文章目录
常规使用说明
-
常规情况下,只要安装了http服务,启动这个服务就会监听默认80端口(查看:
netstart -ntlp 80) -
如果不想使用默认80端口,添加新端口后(下面有说明怎么添加新端口),需要监听新端口(其实就是添加个上下文而已,但必须做,否则http不能启动),命令是:
semanage port -a -t http_port_t -p tcp 新端口),然后在/var/www/html中配置一个index.html的文件,就可以直接在网页上用该ip访问到index.html中的内容了,这是最常规的配置。
而且所有功能配置都在/etc/httpd/conf/httpd.conf这个文件中实现。 -
我在另外一片篇博客中简单说明了这种常规方法的说明,参见:apache的基本配置和动态页面配置
注意:上面博客中已经提到了 如果使用域名访问,需要在windows和linux中添加解析才可以,下面我会说到用域名访问。 -
但我下面实现的所有功能均在:
/var/www/html/conf.d/中实现,并没有使用常规方法(而且这种方法搭建会简单许多,建议使用这种方法)
准备条件
没有安装http服务的,先安装:yum -y install httpd
然后加入自启动:systemctl enable httpd
[root@controller ~]# #yum -y install httpd
[root@controller ~]# systemctl enable httpd
Created symlink from /etc/systemd/system/multi-user.target.wants/httpd.service to /etc/systemd/system/httpd.service.
[root@controller ~]#
搭建一个默认web服务器最简单的方法
说明
其实搭建一个默认服务器最简单的方法并不是这个,而是文章开头说道的安装http并启动该服务以后,直接在/var/www/html中配置一个index.html的文件,该方法默认路径是:/etc/httpd/conf/http/httpd.conf
但里面东西太多,容易让人摸不着头脑,所以以另外一种简介的方式呈现,见下面。
我这里用另外一种方法说明,比如 搭建一个 ccxweb.com的网站
1)进入配置目录
进入路径:cd /etc/httpd/conf.d ,在这个路径中建任意名称以.conf结尾的文件,编辑内容如下代码
[root@controller-test conf.d]# cat myweb-1.conf
#监听80端口,*是代表所有地址均可访问
<VirtualHost *:80>
#定义一个域名
Servername ccxweb.com
#主配置存放文件路径
DocumentRoot /var/www/html
</VirtualHost>
2)添加主页
然后到/var/www/html中定义一个 index.html的主页文件
[root@controller-test conf.d]# cd /var/www/html/
[root@controller html]# echo hello 2020 > index.html
[root@controller html]# cat index.html
hello 2020
[root@controller html]# systemctl restart httpd
上面全部步骤代码如下:
[root@controller-test ~]# cd /etc/httpd/conf.d/
[root@controller-test conf.d]# vim myweb-1.conf
[root@controller-test conf.d]# cat myweb-1.conf
#监听80端口,*是代表所有地址均可访问
<VirtualHost *:80>
#定义一个域名
Servername ccxweb.com
#主配置存放文件路径
DocumentRoot /var/www/html
</VirtualHost>
