
<div class="start2 newsLis">lkafjdk</div>
<div class="start3 newsLis">lkafjdk</div>
<div class="start1 newsLis">lkafjdk</div>
<div class="start2 newsLis">lkafjdk</div>
<div class="start3 newsLis">lkafjdk</div>
</div>
CSS代码:
*{
margin:0; padding:0;}
p{
height:1000px;}
#mainBox::-webkit-scrollbar {
/*滚动条整体样式*/
width: 20px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 20px;
}
#mainBox::-webkit-scrollbar-button{
/*小按*/
background-color: yellow;
width: 10px;
height: 10px;
}
#mainBox::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
/* background: #535353; */
background-color: skyblue;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, 0.2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.2) 50%,
rgba(255, 255, 255, 0.2) 75%,
transparent 75%,
transparent);
}
#mainBox::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background-color: #fff;
}
#mainBox::-webkit-scrollbar-track-piece {
background-color: #d43f3a;
border-radius: 100px;
}
#mainBox{
width:400px; height:500px; border:1px #bbb solid; position:relative; overflow:auto; margin:50px auto;
}
.start1 {
width: 1000px;
height: 3000px;
background: #4b90ed;
background: #0ecef5; .start2 {
width: 1000px;
height: 3000px;
background: #fff;
}
.start3 {
width: 1000px;
height: 3000px;
background: #d43f3a;
}
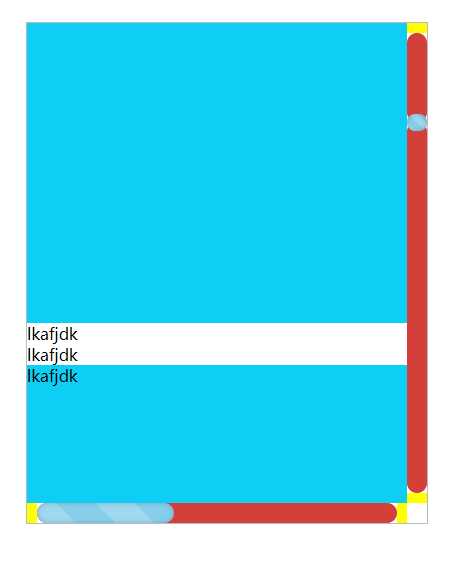
效果展现:
(二):IE下面的CSS设置滚动条
IE下面就比较简单那了,自定义的项目比较少,全是颜色。
scrollbar-arrow-color: color; /三角箭头的颜色/
scrollbar-face-color: color; /立体滚动条的颜色(包括箭头部分的背景色)/
scrollbar-3dlight-color: color; /立体滚动条亮边的颜色/
scrollbar-highlight-color: color; /滚动条的高亮颜色(左阴影?)/
scrollbar-shadow-color: color; /立体滚动条阴影的颜色/
scrollbar-darkshadow-color: color; /立体滚动条外阴影的颜色/
scrollbar-track-color: color; /立体滚动条背景颜色/
scrollbar-base-color:color; /滚动条的基色/
今天的文章DIV怎么自动添加滚动条?并给滚动条添加样式分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24542.html