HTML介绍
- HTML: Hyper Text Markup Language 超文本标记语言,用来做网页. 负责网页的框架结构布局.
- 1993年 html 1.0 Tim Berners-Lee(蒂姆-博纳斯-李),万维网之父
- 1995年 html 2.0 IETF(互联网工程小组)
- 1997年1月 html 3.2 W3C(万维网联盟)
- 1997年12月 html 4.0 W3C
- 2014年9月 html 5.0 W3C
常用标签
- 1. 标题标签,双标签,一共有6个,h1~h6,标题标签里的文字,加粗,大小不一。
- 文字的大小的单位 像素px
- 默认的文字大小:16px
- h1 === 32px,h2 === 24px,h3 === 18.72px,h4 === 16px,h5 === 13.28px,h6 === 12px
- 大部分浏览器对文字大小的最小值做了限制,最小12px
- 语义化
- emmet语法:
- (1) 标签名 tab键 ===> 直接生成对应标签
- (2) 标签名1 + 标签名2 tab键 ===> 两个标签兄弟关系
- (3) 标签名1 > 标签名2 tab键 ===> 标签1包含标签2
- (4) ()表示一组
- (5) $ 表示递增,递增多少取决于*后的数字
- (6) {}里面表示标签的内容,如果有$也同样适用
- (7) []里面表示标签的属性,如果有$也同样适用
- 2. 换行标签 单标签 br
- 3. 分割线标签 单标签 hr
- 4. 段落标签 双标签 p
- 5. 图片标签 单标签 img
- src(source)属性: 要显示的图片的位置
- src既可以加载网络图片,也可以加载本地图片
- 本地地址:
- 1. 相对路径:从当前文档所在的位置开始一直找到图片所在的位置结束形成的路径
- 2. 绝对路径:从电脑的根目录开始一直找到图片所在的位置结束形成的路径
- 坑:!! 绝对路径进行拷贝时,图片的属性里选择常规里的路径进行拷贝,并且在查看时,使用本地文件进行打开,不要使用服务器环境打开。
- alt属性:当图片因为某些原因无法显示时,浏览器会显示alt的内容,给用户以描述。
- width属性:设置图片的宽,值是数字,表示对应得像素
- height属性:设置图片的高,值是数字,表示对应得像素
- 如果只设置width或者height的其中一个值,另一个会按比列自动缩放。当然也可以强制都设置宽度和高度。
- 6. 文字倾斜标签,双标签,em
- 7. 文字加粗标签,双标签,strong
- 8. 超链接标签,双标签,a
- herf属性: 链接要跳转到的位置(网络位置,本地位置)
- 锚点:让网页滚动到指定的位置
- 需要事先给想要跳转到的位置的标签添加一个唯一标识。
- 给标签设置id属性
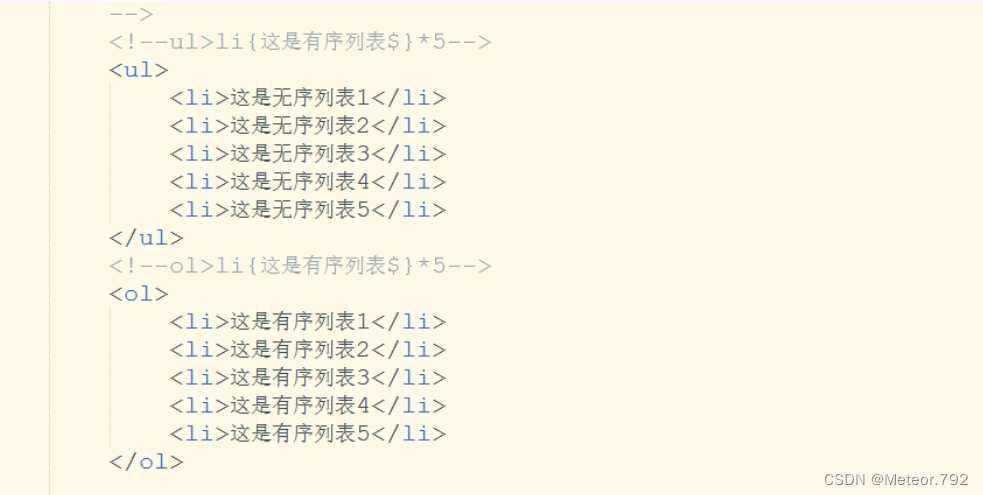
- 9. 列表标签 双标签
- a. ul 无序列表
- b. ol 有序列表
- 不管是ul还是ol,仅仅表示列表本身的区域,此列表里有多少条数据,需要通过li标签实现。
- 10. 无意义(无语义)标签 双标签 div 和 span 用来做区域划分
- HTML里标签按照自身的特性可以分成两种:
- <1> 块元素
- a.独占一行
- b.支持设置宽高,如果不设置,默认宽度与其父元素的高度一致,高度由里面的内容撑出
- c.支持设置盒模型里的上下padding和margin值
- <2> 行元素
- a.不独占一行
- b.不支持设置宽高,其大小完全由里面的内容撑出
- c.不支持设置盒模型里的上下padding和margin值
- 块元素:h1-h6,p,ul,ol,li,div
- 行元素:img,em,strong,a,span
- 元素的嵌套规则:
- 1. 块元素里可以嵌套任何的行元素和部分块元素。
- 2. 行元素里只能嵌套行元素,不能嵌套块元素。
- 3. p元素,h1~h6元素不能再嵌套块元素。
基础标签
CSS选择器
- 1. 标签选择器(元素选择器)
- 语法:标签名 {}
- 找到当前文档里所有与标签名相同的标签
- 2. id选择器
- 需要事先 给元素添加唯一标识, id属性
- 语法:#id值 {}
- 找到文档里id值相同的唯一的那个元素
- 3. class选择器
- 事先给需要设置样式的元素设置class属性值.
