作者:xcLeigh
html实现个人空间(源码)html实现个人空间,可以配置自己想听的音乐,可以配置自己常用的链接,可以自定义链接类型,在这基础上可以扩展记事本,音乐等。
代码备注详细,可在此基础上更加完善功能,打造属于自己的酷炫个人空间。
1.个人空间设计
1.1 进入空间
进入空间采用酷炫的canvas绘制的动态效果,会显示文字空间主题和数字进入空间倒计时;在下面动态效果里面可以看到演示。
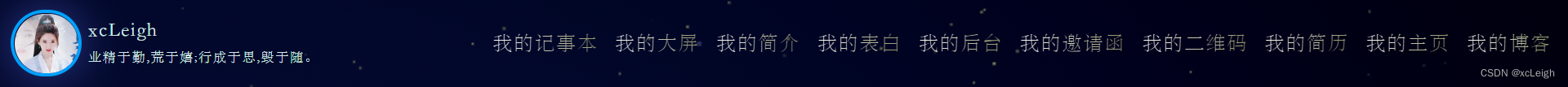
1.2 空间顶部
顶部采用左侧个人图标和个人信息,右侧常用固定链接组合而成,鼠标悬浮带有动画效果。
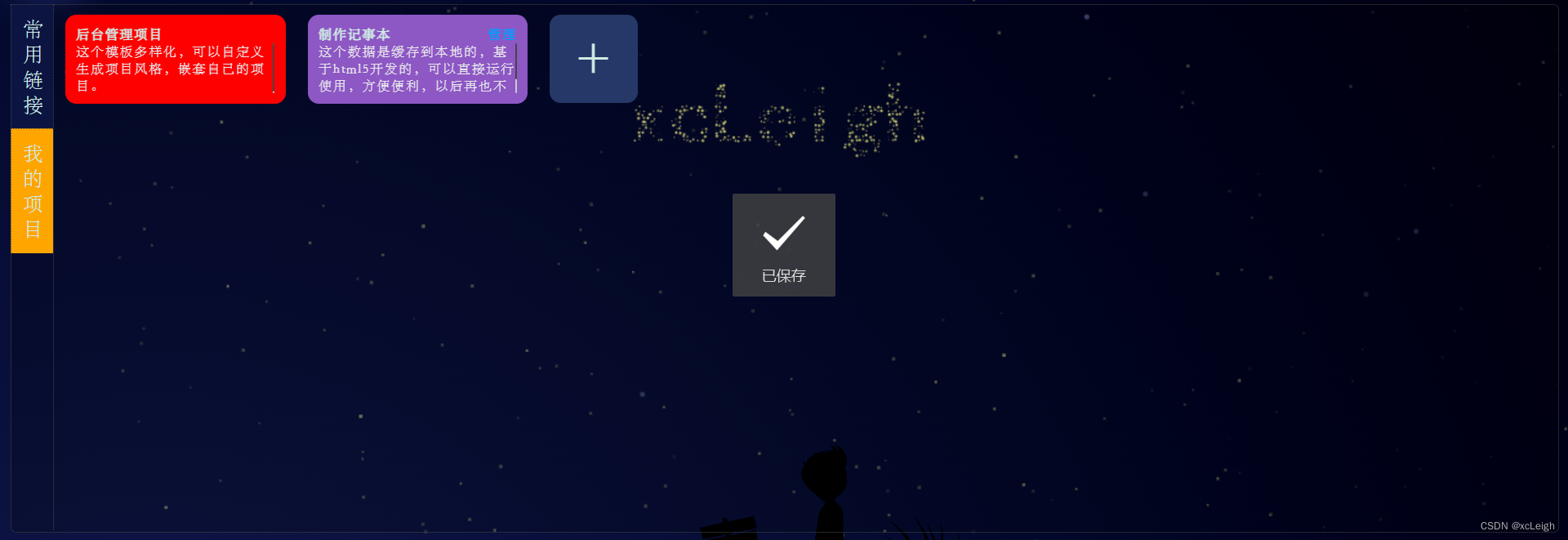
1.3 空间内容
目前空间内容分为,常用链接(可以自己记录经常用到的地址,到时候可以直接进入)和我的项目(自己的项目地址,可以备注上用户密码内容,防止忘记)两部分。支持新增 和 删除。采用的是window.localStorage缓存数据,保证了数据的安全性 和 便捷性,支持扩展到数据库。
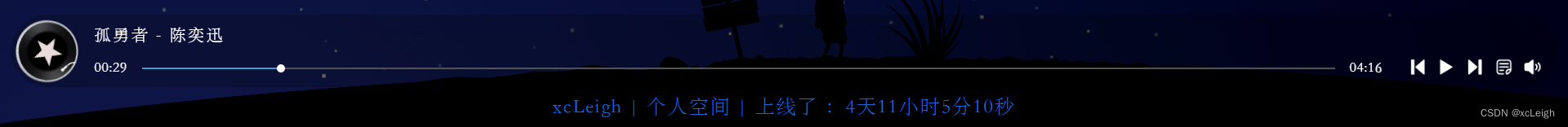
1.3 空间底部
空间底部采用音乐和空间上限时长,音乐可以自己在代码里面配置,支持多首,支持下一首,支持播放暂停,支持音量大小调节等功能。
1.3 空间整体
2.源码和完整效果展示
2.1 完整效果
个人空间,酷炫的动画效果,使用的地址链接跳转,常用链接记录,收藏自己喜欢听的音乐,记录自己日常的便签;在此基础上支持扩展更多的功能。
html实现个人空间
2.2 主要代码
这里只展示了两个主界面的html代码,更多代码见文章底部的 源码下载,里面有详细的代码说明和备注。
index.html 个人空间进入动态效果代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>xcLeigh - 个人空间</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div class="cs">
<img src="images/girl.png" id="logo">
</div>
<canvas class="canvas" width="1820" height="905"></canvas>
<p class="text" style="color: rgb(25, 103, 210);">
xcLeigh | 个人空间
<br />
上线了,<span id="span_dt_dt"></span>
</p>
</body>
<script src="./js/index.js" type="text/javascript"></script>
</html>
myspace.html 个人空间主界面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>xcLeigh - 个人空间</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="css/myspace.css" />
</head>
<body>
<div class="cs">
<a href="#" onclick="goUrl('https://blog.csdn.net/weixin_43151418');"><img src="images/girl.png" id="logo"></a>
<div style="position:absolute;left:80px;top:16px; width:210px;">
xcLeigh<br/>
<span style="font-size:12px;">业精于勤,荒于嬉;行成于思,毁于随。</span>
</div>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">我的博客</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/125121535');">我的主页</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/125350141');">我的简历</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124847737');">我的二维码</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/125642161');">我的邀请函</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124627153');">我的后台</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/126099643');">我的表白</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124746163');">我的简介</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124624827');">我的大屏</span>
<span class="spanLink" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/127532058');">我的记事本</span>
</div>
<div class="divConBg"></div>
<div class="divCon">
<div class="divConLr">
<div style="width:38px; border-right:1px dotted #464944;height:100%;">
