代码已上传github
首先声明,在HTML中调用本地Python程序是十分不推荐的,一是因为网页调用本地程序的权限正在被取消,二是因为真不如JS写直接,三是只能在自己本地调用。
但如果你要用,像我一样,需要在课堂上进行一个Python代码的展示,并且想要一个好看的UI界面的话,可以这样来做,做起来还是很容易的,但这样的展示仅限于需要弹框的,比如我的人脸检测是弹窗式,如果需要内嵌在网页内部的话是不行的。
我所使用的环境是 windows+python3
一、编写你的python代码
我们就先写一个简单的吧(这个能让你很容易地看到效果),命名为test2.py,写入代码:
import os
file = open('new_file' + '.txt','w')
file.close()注意:这一步在测试1中不用
二、编写你的HTML代码
完整代码在后面,这里是方法介绍。其中的重点部分在于java脚本中写的一个函数(function exec1),你不用改,后面调用了这个函数。你只需要修改你需要执行的文件名,下面就是调用的方法:
exec1('python hello.py')
# 括号内的意义是 用 python 来执行 hello.py 这个文件,!注意python是已经添加到环境变量了的。
# 执行python程序一般有两个exe方法,一个是直接的python,另一种是pythonw,两者的区别是:用python执行会先打开一个命令行的黑窗,而pythonw不会弹出黑窗(比如你要执行一个输出的程序,就没法显示出来了)
# or use this
exec1('cmd')
# 括号内的意义是 直接执行 cmd 这个可执行文件。同理你把python文件打包成exe文件也是可以直接采用这种方法的。测试1完整代码在这里,新建一个html文件,命名test1.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script language="javascript">
function exec1(command)
{
var ws = new ActiveXObject("WScript.Shell");
ws.run(command);
}
</script>
</head>
<body>
<div id="header">
<h1>打开python命令行</h1>
</div>
<div id="nav1">
打开python命令行(方式1)
<button onclick="exec1('python')">运行 python</button>
</div>
<div id="nav2">
打开python命令行(方式2)
<input type="button" value="运行 python" onclick="exec1('python')" />
</div>
</body>
</html> 测试2完整代码在这里, 命名test2.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script language="javascript">
function exec1(command)
{
var ws = new ActiveXObject("WScript.Shell");
ws.run(command);
}
</script>
</head>
<body>
<div id="header">
<h1>运行python</h1>
</div>
<div id="nav1">
执行test2程序(方式1)
<button onclick="exec1('python test2.py')">运行 python</button>
</div>
<div id="nav2">
执行test2程序(方式2)
<input type="button" value="运行 python" onclick="exec1('python test2.py')" />
</div>
</body>
</html> 三、测试
1、首先测试ActiveX使用正常!只需要HTML文件,不需要python文件,存放位置也随意。
chrome浏览器看步骤①~⑤(5步);ie浏览器看步骤⑥~⑨(4步)
①在chrome拓展程序中安装一个名为IE TAB的拓展程序
②用chrome浏览器打开test1.html文件
③点击右上角IE Tab
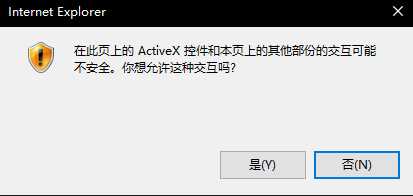
④点击网页界面中的运行代码的button,还会弹出一个警告,你也需要点“是”
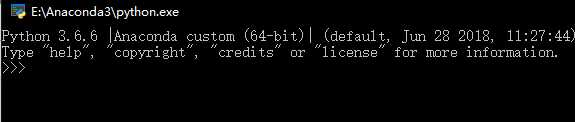
⑤最后弹出下面这样的python的命令行黑框就验证成功了!
⑥用ie浏览器打开test1.html文件
⑦页面下方弹出警告,点击允许
⑧ 点击“运行python”的按钮,又会弹出一个警告,点击“是”
⑨最后弹出下面这样的python的命令行黑框就验证成功了!
