案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用JavaScript编程实战案例,做一个进度条。进度条数字自动增加,条状图片动画演示进度完成度。通过实战我们将学会函数function,作用域。
案例演示
进度条自动变化,数字自动增加,条状图片动画演示进度完成度。
案例设计
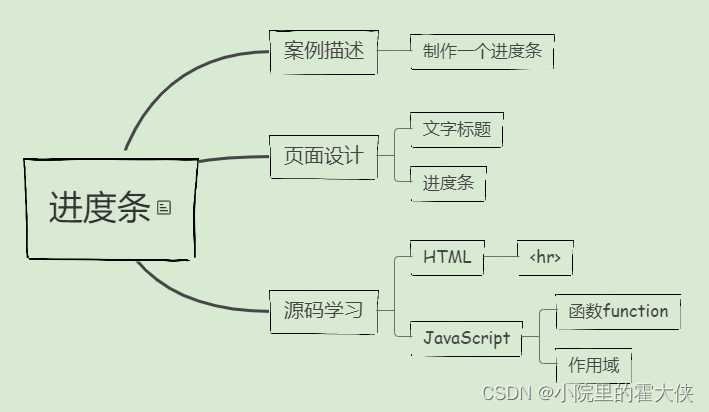
我们来看此案例的思维导图设计,包括需求描述,页面设计和技术架构。
其中架构设计包含了HTML,CSS,JavaScript 共三部分代码。
源码学习
进入核心代码学习,我们先来看HTML中的核心代码。
<!-- 有个小院-兴趣编程 -->
<div class="container">
<h1>有个小院-进度条</h1>
<div class="counter">0%</div>
<hr class="loading-bar-back"/>
<hr class="loading-bar-front"/>
</div>
然后我们来编写核心的JavaScript代码,通过querySelector获取HTML元素的信息;设置初始进度为0;编写更新进度数字函数,设置HTML元素为进度数字+%,进度数字+1,如果进度数字小于101,则每隔20毫秒刷新数字。
//有个小院-兴趣编程
const counterEl=document.querySelector(".counter");
const barEl = document.querySelector(".loading-bar-front");
let idx=0;
updateNum();
function updateNum(){
counterEl.innerText=idx+"%";
barEl.style.width=idx+"%";
idx++;
if(idx<101){
setTimeout(updateNum,20);
}
}
总结思考
学习点
1、函数就是包裹在花括号中的代码块,前面使用了关键词 function,具体结构如下:
function functionname()
{
// 执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
2、作用域是可访问变量的集合,变量在函数内声明,变量为局部变量,具有局部作用域。
局部变量如下:
// 此处不能调用 Name 变量
function myFunction() {
var Name = "test";
// 函数内可调用 Name 变量
}
全局变量如下:
var Name = "test";
// 此处可调用 Name 变量
function myFunction() {
// 函数内可调用 Name 变量
}
问答
1、创建函数使用关键词 function对吗?
2、作用域是可访问变量的集合对吗?
关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单…
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)
今天的文章教你用JavaScript制作进度条分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29250.html