原理
主要是通过CSS边框来实现的,边框粗细决定这三角大小。
给盒子宽高为0,给显示的边框添加颜色,其余边框为透明色即可。
第一种方法
定义一个盒子box,并设置宽高分别为0,给border的每一个边都设置宽度、实线以及颜色
<style> .box {
width: 0; height: 0; border-top: 100px solid red; border-bottom: 100px solid greenyellow; border-left: 100px solid blueviolet; border-right: 100px solid orange; } </style>
<body>
<div class="box"></div>
</body>
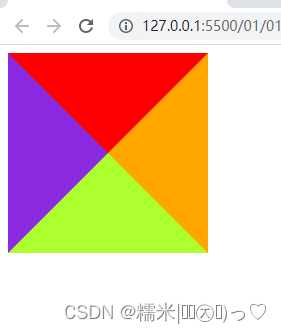
运行结果
现在咱们得到是一个正方形,但是也能看出来他是由四个三角形拼接而成的,但是咱们要使它变成三角形,就用到一个属性transparent,表示背景透明
只显示上面红色的三角,所以其他的边框的颜色都设置为transparent
<style> .box {
width: 0; height: 0; border-top: 100px solid red; border-bottom: 100px solid transparent; border-left: 100px solid transparent; border-right: 100px solid transparent; } </style>
<body>
<div class="box"></div>
</body>
运行结果
第二种方法
给每个边框都设置为20px并且为透明,在通过设置border-width属性来设置边框的宽度,再根据给哪侧设置了宽度给他设置颜色
border-width: 1px 2px 4px 5px;
/* 上 | 右 | 下 | 左 */
她的值可以是一个,两个,三个或四个跟margin的属性类似
<style> .left {
width: 0; height: 0; border: 20px solid transparent; border-width: 40px 0 0 20px; border-left-color: red; } .right {
width: 0; height: 0; border: 20px solid transparent; border-width: 40px 20px 0 0; border-right-color: #f99; } </style>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
运行结果
今天的文章使用CSS写一个三角形分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/26481.html