[root@controller-test conf.d]# cd /var/www/html/
[root@controller html]# echo hello 2020 > index.html
[root@controller html]# cat index.html
hello 2020
[root@controller html]# systemctl restart httpd
[root@controller html]# netstat -ntlp | grep 80
tcp6 0 0 :::80 :::* LISTEN 130102/httpd
[root@controller html]#
至此,这个网站就搭建好了,文章开头说过了,如果需要用域名访问,就需要解析,如果不解析是无法使用域名访问的,只能通过ip访问,而且linux解析和windows解析是不共用的,需要分别解析,下面分别说明:
解析添加说明
其实
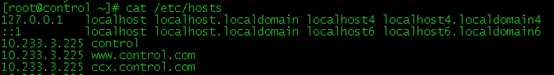
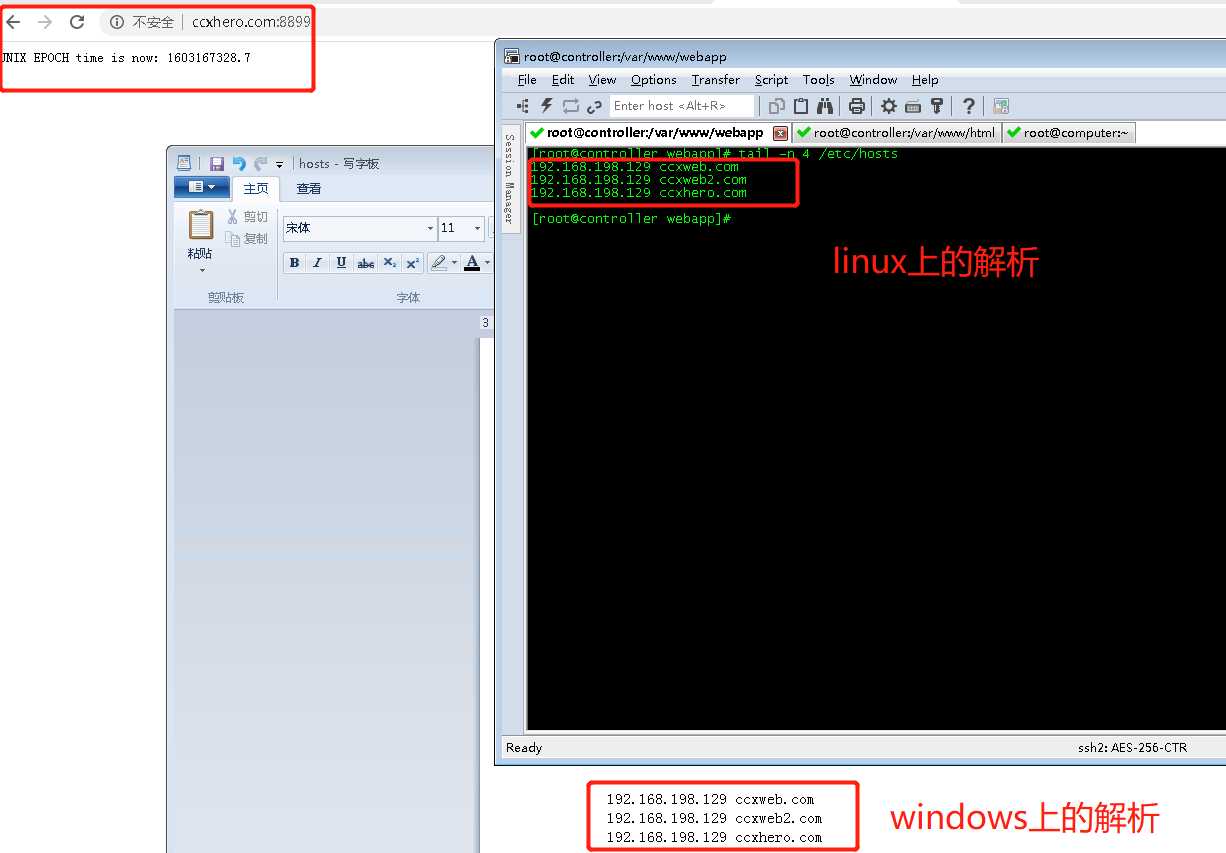
linux上解析:
-
vi /etc/hosts,添加解析,格式为:ip 域名(没设置域名就用主机名)
Linux就解析配置完后基本就完成了,测试linux解析是否正常:curl 域名(如果都能获取到内容便是正常的) ,如果失败,关闭selinux:setenforce 0 -
测试验证
未解析前用crul 测试是一堆乱码, 在/etc/hosts中添加ip和域名以后,再次用 crul 测试,就会看到网页内容了。
[root@controller html]# curl ccxweb.com
<!doctype html><html lang="en"><head><meta http-equiv="content-type" content="text/html;charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1"><link rel="shortcut icon" href="data:image/x-icon;," type="image/x-icon"><title></title><script src="https://www.google.com/adsense/domains/caf.js" type="text/javascript"></script><noscript><style>#content-main{display:none}</style><div>For full functionality of this site it is necessary to enable JavaScript. Here are the <a target="_blank" href="https://www.enable-javascript.com/">instructions how to enable JavaScript in your web browser</a>.</div></noscript><script type="application/javascript">window.LANDER_SYSTEM="PW"</script></head><body><div id="contentMain"></div><script>!function(e){function r(r){for(var n,l,a=r[0],i=r[1],p=r[2],c=0,s=[];c<a.length;c++)l=a[c],Object.prototype.hasOwnProperty.call(o,l)&&o[l]&&s.push(o[l][0]),o[l]=0;for(n in i)Object.prototype.hasOwnProperty.call(i,n)&&(e[n]=i[n]);for(f&&f(r);s.length;)s.shift()();return u.push.apply(u,p||[]),t()}function t(){for(var e,r=0;r<u.length;r++){for(var t=u[r],n=!0,a=1;a<t.length;a++){var i=t[a];0!