一、前言及简介
产品就是一次又一次的迭代,不仅仅是功能性的,还有很多样式上的细枝末节。
——by 做产品无奈吐槽
有时候真的对这个行业有些失望了,很多很多问题导致的很多很多工作其实都是由于产品最开始的考虑不周造成的,说白了,就是无用功。人无完人,我理解这句话,很多功能上的没想到没预料到我都能理解,最让我怨气深重的是产品们各种样式上的改变,真的是很无奈。经常和同项目组的同事吐槽:刚做好的产品,还没给用户使用(就是说用户还没有任何意见),产品们就自己推翻了之前的设计。而产品一旦觉得某个模块的样式需要改变,那么其他模块的样式也要做同样的改变,经过了快一年的开发,部门也积累了很多相对成熟的产品模块,最要命的是这些产品模块还都让我们项目组接过来……优化着、迭代这,时间一天天过去了,面对一大堆只能打补丁的代码,真的是很无奈,很想离开,离开公司,也离开这个行业。
吐槽了一大堆,最后发现,一切的抱怨都来源于自己的无能。没有勇气离开目前公司,毕竟疫情期间,唉……;没有勇气进入其他行业,不知道自己除了敲代码还可以干啥。
抱怨结束了,向外界散发消极情绪也结束了,一旦进入写代码中,感觉自己又变得积极乐观。嗯!毕竟,当初的热爱还在。
—————————————————————情绪完结———————————————-
最近做了很多所谓迭代优化的工作,说的很高大上,其实更多的时候都是在原先的代码上打补丁,毕竟有些陈旧的代码都过去一年了,自己亲手写的都不记得了,何况还有一大堆其他同事的代码。虽然,我的情绪是消极的——觉得只能打补丁了,但还是想努力做好,最好能在少改其他人代码的前提下实现。
——————————————————————–进入正题——————————————–
这次又是关于bizchart图表的,没办法,项目中基本都是图表。以后会慢慢完善图表各个部分的处理代码的,本次主要是
- 横坐标过长的处理:最多显示x个字符,剩余的用…代替
- 单个图例过长的处理:最多显示x个字符,剩余的用…代替
二、相关代码
1横坐标
1.1 遇到问题
横坐标:放不下。
1.2 产生原因
①横坐标数量过多;②横坐标的单个item过长
1.3解决方法
针对横坐标数量过多的问题,其实,刚开始接触bizcharts时,讨论这类问题,同事吐槽说一般图表是用来展示”前/后X名”之类的需求的,所以很少有放不下的情况,但是我们的产品是用来展示全部的……现在,这类需求到处都是,也就习以为常了。
设置滚动条:超过X个就出现滚动条。bizcharts官网有对应插件,难点就在于自己写判断尤其是分组柱状/折线图会比较麻烦。不过只要写过一次后,一回生二回熟,慢慢觉得也就那样了。
本次主要讨论单个item过长的问题。如果横坐标的单个item过长,这个时候你无论怎么设置都有可能还是会放不下导致横坐标重叠,所以,一劳永逸的解决方案是截取单个item。
封装的处理方法:
/**
* 图表处理的一些方法
*/
const axisLabelColor = '#FFFFFF';
const axisLabelMaxCharacter = 7;
/**
*横坐标数据处理:
* 当text的长度超过max时,出现...
