VueCLI3
安装node.js
-
下载地址:http://nodejs.cn/download/
-
请下载对应的系统和对应的系统位数
-
软件下载完成后,打开安装界面,一直点击Next即可,无需过多配置。

检查安装是否成功
1. 安装完成后,打开cmd命令,输入node -v与npm -v
2. 显示版本号,说明已经安装成功了

安装脚手架(vue.js)
1. 由于vue使用的是国外的脚手架导致下载速度很慢,所以将脚手架地址改为国内的脚手架,就可以让下载速度变快
2. 一般国内使用的脚手架是阿里云镜像文件(https://registry.npm.taobao.org)
3. 更改下载源为阿里镜像文件地址:“npm install -g cnpm –registry=https://registry.npm.taobao.org`
vue-cli3安装
1. 脚手架安装完成后,我们要对vue.js配置
2. 在对vue.js配置前,需安装vue-cli3:“cnpm install -g @vue/cli`
-
vue-cli3安装完成后,在cmd命令行中输入:“vue ui`
-
在cmd窗口中会显示网址,复制到游览器中打开:http://localhost/8000
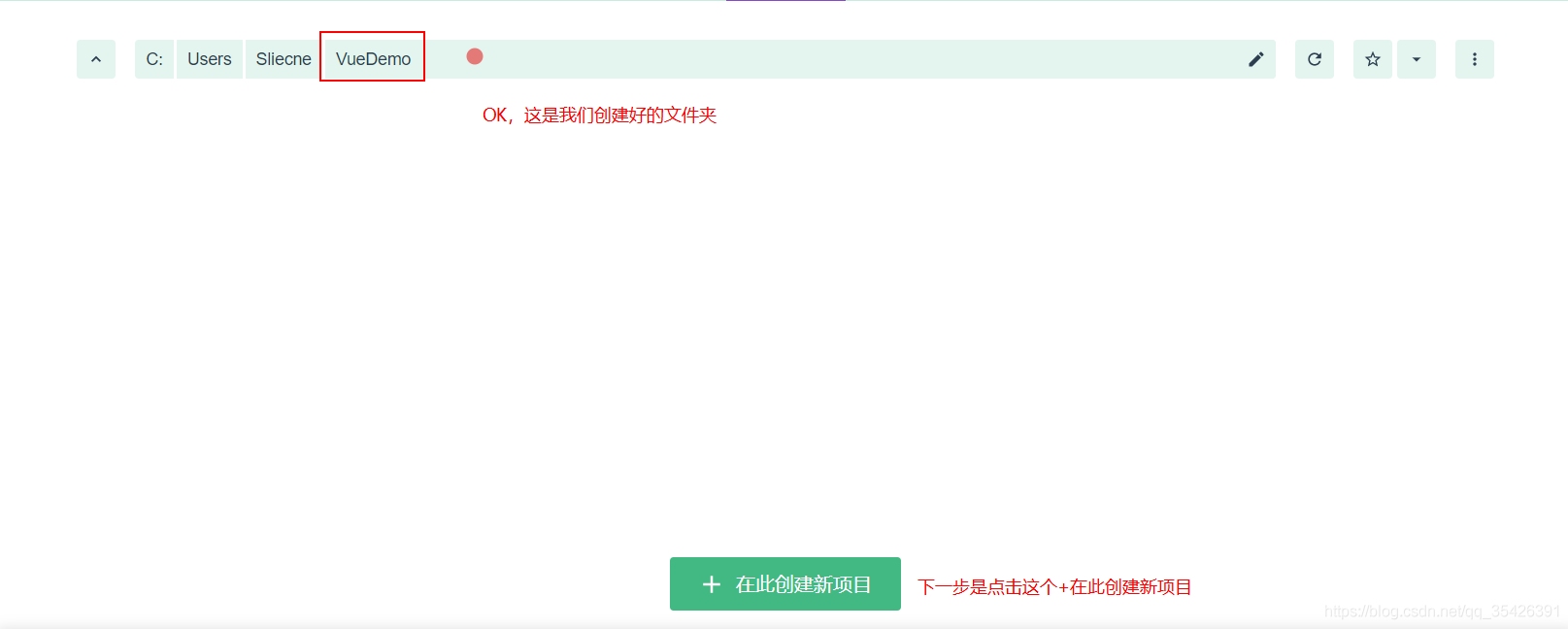
- 运行之后会自动跳转至vue可视化视图窗口,我们选择(+ 创建 )来进行vue的配置
- 点击小红框里面的按钮,有一个新建文件夹,点击创建一个文件夹
- 关于路径是C:盘的问题,这里是因为node.js默认安装在C盘,那么在新建vue项目时,所以就会默认选择C盘
- 在后续进行新建vue项目时,可以指定C盘以外的其他盘来创建vue项目

这里随意填写文件夹的名字,能记住那种(这里写的是VueDemo)
创建完文件夹(VueDemo)后,就开始创建一个新的vue项目。
