说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
目录
一丶项目介绍
- 产品:关于Web端的电商网站
- 商业模式:B2C模式 企业对个人
- 设计模式:使用前后端不分离进行项目开发(后端控制前端的效果展示)
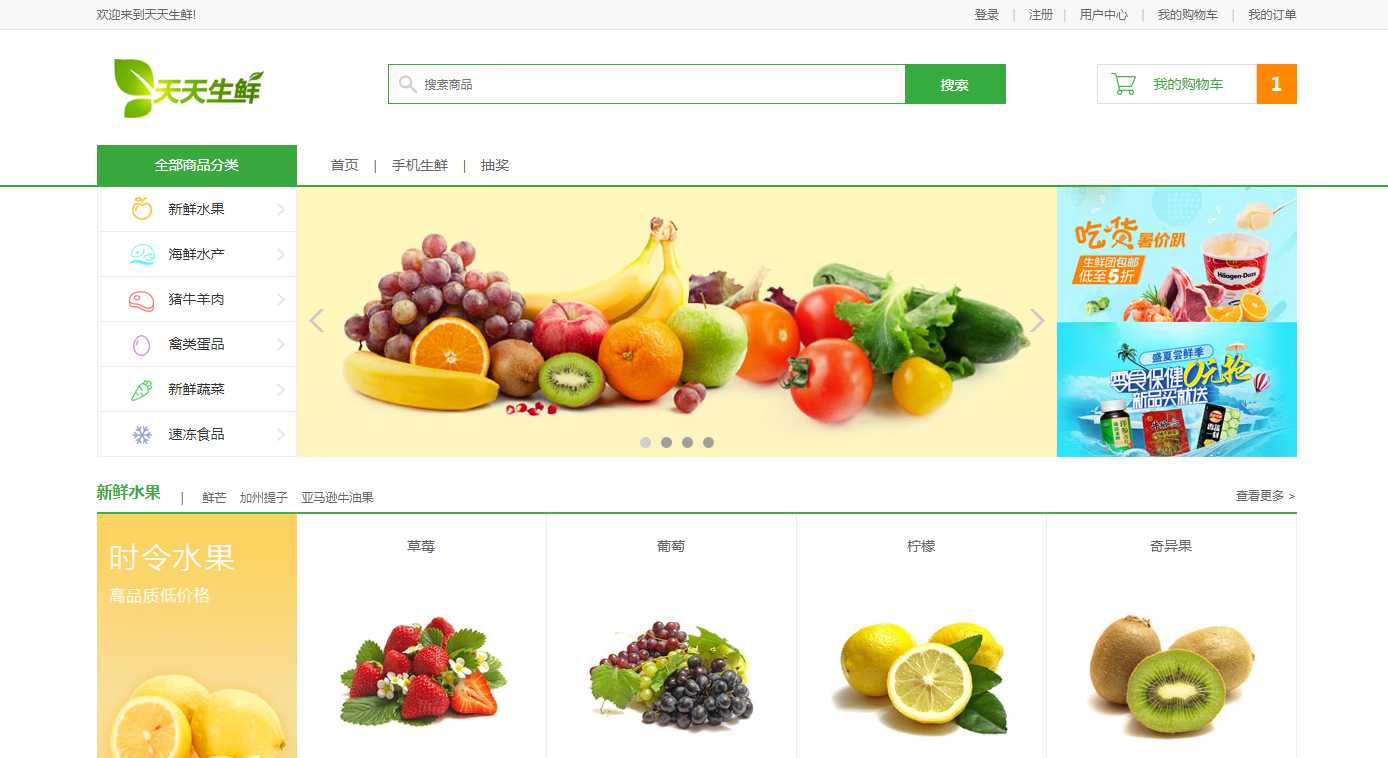
前端效果展示
二丶电商项目开发流程
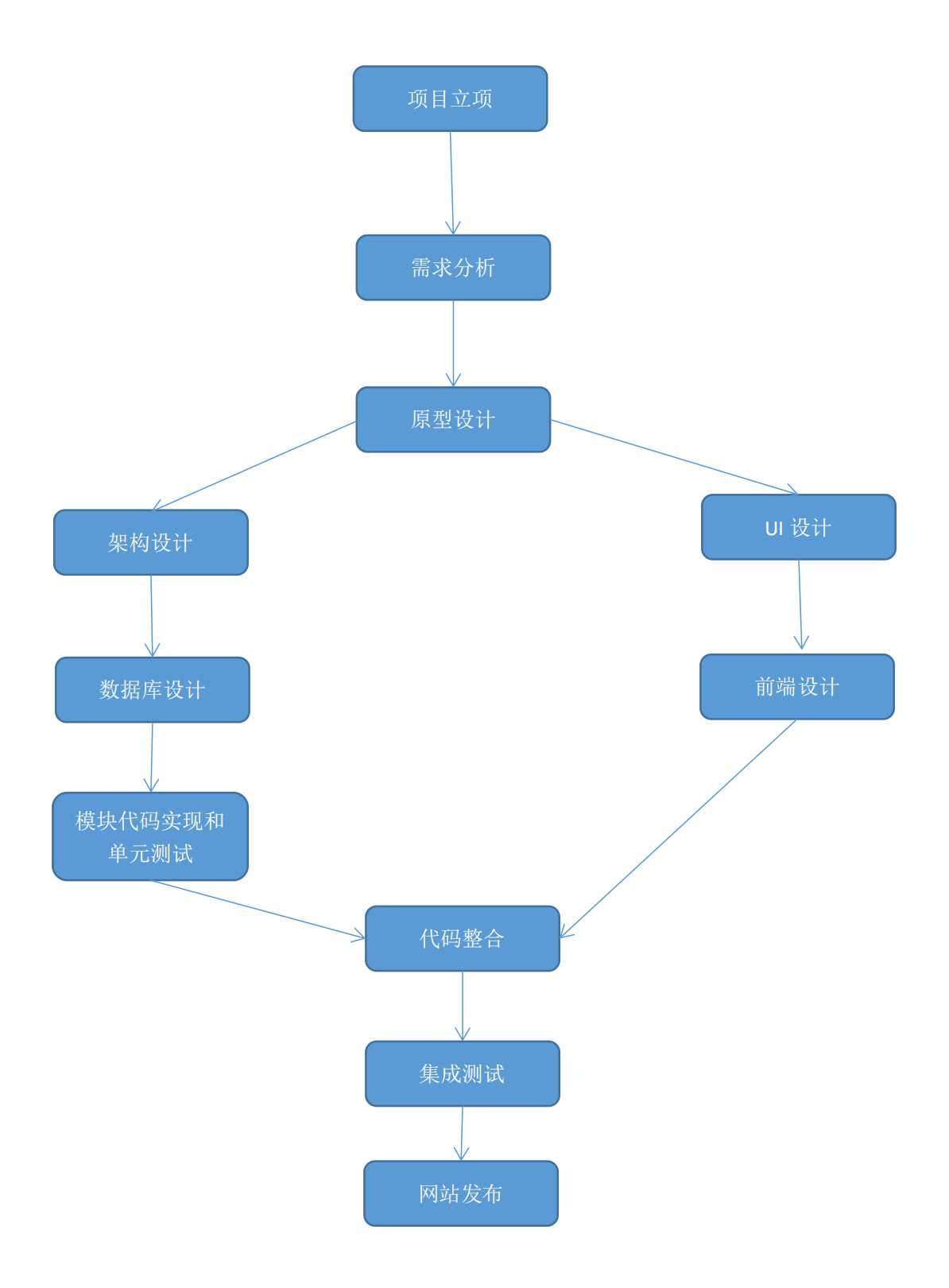
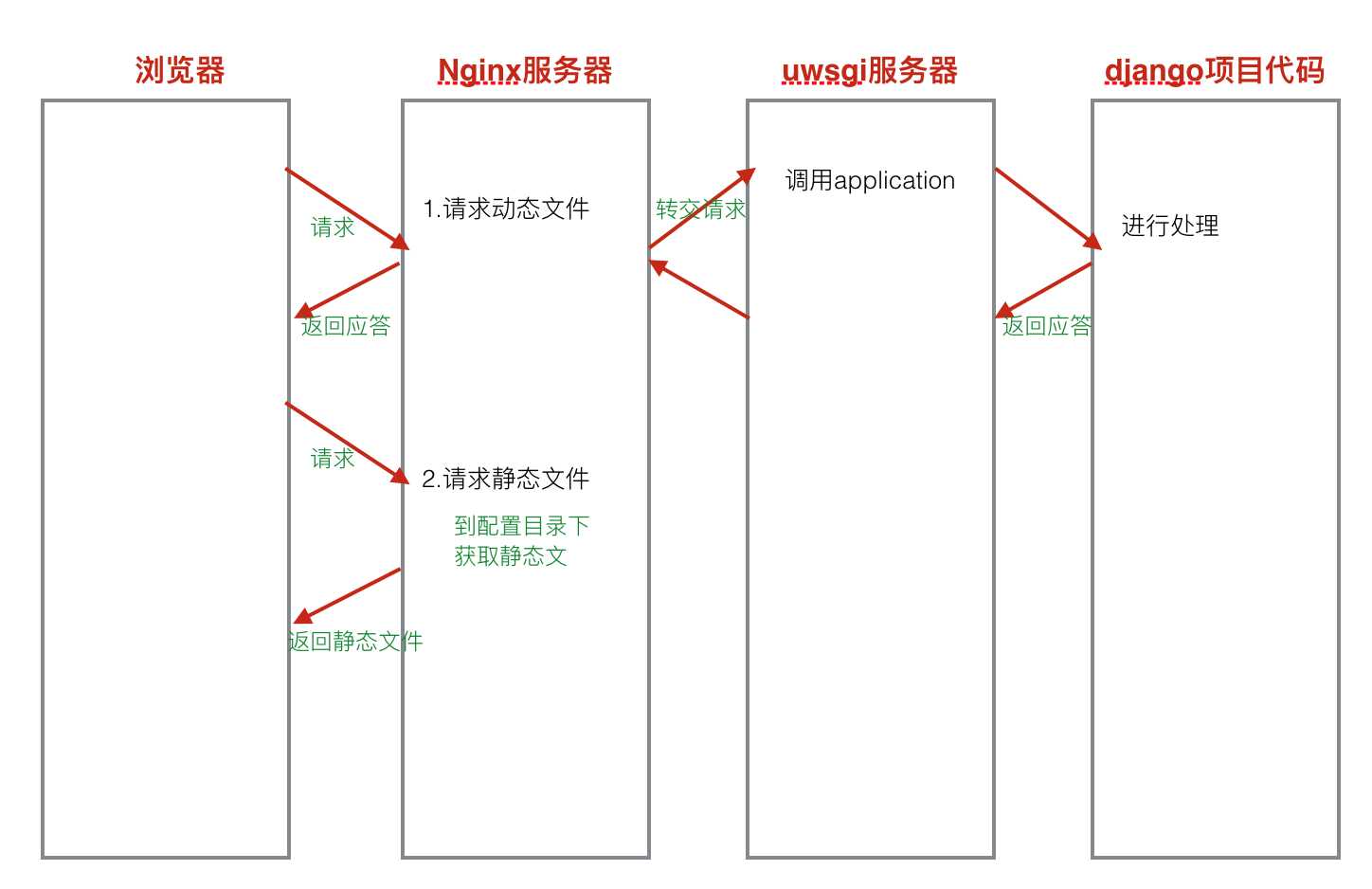
1.流程图
2.1 前奏
项目立项:公司BOSS决定做项目
需求分析:分析客户的需求
原型设计:产品经理画出产品原型图
2.2 前端
UI设计:使用PS等工具对产品进行界面设计
前端设计:根据UI人员设计的图片,写成对应的前端页面
2.3 后端
架构设计:①模块划分,功能架构 ② 开发环境选择 ③其他技术 ④部署架构
数据库设计:①分析数据表和表字段 ②表关系
模块代码实现和单元测试:①后端开发人员进行分工开发 ②开发完成后给测试人员进行单元测试
2.4 尾声
代码整合:将后端代码与前端代码进行耦合合并
集成测试:将整合后的代码再次进行测试
网站发布:在生产环境进行上线
三丶项目需求
用户模块
1. 注册页
1.1 注册时校验用户名是否已被注册
1.2 完成用户信息的注册
1.3 给用户的注册邮箱发送邮件,用户点击邮件中的激活链接完成用户账户的激活
1.4 城区的区域信息需动态加载
2. 登录页
2.1 实现用户的登录功能
3. 用户中心
3.1 用户中心信息页:显示登录用户的信息,包括用户名、电话和地址,同时页面下方显示出用户最近浏览的商品信息
3.2 用户中心地址页:显示登录用户的默认收件地址,页面下方的表单可以新增用户的收货地址
3.3 用户中心订单页:显示登录用户的订单信息
3.4 用户可以选择城区、入住时间、离开时间等条件进行搜索
4. 其他
4.1 如果用户已经登录,页面顶部显示登录用户的信息
商品相关
1. 首页