- 语法:.class值 {}
- 4. 群组选择器— (复合选择器)
- 语法:选择器1,选择器2, … {}
- 作用:把所有选择器找到的元素设置相同的样式
- 5. 子选择器
- 语法:选择器1>选择器2>… {}
- 找到文档里选择器1表示的元素里与选择器2表示的元素呈父子关系的选择器2表示的元素,子选择器可以有多个限定条件
- 6. 后代选择器
- 语法:选择器1 选择器2 … {}
- 找到文档里选择器1表示的元素里与选择器2表示的元素呈后代关系的选择器2表示的元素,后代选择器可以有多个限定条件
- 7. 相邻兄弟选择器
- 语法:选择器1+选择器2+… {}
- 能找到当前文档里与选择器1表示的元素呈兄弟关系且在其后面的相邻的选择器2表示的元素
CSS样式
- CSS:Cancading Style Sheets 层叠样式表
- 作用:决定如何显示html元素。
- 如何书写css?
- 1. 行间css样式:在需要设置样式的标签内,用style属性书写css样式
- 2. 内联css样式:在当前文档的head标签里,用style标签书写css样式
- 3. 外联css样式:新建一个css文件书写css样式
- 常用的css样式:
- 1. 宽(水平) width:px值
- 2. 高(竖直) height:px值
- 3. 背景色 background-color:颜色单词
- 4. 文字颜色 color:颜色单词
- 5. 文字大小 font-size:px值
- 6. 行高 line-height:px值
- 7. 文本的对齐方式 text-align:left/center/right
- 8. 首行缩进 text-indent:px值
- W3C对HTML的开发做出了一个编码理念:
- 结构(html),样式(css),行为(js)三者相分离
命名规则
- 命名规则:
- 1. 数字不能开头
- 2. 只能由字母,数字,汉字(不建议使用),下划线
- 3. 见名知意
内联css样式
- 如果采用内联的方式书写css,我们需要考虑我们写的样式是对哪一个标签做的设置?
- 解决办法:
- 1. 先找到要设置样式的元素
- 2. 再给元素设置css样式
- 我们通过 选择器 来查找元素
- 内联css样式的优缺点:
- 缺点: 公共的样式无法抽离,可能会造成代码的冗余
- 优点: 符合w3c的编码理念
外联css样式
- 引入外部css文件的方法:
- 1. link标签引入 2. @import引入
- link标签引入和@import引入外部文件的区别
- 1. link是html语法, @import是css语法。
- 2. link方式可以引入多种类型的文件,@import只能引入css文件。
- 3. link方式是在html文档加载的同时就开始引入外部文件,@import需要等到html文档加载完毕之后才开始引入外部文件。
- 4. link方式引入的css样式后期可以用js进行修改,@import引入的样式后期无法修改。
- 外联css样式的优缺点:
- 缺点:需要新建文件
- 优点:完全符合w3c的编码理念
- 抽离公共的样式,提高编码质量
行间CSS样式
- 行间CSS的优缺点:
- 缺点:
- 1. 不符合w3c的编码理念 2. 一个标签的样式如果过多,页面感觉不整洁
- 优点:
- 1. 优先级很高 2. 指向明确
选择器优先级
- 选择器的优先级:
- 通配符选择器–标签选择器–class选择器 –id选择器–行间css选择器–!important(从小到大排列)
- 如果出现复合的选择器(一个选择器由多个基础选择器组成)
- 按照各个选择器的权重计算复合选择器的值,比较值的大小,值越大,优先级越高
- 标签 –0–0–1
- class–0–1–0
- id–1–0–0
背景
背景蒙板:
CSS3背景设置
- 背景色:background-color
- 背景图:background-image:url()
- 背景图片的平铺方式:background-repeat(1) repeat 水平竖直都平铺 默认值(2) repeat-x 水平方向平铺(3) repeat-y 竖直方向平铺(4) no-repeat 不平铺
- 背景图片的位置:background-position
- 写法一: 直接写px数值x方向: 正值右,负值左y方向: 正值下,负值上
- 写法2: 使用方位单词x方向: left, center, righty方向: top, center, bottom
- 写法三: 使用百分比x方向的百分比:(容器的宽-图片的宽) * 百分比y方向的百分比:(容器的高-图片的高) * 百分比
- 背景图片是否跟随网页滚动:background-attachment: fixed;
- 1. 充当蒙板的图片格式必须是png
- 2. 设置成蒙板的图片,系统会把原来透明的设置成不透明的,而不透明的设置成透明的.
- 背景蒙板:-webkit-mask-image: url();
- 背景蒙板的平铺方式:-webkit-mask-repeat: ;
- 背景蒙板的位置:-webkit-mask-position: center center;
- 背景蒙板的大小:-webkit-mask-size: ;
- CSS3背景设置 1. 背景图大小 background-size2. 第一张完整背景图的开始平铺位置 background-origin3. 背景剪裁 background-clip
- 1. background-size 写法一: 填写px数值第一个值表示宽,第二个值表示高
- 写法二: 填百分比 第一个值表示宽,第二个值表示高 宽高分别相对于父级的宽高计算
- 写法三:cover 写法四: contain
- cover和contain在缩放图片时图片都是按比例缩放的 .
