序言
作为前端开发的朋友经常需要使用VSCode编辑代码,很多朋友就想在VSCode调试JS代码,下面我们就介绍如何配置操作。
插件安装
- 首先安装好VSCode,准备一个JS项目
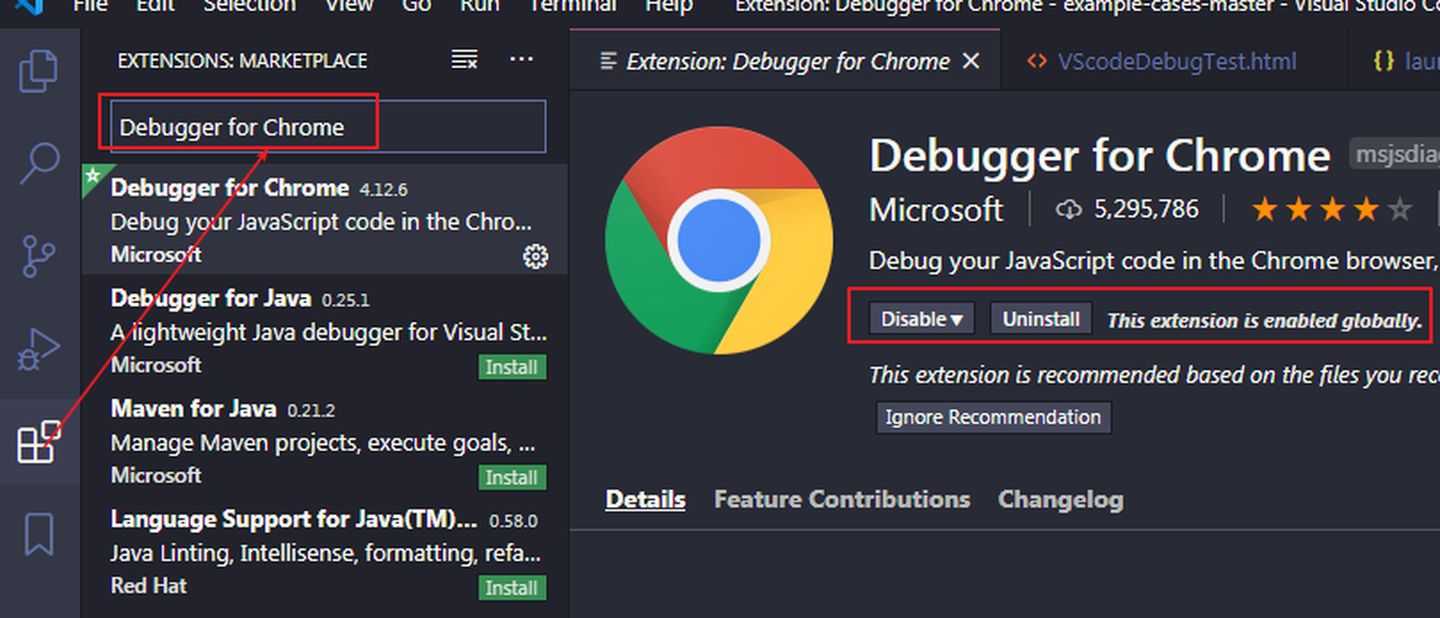