1.1 动态指定首页轮播商品信息
1.2 动态指定首页活动信息
1.3 动态获取商品的种类信息并显示
1.4 动态指定首页显示的每个种类的商品(包括图片商品和文字商品)
1.5 点击某一个商品时跳转到商品的详情页面
2. 商品详情页
2.1 显示出某个商品的详情信息
2.2 页面的左下方显示出该种类商品的2个新品信息
3. 商品列表页
3.1 显示出某一个种类商品的列表数据,分页显示并支持按照默认、价格、和人气进行排序
3.2 页面的左下方显示出该种类商品的2个新品信息
4. 其他
4.1 通过页面搜索框搜索商品信息
购物车相关
1 列表页和详情页将商品添加到购物车
2 用户登录后,首页,详情页,列表页显示登录用户购物车中商品的数目
3 购物车页面:对用户购物车中商品的操作。如选择某件商品,增加或减少购物车中商品的数目
订单相关
1 提交订单页面:显示用户准备购买的商品信息
2 点击提交订单完成订单的创建
3 用户中心订单页显示用户的订单信息
4 点击支付完成订单的支付
四丶项目架构概览
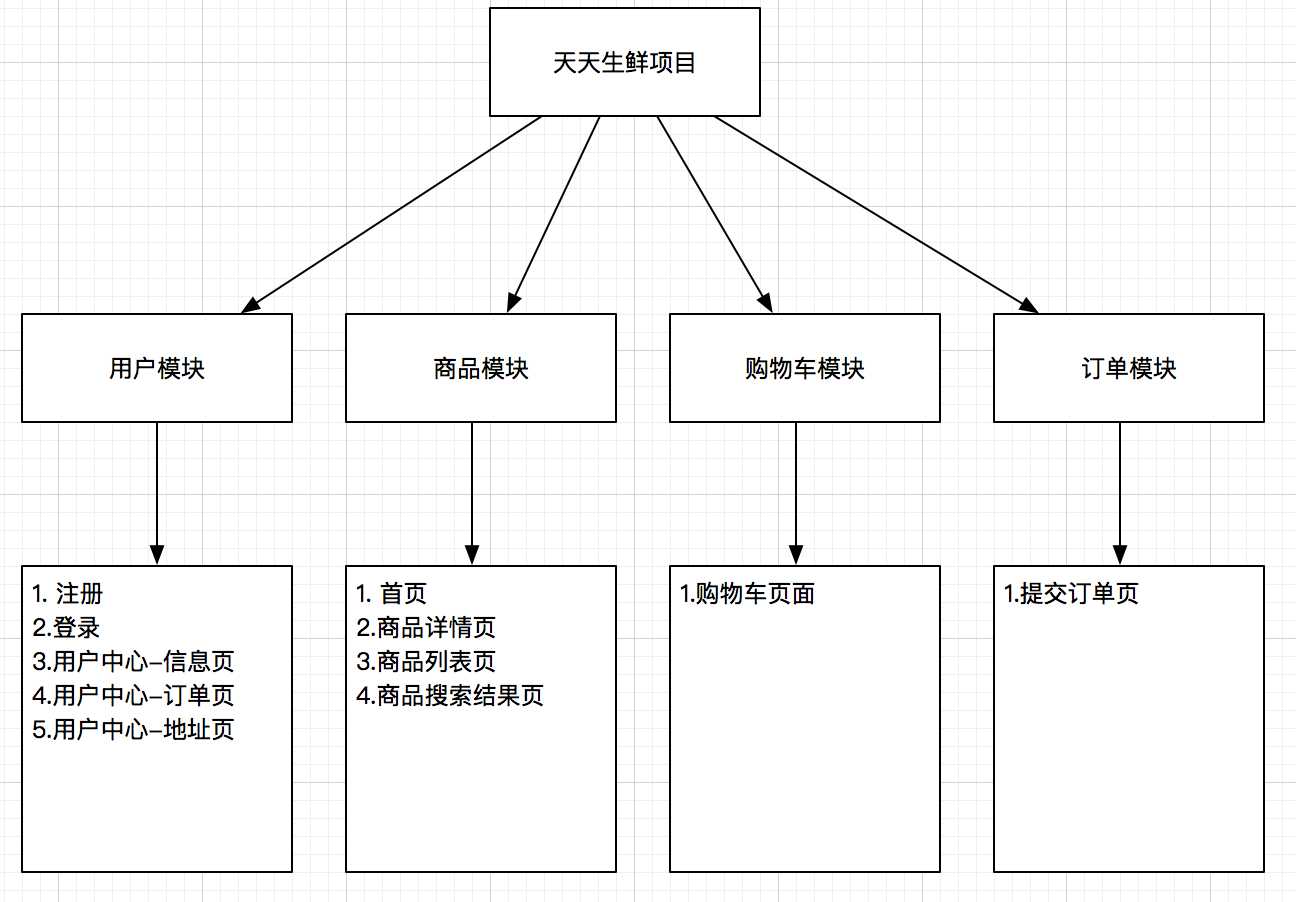
1.页面图
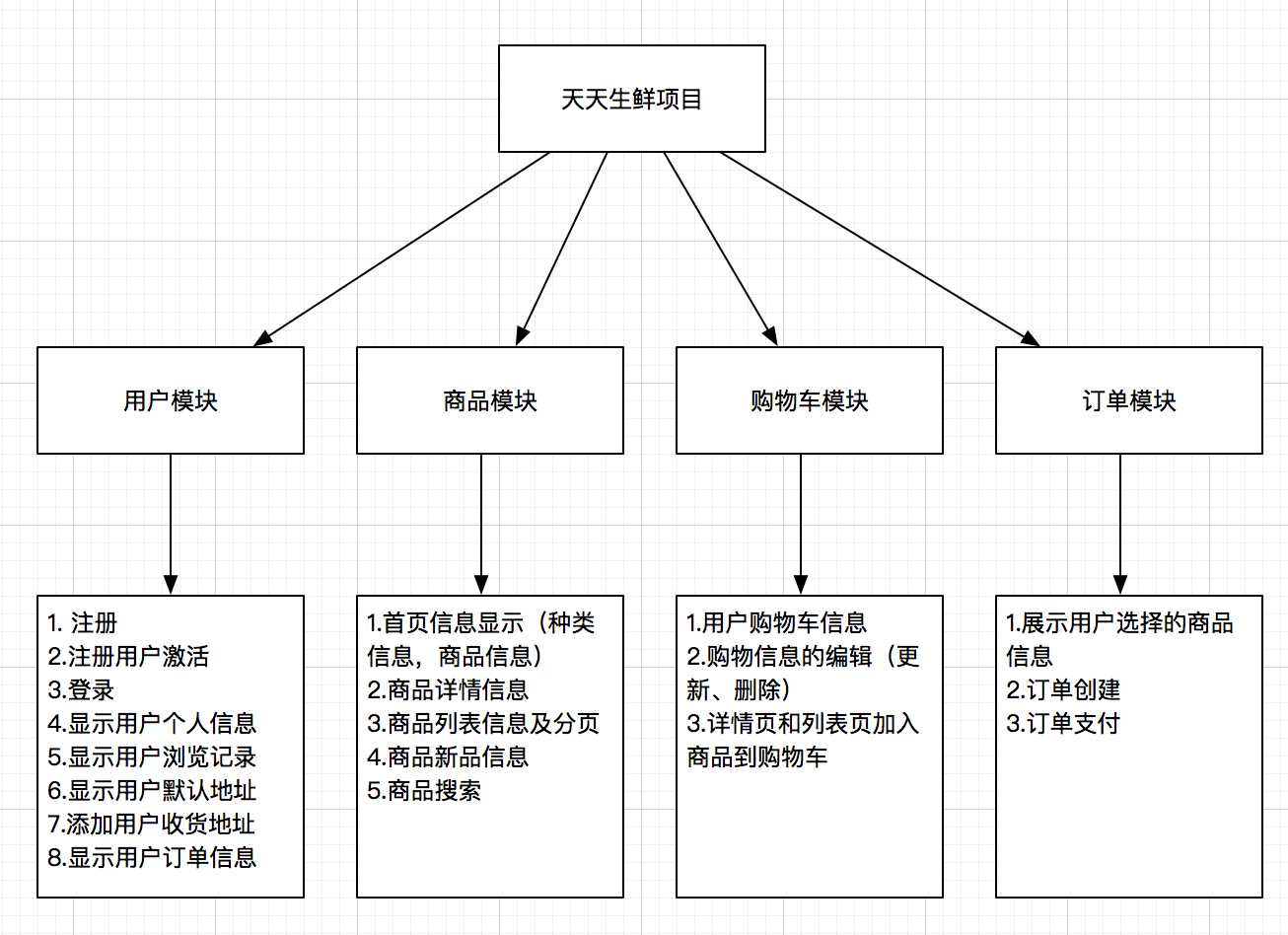
2.功能图
3. 部署图
五丶项目数据库设计
1.分析网站页面所需的参数
注册页(register.html)
①用户名
②密码
③邮箱
登录页(login.html)
①用户名
②密码
用户中心页(user_center_site.html)
①收件人
②详细地址
③邮编
④联系方式
商品详情页(detail.html)
①商品名称
②简介
③价格
④单位
⑤商品库存
⑥商品详情
⑦商品图片
⑧商品种类编号
主页(index.html)
①商品种类名称
②logo
③图片
商品列表页(list.html)
①商品名称
②商品价格
③商品图片
④商品分类
购物车页(cart.html)
①商品图片
②商品名称
③商品SKU(库存量单位)
提交订单页(place_order.html)
①地址
②支付方式
③商品信息
④总金额
⑤运费
⑥商品信息
