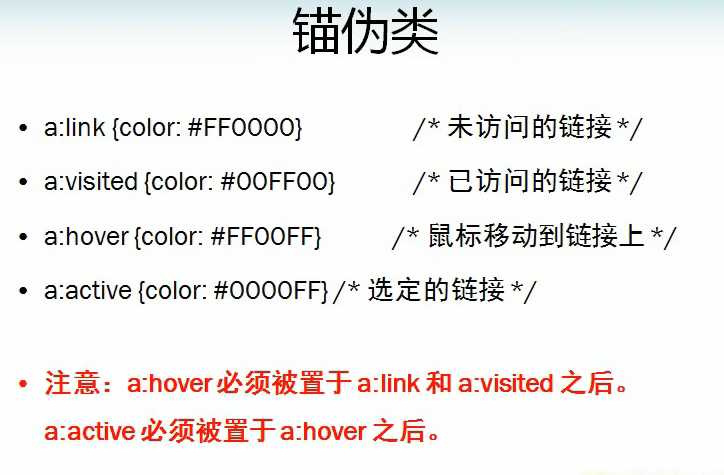
css编写顺序应为:a:link->a:visited->a:hover->a:active
显示顺序应该是a:link->a:hover->a:active->a:visited
html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>锚伪类用法</title>
<style type="text/css">
a{text-decoration:none}
a:link {color: #FF0000}
a:hover {color: #FF00FF}
a:visited {color: #00FF00}
a:active {color: #0000FF}
</style>
</head>
<body>
<p><b><a href="#" target="_blank">这是一个链接。</a></b></p>
<p><b>注释:</b>在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!</p>
<p><b>注释:</b>在 CSS 定义中,a:active 必须位于 a:hover 之后,这样才能生效!</p>
</body>
</html>
first-child示例:
.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>first-child用法</title>
<style type="text/css">
p:first-child {
color: red;
}
</style>
</head>
<body>
<p>some text</p>
<p>some text</p>
</body>
</html>
效果如下:

子对象伪类示例:
.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>匹配p中第一个i标记</title>
<style type="text/css">
p > i:first-child {
font-weight:bold;
color:red;
}
</style>
</head>
<body>
<p>some <i>text</i>. some <i>text</i>.</p>
<p>some <i>text</i>. some <i>text</i>.</p>
</body>
</html><span style="color:#ff0000;">
</span>示例3
.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>匹配所有</title>
<style type="text/css">
p:first-child i {
color:blue;
}
</style>
</head>
<body>
<p>some <i>text</i>. some <i>text</i>.</p>
<p>some <i>text</i>. some <i>text</i>.</p>
</body>
</html>
效果如下:
lang伪类代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>lang伪类用法</title>
<style type="text/css">
q:lang(no)
{
quotes: "~" "~";
color:red;
}
</style>
</head>
<body>
<p>文字<q lang="no">段落中的引用的文字</q>文字</p>
</body>
</html>
效果如下:
以上伪类中常用到的是锚伪类,其他伪类和方法用作了解。
今天的文章CSS伪类和伪对象分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/25516.html