- cover要保证图片能填满整个父级区域.但是有可能会造成图片无法全部显示
- contain保证图片缩放至满足填满一个方向即可.但是有可能造成无法填满整个父级区域
- 2. background-origin (1.) border-box:背景图像相对于边框盒来定位。(2.) padding-box:背景图像相对于内边距框来定位。默认值(3.) content-box:背景图像相对于内容框来定位。
- 3. background-clip(1.) border-box:背景被裁剪到边框盒。默认值(2.) padding-box:背景被裁剪到内边距框。(3.) content-box:背景被裁剪到内容框。
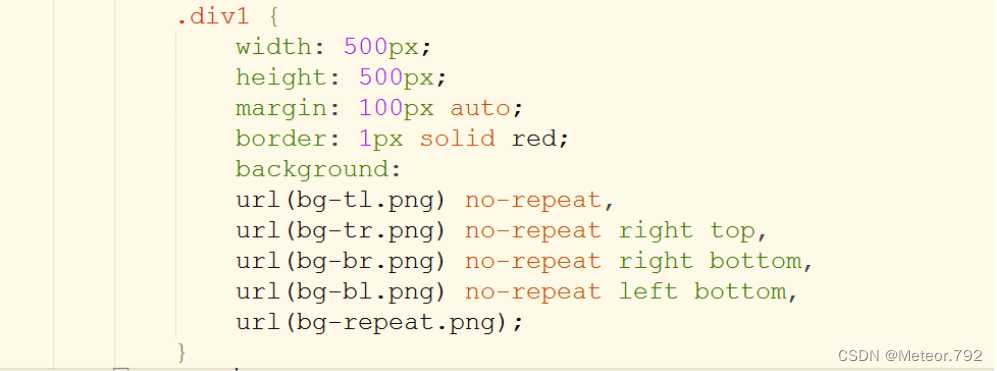
- 合写时需要注意有些值得写法
- 1. 同时有bg-position和bg-size时,先写bg-position,后写bg-size ,中间用/分隔
- 2. 同时有bg-origin和bg-clip时,bg-origin在前,bg-clip在后
- background可以设置多个值,一般用于内径图片的拼凑上
盒模型和怪异盒模型
盒模型
怪异盒模型
- HTML文档是由一个个的HTML元素组成
- 盒模型:把每个HTML元素的组成想象成一个盒子
- 1. 盒模型的结构2. 盒模型是如何影响元素的位置的
- 盒模型的结构:
- 1. content(内容):用来显示标签里的内容2. padding(内边距):内容与边框之间的距离
- 3. border(边框):元素的边框4. margin(外边距):元素与元素之间的距离
- 本文档介绍的为普通盒模型.还有一种盒模型叫怪异盒模型两种盒模型在盒子的组成部分,写法,用法上没有区别.两者的区别在于对盒子大小的计算规则有所不同
- 普通盒模型在的盒子大小计算方式:
- 盒子的宽= width + 左右padding + 左右border + 左右margin
- 盒子的高= height + 上下padding + 上下border + 上下margin
- 1. content 内容
- 我们可以直接往元素里面写文字或者添加标签 或者人为的设置宽度和高度
- 2. padding 内边距背景色能渲染到padding区域
- 3. border 边框一条完整的边框由3个值组成
- 1. 边框的宽度 px 2. 边框的类型 a. solid 实线 b. dashed 虚线1(矩形) c. dotted 虚线2(圆形)
- 3. 边框的颜色背景色渲染到边框区域 边框的三个值,只有边框类型是必须值,其余两个可省略 如果宽度省略,默认值3px;如果颜色省略,默认值与当前元素的color值相同
- 4. margin 外边距背景色不会渲染到margin区域
- margin在使用过程中的坑点:
- 1. 相邻兄弟元素在垂直方向上的margin会出现融合融合的标准是以较大的margin为最终值.
- 解决办法:a. 尽量只给一个元素设置垂直的margin值b: 给两个元素中的任何一个添加display: inline-block
- 2. 父子关系的元素在垂直方向上的margin会出现传递
- 解决办法: a. 用父级的padding代替子集的margin b. 给父级加边框 c. 给父级添加overflow: hidden d. 给父级添加display: inline-block
- margin和padding的合写形式:
- 一个值 四个方向两个值 上下 + 左右 三个值 上 + 左右 + 下 四个值 上 + 右 + 下 + 左
- 设置盒模型类型为怪异盒模型:box-sizing: ;content-box:普通盒模型 border-box:怪异盒模型 IE低版本浏览器里元素的盒模型的默认值
- 怪异盒模型的盒子大小:
- 盒子的宽= width(内容宽 + 左右padding + 左右border) + 左右margin
- 盒子的高= height(内容高 + 上下padding + 上下border) + 上下margin
auto值
- auto值,可以灵活的进行块元素的布局在盒模型里,一般我们会给width,margin设置值为auto
- 1. 如果width,margin-left,margin-right三个值里有一个设置为auto,其余两个必须为定值.
- 2. 如果width,margin-left,margin-right三个值都为定值且发生冲突,系统会强制修改margin-right的值.
- 3. 如果margin-left和margin-right的值都设置成auto,width的值必须是定值.