用户订单页(user_center_order.html)
①订单编号
②支付状态
③订单创建时间
2.将参数拆分到其所对应的表中
用户表(df_user)
①主键ID
②用户名
③密码
④邮箱
⑤激活标识(是否激活邮箱)
⑥权限标识(普通用户和管理员)
地址表(df_address)
①主键ID
②收件人
③收件地址
④邮编
⑤联系方式
⑥是否默认(默认收货地址)
⑦用户ID (外键)
商品SKU表(df_goods_sku)
①主键ID
②商品名称
③简介
④价格
⑤单位
⑥库存
⑦销量
⑧图片(这个图片字段只存一张商品封面图)
⑨状态
⑩商品种类ID(外键)
⑪spu ID(外键)
商品种类表(df_goods_type)
①主键ID
②种类名称
③logo
④图片
主页幻灯片商品表(df_index_banner)
①主键ID
②sku ID (外键)
③图片
④index (图片索引值)
主页促销活动表(df_index_promotion)
①主键ID
②图片
③活动url地址
④index(图片索引值)
商品SPU表(df_goods)
①主键ID
②名称
③商品详情
主页分类商品展示表(df_index_type_goods)
①主键ID
②sku ID (外键)
③种类ID
④展示标识
⑤index(图片索引值)
商品图片表(df_goods_image)
①主键ID
②图片
③sku ID
订单商品表(df_order_goods)
①主键ID
②订单ID (外键)
③sku ID (外键)
④商品数量
⑤商品价格
⑥评论
订单信息表(df_order_info)
①主键ID
②订单ID (外键)
③用户ID (外键)
④支付方式
⑤总数量
⑥总金额
⑦运费
⑧支付状态
⑨创建时间
六丶项目框架搭建
说明:博主这里使用开发环境为Windows7+PyCharm
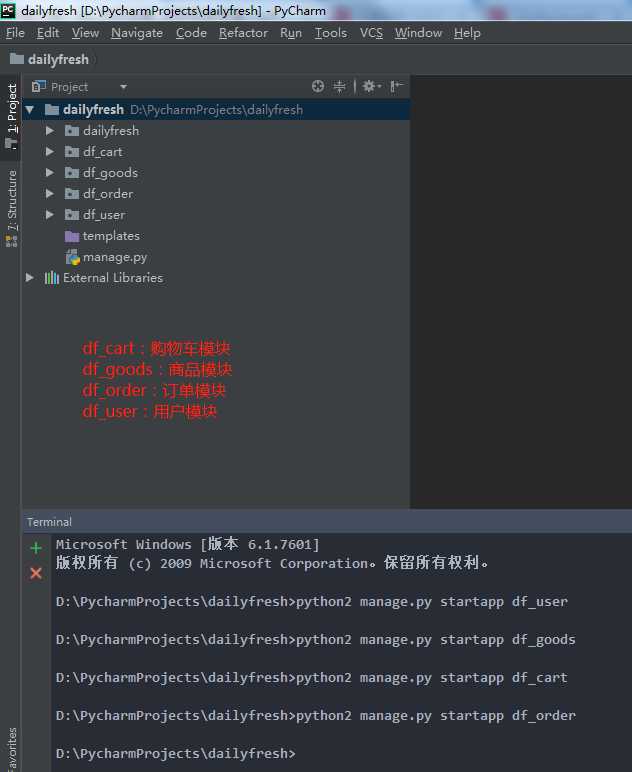
1.在PyCharm中创建dailyfresh项目,然后再到终端中创建项目应用模块,如下图所示