2、完整测试
①将第一步中的test2.py文件和第二步中的test2.html文件准备好
②使用chrome,在启动IE Tab后,会在本地产生一个文件夹,我的是在C:\Users\Jerry\AppData\Local\IE Tab\11.4.23.1,找到类似这样一个目录,把①准备好的python和html文件复制进去
③使用ie,把①准备好的python和html文件放在桌面上
④重复前面类似操作
如果在对应的的地址下新建了一个new_file.txt的文件就说明验证成功了。
!!!注意如果遇到弹出黑框一闪就消失了,说明几点问题,请注意排查:
1、比如我写的最简单的输出hello world程序,也是一闪就消失了,但我截了一张图,这就说明代码运行了,然后自动关闭了。但这并不是个问题,大多数人也不是要看这个黑框的,只要这个py执行了就好。如果你想要看到print类型的结果,那么你可以修改exec1(‘python -i test2.py’),-i会让进程不被杀掉。类似的,你也可以用pythonw,就不会弹出黑框。
2、在使用此教程执行你的Python程序前,请先单独运行看是否正常,如果程序有问题,效果就是黑框一闪就消失了。
3、注意博客写的路径问题,使用chrome浏览器的根目录在C盘 IE TAB那个文件夹下,使用ie浏览器的根目录在桌面,注意文件放对位置。
4、这是一条Tips,如果你想在不想放在桌面,想在其他文件夹下运行,只需将代码中的路径改为绝对地址即可,用/。
5、如果弹不出警告,现在我提供两种按钮的方式,都尝试一下(有些人第一种成功,有些人第二种成功,需要关了重开试另一种)。再就是检查ActiveX服务的设置,通常检查IE设置,再重试就好了(一般设置都没问题)。在评论有人发现了除设置之外问题的解决,放在这里可以尝试一下
四、后话
很多人想利用此教程完成一些Python+html的工作,我也研究了一段时间,下面分享一下,欢迎大家交流。但是会JS真的更好!
1、拓展一
上面的简单测试都是网页与程序分离的,那如果想要网页HTML与本地Python交互起来呢?但因为该方法的局限性,我们只能先将网页输入的内容以txt的形式存到本地,然后本地Python读取该txt再执行预设程序,然后把结果再存到本地txt中,最后网页读取该txt文本显示在网页上。
实现效果1:点击【运行python】按钮,后台执行python,点击【结果】,页面下方显示python的运行结果,如下图所示
方法:原理是python将执行结果写入一个txt文件中,html再读取txt,将结果显示出来
python代码,命名test3.py
# 示例代码:生成一个随机数并写入(每次重写)txt
import random
number = random.randint(1,10)
f = open('number.txt','w')
f.write(str(number))
f.close()html代码,命名test3.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<script language="javascript">
function exec1(command) {
var ws = new ActiveXObject("WScript.Shell");
ws.run(command);
}
</script>
</head>
<body>
<div id="header">
<h1>读取python运行的结果</h1>
</div>
<!-- 按键开始执行python程序 -->
<div id="program1">
执行test3程序(方式1)
<button onclick="exec1('python test3.py')">运行 python</button>
</div>
<div id="program2">
执行test3程序(方式2)
<input type="button" value="运行 python" onclick="exec1('python test3.py')" />
</div>
<!-- 读取python运行结果 -->
<!-- 链接的 target 属性必须引用 iframe 的 name 属性 -->
<div id="result">
<p><a href="number.txt" target="result">结果</a></p>
<iframe name="result" width="100" height="30" scrolling="no" frameborder="3"></iframe>
</div>
</body>
