1.前言
这篇文章详细的介绍了个人博客小程序的云开发流程,包括博客展示页面,添加博客页面的创建,以及云函数的上传,数据库的创建和使用。同时使用到了form,text等组件以及使用富文本添加博客。
本程序所有数据都存储在云开发里面,不需要开发者自己的服务器。功能包括:云数据库,云函数,云存储等,是一个小程序项目学习的保姆级教程!欢迎大家学习。
2.博客首页数据展示
首先,我们设计博客展示的静态页面。每篇博客包含头像,昵称,简介,内容,图片等数据组成,我们将其设计为一个方块展示,并且每个方块使用flex布局样式。整体布局分为两个结构,上下结构:上面显示用户信息下面显示博客。左右结构:显示用户头像昵称等。
- 修改小程序的标题:
"navigationBarTitleText": "个人博客小程序",
- 设置博客页面结构:
<!--博客展示-->
<view class="blog-block">
<view class="blog-card">
<view class="blog-user">
<image class="avatar" src="../../images/头像 女孩.png"></image>
<view class="username">橙子</view>
<button open-type="share" style="width: 60rpx;">
<image class="icon-share" src="../../images/上传.png"></image>
</button>
</view>
<view class="blog-item">
<view class="blog-user">这里显示博客的简介</view>
<view class="image-block">
<image src="../../images/1.png" mode="widthFix"></image>
</view>
</view>
</view>
</view>
- 设置博客页面样式:
/**部分样式代码展示*/
.blog-block{
margin-bottom: 30rpx;
padding: 20rpx;
}
.blog-card {
margin-top: 30rpx;
padding-bottom: 30rpx;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #fff;
border-radius: 6rpx;
}
.blog-item {
width: 95%;
}
- 效果展示:
3.使用data中的数据渲染博客展示
上面我们已经做好了静态页面,接下来通过index.js中的data的数据来渲染页面的显示,首先来定义blogs的数据结构,包含了以下的字段来实现数据动态绑定:
blogs:[{
avatar:"../../images/头像 女孩.png",
name:"橙子",
brief:"这里显示博客的简介",
content:"博客的内容",
img:"../../images/1.png",
time:10000
}
]
在wxml文件中修改代码实现数据动态绑定,同时可以使用for循环来渲染多篇博客的显示,此时的item指的是blogs里面的每一个对象。方法如下:
<image src="{
{item.img}}" mode="widthFix"></image>
这样就实现了数据的动态绑定,但是数据是写死的,只能在程序中维护数据,所以我们就要创建云数据库,把数据记录放在程序后端服务器。
4.使用云数据库创建集合blogs
创建云数据库的目的是为了将博客的数据放到云开发的云数据库中,方便维护!云数据库在云开发控制台中创建:
这里创建了一个blogs集合用于存储数据,系统会自动生成一个id作为主键。这时可以在这里添加数据记录。
5.读取数据库中的数据
创建好云数据库以后我们就要实现数据的读取,这里分为三个步骤:1.和数据库建立链接。2. 找到读取数据的集合。 3.读取所需数据。
初始化数据库:
const db =wx.cloud.database()
读取数据并将data赋值给blogs:
db.collection("blogs").get({
success:res=>{
this.setData({
blogs:res.data
})
}
})
这样我们就实现了将云数据库的数据渲染到前端页面,但是这样我们还是没有提供前端添加博客的功能,于是,下一步我们要添加一个页面,用于用户添加博客!
6.创建添加博客页面
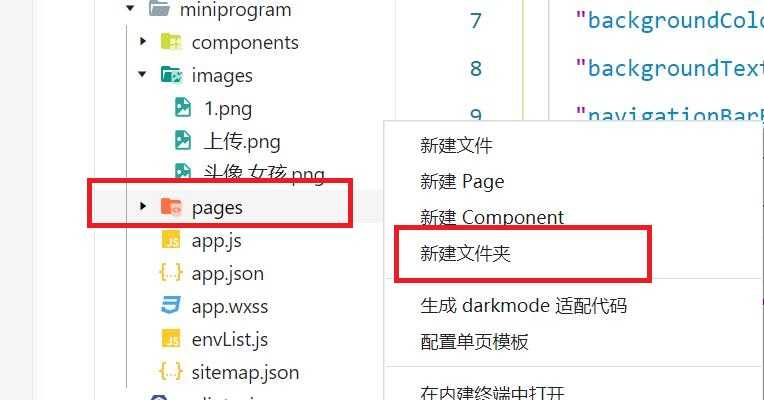
下一步我们将添加一个新的页面用于用户添加博客,并且设置tabBar。创建方法:右击Pages选择新建文件夹,命名为blogAdd,右击新创建的文件夹选择新建文件,命名为blogAdd,注意两者名字要相同!
