很简单的几行代码
Title
* {
margin: 0;
padding: 0;
}
.out {
width: 600px;
height: 600px;
margin: 100px auto;
overflow-y: auto;
}
/* 滚动条整体样式(高宽分别对应横竖滚动条的尺寸) */
.out::-webkit-scrollbar {
width: 5px;
height: 5px;
}
/* 滚动条里面小方块 */
.out::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: rgba(0,0,0,0.2);
}
/* 滚动条里面轨道 */
.out::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 0;
background: rgba(0,0,0,0.1);
}
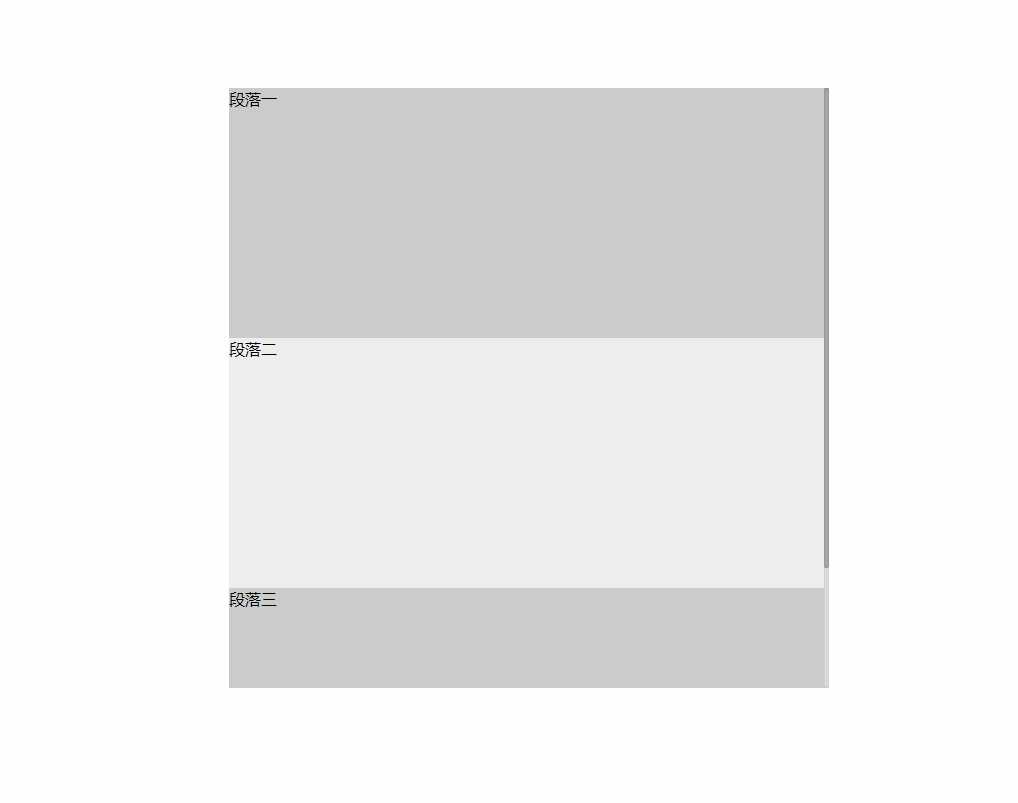
段落一
段落二
段落三
最终效果图:
HTML+CSS 滚动条样式自定义 – 适用于 div,iframe, html 等
友言:这两天被滚动条整的无与伦比,在此做下总结: 首先自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 …
css 滚动条样式
1,Overflow内容溢出时的设置 overflow 水平及垂直方向内容溢出时的设置 overflow-x 水平方向内容溢出时的设置 overflow-y 垂直方向内容溢出时的设置 以上三个属性设置 …
css滚动条样式修改
.activeMoreBankList{ height: 188px; overflow-y: auto;} /*滚动条样式*/.activeMoreBankList::-webkit-scrollb …
CSS滚动条样式设置
webkit浏览器css设置滚动条 主要有下面7个属性 ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 …
CSS滚动条样式定制
效果图如下
今天的文章css自定义横向滚动条样式,css滚动条样式自定义分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27358.html