- 行元素如果要水平居中,我们给其父级设置text-align:center
- 块元素如果要水平居中,我们给元素自身设置左右margin值为auto,同时,width要给定值
浮动
浮动造成的影响:
- 浮动:用来实现多个块级元素的横向布局
- 文档流:默认状态下文档中元素所在的位置
- 浮动的元素的特点:
- 1. 浮动 (float)的值有两个: 左浮动(left)和右浮动(right)
- 2. 设置了浮动的元素,其大小默认由内容撑出
- 3. 设置了浮动的元素,可以设置宽高
- 4. 设置了浮动的元素,水平浮动,直到遇到父级的边框或者另外一个浮动元素停止浮动
- 5. 设置了浮动的元素,脱离文档流,层级提升,失去自己原有的位置,会影响到它后面的兄弟元素,但是如果后面的兄弟元素里有图片或者文字,图片或者文字不受影响
- 6. 设置了浮动的元素,自动margin失效
- 浮动的元素脱离文档流,失去了自己原有的位置,其后面的兄弟元素会顶替占据浮动元素的位置.导致浮动元素覆盖在后面的兄弟元素之上.
- 清除浮动造成的影响:
- clear:1. left 清除左浮动造成的影响2. right 清除右浮动造成的影响3. both 清除左浮动或者右浮动造成的影响
- 注意:!!!!!clear样式要添加给受浮动影响的元素,而不是添加给浮动的元素!!!!!
- 如果父级不设置高度且内部的所有元素都浮动,则父级无法再由其内部的内容撑出高度,导致高度为0,该现象我们叫做”内容塌陷”
- 解决办法:
- 1. 人为给父级设置高度2. 给塌陷的父级添加overflow:hidden3. 给所有浮动的元素下面添加一个空内容非行元素,并给空元素设置clear:both.
display样式
- display:用来规定元素的类型
- 1. inline 将元素的类型设置成行元素
- 2. inline-block将元素的类型设置成行级块元素(本质上还是行元素,但是拥有块元素的特点,如可以设置宽高)
- 3. block 将元素的类型设置成块元素
- 4. none 将元素隐藏
定位
- 定位:position:对元素的位置进行精确的调整
- 定位的值一共有四个: 2. relative 相对定位 3. absolute 绝对定位 4. fixed 固定定位
- 以上四个值仅仅只是规定了元素定位的方式具体的元素应该如何移动,还需要另外的四个CSS样式决定left,right,top,bottom,注意:四个方位样式只对设置了非static定位的元素起效果.
- 1. 静态定位 static 默认值
- 2. 相对定位 relative
- a. 相对定位的元素不完全脱离文档流,保留自己之前的位置,层级也提升了,会比不定位的元素层级高b. 相对定位的元素移动的相对参考位置是自己之前的位置
- 3. 绝对定位 absolute
- a. 绝对定位元素完全脱离文档流,会失去自己之前的位置. b. 绝对定位的元素的参考位置是,距离它最近的,设置了非static定位的祖先元素,如果所有祖先元素都没有设置非static定位,那么就相对于整个html文档定位.
- 以后,如果一个元素添加了position:absolute,立刻去给父级添加position:relative
- 4. 固定定位 fixed
- a. 固定定位的元素完全脱离文档流,会失去自己之前的位置. b. 固定定位的元素的参考位置是整个html文档.
- (1.)绝对定位,会脱离文档流(不占原来的文档流空间),提升层级
- (2.)行元素设置完绝对定位之后,会支持宽高设置,支持上下padding和margin
- (3.)块元素绝对定位之后,自动margin失效,不再占用父级整行空间,不给宽高的时候,由内容进行填充
- (4.)绝对定位元素,是基于离该元素最近的定位父级(1.父级2.绝对定位/相对定位/固定定位3.最近的父级),进行定位的,都没有定位父级时,是基于document(浏览器的可显示区域)定位
z-index
- 用来调整定位元素在z轴上的层级关系.
- 默认情况下元素的z-index的值都为0,值越大越靠前,z-index可以为正值也可以为负值.
- 注意: z-index只对非static定位的元素有效果.
伪类选择器
- 1. :link 能找到定义了超链接且没有被访问过的元素
- 2. :visited 能找到定义了超链接且已被访问过的元素
- 3. :hover 能找到鼠标移动到在其上面的元素
- 4. :active 找到鼠标在其上面按下不松开的元素
- 伪类选择器与类(class)选择器的比较:
- 1. 伪类选择器也可以一次找到多个元素2. 伪类选择器在书写语法上与类选择器不同3. 伪类选择器不需要我们事先给元素添加class值,系统几乎已经给所有的元素提前添加好了对应的伪类属性和值
- 注意事项: 如果给一个元素需要添加以上四个伪类选择器里的若干个.
- 需要按照如下顺序添加伪类:link-visited-hover-active
- “爱恨原则” LoVe HAte
隐藏元素的两种方式
- 隐藏元素:
- 1. display: none;2. visibility: hidden;
- 显示:
- display:block或者inline-block或者inlinevisibility:visible
- 两种隐藏元素的区别:
- display:none 隐藏的元素会失去自己的位置,visibility:hidden隐藏的元素会保留自己的位置.