项目文件夹:创建项目文件夹(vuedemo1)
包管理器:默认
更多选项:默认不勾选
GIT:默认勾选,这里设为不勾选 (GIT是团队开发的项目代码管理器)
这里选择手动(手动配置项目)。
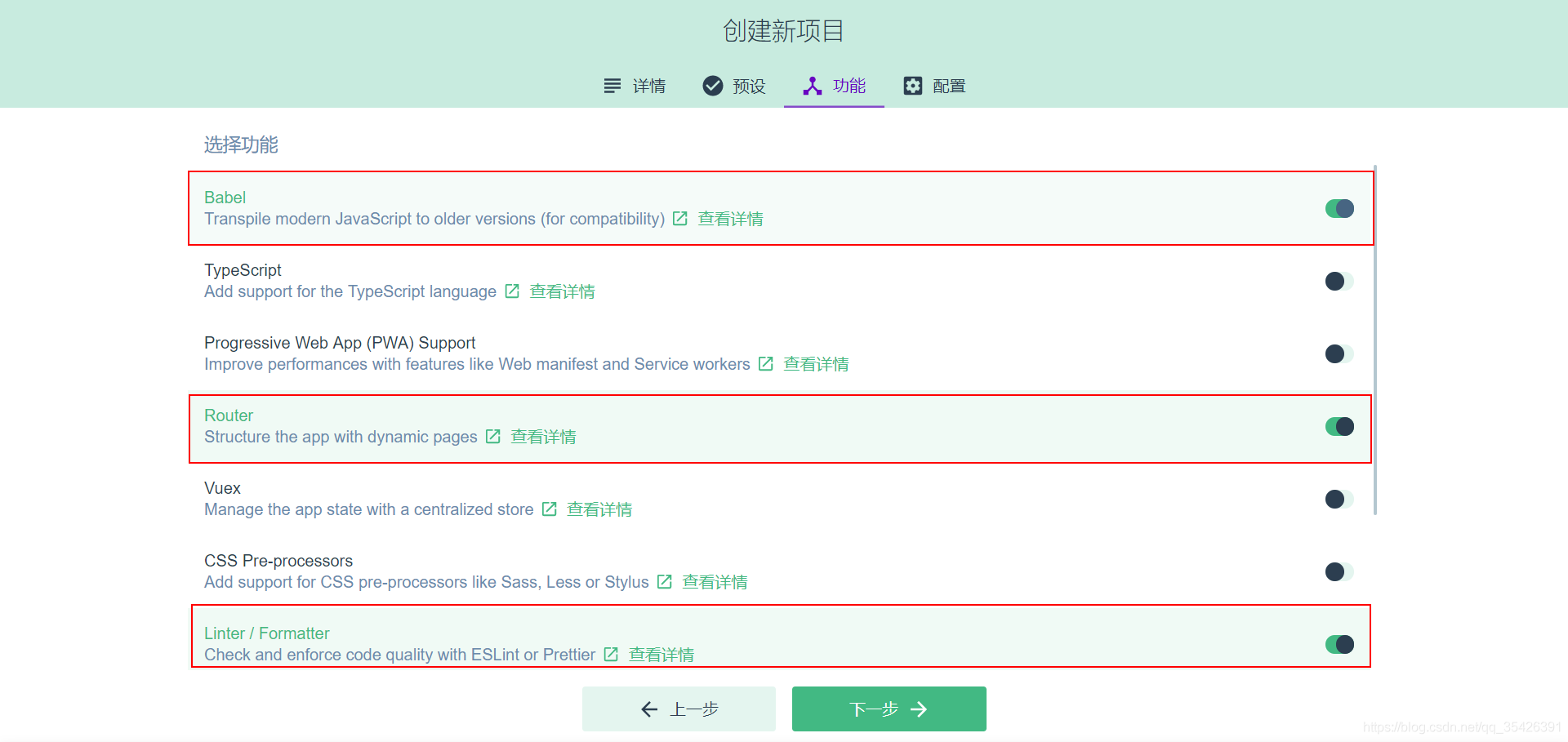
选择的是功能,需要勾选的有4个
第一个:Babel(JavaScript 编译器)
第二个:Router(Vue的路由管理器)
第三个:Linter / Formatter
第四个:使用配置文件
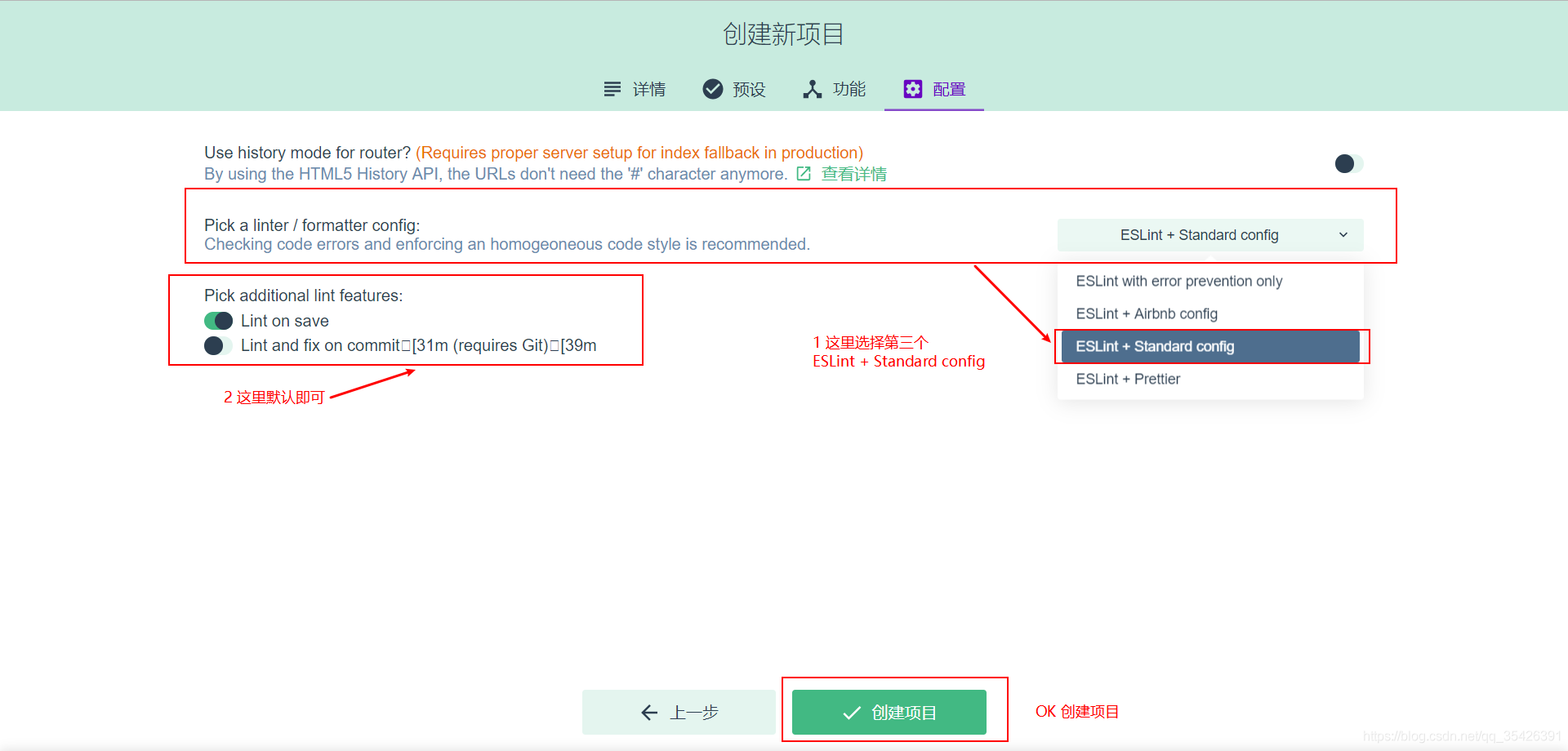
