div css结构时,常见到div 居中与div形式居中,即div本身水准居中与div内的形式居中机关。
而形式居中又分为垂直居中与水准居中,这里CSS5将逐个让人人驾御这几个居中机关手段。
关于div两种居中其根柢组织成绩是一致的,一个是结构的css布局,一个是模式排版组织。
一、div自己居中:
应用margin:0 auto
凹凸为0,支配自顺应的css格局。
要让div水准居中,那么除了配置css margin:0 auto外,还不克不及再设置装备摆设float,不然将会导致div靠左(设置float:left)与div靠右(配置float:right)。
1、div结构居中实例代码
div组织居中实例 CSS5
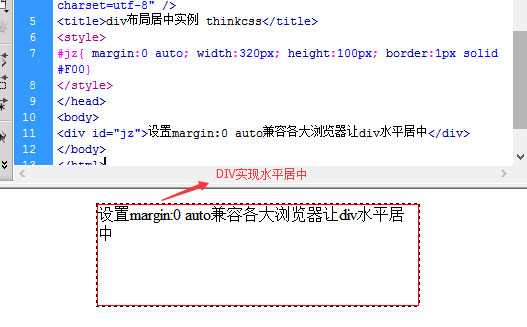
#jz{ margin:0 auto; width:320px; height:100px; border:1px solid #F00}
2、截图
div盒子水准居中截图
以上实例正是运用margin:0 auto让div兼容各大阅读器的水准居中。
二、div内的内容居中:
模式居平分为div模式程度居中与div模式垂直居中。
div内容水平居中相比构造div居中,而div形式居中对比简单,只紧要配置一个形式居中css(text-align:center)、形式垂直居中(line-height)便可。
1、div形式水准居中CSS:
text-align:center
不管是p照常div都或者对其设置装备摆设此CSS实现对应答象内的模式水平居中。
2、div内容垂直居中 行高属性:
line-height
要让div内只有一行的形式垂直居中,通常对div配置的height(高)与line-height(行高)沟通,就可实现div模式垂直居中。
3、div内容水平居中与垂直居中实例代码
div形式居中实例 CSS5
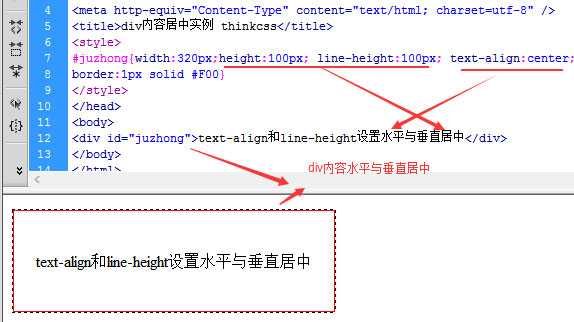
#juzhong{width:320px;height:100px; line-height:100px; text-align:center; border:1px solid #F00}
4、截图
div形式水准居中与div模式垂直居中布局实例
从上图大约看见div内容完成两者状况下居中,但没有设置装备摆设margin:0 auto而div不有水准居中。
可以或许实例下再将以上代码拷贝后,问鼎DIV布局居中代码尝尝实现DIV的居中。
今天的文章html div自动居中显示,div居中与div内容居中分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28438.html