表单
- 表单标签 form 双标签该标签表示表单的范围,在form标签里去写各种各样的表单控件元素
- action属性:规定了form标签里的数据应该被提交到的位置
- method属性:规定了数据传递时的传递方式
- a. post方式:一般用于向服务器传递数据,但是也可以获取数据,post方式可传递的数据量较大,所传递的数据会存储在请求体里,不会显示在网址部分,比较安全
- b. get方式:一般用于从服务器获取数据,但是也可以向服务器传递数据,get方式可传递的数据量比较少,所传递的数据会直接以键值对的形式拼接到网址的后面,是可见的,不太安全
- 1. 输入框 input
- 常用属性:type: 表示控件的类型 type=text表示是输入框value:输入框的值placeholder:占位文字name:键值对的键值
- 2. 密码输入框 inputtype=password
- 3. 提交按钮 inputtype=submit只有该种按钮才具有提交数据的功能
- 4. 重置按钮 input type=reset
- 5. 单选框 input type=radio
- 单选框默认没有单选效果,使用name属性可以将某些单选框分成一组,实现单选效果
- 如果想要实现点击文字选择对应选框的效果,需要使用label标签,把label标签的for属性值填写成对应单选框的id值
- 提交的键值对的值是value属性的值
- 6. 多选框 input type=checkbox
- 多选框在传递数据时,name建议写成数组的形式,名字[]
- 7. 下拉框 select标签
- option标签的selected属性可以实现默认选择该选项
- 8. 文本域 textarea
vertical-align
- vertical-align 用来解决行元素或者行级块元素在垂直方向上的对齐方式
- 1. baseline默认值 元素与当前行的基线对齐
- 2. sub 降低元素到当前行的下标位置
- 3. super 提高元素到当前行的上标位置
- 4. top 元素的顶端与当前行的顶端对齐
- 5. middle元素的中垂点与当前行的基线加上1/2字母x的高之后位置对齐
- 6. bottom元素的低端与当前行的低端对齐
- 7. text-top元素的顶端与当前内容的顶端对齐
- 8. text-bottom元素的低端与当前内容的低端对齐
- 图片底部有缝隙的问题:
- 因为图片是行级块元素,默认在垂直方向上是基线对齐的,而基线的位置不是当前行的底部,所以导致图片与底部有缝隙
- 解决办法:
- 1. 把图片的display设置成block
- 2. 把图片的vertical-align设置成top/bottom/middle
- 3. 把父级的行高设置成0
文字有关的样式
- 文本颜色:color 文字大小:font-size首行缩进:text-indent字体类型:font-family
- 文本粗细: font-weight 写法一: 填写100-900的整百数
- 写法二: normal boldbolderlighter
表格
合并单元格
- 表格标签:table 双标签 表示表格的范围
- 完整的表格有三部分组成: 1. 表头 thead2. 内容 tbody3. 表尾 tfoot
- 这三部分不是必须都要写的,但是tbody是必须要有的. 如果不写tbody,系统会自动添加一个tbody.
- tr标签, 表示一行td或者th标签,表示一个单元格
- td和th的区别:th默认文字加粗,文字始终水平居中
- 合并单元格需要使用到单元格的两个属性
- 1. colspan:列合并 横向合并
- 2. rowspan:行合并纵向合并
流式布局
- 流式布局,也叫百分比布局
- 可以实现的效果是网页里的某些部分能跟随浏览器的拖拽自动调整自身尺寸
- 我们一般会把元素的width,height,margin,padding由之前的定值,可以改写成百分比
- 1. 设置成百分比时,width相对于的时父级的width,height相对于的是父级的height
- 2. 设置百分比时,margin和padding都是相对于父级的width计算的.跟父级的height没有任何关系
圆角
- 圆角:border-radius
- 单独设置某一个方向上的角 如果填写一个值,那么表示水平和竖直的值相同如果写两个值,第一个值表示水平方向的值,第二个表示竖直方向的值.
- border-top-left-radiusborder-bottom-left-radiusborder-top-right-radiusborder-bottom-right-radius
- 合写:一个值表示四个角的水平竖直值统统一样*/
- 两个值:第一个值表示左上角和右下角水平和竖直的值,第二个值表示右上角和左下角水平和竖直的值
- 三个值:第一个值 左上角水平和竖直的值,第二个值 右上角和左下角水平和竖直的值,第三个值 右下角水平和竖直的值
- 四个值:第一个值 左上角水平和竖直的值,第二个值 右上角水平和竖直的值,第三个值 右下角水平和竖直的值,第四个值 左下角水平和竖直的值
- 如果想用合写的方法表示一个角的水平竖直值不相等,把水平方向的值写到一起,竖直方向的值写到一起,中间用/分隔
em和rem
- em和rem与px一样,都属于长度单位.
- 但是最终浏览器还是会把em和rem换成px来布局.
- 1. em, 一个em单位表示当前元素的font-size值.
- 2. rem,一个rem单位表示html元素的font-size值.
H5的新标签
- HTML5的新特性:1. 新增新的标签,弃用一些之前的旧标签2. 新增本地存储功能3. 新增音频,视频标签4. 新增绘图标签canvas
- HTML5的新特性目前并不是所有浏览器都支持的.