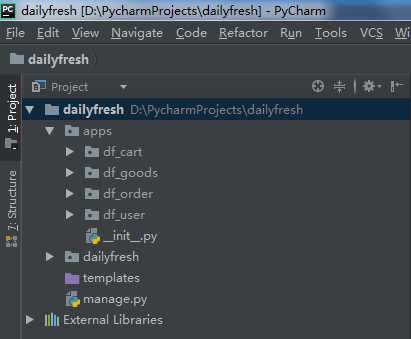
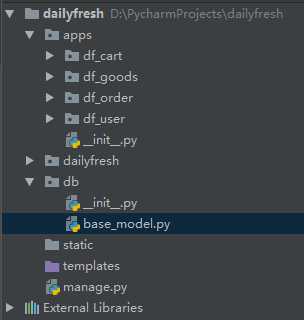
2. 在实际项目开发中应用比较多时,会在项目下创建一个名为apps的包,并将应用目录放在该apps下
3.在配置文件settings中注册应用
- step1 项目配置文件settings中导入sys模块,添加apps包到系统路径中,这样做的目的是在添加应用时不用写apps.应用名
sys.path.insert(0, os.path.join(BASE_DIR, "apps"))- step2 注册刚创建出来的应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'df_cart',
'df_goods',
'df_order',
'df_user'
]4.在配置文件settings中配置mysql数据库
- step1 在mysql中创建dailyfresh数据库
create database dailyfresh charset=utf8;- step2 配置数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'dailyfresh',
'USER': 'root',
'PASSWORD': 'mysql',
'HOST': 'localhost',
'PORT': '3306',
}
}- step3 顺便设置语言和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'5.在配置文件settings中配置静态文件目录
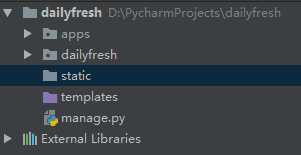
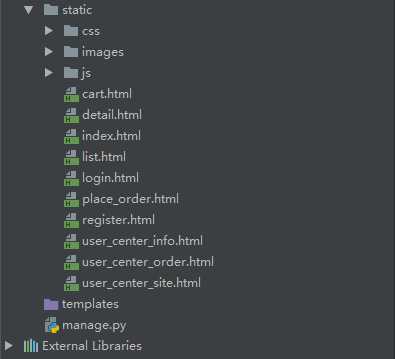
- step1 在项目目录下创建static目录,用于存放前端静态文件
- step2 在settings配置文件末端将static目录路径添加到系统路径中
