说明
滤镜主要是用来实现图像的各种特殊效果,css的滤镜是很神奇的。
解释
css的滤镜,也就是filter属性,主要有下面这几个属性值
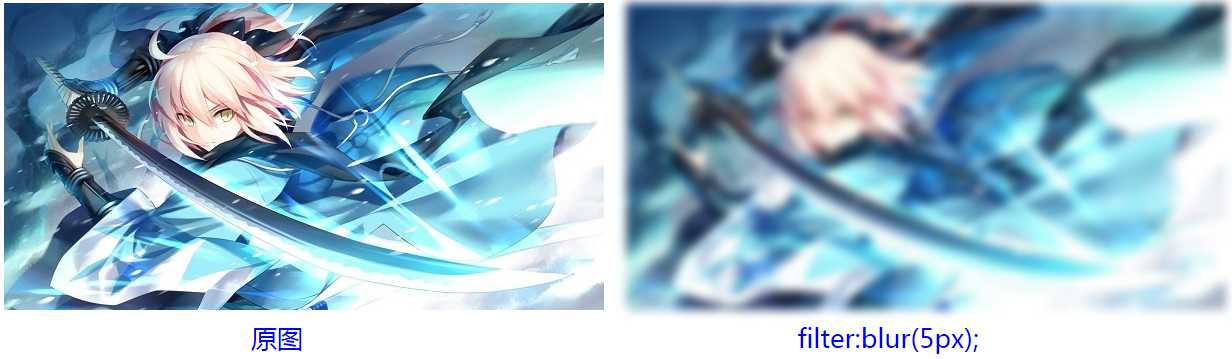
blur(模糊)

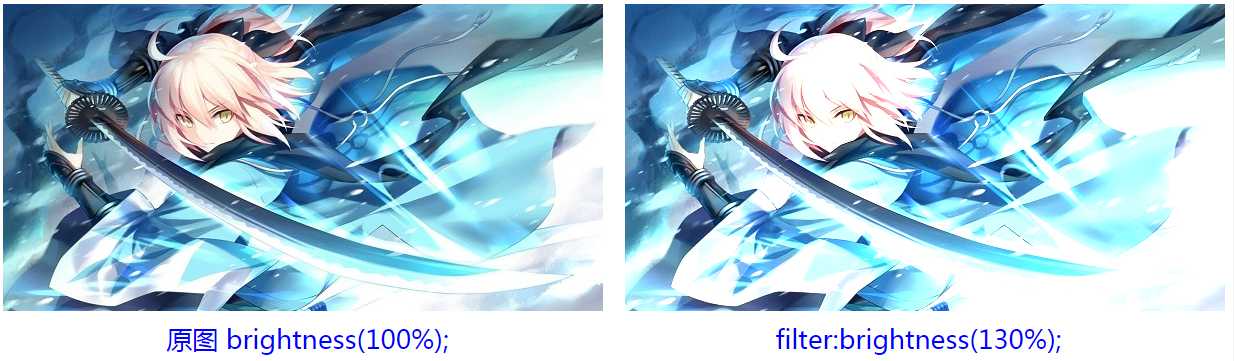
brightness(亮度)
注意:值是100%,图像无变化。超过100%,变亮,小于100%,变暗。
contrast(对比度)

与brightness 一样 contrast 100%,图片无变化。
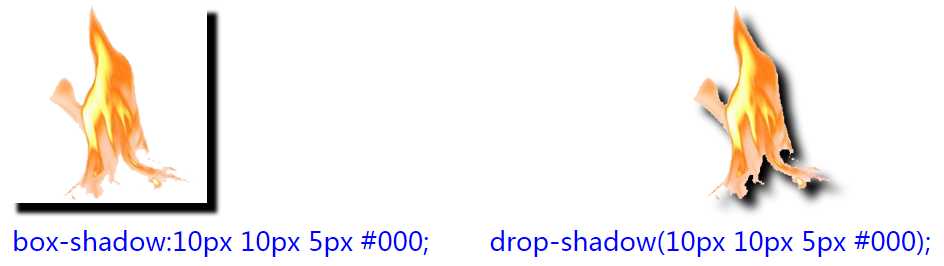
drop-shadow(阴影)

