position:fixed和scroll实现div浮动【示例】
前言
在自己建站的过程中,要实现一个div随滚动条浮动的效果,网上找了些示例不太好用,还是自己动手,丰衣足食,写的不好请大家谅解,毕竟我不是搞前端的,因为自己建站毕竟每一步都必须自己来,这边只是做个记录。
position:fixed
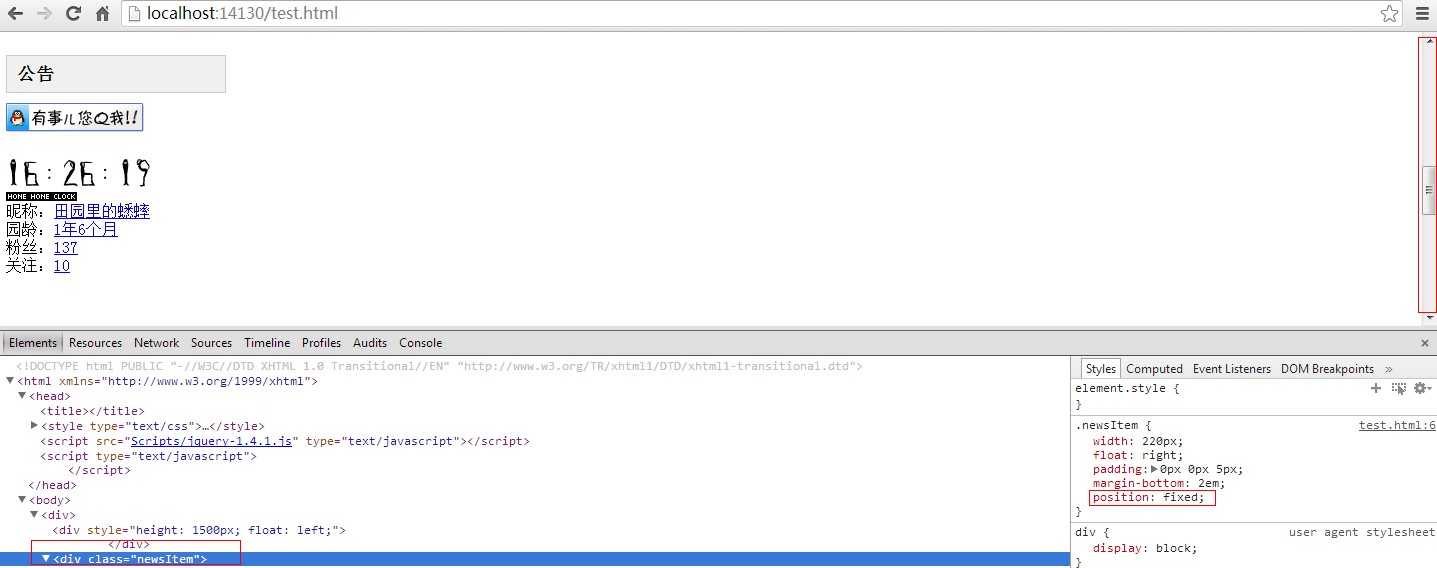
实现浮动主要有个css属性:position:fixed,从单词上就知道是固定的意思,这边就用我博客的公告栏做个示例:
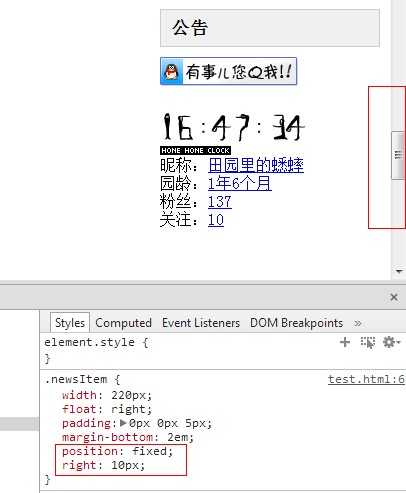
上面是从博客园中复制下来的代码,放到本地自己调试,当然大家可以看到好的页面或者效果,可以搞下来研究。上面的效果可以看出样式中加了个position:fixed;属性,公告栏不随着滚动条的滚动而变化位置,其实这个效果也可以满足一些需求。这个默认固定在左上部,我们需要定位在右上部加个right:10px;属性即可:
我们见到有的网站上面的导航条随着滚动条固定在顶部,就是这种方法实现,对于不搞前端的来说可能觉得很难,其实就这么简单。
不要高估别人,低估自己,其实深入内心,很多你自以为很了不起的人,其实也没什么,真是这样。
有点跑偏啊,只是多想了点,对于一些你不曾接触到的领域,觉得很遥远,接触了,你会发现,其实也就这样。
scroll
有时候有这种情况:在指定的地方浮动和不浮动,这种情况只是上面的position:fixed属性就实现不了了,要结合滚动条滚动事件scroll,使用scroll事件需要注意要结合一些属性和方法。
- scrollTop()方法的意思:对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,可以理解为滚动条从上面开始滚动的距离。
- offsetTop属性的意思:当前对象到其上级层顶部的距离,这个是指定对象的。
- offsetHeight属性的意思:当前对象的高度值,这个值是不会随着滚动条变化的。
关于scroll的一些方法和属性不止这些,上面三个是我们要用到的,关于其他的大家可以搜下相关解释,我们看下实现代码。
样式代码和html代码:


1 .canfloat 2 { 3 position: fixed; 4 top: 10px; 5 } 6 .newsItem 7 { 8 width: 220px; 9 float: right; 10 padding: 0px 0px 5px; 11 margin-bottom: 2em; 12 } 13 .newsItem .catListTitle 14 { 15 text-align: left; 16 padding: 5px 10px; 17 border: 1px solid #CCC; 18 background: none repeat scroll 0% 0% #F0F0F0; 19 } 20 .catListTitle 21 { 22 font-weight: bold; 23 line-height: 1.5em; 24 font-size: 110%; 25 margin-top: 15px; 26 margin-bottom: 10px; 27 border-bottom: 1px solid #000; 28 text-align: center; 29 }
View Code


1 <div> 2 <div style="height: 2500px; float: left;"> 3 </div> 4 <div class="newsItem"> 5 <div style="height: 500px;"> 6 </div> 7 <div> 8 我只是占位的 9 </div> 10 <div id="floatdiv" class="canfloat"> 11 <h3 class="catListTitle"> 12 公告</h3> 13 <div id="blog-news"> 14 <a style="padding-right: 20px;" href="http://wpa.qq.com/msgrd?v=3&uin=624541997&site=qq&menu=yes" 15 target="_blank"> 16 <img style="vertical-align: bottom; border: 0px" src="http://wpa.qq.com/pa?p=1:624541997:13" 17 alt="点击这里给我发消息"></a> 18 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" 19 id="honehoneclock" align="middle" height="70" width="160"> 20 <param name="allowScriptAccess" value="always"> 21 <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"> 22 <param