HTML下拉菜单代码实现
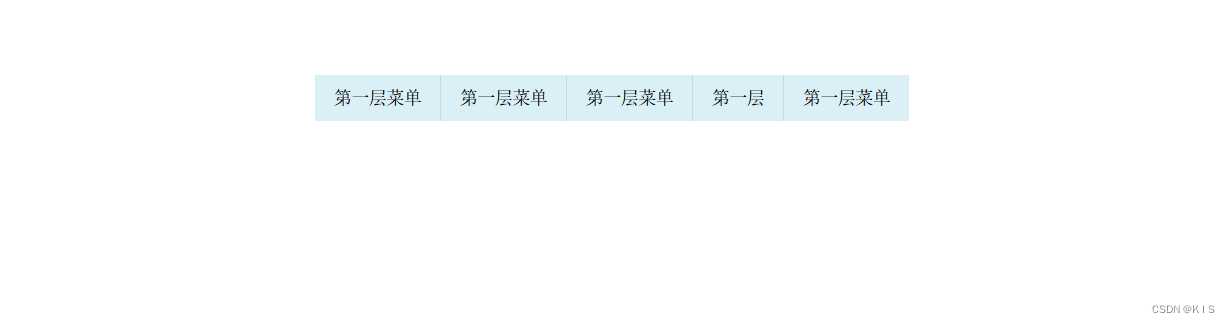
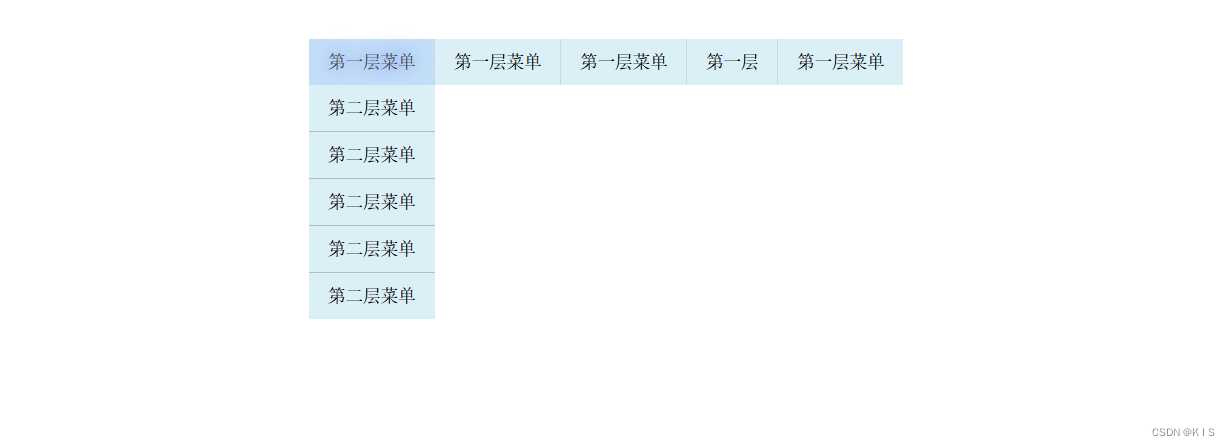
- 实现结果
- HTML代码
<nav class="div_nav">
<ul>
<li>
<a href="#">第一层菜单</a>
<ul class="second">
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
</ul>
</li>
<li>
<a href="#">第一层菜单</a>
<ul class="second">
<li><a href="#">第二层菜单</a></li>
</ul>
</li>
<li>
<a href="#">第一层菜单</a>
<ul class="second">
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
</ul>
</li>
<li>
<a href="#">第一层</a>
<ul class="second">
<li><a href="#">第二层</a></li>
<li><a href="#">第二层</a></li>
<li><a href="#">第二层</a></li>
<li><a href="#">第二层</a></li>
</ul>
</li>
<li>
<a href="#">第一层菜单</a>
</li>
</ul>
</nav>
- CSS代码
/* 消除内外边距 */
* {
margin: 0px;
padding: 0px;
}
/* 消除列表的小点 */
li {
list-style: none;
}
a {
/* 行内元素转块内元素 */
display: block;
/* 去除超链接下划线 */
text-decoration: none;
/* 字体颜色 */
color: black;
/* 使用内边距撑开盒子,以便适应不同字数的菜单项 */
padding: 10px 15px;
/* 设置字体大小 */
font-size: 14px;
/* 设置背景颜色 */
background-color: rgb(218, 239, 246);
}
/* 设置鼠标经过时的样式 */
a:hover {
background-color: rgb(195, 223, 247);
/* 使用动画为字体添加动态变化的阴影 */
animation: shadow 1s linear 0s infinite alternate;
}
/* 倒数四个a添加有边框-一级菜单 */
.div_nav>ul>li:nth-of-type(-n+4)>a {
border-right: 1px solid;
border-color: rgb(204, 219, 212);
}
/* 同上-二级菜单*/
.div_nav>ul>li>ul>li:nth-of-type(-n+4)>a {
border-bottom: 1px solid;
border-color: rgb(184, 188, 186);
}
/* 最外层盒子设置高度和上边距 */
.div_nav {
height: 36.8px;
margin-top: 100px;
}
/* 一级菜单项设置向左浮动 */
.div_nav>ul>li {
float: left;
}
/* 菜单项居中显示 */
.div_nav>ul {
width: 476px;
height: 100%;
margin-left: 50%;
transform: translate(-50%);
}
/* 隐藏二级菜单 */
.second {
display: none;
}
/* 鼠标经过时显示二级菜单 */
.div_nav>ul>li:hover .second {
display: block;
}
/* 字体阴影的动画设计 */
@keyframes shadow {
0% {
color: black;
text-shadow: 0px 0px 0px rgba(148, 202, 244, 0.689);
}
100% {
color: rgb(86, 88, 88);
