HTML上传文件(不跳转页面)
点击上传按钮后,一般会跳转到表单action里的地址。在当前插入一个iframe标签,然后让表单target指向这个iframe标签即可。不bb,上代码:
- html页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上传</title>
<script type="text/javascript" src="script/jquery-3.1.1.min.js"></script>
</head>
<body>
<form id="form1" action="uploadFile.do" target="frame1" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<input type="button" value="上传" onclick="upload()">
</form>
<iframe name="frame1" frameborder="0" height="40"></iframe>
<!-- 其实我们可以把iframe标签隐藏掉 -->
<script type="text/javascript"> function upload() {
$("#form1").submit(); var t = setInterval(function() {
//获取iframe标签里body元素里的文字。即服务器响应过来的"上传成功"或"上传失败" var word = $("iframe[name='frame1']").contents().find("body").text(); if (word != "") { alert(word); //弹窗提示是否上传成功 clearInterval(t); //清除定时器 } }, 1000); } </script>
</body>
</html>受上传文件大小、网速等影响,表单提交后不是马上就会得到服务器响应过来的信息。有可能我0.1秒就上传完了,也有可能是10秒。所以我在这里用到了定时器。从服务器反馈过来的信息会放在iframe标签里的body元素中。
服务器端的代码我就不写了。
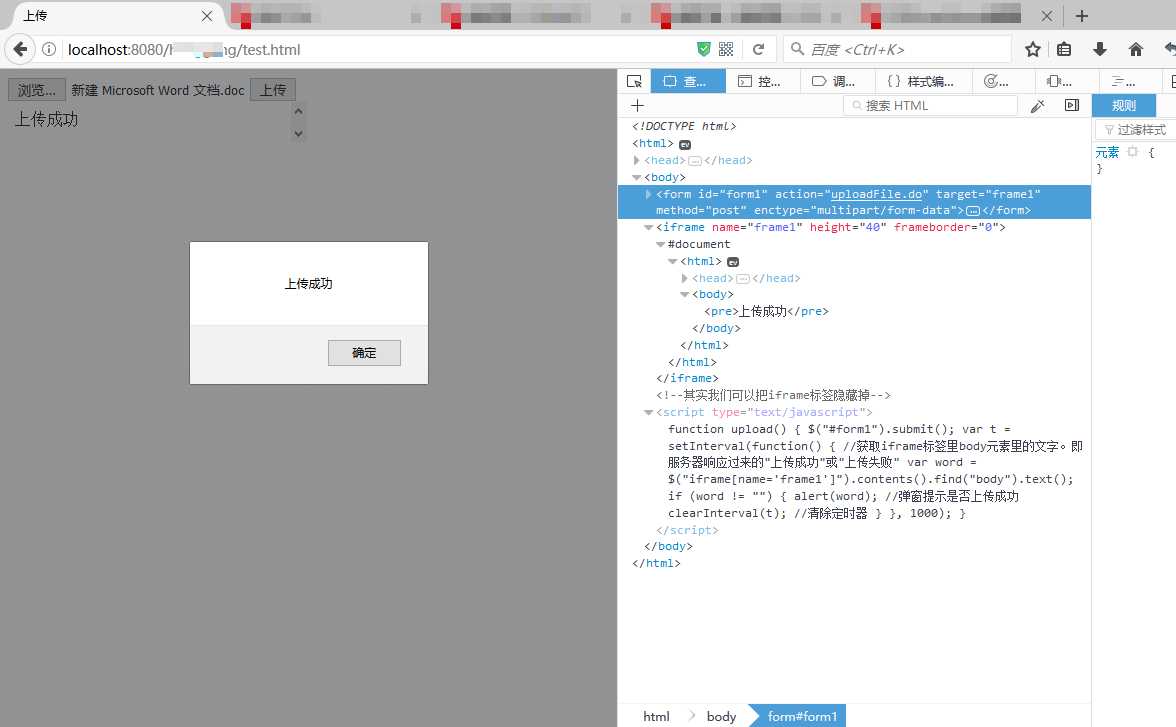
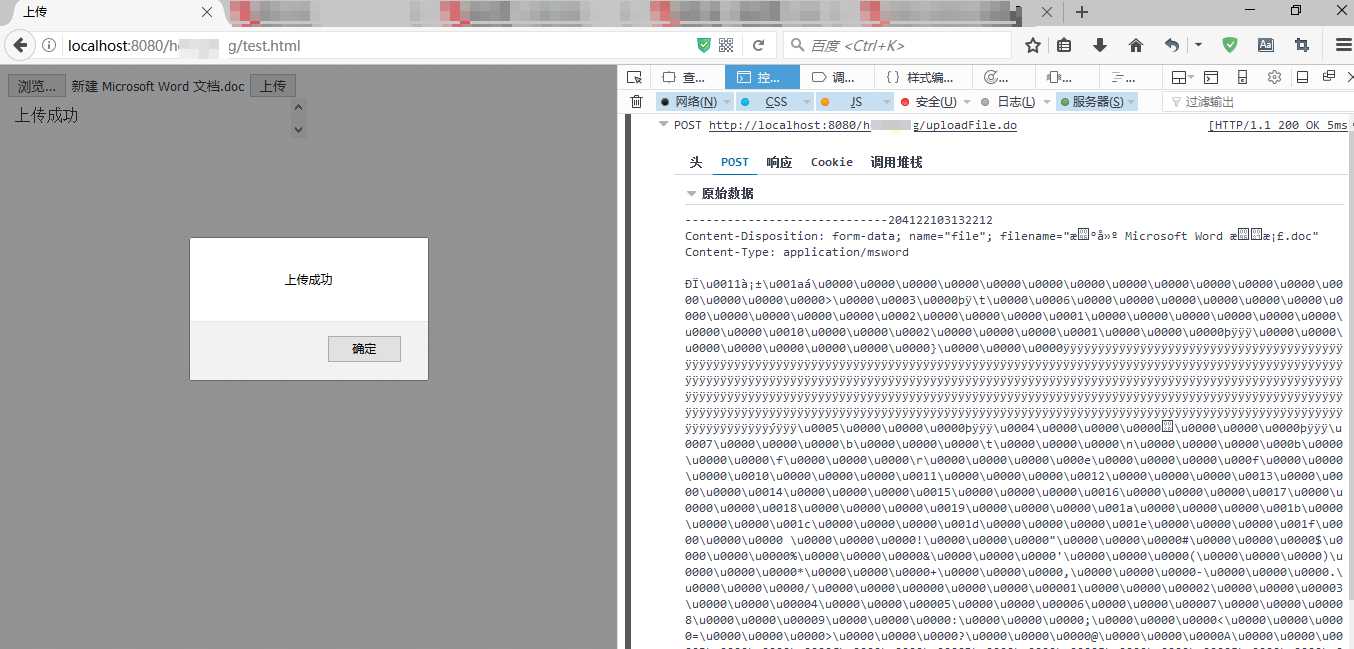
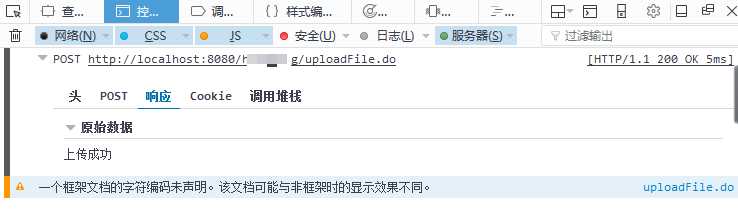
最后看下效果图:
今天的文章HTML上传文件(不跳转页面)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29597.html