</html>使用方法同上即可。
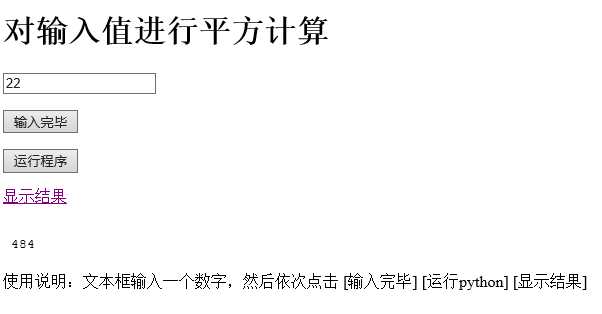
实现效果2:输入点击显示
python代码,命名test4.py
# 读取生成的input.txt内容
f1 = open('input.txt') # 读取的数据类型为str
number1 = int(f1.read())
# 执行你要执行的程序(例子为计算平方)
number2 = number1 * number1
# 把运行的结果写入result.txt中
f2 = open('result.txt', 'w')
f2.write((str(number2)))
f1.close()
f2.close()html代码,命名test4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script language="javascript">
function exec1(command) {
var ws = new ActiveXObject("WScript.Shell");
ws.run(command);
}
function input() {
text = document.getElementById("data").value; //获得网页文本框的值
var strFile = "input.txt"; //定义文件保存的路径
var objFSO = new ActiveXObject("Scripting.FileSystemObject");
var objStream = objFSO.CreateTextFile(strFile, true);
objStream.Write(text); //写值
objStream.Close();
}
</script>
</head>
<body>
<div id="header">
<h1>对输入值进行平方计算</h1>
</div>
<!-- 在文本框内输入一个数字,点击输入完毕按钮,将在本地生成一个input.txt,内容为输入的数字 -->
<div id="input">
<input id="data" type="text" value="22" />
<p></p>
<input type="button" value="输入完毕" onclick="input()" />
</div>
<p></p>
<!-- 点击运行Python按钮,将本地执行test4.py程序 -->
<div id="program1">
执行test3程序(方式1)
<button onclick="exec1('python test4.py')">运行 python</button>
</div>
<div id="program2">
执行test3程序(方式2)
<input type="button" value="运行 python" onclick="exec1('python test4.py')" />
</div>
<!-- 点击结果, 将在框内显示出计算的结果-->
<div id="result">
<p><a href="result.txt" target="result">显示结果</a></p>
<iframe name="result" width="100" height="30" scrolling="no" frameborder="3"></iframe>
</div>
<p></p>
<div id="result">
使用说明:文本框输入一个数字,然后依次点击 [输入完毕] [运行python] [显示结果]
</div>
</body>
</html>2、拓展二
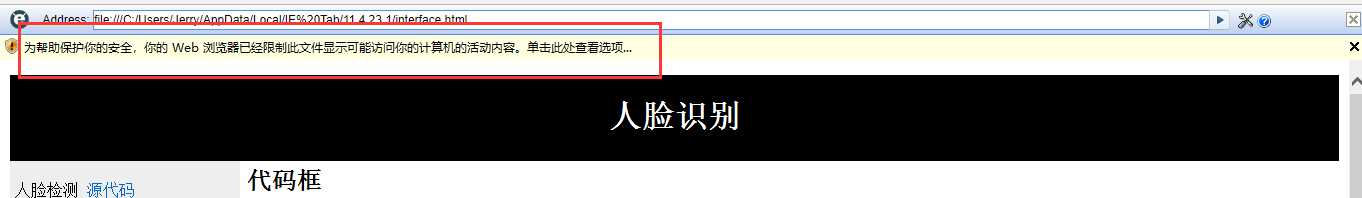
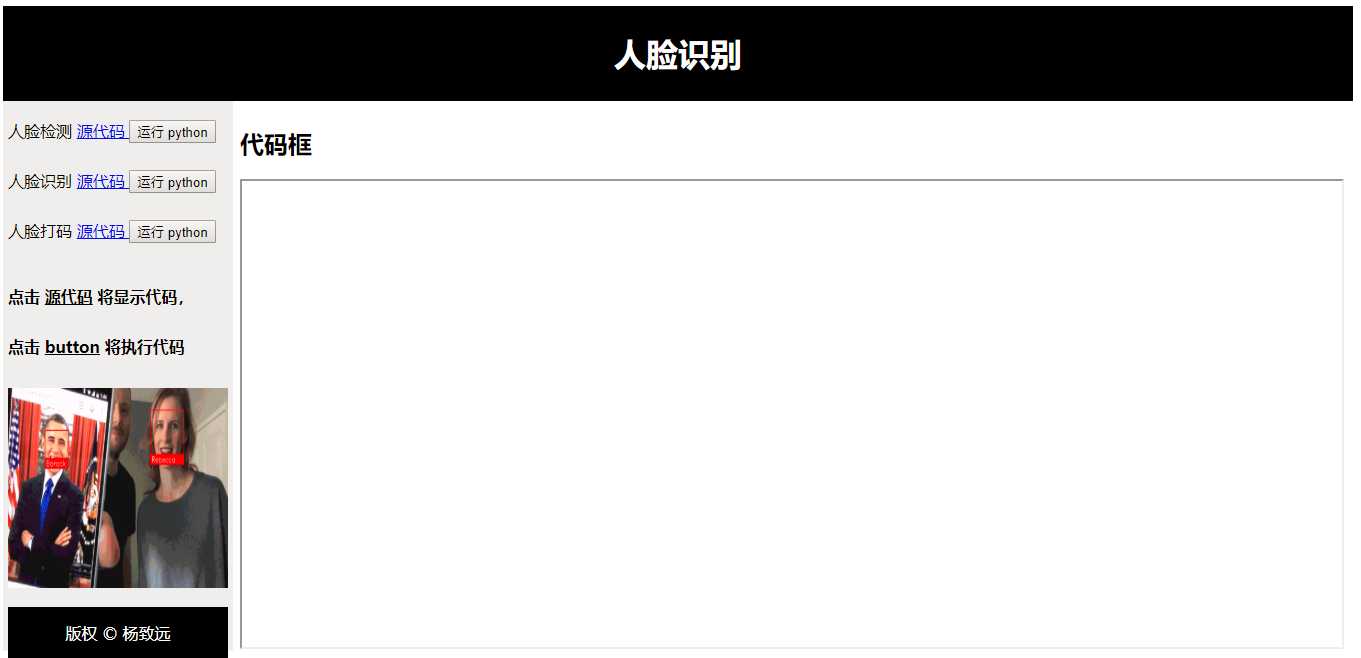
实现效果:人脸检测,人脸识别等网页交互界面
因为这个项目就是我在完成这样一个课程作业时的突发奇想,下面就是完整界面和程序。
完整代码下载:
https://github.com/yzy1996/Face-Detection
用法是:
拖到上面提到的IE TAB目录下,执行html文件,同上步骤,即可。
有问题欢迎留言,好想给大家做一个录屏,后面再说吧,可以联系我手把手教你。
为了更快地帮助你,请按照如下格式描述你的问题:
你所使用的浏览器(Chrome/IE)+ 测试1/2是否都通过 + 你的问题
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/26446.html