- 在VSCode中安装插件Debugger for Chrome(如下图)
修改配置文件
- 使用VSCode打开我们需要调试的JS项目
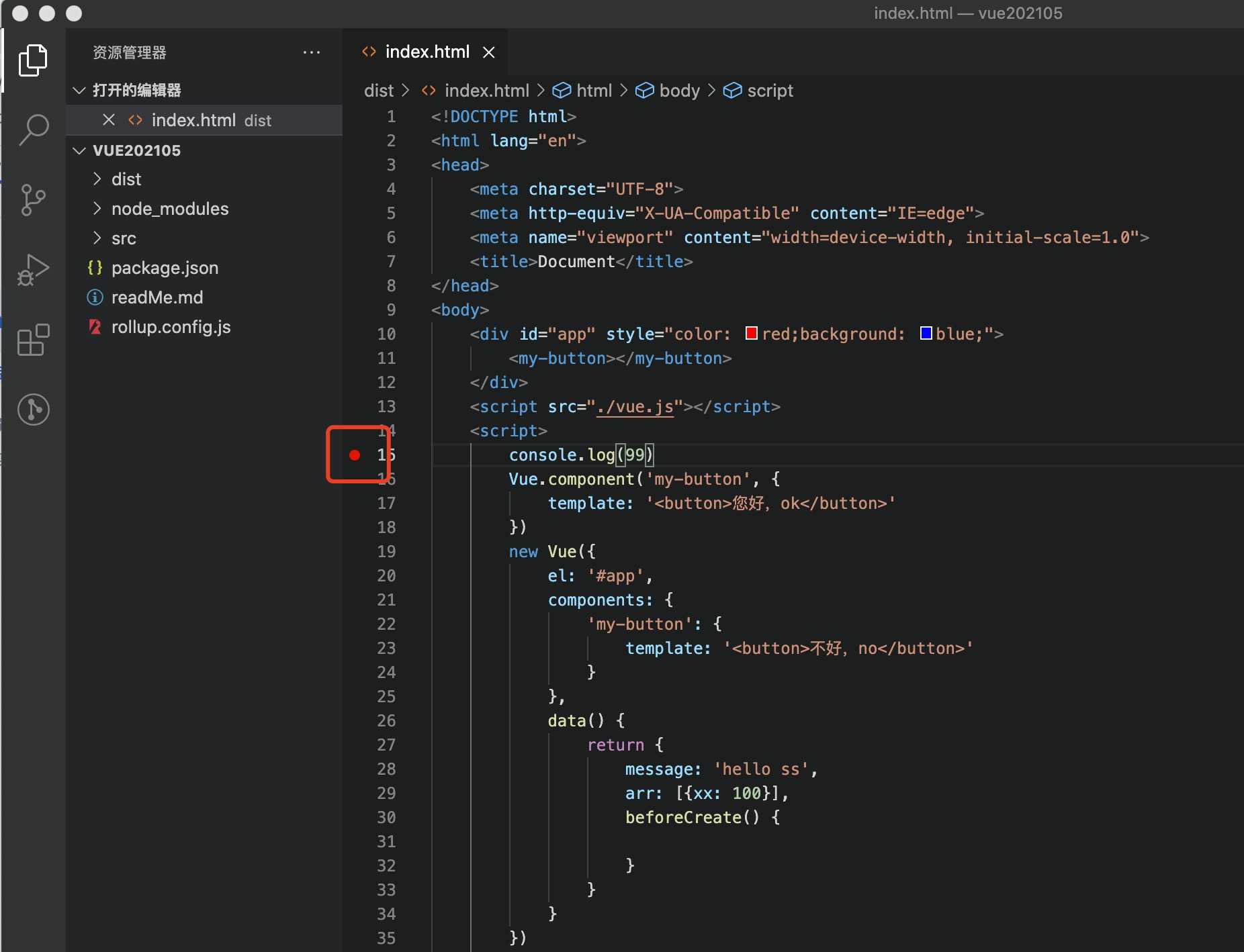
- 设置断点