<div id="lCon1" onclick="changeItem(1);" class="divConLr_L" style="background-color:orange; padding:10px;">常<br/>用<br/>链<br/>接</div>
<div id="lCon2" onclick="changeItem(2);" class="divConLr_L">我<br/>的<br/>项<br/>目</div>
</div>
<div id="content1" class="divConLr_R">
<!-- <div class="divConLr_R_CON">
<div style="font-weight:bold;">
<span onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124847737');">二维码生成</span>
<span class="spanr" onclick="manager(1,1)">管理</span>
</div>
<div class="rc" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124847737');">这个工具非常不错,可以自定义生成风格。</div>
</div>
<div id="contentValue1"></div>
<div class="divConLr_R_CON bg6" style="text-align:center;">
<span style="line-height:60px; font-size:50px;" onclick="manager(1,-1)">+</span>
</div> -->
</div>
<div id="content2" class="divConLr_R">
<!-- <div class="divConLr_R_CON">
<div style="font-weight:bold;">
<span onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124658533');">后台管理项目</span>
<span class="spanr" onclick="manager(2,1)">管理</span>
</div>
<div class="rc" onclick="goUrl('https://blog.csdn.net/weixin_43151418/article/details/124658533');">这个模板多样化,可以直接用于项目,也可以用来自己学习。</div>
</div>
<div class="divConLr_R_CON bg6">
<span style="line-height:60px; font-size:50px;" onclick="manager(2,-1)">+</span>
</div> -->
</div>
</div>
<div id="linkEdit" class="tcdiv" style="display:none;">
<div style="padding:100px; text-align:center;">
<span class="closediv" onclick="closeEdit();">×</span>
<div class="padding10">
链接名称: <input type="text" class="divinput" id="llName" value="" />
</div>
<div class="padding10">
链接地址: <input type="text" class="divinput" id="llUrl" value="" />
</div>
<div class="padding10">
链接备注: <input type="text" class="divinput" id="llRemark" value="" />
</div>
<div class="padding20">
<span id="spanSave" class="spanbtn1" onclick="saveStorage();">保存</span>
<span id="spanDel" class="spanbtn2" onclick="clearData()">删除</span>
</div>
</div>
</div>
</div>
<div class="bottomdiv">
<div>
<iframe src="other/music/index.html" style="border:0px;padding:0px;margin:0px;overflow:hidden;width:100%;"></iframe>
</div>
<span style="cursor:pointer;" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">xcLeigh</span> |
<span style="cursor:pointer;" onclick="goUrl('https://blog.csdn.net/weixin_43151418');">个人空间</span>
| 上线了 :<span id="span_dt_dt"></span>
</div>
</body>
<script src="./js/myspace.js" type="text/javascript"></script>
</html>
源码下载
html实现个人空间(源码) 点击下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文归属CSDN,作者:xcLeigh,html实现个人空间(源码),如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:html实现个人空间(源码)(防止抄袭,原文地址不可删除)
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69035.html