- 浏览器内核是webkit的浏览器一般都支持H5的新特性 webkit内核的浏览器 (Safari, Chrome, Firefox) 语义化
- 1. mark标签:双标签 标记标签mark标签会出现颜色
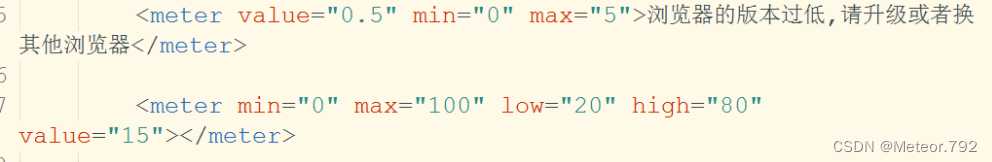
- 2. meter标签:双标签 一般用来表示电量或者内存的使用情况
- 使用meter的属性展示状态value属性: 表示当前值 默认取值范围0-1min属性: 最小值max属性: 最大值low属性: 最低预警值high属性: 最高预警值
- 当前值高于最高预警或者低于最低预警,颜色发生变化
- 在标签里对用户做出提示,当浏览器不支持meter标签时,会显示标签里的文字
- 3. 单词内换行标签:wbr
- 4. 拼音/标注标签 ruby标签,需要与rt和rp标签结合使用被标注的内容, 写到ruby里标注的信息写到rt标签里 rp标签只有在浏览器不支持该标签的时候才会显示
5. datalist标签 双标签需要结合input标签使用option 元素定义下拉列表中的一个选项(一个条目)。浏览器将 option标签中的内容作为 select标签的菜单或是滚动列表中的一个元素显示。option 元素位于 select 元素内部。
6. 折叠标签 details标签:双标签 需要结合summary标签使用把需要折叠的内容写到summary标签后面。
- 7. 音频标签 audio:双标签 支持mp3, ogg, wav格式的音频文件
- 常用属性: 1. controls: 显示控制条2. autoplay:自动播放3. loop:循环播放4. muted:静音
- 8. 视频标签 video:双标签
- audio里的属性,video都有,意思一样,用法一样
- source标签承载不同的视频文件, 让video标签在不同浏览器执行播放时,可以进行选择.
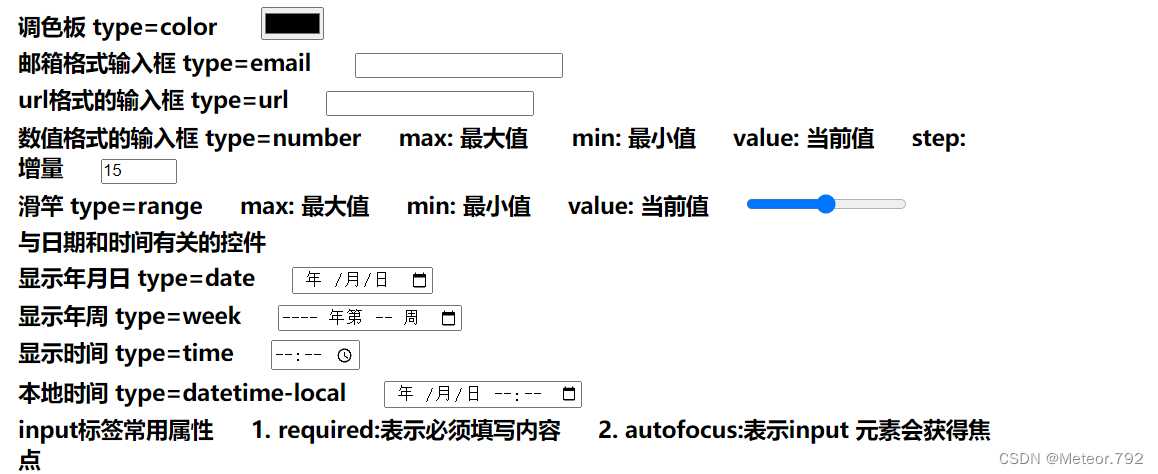
- 9. H5新增的表单控件
- 10. H5提供的语义化区域分隔标签
媒介查询
- 媒介查询:监听对象的宽度或者高度,并设置一个阈值,当到达临界值时,触发媒介查询的条件,执行条件内的样式代码,调整网页布局.
- 语法:@media 监听对象的设备类型 and (设置的阈值) {}
- 监听对象的设备类型:
- 1. only screen 手机, 电脑, 平板的浏览器或者屏幕2. print 打印机3. speech 读音设备
伪元素
- 伪元素: 1. 伪元素与伪类选择器不是一个东西.2. :after和::after都是伪元素,一个冒号的是css2的语法,而两个冒号的是css3的最新语法
- 最常用的伪元素有两个: ::after::before
- content样式,用于给伪元素添加内容.注意:哪怕伪元素里没有内容,content样式必须写,值给””即可
nth-child选择器和nth-of-type选择器 这两个选择器的用法一样
- 1. 选择器E:nth-child(大于0的整数) {} 找到E选择器表示的元素的父级里第number个子元素,且保证是E选择器类型的
- 2. 选择器E:nth-child(n) {} 找到E选择器表示的元素的父级里所有的子元素,且保证是E选择器类型的
- 3. 选择器E:nth-child(2n+1) {}或者 选择器E:nth-child(odd) {}找到E选择器表示的元素的父级里所有序号是奇数的子元素,且保证是E选择器类型的
- 4. 选择器E:nth-child(2n) {}或者选择器E:nth-child(even) {} 找到E选择器表示的元素的父级里所有序号是偶数的子元素,且保证是E选择器类型的
- 5. 选择器E:nth-child(n+number) {} 找到E选择器表示的元素的父级里序号为number之后的子元素(包含第number个),且保证是E选择器类型的
- 6. 选择器E:nth-child(-n+number) {}找到E选择器表示的元素的父级里序号为number之前的子元素(包含第number个),且保证是E选择器类型的
- li:nth-child(n+3):nth-child(-n+8) {}找到第三个到第八个li标签
- nth-child和nth-of-type的区别:
- nth-child查找元素时是从所有子元素里按照序号查找.
- nth-of-type查找元素时先把非E选择器类型的元素过滤掉,过滤之后再按照序号进行查找.