==o[i]&&(n=!1)}n&&(u.splice(r--,1),e=l(l.s=t[0]))}return e}var n={},o={1:0},u=[];function l(r){if(n[r])return n[r].exports;var t=n[r]={i:r,l:!1,exports:{}};return e[r].call(t.exports,t,t.exports,l),t.l=!0,t.exports}l.m=e,l.c=n,l.d=function(e,r,t){l.o(e,r)||Object.defineProperty(e,r,{enumerable:!0,get:t})},l.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},l.t=function(e,r){if(1&r&&(e=l(e)),8&r)return e;if(4&r&&"object"==typeof e&&e&&e.__esModule)return e;var t=Object.create(null);if(l.r(t),Object.defineProperty(t,"default",{enumerable:!0,value:e}),2&r&&"string"!=typeof e)for(var n in e)l.d(t,n,function(r){return e[r]}.bind(null,n));return t},l.n=function(e){var r=e&&e.__esModule?function(){return e.default}:function(){return e};return l.d(r,"a",r),r},l.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},l.p="https://d1hi41nc56pmug.cloudfront.net/";var a=this["webpackJsonpparking-lander"]=this["webpackJsonpparking-lander"]||[],i=a.push.bind(a);a.push=r,a=a.slice();for(var p=0;p<a.length;p++)r(a[p]);var f=i;t()}([])</script><script src="https://d1hi41nc56pmug.cloudfront.net/static/js/2.2c36d0f5.chunk.js"></script><script src="https://d1hi41nc56pmug.cloudfront.net/static/js/main.441ae672.chunk.js"></script></body></html>[root@controller html]# ^C
[root@controller html]# echo "192.168.198.129 ccxweb.com" >> /etc/hosts
[root@controller html]# curl ccxweb.com
hello 2020
[root@controller html]#
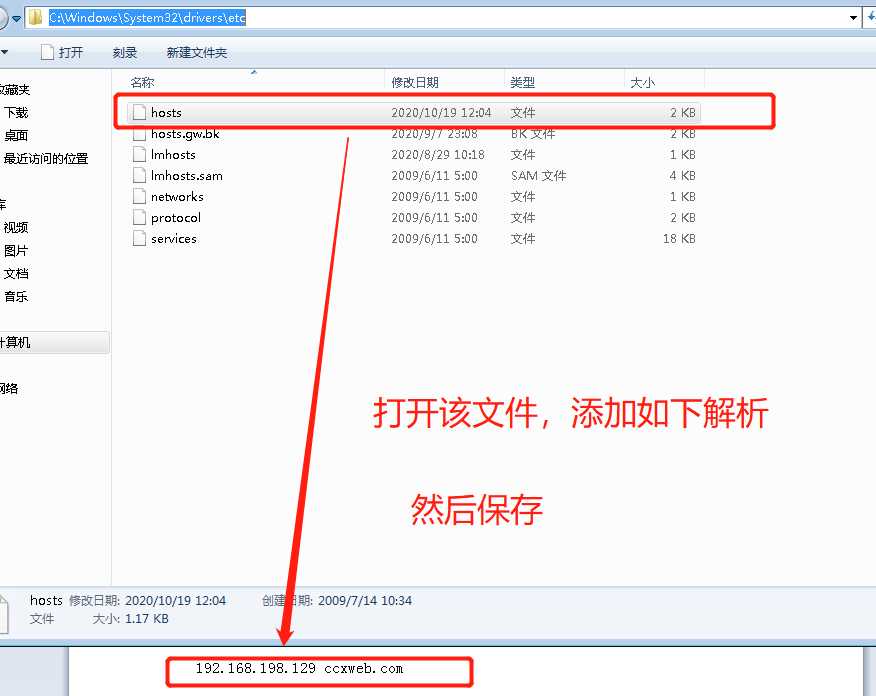
windows解析:
路径:C:\Windows\System32\drivers\etc
进入该路径后,在hosts中添加ip和域名(和linux中解析内容一样)
最后在浏览器中输入 该域名,即可看到内容了:
搭建一个自定义index.html路径的web服务器
注意:新建多个服务器可以在/etc/httpd/conf.d/目录中同一个以.conf结尾的文件中。 也可以多个服务器使用分别放在不同的.conf结尾的文件中!