* @param text:需要处理的文本
* @param max:最多显示几个字(包含中文下的…)
*/
export function horizontalOrdinate(text: string, max?: number): string {
max = max || axisLabelMaxCharacter;
if (text.length > max) {
return `${text.slice(0, max - 1)}…`;
}
return text;
}
/* 坐标轴字体样式以及需要做处理的和横坐标 */
export function setXAxisLabelStyle(color?: string, max?: number): G2.AxisLabel {
color = color || axisLabelColor;
max = max || axisLabelMaxCharacter;
return {
textStyle: {
fill: color || axisLabelColor, // 文本的颜色
},
formatter(text: string): string {
return horizontalOrdinate(text, max);
},
};
}
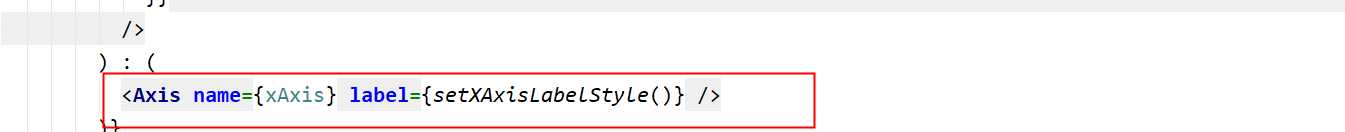
使用:
其实,这里产品一开始要求的是,显示…,鼠标悬浮横坐标时,显示全部,这个功能本来在其他地方都实现了,但是有同事告诉我当有滚动条时会出现bug,所以,我就直接说服产品:鼠标悬浮到横坐标时,不需要额外处理,当悬浮到图表上时,横坐标相关数据展示全部即可。
这个功能在很久以前就开始研究过,当然那个时候是自己作为一种兴趣研究的,改变过数据,也使用过<Chart/>中的scale属性,但均会出现一个问题:图表的tooltip显示的内容和改了后的横坐标一致(即横坐标显示不全时,悬浮也显示不全),后来也试过使用自定义图例,从原始数据(未改变的数据)中获取数据,可以实现,就是很麻烦。这次要改动的图表很多,决定完全“遗忘”之前的思路,重新看官网API,然后最后选择了<Axis/>的label属性中的formatter:只影响横坐标,不影响tootip。
2图例
2.1 遇到问题
图例放在右边时:图例内容太长,导致对应的图表被挤得很小。
2.2 产生原因
图例内容过长&&图例位置(right-center | left-center)
2.3解决方法
针对图例位置,可以考虑将图例放在图表的bottom或者top,这个时候就是和产品的较量了,但是经常会被整个系统要保持一致性而打败。
所以,重点考虑图例内容过长,而且图例位置不能发生改变的解决方法。其实解决方法大家都懂,除了当图例过长时,显示固定的字数,然后…外,似乎也没有啥更好的解决办法了,所以,主要问题是怎么实现。
还是看官网API,最后选择了<Legend/>的itemFormatter
封装方法:
/* 图例过长截取 */
export function dealLegendData(text: string, max?: number) {
max = max || legendMaxCharacter;
if (text.length > max) {
return `${text.slice(0, max - 1)}…`;
}
return text;
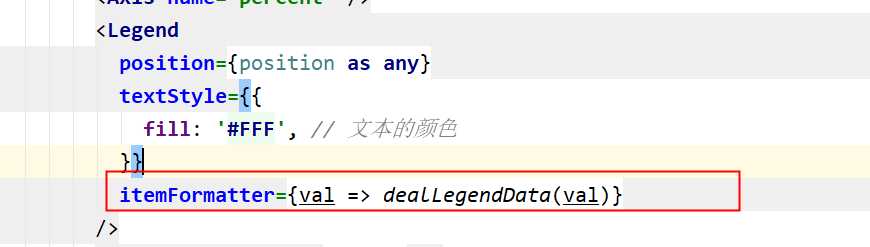
}使用:
后期补充:
图例增加单位:封装代码
/* 图例增加单位 */
export function setLegendUnit(text: string, unit: string) {
if (unit) {
return `${text}${unit}`;
}
return text;
}
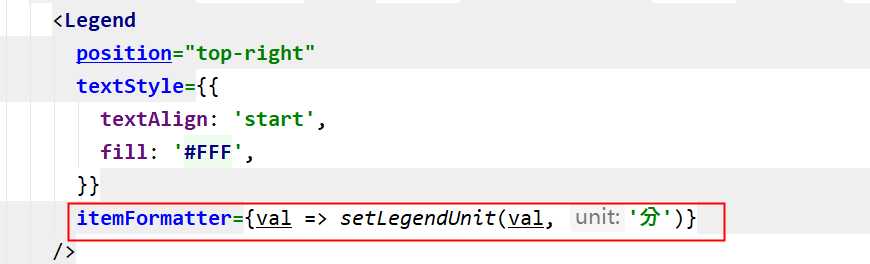
使用:
图例
三、写在最后
最近真的有点消极,即将毕业满3年,都说3年是一个坎,而自己也越来越慌乱了,甚至连是否要回到故乡发展都纠结的不行,毕竟,当初出来时计划就是待三年然后找个离家近点的城市,可是故乡又是一个十八线的小城市,回去根本找不到工作的,附近的城市我又不太喜欢,有点慢慢理解父母一直说让考公务员了。留下吧?来到这个陌生的城市仅仅是因为当初的年少无知——一个人、一个包去一个陌生的城市,现在在这里生活了这么久,讲真,还挺喜欢这里的环境的,可惜,就是没有生活。这个陌生的地方,没有同学,只有同事,加上自己性格又比较内向……春夏秋冬,于我而言似乎并无区别。
好难
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/29857.html