只需要选择第二行改为第三个选项(ESLint + Standard config)。其他默认即可
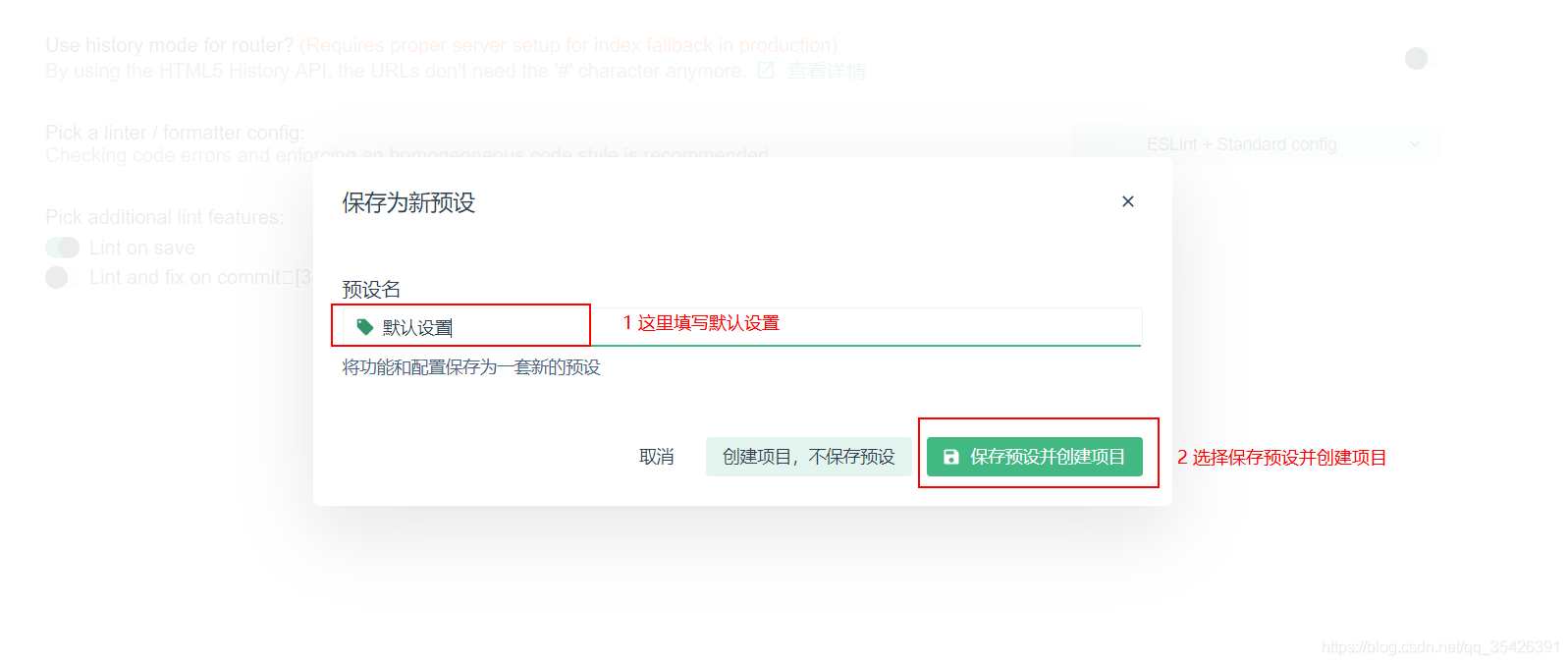
最后保存为新预设时,将预设名改为默认配置 在点击保存预设并创建项目
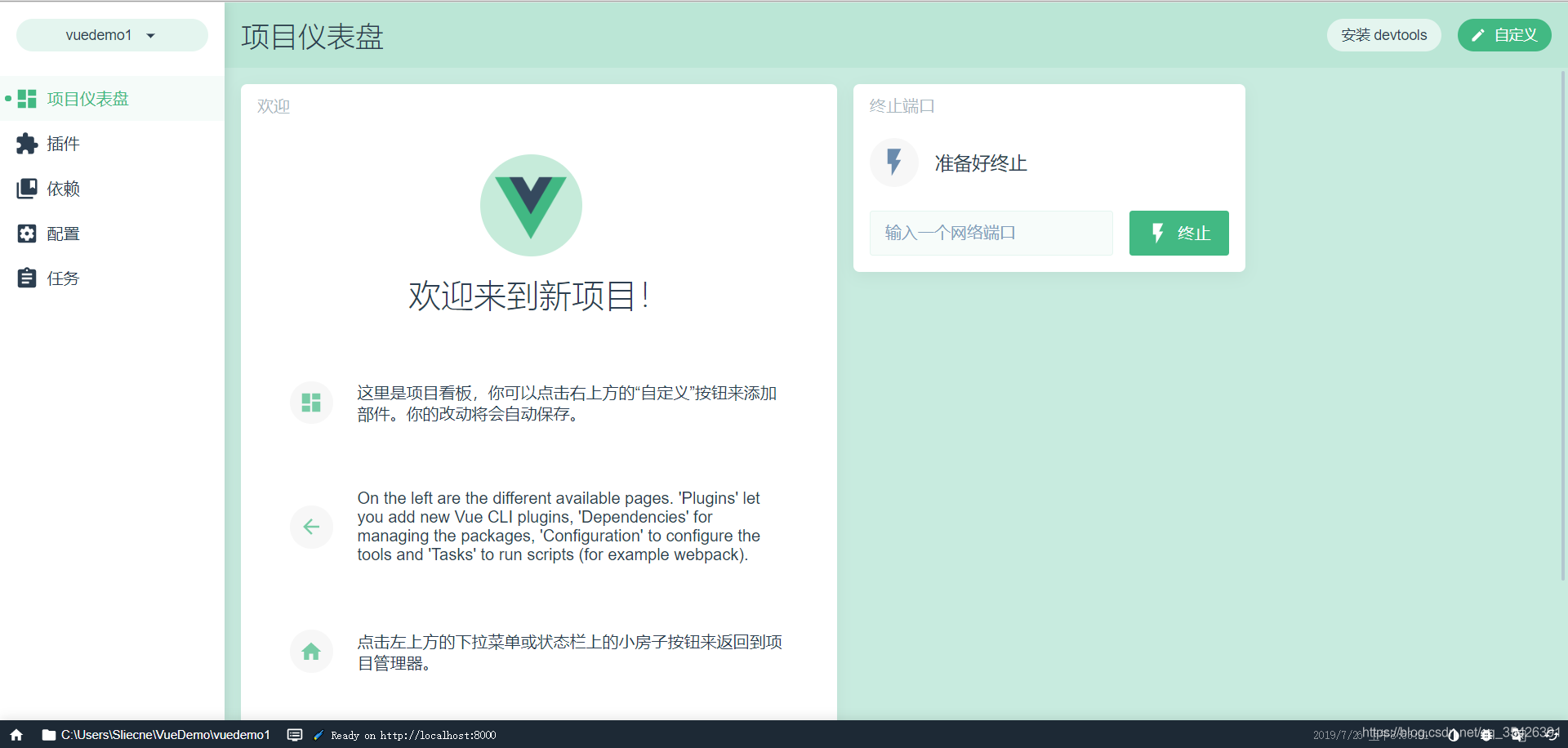
新的vue项目已经创建成功,会自动跳转至管理页面
使用IDEA打开vue项目。
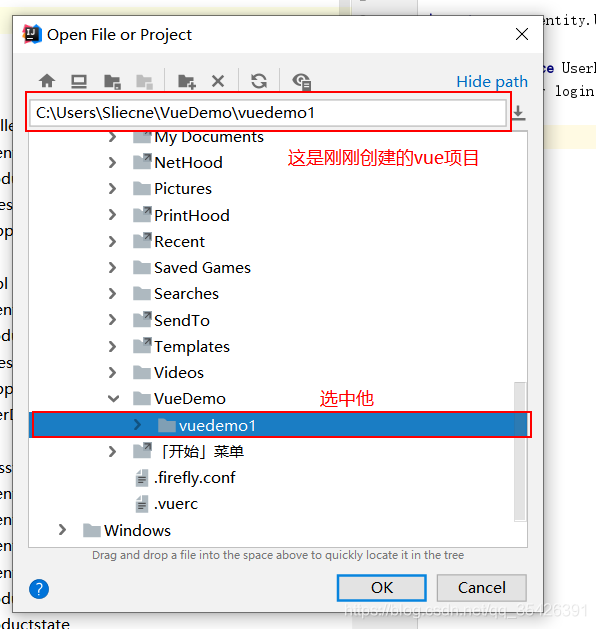