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]- step3 将前端资源放到static目录下
6.在根基urls.py文件设置正则匹配将应用模块中的urls包含进来
- step1 在根基urls.py文件中进行如下编写,namespace表示反向解析
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^user/', include('df_user.urls', namespace='user')), # 用户模块
url(r'^cart/', include('df_cart.urls', namespace='cart')), # 购物车模块
url(r'^order/', include('df_order.urls', namespace='order')), # 订单模块
url(r'^', include('df_goods.urls', namespace='goods')), # 商品模块
]- step2 在每个应用模块中创建urls.py文件,内容如下
# coding:utf-8
from django.conf.urls import url
urlpatterns = [
]
7.在项目目录下创建一个名为db的python包,在这个包下创建一个base_model.py文件,用作于基类完成数据库表共有字段
- step1 创建base_model.py文件
- step2 在base_model.py中进行如下编写
# coding:utf-8
from django.db import models
class BaseModel(models.Model):
"""抽象模型基类"""
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
update_time = models.DateTimeField(auto_now=True, verbose_name="更新时间")
isDelete = models.BooleanField(default=False, verbose_name="删除标记")
class Meta:
# 表示为抽象模型类
abstract = True8.在df_user模块中的models.py中定义两个模型类分别是用户模型类和地址模型类
# -*- coding: utf-8 -*-
from django.db import models
from django.contrib.auth.models import AbstractUser
from db.base_model import BaseModel
# Create your models here.
class User(AbstractUser, BaseModel):
'''用户模型类'''
class Meta:
db_table = 'df_user'
verbose_name = '用户'
verbose_name_plural = verbose_name
class Address(BaseModel):
'''地址模型类'''
user = models.ForeignKey('User', verbose_name='所属账户')
receiver = models.CharField(max_length=20, verbose_name='收件人')
addr = models.CharField(max_length=256, verbose_name='收件地址')
zip_code = models.CharField(max_length=6, null=True, verbose_name='邮政编码')
phone = models.CharField(max_length=11, verbose_name='联系电话')
is_default = models.BooleanField(default=False, verbose_name='是否默认')
class Meta:
db_table = 'df_address'
verbose_name = '地址'