name="quality" value="high"> 23 <param name="bgcolor" value="#ffffff"> 24 <param name="wmode" value="transparent"> 25 <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" 26 quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always" 27 type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" 28 align="middle" height="70" width="160"></object> 29 <div id="profile_block"> 30 昵称:<a href="http://home.cnblogs.com/u/xishuai/">田园里的蟋蟀</a><br> 31 园龄:<a href="http://home.cnblogs.com/u/xishuai/" title="入园时间:2012-08-07">1年6个月</a><br> 32 粉丝:<a href="http://home.cnblogs.com/u/xishuai/followers/">137</a><br> 33 关注:<a href="http://home.cnblogs.com/u/xishuai/followees/">10</a><div id="p_b_follow"> 34 </div> 35 </div> 36 <script type="text/javascript"> loadBlogNews();</script> 37 </div> 38 </div> 39 </div> 40 </div>
View Code
js代码:
1 $(function () { 2 $(window).scroll(function () { 3 var ref_min = $("#floatdiv")[0]; 4 if (!ref_min) return; 5 var scroll_top = $(window).scrollTop(); 6 var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight; 7 if (scroll_top > ref_height_min) { 8 $("#floatdiv").addClass("canfloat"); 9 } else { 10 $("#floatdiv").removeClass("canfloat"); 11 } 12 }); 13 });
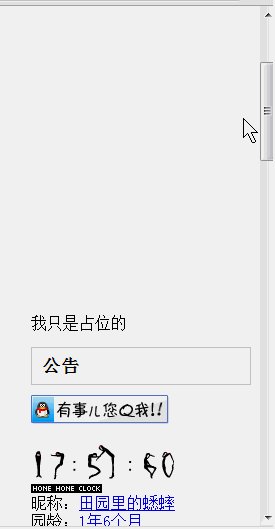
scroll_top获取当前滚动条滚动的距离,ref_height_min是开始浮动的距离,大于的话就开始浮动,小于的话就不浮动,代码看起来是没什么问题,我们看下运行效果:
上面的效果基本上没什么问题,但是仔细看下就会发现,浮动框在不该浮动的地方浮动,在该浮动的地方浮动,好像是距离的判断出现问题,问题出在哪?就在ref_min.offsetTop这句代码,如果我们实现的是从顶部开始滚动,这段代码是不会出现问题的,因为ref_min.offsetTop始终保持一致(如果设置浮动框和开始浮动宽的距离顶端高度设置一样),如果不从顶端开始浮动,当开始浮动的时候,浮动框距离顶部的值是一定的,我们想要的应该是变化的,所有就会出现上面的问题。
解决问题
解决上面的问题其实很简单,就是不用浮动框获取距离顶端的高度,用一个标记来记录,我们修改一下上面的代码:
html代码:


1 <div> 2 <div style="height: 2500px; float: left;"> 3 </div> 4 <div class="newsItem"> 5 <div style="height: 500px;"> 6 </div> 7 <div> 8 我只是占位的 9 </div> 10 <div id="sign" title="我只是记录的"> 11 </div> 12 <div id="floatdiv" class="canfloat"> 13 <h3 class="catListTitle"> 14 公告</h3> 15 <div id="blog-news"> 16 <a style="padding-right: 20px;" href="http://wpa.qq.com/msgrd?v=3&uin=624541997&site=qq&menu=yes" 17 target="_blank"> 18 <img style="vertical-align: bottom; border: 0px" src="http://wpa.qq.com/pa?p=1:624541997:13" 19 alt="点击这里给我发消息"></a> 20 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" 