想要实现文字两端对齐效果,可以使用CSS的text-align属性。设置text-align: justify;即可实现文字两端对齐效果。
两端对齐在导航nav的制作中非常常用,那么如何实现两端对齐效果?下面本篇文章就来给大家介绍一下使用CSS实现文字两端对齐效果的方法,希望对大家有所帮助。
想要实现文字两端对齐效果,可以使用CSS的text-align属性。设置text-align: justify;即可实现文字两端对齐效果。
CSS的text-align属性指定元素中的文本的水平对齐方式;属性值设置为justify即可实现两端对齐文本效果。
说明:
值justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。
注:给文字本身元素添加text-align: justify;代码并不能达到我们想要的效果,还需要给元素的父元素添加以下声明text-align: justify;
text-align-last: justify;
text-justify: inter-ideograph;
示例:
文字两端对齐
.box{
width: 350px;
height: 100px;
margin: auto;
text-align: justify;
text-align-last: justify;
text-justify: inter-ideograph;/*兼容ie*/
}
.box p{
width: 300px;
height: 20px;
border:1px solid black ;
text-align: justify;
font-size: 16px;
}
大家好,今天天气不错
大家好
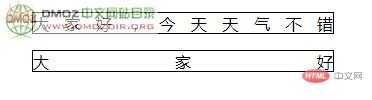
效果图:
今天的文章css如何实现文字两端对齐,CSS如何实现文字两端对齐效果?分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27654.html