盒阴影和文字阴影
盒阴影:box-shadow
文字阴影
- box-shadow: 1. x轴的偏移量2. y轴的偏移量3. 阴影的发散度4. 阴影的宽度5. 阴影的颜色6. 内阴影
- 合写形式:box-shadow: h-shadow v-shadow blur spread color inset;
- 注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
- h-shadow:必需。水平阴影的位置。允许负值。
- v-shadow:必需。垂直阴影的位置。允许负值。
- blur:可选。模糊距离。
- spread:可选。阴影的尺寸。
- color:可选。阴影的颜色。请参阅 CSS 颜色值。
- inset:可选。将外部阴影 (outset) 改为内部阴影。
- text-shadow: h-shadow v-shadow blur color;
- h-shadow:必需。水平阴影的位置。允许负值。
- v-shadow:必需。垂直阴影的位置。允许负值。
- blur:可选。模糊的距离。
- color:可选。阴影的颜色。
过渡动画
- css动画都是针对元素的css样式实现的动画效果.
- 过渡动画:transition
- 1. 要进行动画的css样式(transition-property) 2. 动画执行的时间 (transition-duration) 单位秒:s
- 3. 动画的运动速率(transition-timing-function)
- a. ease 开始结束慢,中间快 b. ease-in 开始慢,之后快 c. ease-out 结束时慢 d. ease-in-out 开始和结束慢 e. linear 匀速 f. cubic-bezier(n,n,n,n) 通过四个参数,可以模拟出以上所有的运动效果
- 4. 动画的延迟时间(transition-delay) 单位秒:s
- 触发过渡动画的时机
- 1. :hover伪类–能找到鼠标在其上面的元素2. :focus伪类–能找到聚焦的元素(一般用于表单控件元素)3. :checked伪类4. 媒介查询5. JS
- 并不是所有的css样式都可以做过渡动画. 要满足样式的变化过程是数值变化的过程.
- 合写形式:transition: property duration timing-function delay;
- property:规定设置过渡效果的 CSS 属性的名称。
- duration:规定完成过渡效果需要多少秒或毫秒。
- timing-function:规定速度效果的速度曲线。
- delay:定义过渡效果何时开始。
关键帧动画
- 当我们需要在一段时间内同时让多个css样式动画一同触发,建议使用过渡动画,但是如果想要在一段时间内让多个css样式动画依次分布执行,建议使用关键帧动画
- 关键帧动画: animation
- 在一定时间内,按步骤依次执行的动画效果
- 1. 动画的执行名字:animation-name,配合@keyframes使用
- 2. 动画的执行时间:animation-duration 单位秒:s
- 3. 动画重复的次数 animation-iteration-count 无数次 infinite
- 4. 动画的延迟时间 animation-delay
- 5. 动画的运动方向 animation-direction
- a. normal:默认值 b. reverse:反向c. alternate:奇数次正向,偶数次反向d. alternate-reverse:奇数次反正向,偶数次正向
- 6. 动画的播放状态 animation-play-state
- a. running:播放 b. paused:暂停
- 合写形式:animation: name duration timing-function delay iteration-count direction;
- name:规定需要绑定到选择器的 keyframe 名称。
- duration:规定完成动画所花费的时间,以秒或毫秒计。
- timing-function:规定动画的速度曲线。
- delay:规定在动画开始之前的延迟。
- iteration-count:规定动画应该播放的次数。
- direction:规定是否应该轮流反向播放动画。
2D变换
- 默认情况下,HTML的3d视觉效果是关闭的,需要手动设置开启. 给形成3d立体效果的图像的父级座做设置.transform-style: preserve-3d;
- 元素变换:transform 1. 平移:translate2. 缩放:scale3. 倾斜:skew4. 旋转:rotate
- 2D变换参考的坐标轴是平面坐标轴(X轴和Y轴)
- 注意:
- 1. 在元素变换的概念里, 每个元素都有一个自己的坐标轴,对当前元素做的所有的设置影响的只是当前元素自己的坐标轴,不会对其他元素造成影响
- 2. 系统在读取transform值时,是按照书写顺序依次读取,在读取过程中,只要某个值影响了坐标轴的单为常度,以后的所有值在计算时,都是在已经影响过后的坐标轴里进行计算的.