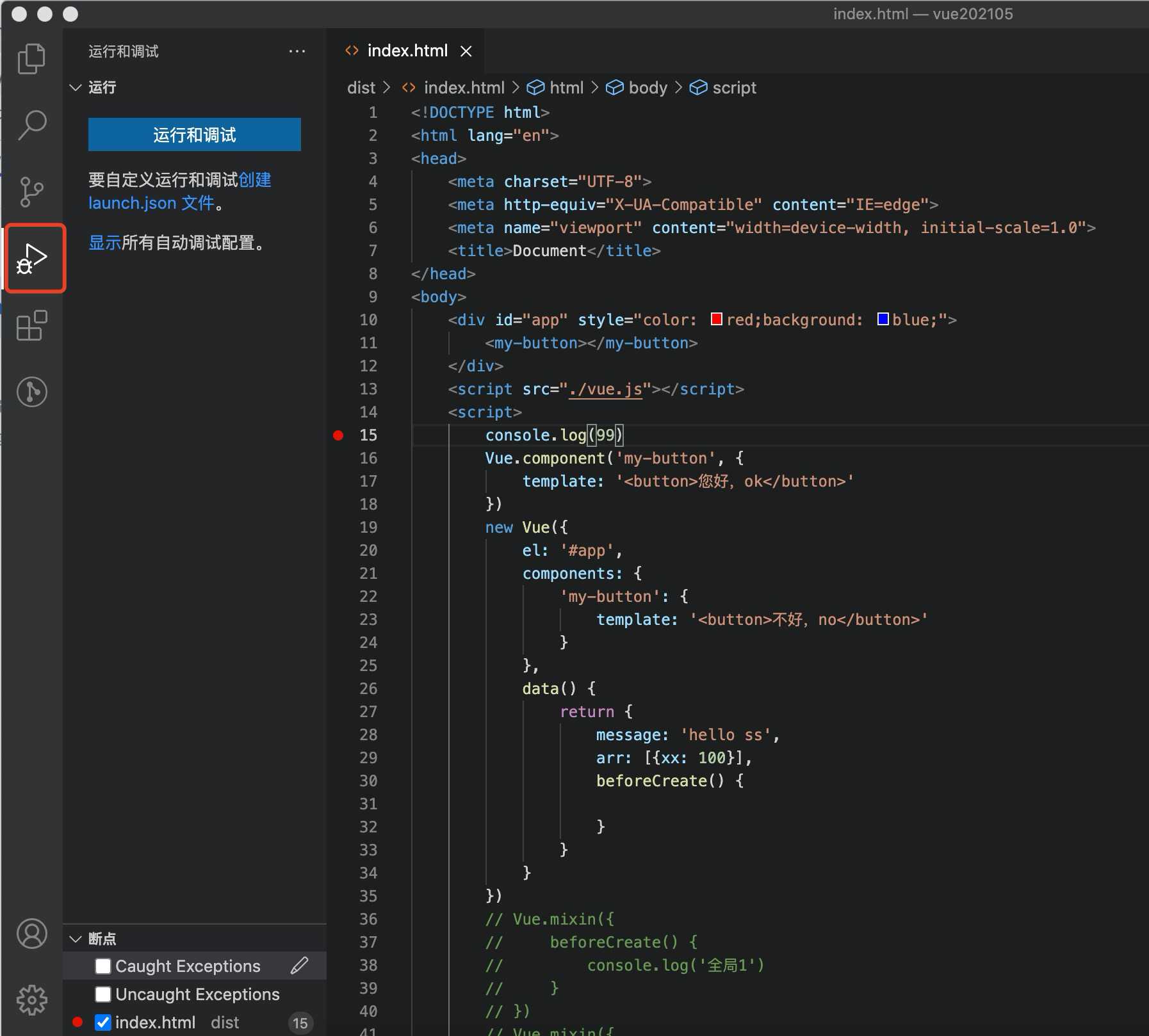
- 进入调试界面
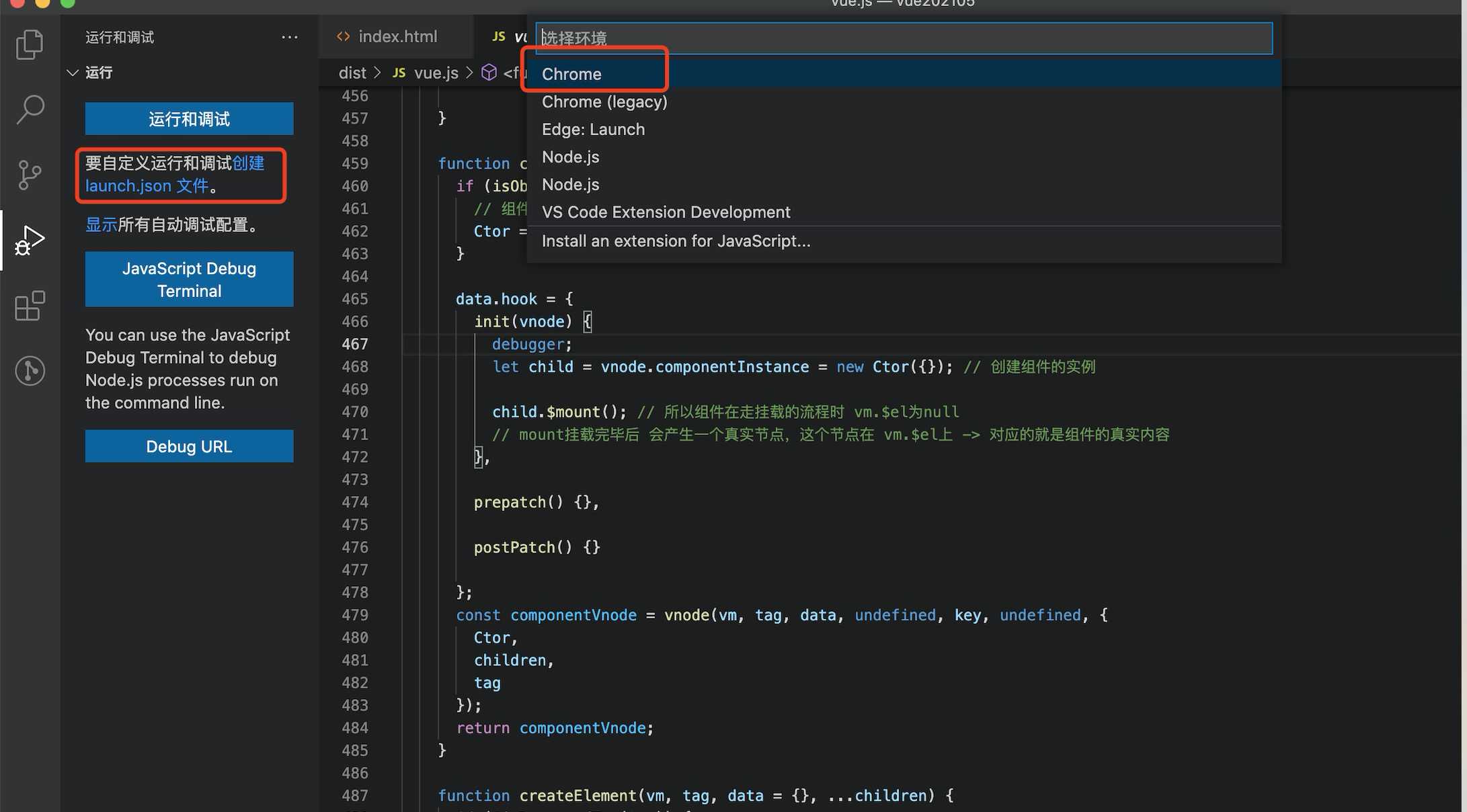
- 如果项目首次创建点击创建launch.json文件,
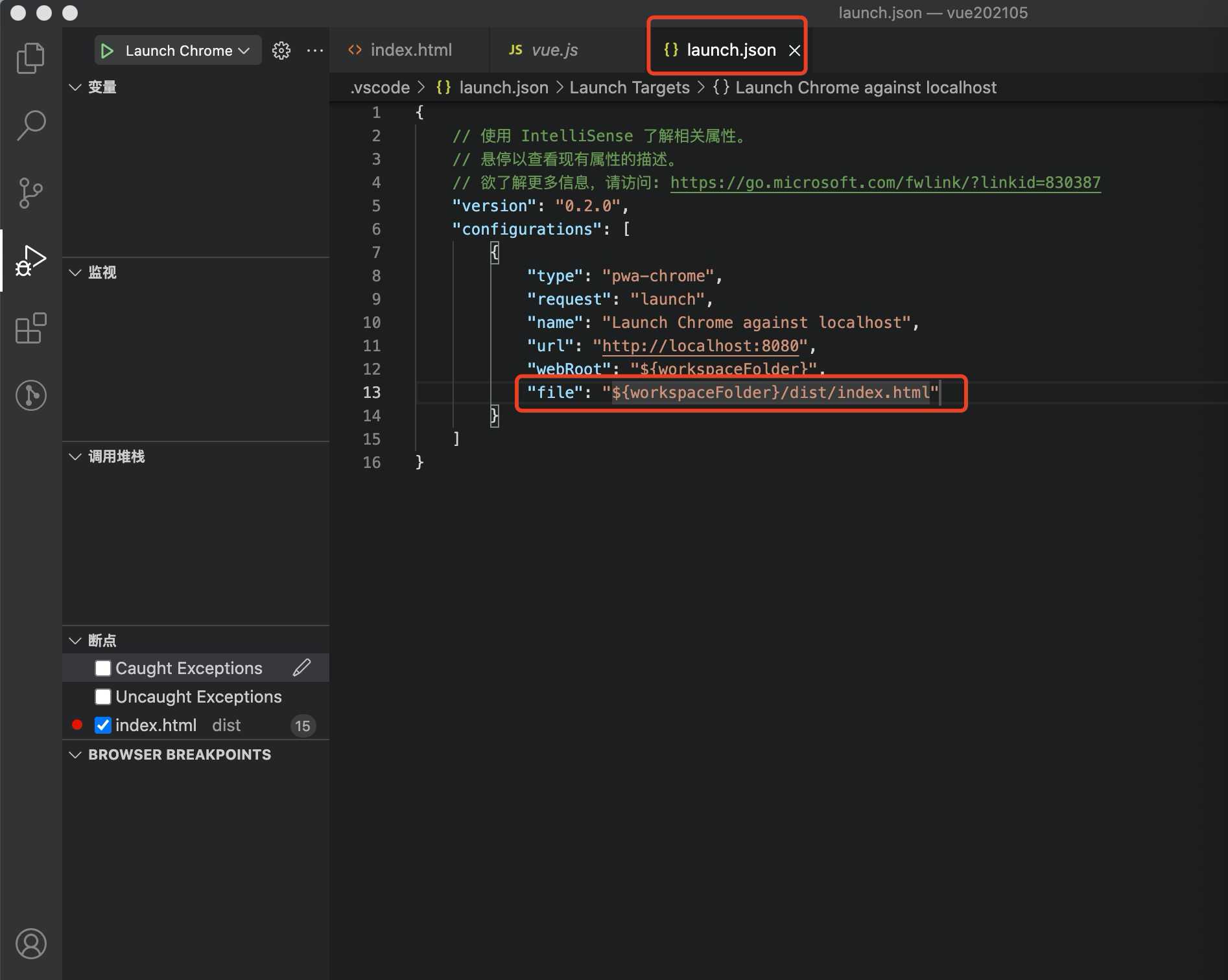