打开IDEA,随意的打开一个项目,找到左上角的File展开,里面有一个Open,然后找到新增的vue项目的位置、选中项目名称(注意是项目名称,不是项目路径),点击OK。
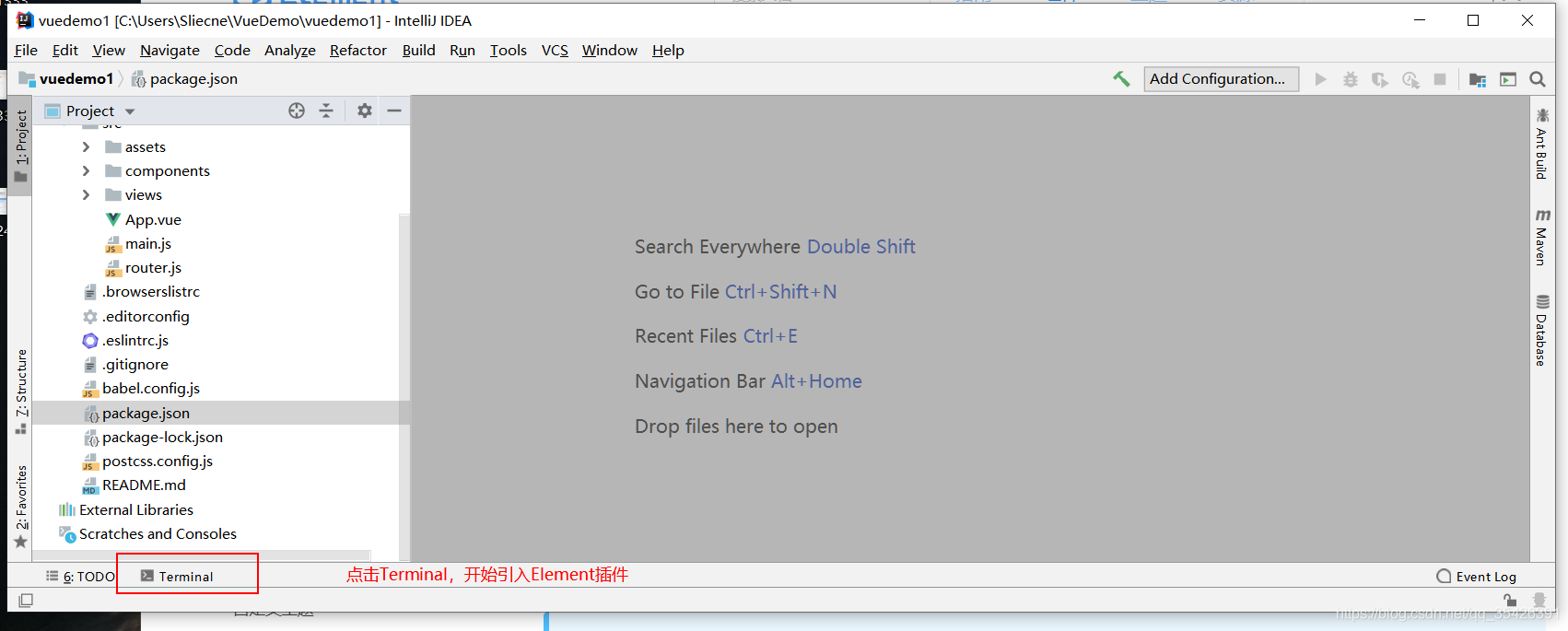
目录结构
接下来来创建一个vue的页面,这里使用的是Element组件,先将Element前端框架引入至IDEA
点击IDEA左下角的Terminal 这是IDEA的命令窗口
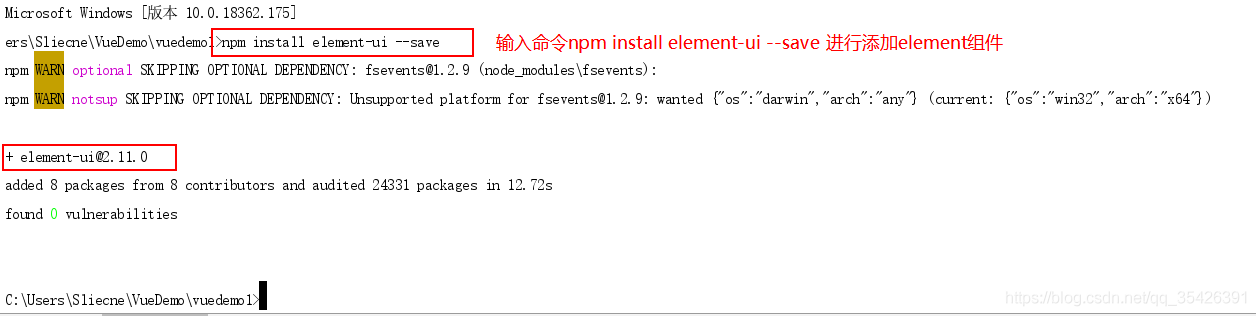
输入添加element的组件命令:“npm install element-ui –save`
