通常情况下,如果我们想要两个控件实现重叠的效果,一般都是使用FrameLayout 或者RelativeLayout布局。其实,如果设置两个控件的margin值为负数,也能实显控件重叠的效果。
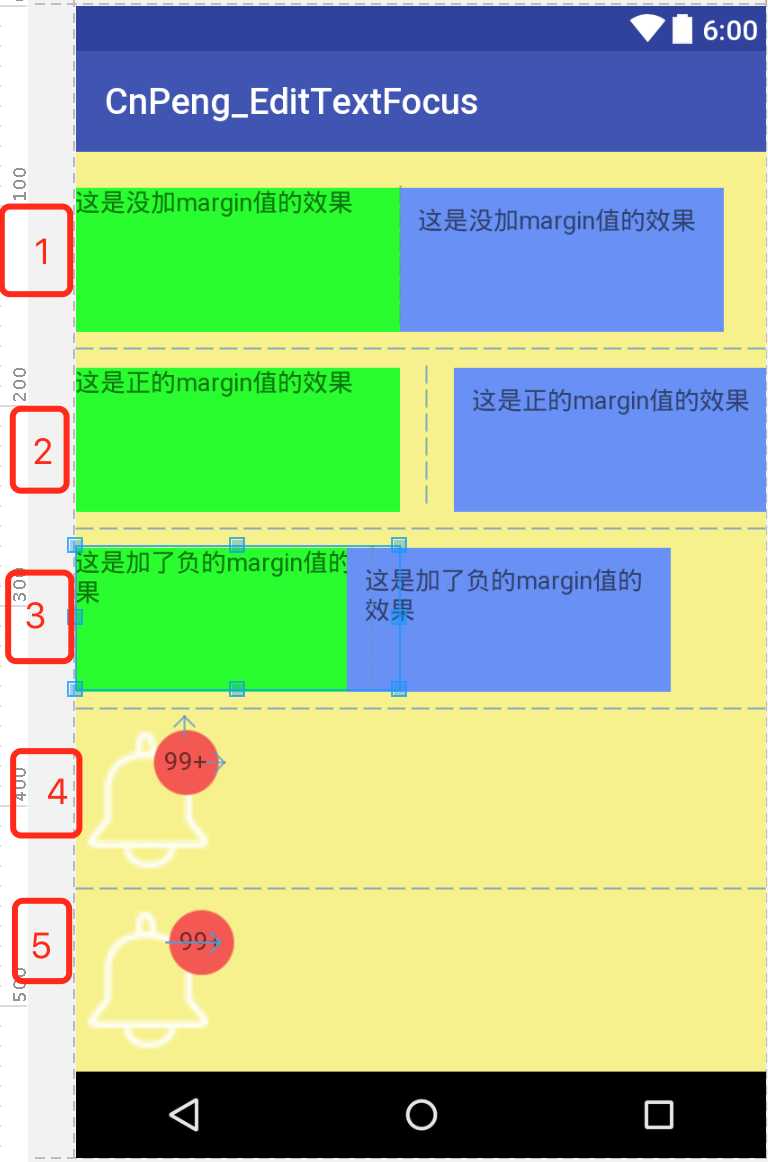
先展示各种效果图:
示例代码1–对应上图中的1:
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginTop=”20dp”>
android:layout_width=”180dp”
android:layout_height=”80dp”
android:layout_gravity=”center”
android:background=”#00ff00″
android:padding=”-20dp”
android:text=”这是没加margin值的效果”/>
android:layout_width=”180dp”
android:layout_height=”80dp”
android:layout_gravity=”center”
android:background=”#678df7″
android:padding=”10dp”
android:text=”这是没加margin值的效果”/>
示例代码2 –对应上图中的2
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginTop=”20dp”>
android:layout_width=”180dp”
android:layout_height=”80dp”
android:layout_gravity=”center”
android:background=”#00ff00″
android:padding=”-20dp”
android:text=”这是正的margin值的效果”/>
android:layout_width=”180dp”
android:layout_height=”80dp”
android:layout_gravity=”center”
android:layout_marginLeft=”30dp”
android:background=”#678df7″
android:padding=”10dp”
android:text=”这是正的margin值的效果”/>
示例代码3 –对应上图中3 的效果
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_marginTop=”20dp”>
android:layout_width=”180dp”
android:layout_height=”80dp”
android:layout_gravity=”center”
android:background=”#00ff00″
android:padding=”-20dp”
android:text=”这是加了负的margin值的效果”/>
android:layout_width=”180dp”
android:layout_height=”80dp”
android:layout_gravity=”center”
android:layout_marginLeft=”-30dp”
android:background=”#678df7″
android:padding=”10dp”
android:text=”这是加了负的margin值的效果”/>
示例代码4 –对应上图中的效果4
android:layout_width=”80dp”
android:layout_height=”80dp”
android:layout_marginTop=”20dp”
android:background=”@drawable/square_about_me”>
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentRight=”true”
android:layout_alignParentTop=”true”
android:background=”@drawable/red”
android:gravity=”center”
android:text=”99+”/>
示例代码5 –对应上图中的5
android:layout_width=”wrap_content”
android:layout_height=”80dp”
android:layout_marginTop=”20dp”>
android:id=”@+id/iv1″
android:layout_width=”80dp”
android:layout_height=”80dp”
android:src=”@drawable/square_about_me”/>
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginLeft=”-30dp”
android:layout_toRightOf=”@id/iv1″
android:background=”@drawable/red”
android:gravity=”center”
android:text=”99+”/>
———————
原文:https://blog.csdn.net/north1989/article/details/52922564
今天的文章android layout_margin 负数,android margin–负的margin的使用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25351.html