修改launch.json文件(配置文件有很多选项,我只给出最简单的可以使用的版本)
解释一下
type:
是你调试类型,你调试的是网页,还是调试 node。
现在我们调试网页,所以选择 Chrome
name:
调试名称,随你起名字,起 个 xxxxxx
file:
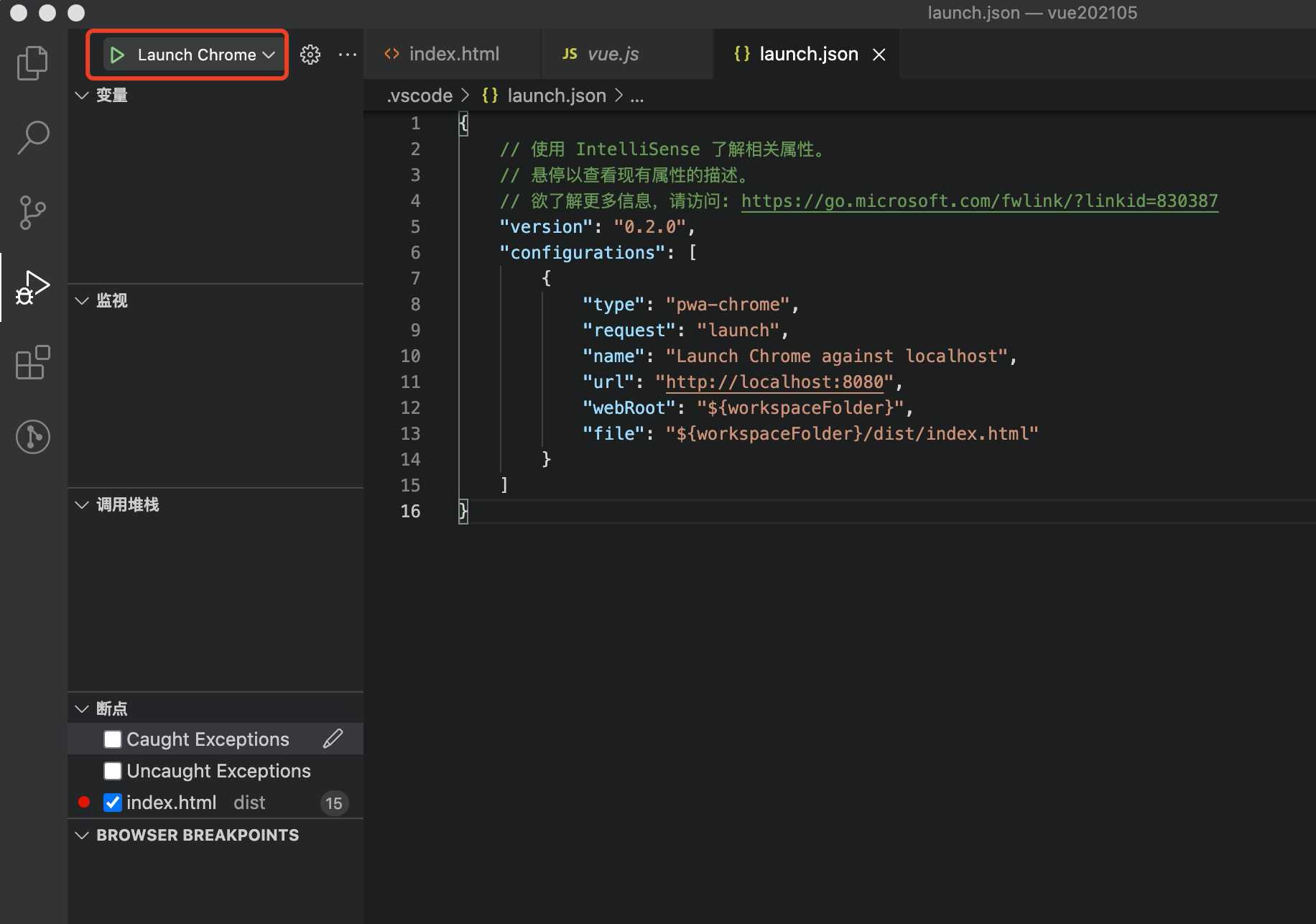
本地文件路径,调试 本地 文件( workspaceRoot 是项目根目录,以此来确定你的 html 调试页面 相对路径) - 开始运行调试
点击Launch Chrome开始
谷歌浏览器自动启动了
好了,以上就是所有相关的配置,接下来可以在VSCode和浏览器控制台进行调试了。
今天的文章使用VSCode调试JS分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/27880.html