verbose_name_plural = verbose_name9.在df_goods模块中的models.py中定义模型类
- step1 在models.py中进行如下编写
# -*- coding: utf-8 -*-
from django.db import models
from db.base_model import BaseModel
from tinymce.models import HTMLField
# Create your models here.
class GoodsType(BaseModel):
'''商品类型模型类'''
name = models.CharField(max_length=20, verbose_name='种类名称')
logo = models.CharField(max_length=20, verbose_name='标识')
image = models.ImageField(upload_to='type', verbose_name='商品类型图片')
class Meta:
db_table = 'df_goods_type'
verbose_name = '商品种类'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class GoodsSKU(BaseModel):
'''商品SKU模型类'''
status_choices = (
(0, '下线'),
(1, '上线'),
)
type = models.ForeignKey('GoodsType', verbose_name='商品种类')
goods = models.ForeignKey('Goods', verbose_name='商品SPU')
name = models.CharField(max_length=20, verbose_name='商品名称')
desc = models.CharField(max_length=256, verbose_name='商品简介')
price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='商品价格')
unite = models.CharField(max_length=20, verbose_name='商品单位')
image = models.ImageField(upload_to='goods', verbose_name='商品图片')
stock = models.IntegerField(default=1, verbose_name='商品库存')
sales = models.IntegerField(default=0, verbose_name='商品销量')
status = models.SmallIntegerField(default=1, choices=status_choices, verbose_name='商品状态')
class Meta:
db_table = 'df_goods_sku'
verbose_name = '商品'
verbose_name_plural = verbose_name
class Goods(BaseModel):
'''商品SPU模型类'''
name = models.CharField(max_length=20, verbose_name='商品SPU名称')
# 富文本类型:带有格式的文本
detail = HTMLField(blank=True, verbose_name='商品详情')
class Meta:
db_table = 'df_goods'
verbose_name = '商品SPU'
verbose_name_plural = verbose_name
class GoodsImage(BaseModel):
'''商品图片模型类'''
sku = models.ForeignKey('GoodsSKU', verbose_name='商品')
image = models.ImageField(upload_to='goods', verbose_name='图片路径')
class Meta:
db_table = 'df_goods_image'
verbose_name = '商品图片'
verbose_name_plural = verbose_name
class IndexGoodsBanner(BaseModel):
'''首页轮播商品展示模型类'''
sku = models.ForeignKey('GoodsSKU', verbose_name='商品')
image = models.ImageField(upload_to='banner', verbose_name='图片')
index = models.SmallIntegerField(default=0, verbose_name='展示顺序')
class Meta:
db_table = 'df_index_banner'
verbose_name = '首页轮播商品'
verbose_name_plural = verbose_name
class IndexTypeGoodsBanner(BaseModel):
'''首页分类商品展示模型类'''
DISPLAY_TYPE_CHOICES = (
(0, "标题"),
(1, "图片")
)
type = models.ForeignKey('GoodsType', verbose_name='商品类型')
sku = models.ForeignKey('GoodsSKU', verbose_name='商品SKU')
display_type = models.SmallIntegerField(default=1, choices=DISPLAY_TYPE_CHOICES, verbose_name='展示类型')
index = models.SmallIntegerField(default=0, verbose_name='展示顺序')
class Meta:
db_table = 'df_index_type_goods'
verbose_name = "主页分类展示商品"
verbose_name_plural = verbose_name
class IndexPromotionBanner(BaseModel):
'''首页促销活动模型类'''
name = models.CharField(max_length=20, verbose_name='活动名称')
url = models.URLField(verbose_name='活动链接')
image = models.ImageField(upload_to='banner', verbose_name='活动图片')
index = models.SmallIntegerField(default=0, verbose_name='展示顺序')
class Meta:
db_table = 'df_index_promotion'
verbose_name = "主页促销活动"
verbose_name_plural = verbose_name
- step2 因为在df_goods模块中使用了第三方模块tinymce富文本编辑器所以需要在settings中进行添加应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'tinymce',
'df_cart',
'df_goods',
'df_order',
'df_user'
]- step3 在配置文件末尾添加编辑器的配置
# 富文本编辑器配置
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}- step4 在根基urls文件中配置编辑器url
url(r'^tinymce/', include('tinymce.urls')), # 富文本编辑器10.在df_order模块中的models.py中定义如下模型类