(我下面就是放在同一个文件中的)
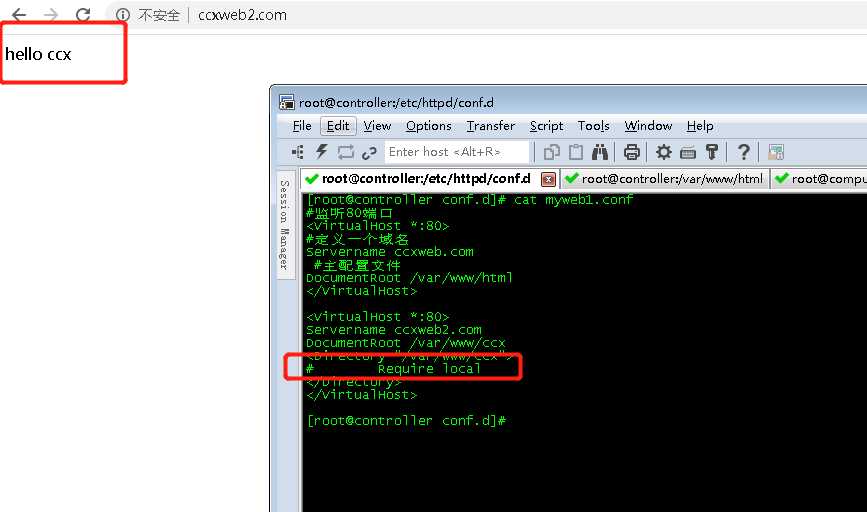
[root@controller conf.d]# vim myweb1.conf
[root@controller conf.d]# cat myweb1.conf
#监听80端口
<VirtualHost *:80>
#定义一个域名
Servername ccxweb.com
#主配置文件
DocumentRoot /var/www/html
</VirtualHost>
# 第二个服务器
<VirtualHost *:80>
Servername ccxweb2.com
#主页文件根路径是可以自定义的
DocumentRoot /var/www/ccx
<Directory "/var/www/ccx">
#这里面可以放很多规则,具体规则就不一一介绍了,下面以只能本机访问为例
Require local
</Directory>
</VirtualHost>
[root@controller conf.d]#
[root@controller conf.d]# mkdir /var/www/ccx
[root@controller conf.d]# cd /var/www/ccx
[root@controller ccx]# echo "hello ccx" > index.html
[root@controller ccx]# cat index.html
hello ccx
[root@controller ccx]#
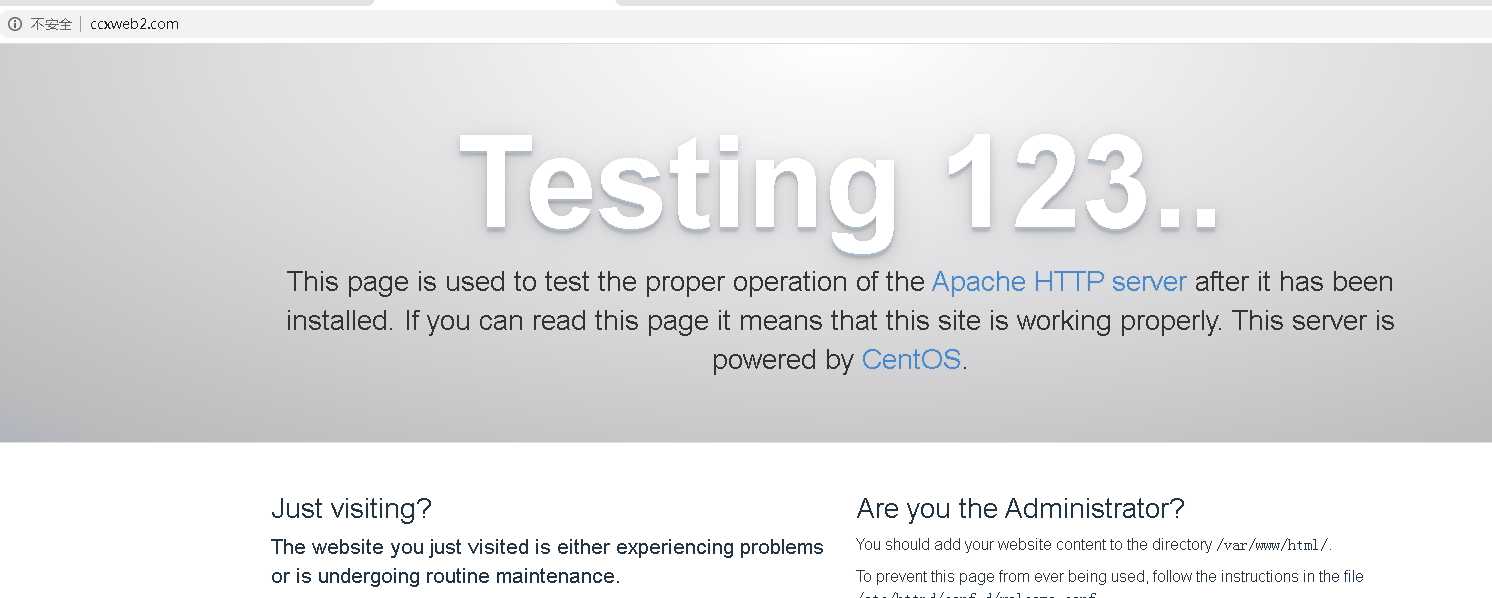
因为规则中限制了只能本机访问,所以本机中curl是可以正常识别到内容的,但在另外一个服务器上的浏览器中访问到的就是下面这个样子:
下面我们把仅本机访问注释掉,别的服务器就可以正常访问了(记得添加解析):
添加web服务器路径
一般我们访问都是直接跟域名或者ip,现在创建一个域名/ip后面添加路径的服务器
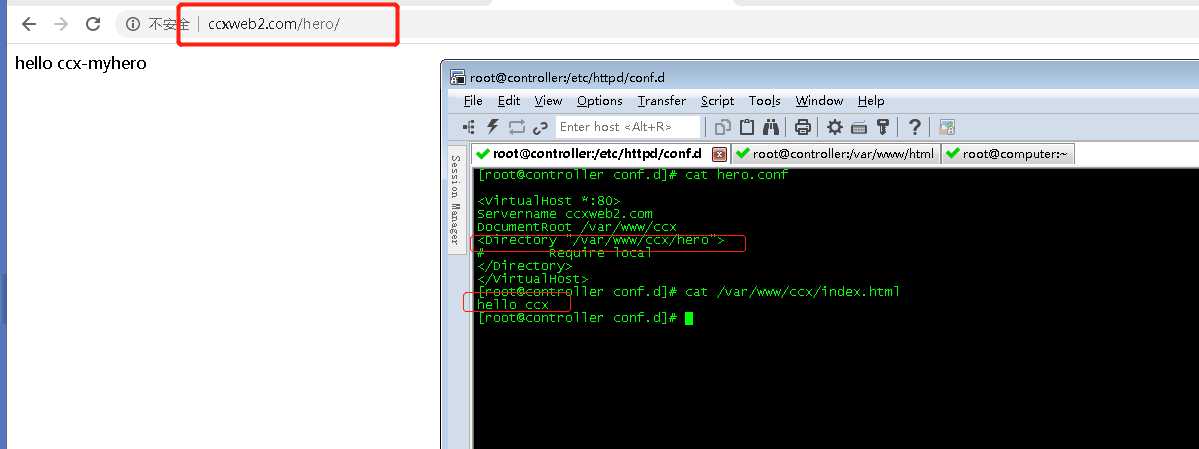
如:在 ccxweb2.com这个域名中添加路径:/hero,里面html文件内容为:hello ccx-myhero
访问该html的方法就是:ccxweb2.com/hero
[root@controller conf.d]# vim hero.conf
[root@controller conf.d]#
[root@controller conf.d]# cat hero.conf
<VirtualHost *:80>
#根目录