下一步添加tabBar,在app.json文件中tabBar对象的list属性中添加:
{
"pagePath": "pages/blogAdd/blogAdd",
"iconPath": "images/user.png",
"selectedIconPath": "images/user-active.png",
"text": "添加博客"
}
其中iconPath中添加tabBar未选中时的图标,selectedIconPath中添加选中时的图标。
添加了新的页面以后,为了方便调试,此时可以添加编译模式,修改启动页面,下次编译就直接跳转到修改的页面而不是首页。
7.博客添加页面样式设计
接下来要完成的是该页面的布局样式和功能实现。主要使用到了form组件,input组件,textarea组件以及rich-text组件等。
先来做博客添加的静态页面,给页面添加label组件,input组件,button组件,textarea组件等:
<!--头像(后面设置为自动获取微信头像)-->
<view class="form-group">
<label class="form-label">头像</label>
<input value="../../images/头像 女孩.png" name="avatar" class="form-control" placeholder="请输入头像" />
<button type="primary" bindtap="onGetUserProfile" style="width:100rpx;padding:0rpx;margin:0rpx;">授权</button>
</view>
<!--内容(后面要使用富文本输入)-->
<view class="form-group form-column">
<label class="form-label">内容</label>
<editor class="form-editor"></editor>
</view>
<!--按钮提交-->
<view style="margin-top:30rpx;margin-bottom:60rpx;">
<button type="primary" form-type="submit">保存</button>
</view>
该页面部分样式展示:
.form-group {
padding: 20rpx 10rpx;
display: flex;
flex-direction: row;
align-items: center;
border-bottom: 1rpx solid #dfdfdf;
}
.form-label {
color: #191919;
width: 150rpx;
padding-left: 15rpx;
height: 60rpx;
line-height: 60rpx;
letter-spacing: 1rpx;
}
.form-title{
font-size: 32rpx;
color: #7f7f7f;
width: 100%;
}
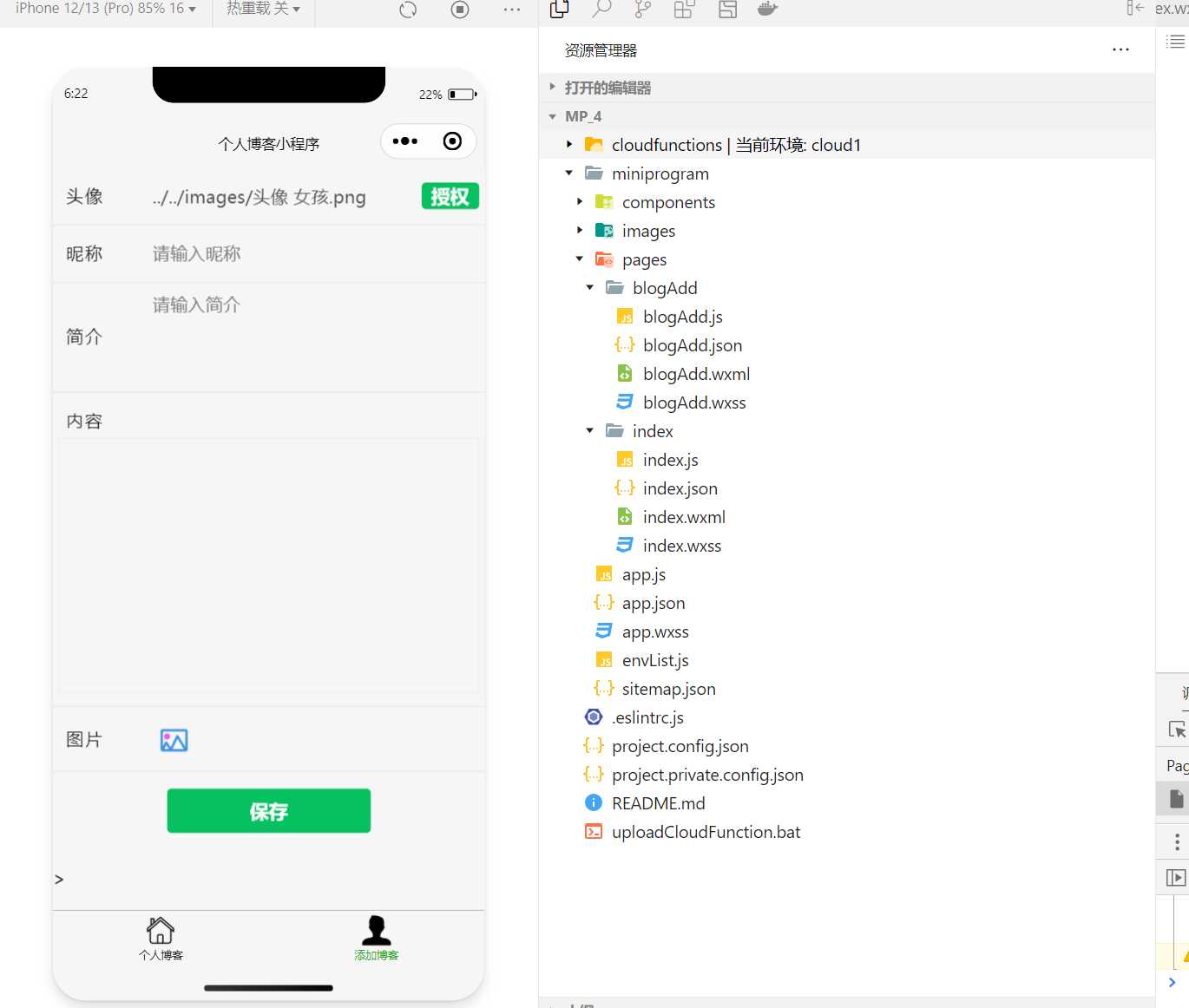
效果展示:
8.总结
现在已经实现了博客展示页面,博客添加页面的样式布局,主要用到一些微信小程序云开发的基础知识,下一篇文章我们要实现form表单提交数据,小程序中富文本编辑器的使用,本地图片的预览和选择以及云函数的一些相关操作。
今天的文章微信小程序云开发|个人博客小程序分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/24931.html