21 id="honehoneclock" align="middle" height="70" width="160"> 22 <param name="allowScriptAccess" value="always"> 23 <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"> 24 <param name="quality" value="high"> 25 <param name="bgcolor" value="#ffffff"> 26 <param name="wmode" value="transparent"> 27 <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" 28 quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always" 29 type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" 30 align="middle" height="70" width="160"></object> 31 <div id="profile_block"> 32 昵称:<a href="http://home.cnblogs.com/u/xishuai/">田园里的蟋蟀</a><br> 33 园龄:<a href="http://home.cnblogs.com/u/xishuai/" title="入园时间:2012-08-07">1年6个月</a><br> 34 粉丝:<a href="http://home.cnblogs.com/u/xishuai/followers/">137</a><br> 35 关注:<a href="http://home.cnblogs.com/u/xishuai/followees/">10</a><div id="p_b_follow"> 36 </div> 37 </div> 38 <script type="text/javascript"> loadBlogNews();</script> 39 </div> 40 </div> 41 </div> 42 </div>
View Code
js代码:
1 $(function () { 2 $(window).scroll(function () { 3 var ref_min = $("#sign")[0]; 4 if (!ref_min) return; 5 var scroll_top = $(window).scrollTop(); 6 var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight; 7 if (scroll_top > ref_height_min) { 8 $("#floatdiv").addClass("canfloat"); 9 } else { 10 $("#floatdiv").removeClass("canfloat"); 11 } 12 }); 13 });
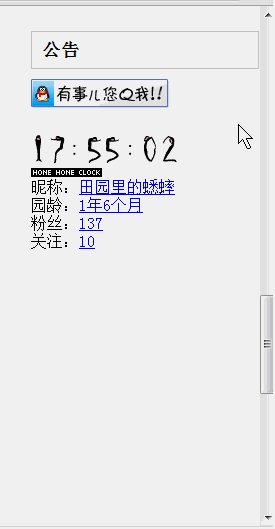
上面的html只是浮动框上部加了个div标记来记录浮动高度,var ref_min = $(“#sign”)[0];获取的是标记的浮动高度,而不是浮动框的浮动高度。这样基本上可以解决上面出现的问题,我们看下运行效果:
完整代码:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 .canfloat 7 { 8 position: fixed; 9 top: 10px; 10 } 11 .newsItem 12 { 13 width: 220px; 14 float: right; 15 padding: 0px 0px 5px; 16 margin-bottom: 2em; 17 } 18 .newsItem .catListTitle 19 { 20 text-align: left; 21 padding: 5px 10px; 22 border: 1px solid #CCC; 23 background: none repeat scroll 0% 0% #F0F0F0; 24 } 25 .catListTitle 26 { 27 font-weight: bold; 28 line-height: 1.5em; 29 font-size: 110%; 30 margin-top: 15px; 31 margin-bottom: 10px; 32 border-bottom: 1px solid #000; 33 text-align: center; 34 } 35 </style> 36 <script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> 37 <script type="text/javascript"> 38 $(function () { 39 $(window).scroll(function () { 40 var ref_min = $("#sign")[0]; 41 if (!ref_min) return; 42 var scroll_top = $(window).scrollTop(); 43 var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight; 44 if (scroll_top > ref_height_min) { 45 $("#floatdiv").addClass("canfloat"); 46 } else { 47 $("#floatdiv").removeClass("canfloat"); 48 } 49 }); 50 }); 51 </script> 52 </head> 53 <body> 54 <div> 55 <div style="height: 2500px; float: left;"> 56 </div> 57 <div class="newsItem"> 58 <div style="height: 500px;"> 59 </div> 60 <div> 61 我只是占位的 62 </div> 63 <div id="sign" title="我只是记录的"> 64 </div> 65 <div id="floatdiv" class="canfloat"> 66 <h3 class="catListTitle"> 67 公告</h3> 68 <div id="blog-news"> 69 <a style="padding-right: 20px;" href="http://wpa.qq.com/msgrd?v=3&uin=624541997&site=qq&menu=yes" 70 target="_blank"> 71 <img style="vertical-align: bottom; border: 0px" src="http://wpa.qq.com/pa?p=1:624541997:13" 72 alt="点击这里给我发消息"></a> 73 <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" 74 id="honehoneclock" align="middle" height="70" width="160"> 75 <param name="allowScriptAccess" value="always"> 76 <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"> 77 <param name="quality" value="high"> 78 <param name="bgcolor" value="#ffffff"> 79 <param name="wmode" value="transparent"> 80 <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf" 81 quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always" 82 type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" 83 align="middle" height="70" width="160"></object> 84 <div id="profile_block"> 85 昵称:<a href="http://home.cnblogs.com/u/xishuai/">田园里的蟋蟀</a><br> 86 园龄:<a href="http://home.cnblogs.com/u/xishuai/" title="入园时间:2012-08-07">1年6个月</a><br> 87 粉丝:<a href="http://home.cnblogs.com/u/xishuai/followers/">137</a><br> 88 关注:<a href="http://home.cnblogs.com/u/xishuai/followees/">10</a><div id="p_b_follow"> 89 </div> 90 </div> 91 <script type="text/javascript"> loadBlogNews();</script> 92 </div> 93 </div> 94 </div> 95 </div> 96 </body> 97 </html>
View Code
示例下载:scrollTop.rar
转载于:https://www.cnblogs.com/lonelyxmas/p/3591946.html
今天的文章position:fixed和scroll实现div浮动【示例】分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29019.html