# -*- coding: utf-8 -*-
from django.db import models
from db.base_model import BaseModel
# Create your models here.
class OrderInfo(BaseModel):
'''订单模型类'''
PAY_METHOD_CHOICES = (
(1, '货到付款'),
(2, '微信支付'),
(3, '支付宝'),
(4, '银联支付')
)
ORDER_STATUS_CHOICES = (
(1, '待支付'),
(2, '待发货'),
(3, '待收货'),
(4, '待评价'),
(5, '已完成')
)
order_id = models.CharField(max_length=128, primary_key=True, verbose_name='订单id')
user = models.ForeignKey('df_user.User', verbose_name='用户')
addr = models.ForeignKey('df_user.Address', verbose_name='地址')
pay_method = models.SmallIntegerField(choices=PAY_METHOD_CHOICES, default=3, verbose_name='支付方式')
total_count = models.IntegerField(default=1, verbose_name='商品数量')
total_price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='商品总价')
transit_price = models.DecimalField(max_digits=10, decimal_places=2,verbose_name='订单运费')
order_status = models.SmallIntegerField(choices=ORDER_STATUS_CHOICES, default=1, verbose_name='订单状态')
trade_no = models.CharField(max_length=128, verbose_name='支付编号')
class Meta:
db_table = 'df_order_info'
verbose_name = '订单'
verbose_name_plural = verbose_name
class OrderGoods(BaseModel):
'''订单商品模型类'''
order = models.ForeignKey('OrderInfo', verbose_name='订单')
sku = models.ForeignKey('df_goods.GoodsSKU', verbose_name='商品SKU')
count = models.IntegerField(default=1, verbose_name='商品数目')
price = models.DecimalField(max_digits=10, decimal_places=2, verbose_name='商品价格')
comment = models.CharField(max_length=256, verbose_name='评论')
class Meta:
db_table = 'df_order_goods'
verbose_name = '订单商品'
verbose_name_plural = verbose_name11. 在settings配置文件中使用django内置的认证系统指定的模型类为df_user下的User类
# django认证系统指定的模型类
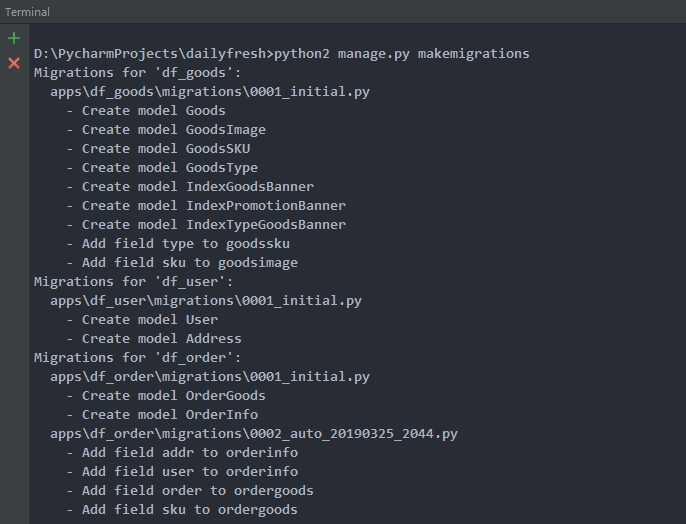
AUTH_USER_MODEL = 'df_user.User'12.生成迁移文件
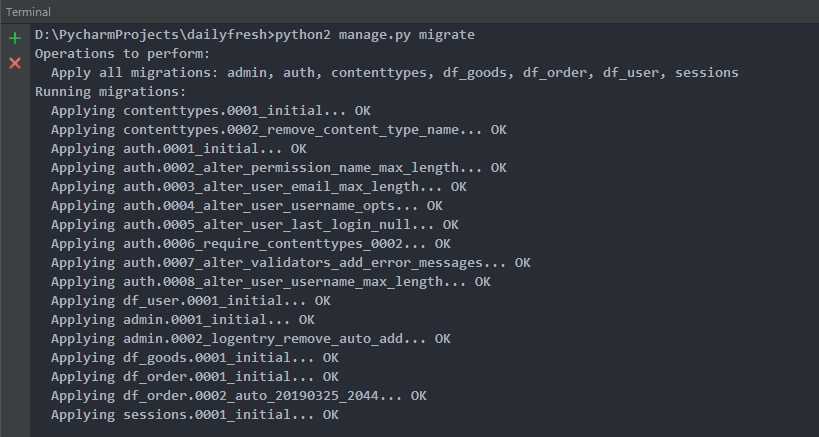
13.执行迁移文件
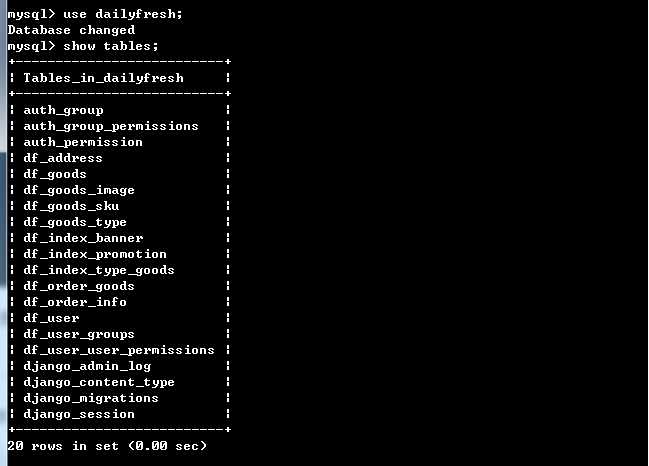
14.查看数据库
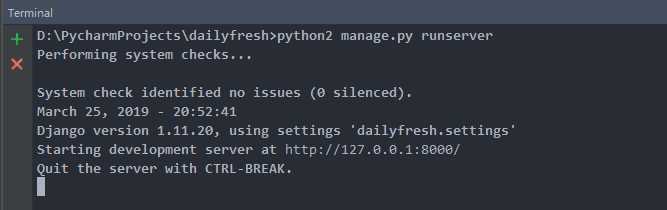
15.运行项目
今天的文章Django项目之Web端电商网站的实战开发(一)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/28670.html