注意: 这个 drop-shadow 与 box-shadow 都是在说阴影,但还是有区别的,看下图。

图中火焰的图片,是一张png图片,除了火焰以外,其他部分是透明的,我们能看见,box-shadow 是给整个图片加阴影,而 drop-shadow 只是给不透明的部分加阴影,这是他们最重要的区别了。
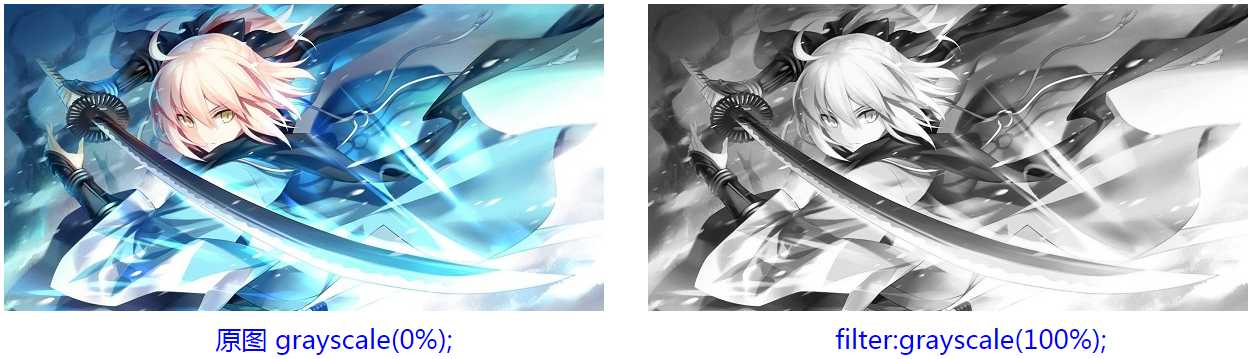
grayscale(灰度)

注意:值为100%则完全转为灰度图像,值为0%图像无变化。
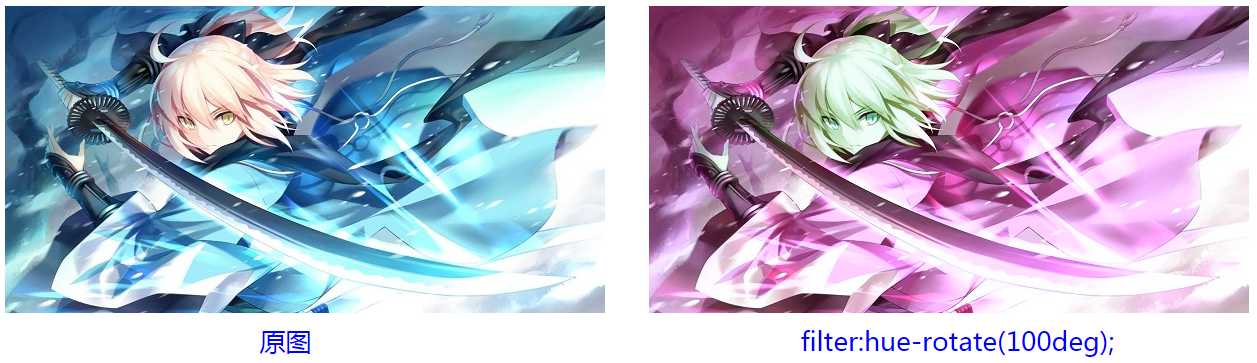
hue-rotate(色调)

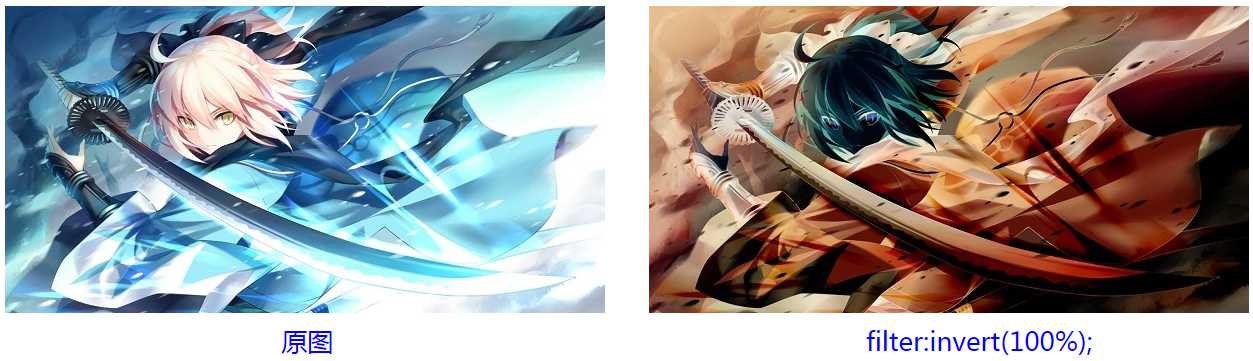
invert(反转)

