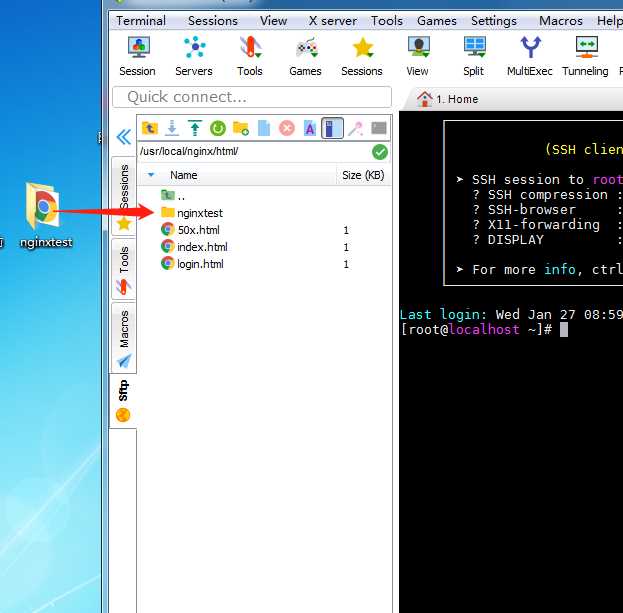
此过程所用到的工具 mobaxterm;
nginx是提前在服务器上部署好的;
1、将前端项目拖到/usr/local/nginx/html/中
2、进入conf配置文件
[root@localhost /]# cd usr/local/nginx/conf
[root@localhost conf]# vi nginx.conf
3、修改conf配置文件
server {
#启动后的端口
listen 80;
#启动时的地址
server_name 192.xxx.xx.xxx;
#编码(不是utf-8建议改一下,不然会报错乱码)
charset utf-8;
#访问日志
#access_log logs/host.access.log main;
location / {
#nginx下html文件夹,上述域名会访问此文件夹下的文件
root html/nginxtest;
index index.html index.htm;
}
4、测试配置是否正确
[root@localhost conf]# /usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
5、重启nginx
[root@localhost conf]# /usr/local/nginx/sbin/nginx -s reload
6、浏览器输入ip地址访问成功
今天的文章nginx部署前端页面分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24844.html