html上的div和表格位置不同浏览器错位怎么办 我用Dreamweaver的html和css弄了下面这个表: 方框都是用table做的,一列是一个table,有多少列就有多少个table。 箭头都是另建的div做的,一个箭头是一个div。 问题是如果我将屏幕缩小,或者换一个浏览器,方块和
html上的div和表格位置不同浏览器错位怎么办
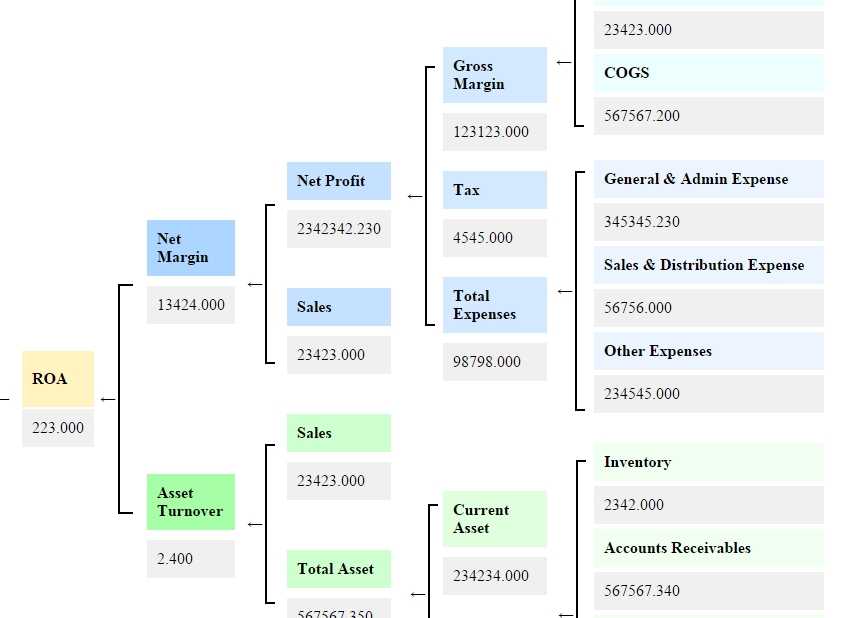
我用Dreamweaver的html和css弄了下面这个表:
方框都是用table做的,一列是一个table,有多少列就有多少个table。
箭头都是另建的div做的,一个箭头是一个div。
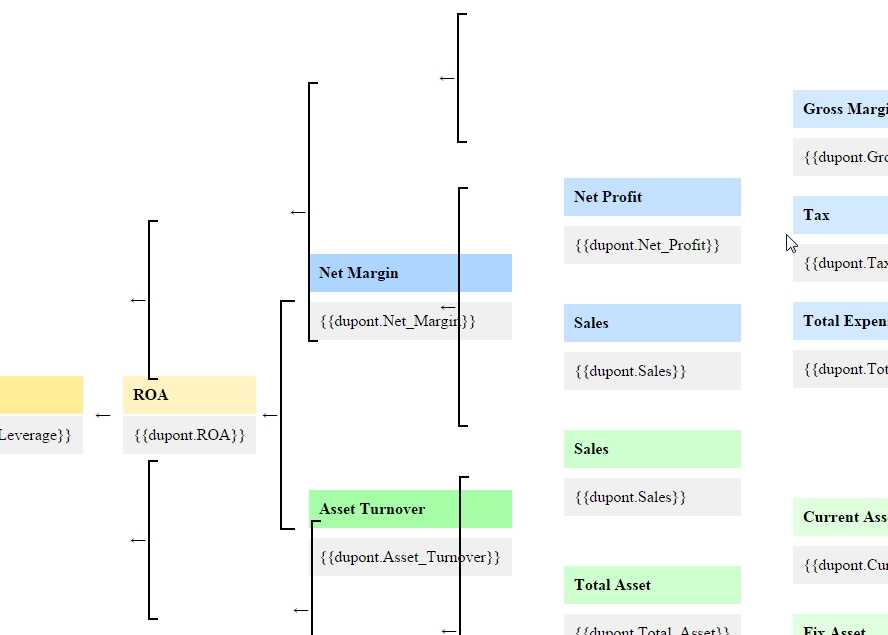
问题是 如果我将屏幕缩小,或者换一个浏览器,方块和箭头就会错位:如下所示:
请问怎么可以让这两个一体呢?一起放大缩小,位置一起变。
部分代码如下:
#apDiv1 {
position: absolute;
width: 200px;
height: 115px;
z-index: 3;
left: 22px;
top: 76px;
}
。。。。
| ROE | ← | Financial Leverage | ← | ROA |
Net Margin {
{dupont.Net_Margin}}
Asset Turnover {
{dupont.Asset_Turnover}}
。。。。。。。
←
今天的文章html把表格位置不变,html上的div和表格位置不同浏览器错位怎么处理分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29135.html