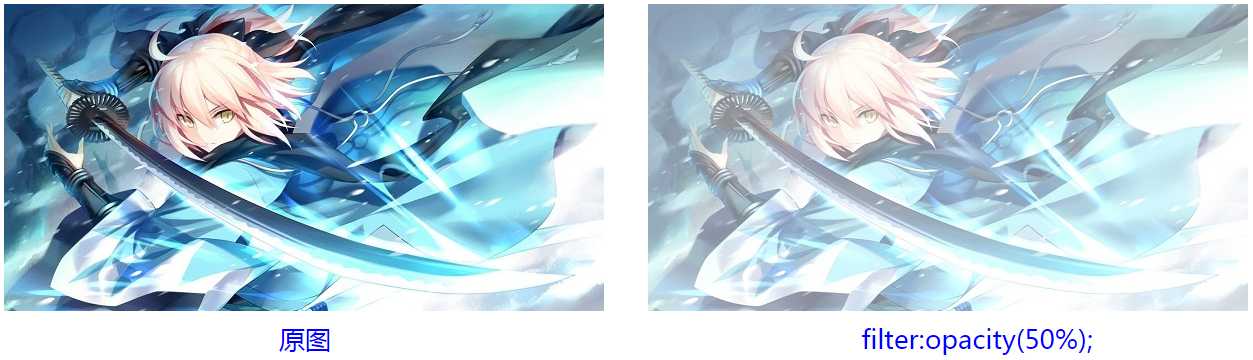
opacity(透明度)
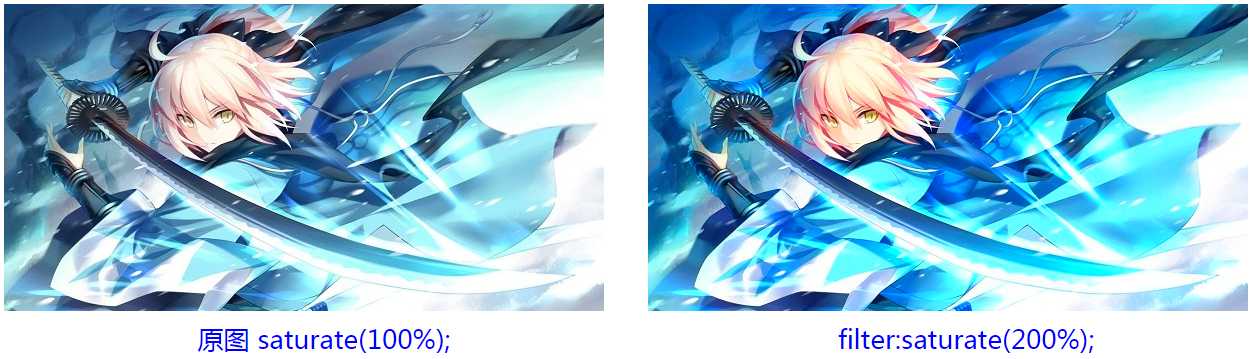
saturate(饱和度)

注意:值为100%,图像无变化
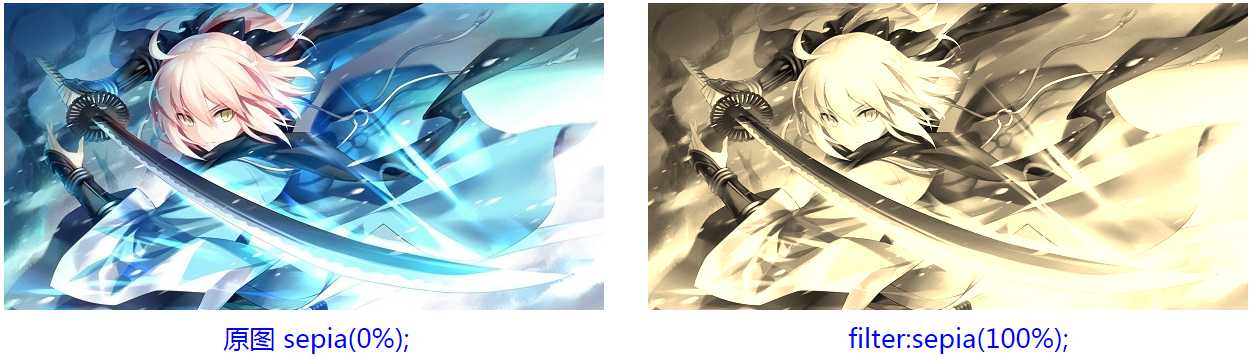
sepia(深褐色)

注意:值为0%,图像无变化
上面都只是把每种滤镜单独拿出来,展示效果,但是其实他们是可以一起使用的,比如这样

注意: 顺序是非常重要的,如果顺序变了,最后的效果也会发生变化。
总结
css滤镜,还是很有必要知道的,用它实现的效果,也往往很让人惊艳,这次说了点最基础的东西,如果想知道,更多 filter属性 细节的事情,就到这里吧!
http://www.runoob.com/cssref/css3-pr-filter.html
下次我们用css滤镜来做一个火焰的效果。
简单说 通过CSS的滤镜 实现 火焰效果
今天的文章简单说 CSS滤镜 filter属性分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30163.html