- 1. 平移 translateX():沿x轴平移translateY():沿y轴平移translate(x,y):沿x,y轴平移
- 2. 缩放 scaleX():沿x轴缩放scaleY():沿y轴缩放scale(x,y):沿x,y轴缩放
- 缩放的值填写的是需要缩放的倍数缩放的基准点是元素的中心点,扩大时左右上下同时放大
- 3. 倾斜 skewX():沿x轴倾斜skewY():沿y轴倾斜skew(x,y):沿x,y轴倾斜单位度: deg
- 倾斜里,水平是y轴,竖直是x轴 x轴给正值,逆时针旋转;负值,顺时针旋转y轴给正值,顺时针旋转;负值,逆时针旋转
- 4. 旋转 rotateX():绕x轴旋转rotateY():绕y轴旋转rotate():绕z轴旋转
- x轴旋转,从左往右看,正值逆时针,负值顺时针 y轴旋转,从上往下看,正值逆时针,负值顺时针
3D变换
- 3D与2D的区别,3D多了一条Z轴 3D里只讨论平移和旋转
- z轴方向的旋转 正值:顺时针旋转; 负值:逆时针旋转
- 修改图片的形变的基准点,默认基准点是元素的中心点:transform-origin: center top;
渐变
线性渐变
径向渐变
- 1. 线性渐变 2. 径向渐变
- 渐变是对一个元素的背景图片做的设置渐变至少要有两种颜色渐变是一个值, 不是一个样式
- 写法1:-webkit-linear-gradient(颜色1,颜色2,…)
- 线性渐变默认的方向是从上到至下,每种颜色所占的区域相同
- 写法2:-webkit-linear-gradient(渐变开始的方向,颜色1,颜色2,…)
- 渐变的方向:left, right, top, bottom
- 写法3:-webkit-linear-gradient(渐变开始的方向,颜色1 百分比,颜色2 百分比,…)
- 百分比表示的是当前颜色开始出现渐变的位置
- 呈圆形的渐变方式 radial-gradient(半径 形状 at 圆心,颜色1 百分比,颜色2 百分比,…)
- 半径:1. 直接用px2. 使用边或者角的位置表示半径
- 最远边: farthest-side最近边: closest-side最远角: farthest-corner最近角: closest-corner
- 形状: 1. 圆形: circle 2. 椭圆: ellipse(如果要实现椭圆, 需要提供两条半径)
- 圆心: 1. px数值,第一个数表示x方向,第二个数表示y方向2. 使用方位单词:left right top bottom center
- 注意: 如果圆心的位置设置到了某条边或者某个角上,那么半径不允许设置成最近边或者最近角, 如果设置, 半径为0, 没有渐变效果
弹性布局
布局方式: 1. 盒模型布局2. 浮动布局3. 定位布局4. 流式布局, 媒介查询5. 多列布局6. 弹性布局
一. 与容器有关的样式:
二. 弹性子元素的样式
flex-basis和width的区别:
- 容器: 设置了display:flex/inline-flex的元素 弹性子元素: 容器里的元素
- 主轴: 默认情况下,弹性子元素会从主轴的起点开始一直排列到主轴的终点 侧轴: 与主轴垂直的轴
- 主轴和侧轴并不是真实存在的,其目的只是方便我们明确弹性子元素的排布方向的顺序.
- 1. 将元素设置成为容器 display:flex/inline-flex
- 2. 主轴的方向:flex-direction
- a. row:默认值 水平方向, 从左往右b. row-reverse:水平方向, 从右往左 c. column:竖直方向, 从上至下d. column-reverse:竖直方向, 从下至上
- 3. 换行方式:flex-wrap
- a. nowrap:默认值,不换行 b. wrap:换行 c. wrap-reverse:反向换行
- 4. 弹性子元素在主轴上的对齐方式:justify-content
- a. flex-start:主轴方向起点对齐 b. flex-end:主轴方向终点对齐 c. center:居中 d. space-between:两边的元素靠边, 其余元素左右等距 e. space-around:所有元素左右等距
- 5. 单行弹性子元素在侧轴上的对齐方式:align-items
- a. flex-start:侧轴开始位置对齐b. flex-end:侧轴结束位置对齐c. center:侧轴居中d. baseline:基线对齐e. stretch:默认值, 规定弹性子元素在侧轴上的默认高度 如果不设置高度,默认高度填满整个侧轴
- 6. 多行弹性子元素在侧轴上的对齐方式:align-content
- a. flex-start:侧轴开始位置对齐 b. flex-end:侧轴结束位置对齐 c. center:侧轴居中d. stretch:默认值, 规定弹性子元素在侧轴上的默认高度 如果不设置高度,默认高度填满整个侧轴 e. space-between:两边的元素靠边, 其余元素左右等距 f. space-around:所有元素左右等距
- 1. order:顺序数值, 决定元素的排布先后顺序,默认值都是0,值越小,越靠前,值相同时,写的越早越靠前
- 2. align-self:单独设置弹性子元素在侧轴上的对齐方式,值与align-items相同
- 3. flex-grow:多余空间的分配比例, 默认值是0,表示不分配
- 4. flex-shrink:空间不足时的收缩比例,默认值是1, 设置成0表示不收缩
- 计算公式: 第一步: 计算权重 所有 元素的宽*收缩比例 的和 第二步: 计算每个元素 的具体收缩值 元素的宽*缩放比例/权重*溢出量
- 5. flex-basis:规定弹性子元素的基础宽度
- 1. flex-basis的优先级要高于width
- 2. flex-basis只对flex元素起作用, 不是flex元素只能用width
- 3. flex-basis只在主轴的方向为row时起作用,如果主轴的方向设置为column,flex-basis不起作用
- 4. flex-basis对绝对定位的元素不起作用
- 合写: flex是flex-grow,flex-shrink和flex-basis的合写形式
- flex的默认值: 0, 1, auto
- 设置值为auto:相当于 1, 1, auto
- 设置成none:相当于0, 0, auto
多列布局
- 多列布局:column
- 1. column-count:最大列数 2. column-width:最小列宽度 3. columns:上面两个样式的合写4. column-gap:列间距5. column-rule:分割线6. column-span:1/all
元素的居中方式
行元素:
块元素:
- 水平居中: 给父级添加text-align:center
- 垂直居中:
- a. 单行文本垂直居中给line-height等于父级的height
- b. 图片近似居中,给父级设置line-height等于height,给图片设置vertical-align:middle
- c. 图片完全居中, 在图片近似居中的基础上给父级加font-size:0
- d. 多行文本垂直居中, 新增一个行级块元素, 且要求需要居中的元素的宽度小于父级的宽度保证其与新增的元素处在同一行下, 最后给两个元素都添加vertical-align:middle
- 水平居中: width定值, 左右margin:auto
- 垂直居中: 元素绝对定位, top, bottom给0,上下margin: auto
今天的文章前端知识点汇总分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24558.html