在之前的工作中,一般遇到表格的导出,都是后端提供一个接口,然后通过调取导出接口,获取到文档流或者文档链接,最常见的方式就是返回文档流,然后前端实现表格的下载,完成导出的功能。
最近在做一个表格时,后端要求前端来实现表格的导出,页面中已存在表格的情况下,将表格导出。
此时可以使用sheetJs插件来实现。
sheetJs社区版网址:https://docs.sheetjs.com/#json
大神关于sheetJs设置的技术文档:https://blog.csdn.net/qq_35606400/article/details/112348670

安装方式:

由于我这边是MVC的框架,因此是通过script引入的方式来处理的。
1.给el-table添加ref,用于获取table元素
<el-table :data="tableData1" border stripe :height="screenHeight-50" v-loading="listLoading" ref="table1">
<el-table-column label="序号" type="index" align="center">
</el-table-column>
</el-table>
由于我这边是有多个工作簿的,因此每个table组件都需要添加ref
2.根据ref获取table组件也就是dom元素
var table_dom = this.$refs['table1'].$el;
var table_dom2 = this.$refs['table2'].$el;
3.将dom转化为book工作表
//创建工作表
const new_book = XLSX.utils.book_new();
//创建工作簿
const new_sheet = XLSX.utils.table_to_sheet(table_dom);
const new_sheet2 = XLSX.utils.table_to_sheet(table_dom2);
4.给每个工作簿设置单元格宽度