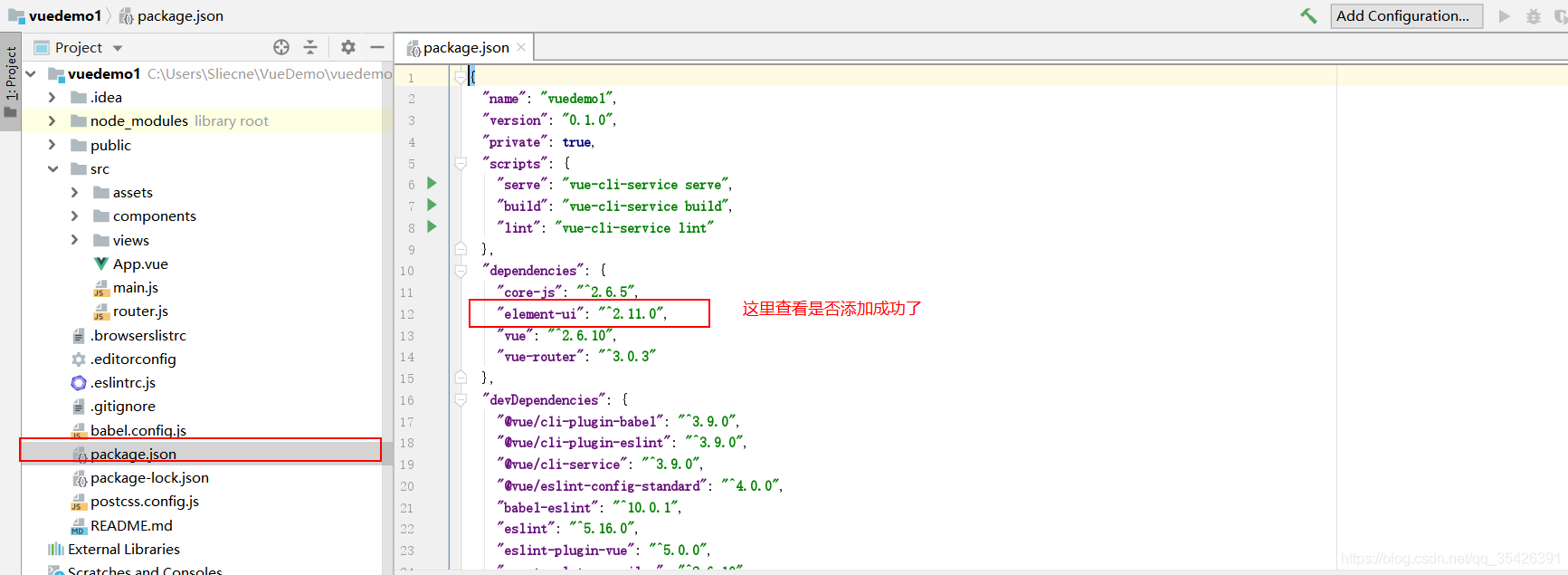
展开vue项目,找到package.json双击打开,找到红框的地方,就说明已经添加成功了
番外篇
- 在cmd新增vue项目,经过前面的配置,已经预设好了一个默认配置,我们在新增时选择默认配置创建vue项目即可。
- 创建vue的项目是的保存路径是C盘,如果想替换为其他盘,我们在cmd命令行中输入 (cmd中的命令行地址默认为:C盘) D:
今天的文章VueCLI3安装分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27061.html