Servername ccxweb2.com
DocumentRoot /var/www/ccx
#子目录就定义在这,根目录后面跟需要定义的目录即可(根目录后面就是域名后面需要添加的路径)
<Directory "/var/www/ccx/hero">
#这里面可以放很多规则,具体规则就不一一介绍了
# Require local
</Directory>
</VirtualHost>
[root@controller conf.d]# systemctl restart httpd
[root@controller conf.d]# mkdir /var/www/ccx/hero
[root@controller conf.d]# echo "hello ccx-myhero" > /var/www/ccx/hero/index.html
这样访问就是:ccxweb2.com/hero,访问到的结果如下:
修改默认监听端口创建一个动态web服务器
如建一个域名:ccxhero.com,监听端口为:8899的动态服务器,注:动态服务器一般是以wsgi结尾的文件。 所以需要安装wsgi的插件:yum -y install mod_wsgi
因为wsgi文件一般是动态文件,所以需要给执行权限 (下面wsgi代码是时间代码);
如果监听端口不是80,需要给上下问打上对应端口标签(也可以理解为 添加 端口监听),一定要打,否则httpd服务起不来
[root@controller conf.d]# vim ccxhero.conf
[root@controller conf.d]# #yum -y install mod_wsgi.x86_64
[root@controller conf.d]#
[root@controller conf.d]# cat ccxhero.conf
Listen 8899
<VirtualHost *:8899>
Servername ccxhero.com
DocumentRoot /var/www/webapp
#访问/目录时转发到/var/...目录,就是存放文件的路径(基于根目录扩展)
WSGIScriptAlias / /var/www/webapp/wapp.wsgi
</VirtualHost>
[root@controller conf.d]# yum -y install mod_wsgi.x86_64
[root@controller conf.d]#
[root@controller conf.d]# mkdir /var/www/webapp
[root@controller conf.d]# cd /var/www/webapp