估计有简单方法吧,但是我这边没有找到,因此是对每一列都进行了设置,比较小的就设置width为5,大点的就设置为15等。
注意是给工作簿中的!cols字段设置,而且此属性值是一个数组格式的。
new_sheet['!cols'] = [{
width: 5 }, {
width: 15 }, {
width: 15 }, {
width: 15 }, {
width: 15 }]
5.给指定单元格设置单元格格式,比如%格式
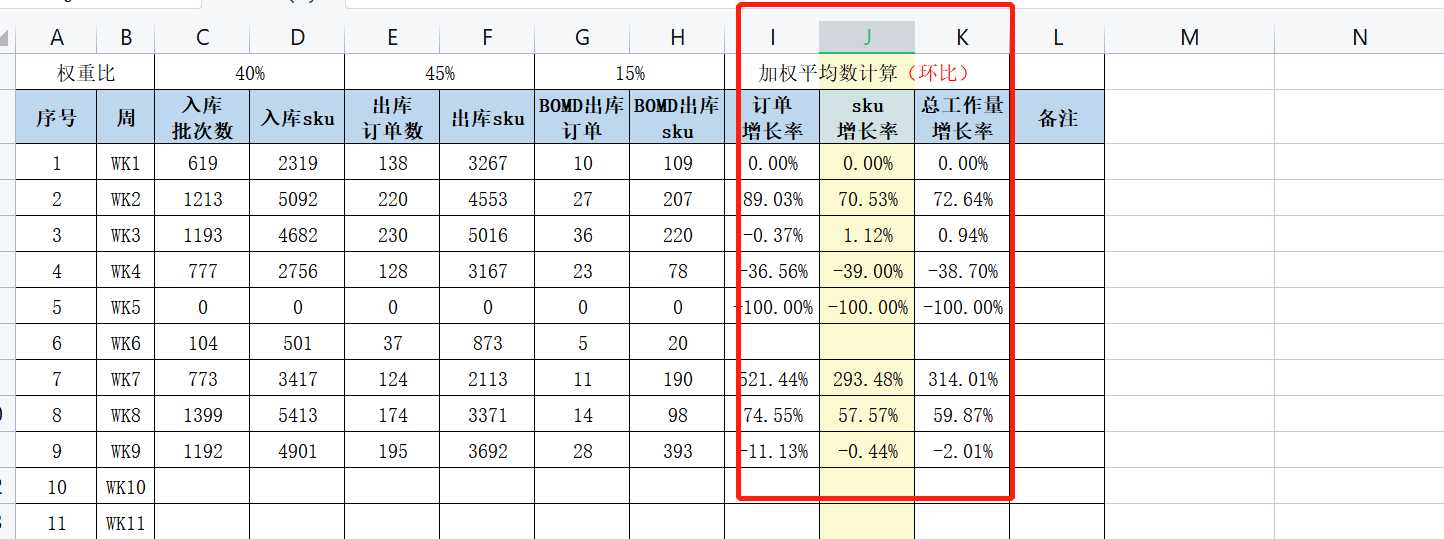
如下图所示:列名为I J K的时候,需要将单元格内容转为0.00%的格式。
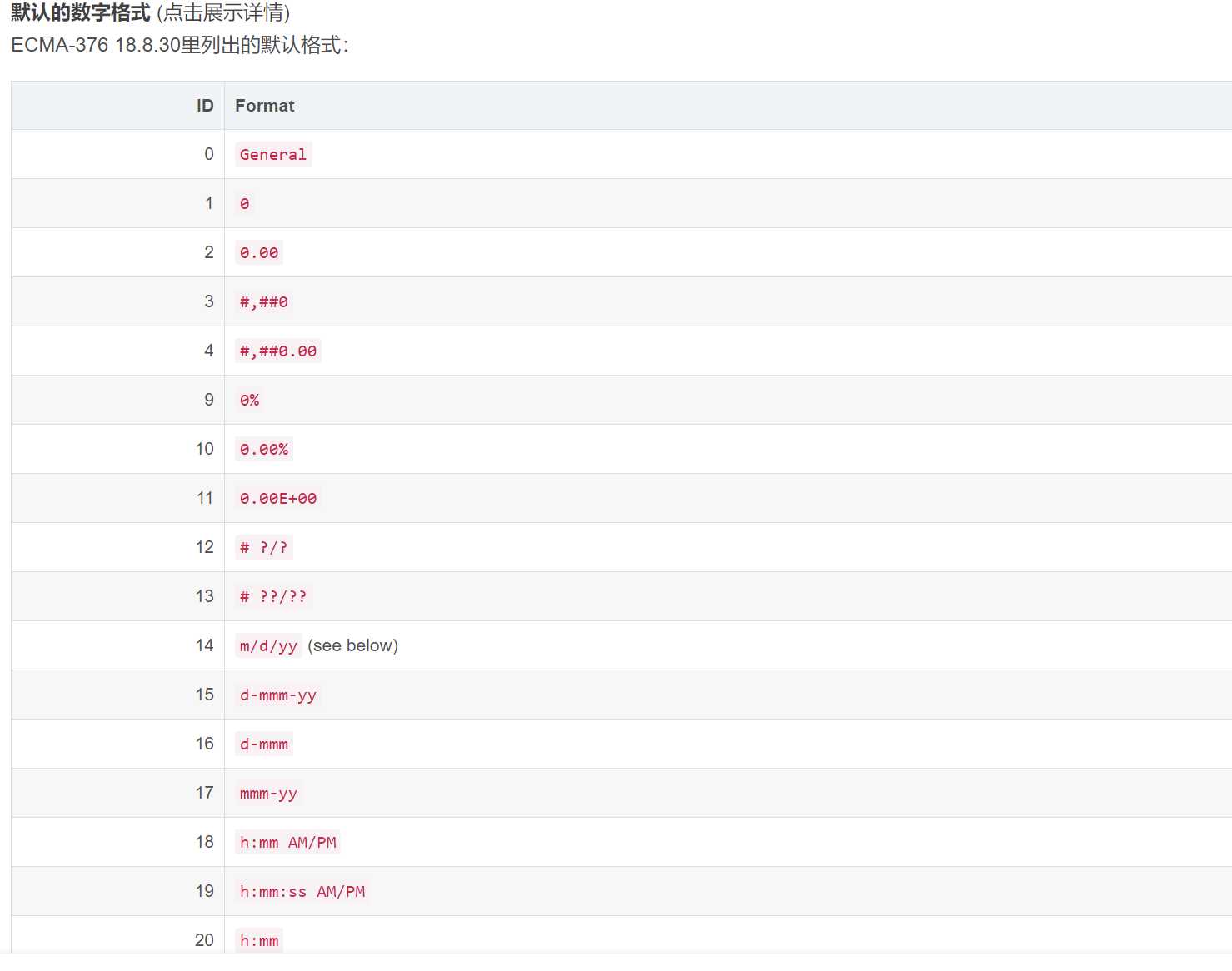
根据上图可以看出单元格格式的设置方式就是给每一项添加一个z,z对应的格式如下:
for (let key in new_sheet) {
console.log(key, new_sheet[key]);
if (key.indexOf('I') == 0 || key.indexOf('J') == 0 || key.indexOf('K') == 0) {
new_sheet[key]['z'] = '0.00%';
}
};
6.将工作簿添加到工作表中
XLSX.utils.book_append_sheet(new_book, new_sheet, '元器件仓库日报汇总');
XLSX.utils.book_append_sheet(new_book, new_sheet2, '人员月份汇总');
7.下载最终的excel表格
XLSX.writeFile(new_book, '元器件出入库报表.xls')
目前关于xlsx设置单元格内容居中及背景色设置,我还没有实现,有熟悉的大神可以提供建议呀。谢谢!!!
今天的文章elementUi—table组件+xlsx插件实现导出——sheetJs——前端实现表格的导出功能——技能提升分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24882.html