[root@controller webapp]# vim wapp.wsgi
[root@controller webapp]# cat wapp.wsgi
#!/usr/bin/env python
import time
def application (environ, start_response):
response_body = 'UNIX EPOCH time is now: %s\n' % time.time()
status = '200 OK'
response_headers = [('Content-Type', 'text/plain'),
('Content-Length', '1'),
('Content-Length', str(len(response_body)))]
start_response(status, response_headers)
return [response_body]
[root@controller webapp]# #查看端口
[root@controller webapp]# semanage port -l | grep 8899
[root@controller webapp]# #添加8899端口的上下文(监听)
[root@controller webapp]# semanage port -a -t http_port_t -p tcp 8899
[root@controller webapp]# semanage port -l | grep 8899
http_port_t tcp 8899, 80, 81, 443, 488, 8008, 8009, 8443, 9000
[root@controller webapp]# systemctl restart httpd
[root@controller webapp]# # 重启以后就能用netstat命令看到该端口了
[root@controller webapp]# netstat -ntlp | grep 8899
tcp6 0 0 :::8899 :::* LISTEN 17963/httpd
[root@controller webapp]#
然后在浏览器中域名后面加上指定端口,能访问到内容就是配置成功啦。
今天的文章linux搭建web服务器(网站)(不同场景中最简单的搭建方法),windows和linux域名解析方式说明分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26180.html