text-shadow: 0px 0px 20px rgb(32, 36, 249);
}
}
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单</title>
</head>
<style> /* 消除内外边距 */ * {
margin: 0px; padding: 0px; } /* 消除列表的小点 */ li {
list-style: none; } a {
/* 行内元素转块内元素 */ display: block; /* 去除超链接下划线 */ text-decoration: none; /* 字体颜色 */ color: black; /* 使用内边距撑开盒子,以便适应不同字数的菜单项 */ padding: 10px 15px; /* 设置字体大小 */ font-size: 14px; /* 设置背景颜色 */ background-color: rgb(218, 239, 246); } /* 设置鼠标经过时的样式 */ a:hover {
background-color: rgb(195, 223, 247); /* 使用动画为字体添加动态变化的阴影 */ animation: shadow 1s linear 0s infinite alternate; } /* 倒数四个a添加有边框-一级菜单 */ .div_nav>ul>li:nth-of-type(-n+4)>a {
border-right: 1px solid; border-color: rgb(204, 219, 212); } /* 同上-二级菜单*/ .div_nav>ul>li>ul>li:nth-of-type(-n+4)>a {
border-bottom: 1px solid; border-color: rgb(184, 188, 186); } /* 最外层盒子设置高度和上边距 */ .div_nav {
height: 36.8px; margin-top: 100px; } /* 一级菜单项设置向左浮动 */ .div_nav>ul>li {
float: left; } /* 菜单项居中显示 */ .div_nav>ul {
width: 476px; height: 100%; margin-left: 50%; transform: translate(-50%); } /* 隐藏二级菜单 */ .second {
display: none; } /* 鼠标经过时显示二级菜单 */ .div_nav>ul>li:hover .second {
display: block; } /* 字体阴影的动画设计 */ @keyframes shadow {
0% {
color: black; text-shadow: 0px 0px 0px rgba(148, 202, 244, 0.689); } 100% {
color: rgb(86, 88, 88); text-shadow: 0px 0px 20px rgb(32, 36, 249); } } </style>
<body>
<nav class="div_nav">
<ul>
<li>
<a href="#">第一层菜单</a>
<ul class="second">
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
</ul>
</li>
<li>
<a href="#">第一层菜单</a>
<ul class="second">
<li><a href="#">第二层菜单</a></li>
</ul>
</li>
<li>
<a href="#">第一层菜单</a>
<ul class="second">
<li><a href="#">第二层菜单</a></li>
<li><a href="#">第二层菜单</a></li>
</ul>
</li>
<li>
<a href="#">第一层</a>
<ul class="second">
<li><a href="#">第二层</a></li>
<li><a href="#">第二层</a></li>
<li><a href="#">第二层</a></li>
<li><a href="#">第二层</a></li>
</ul>
</li>
<li>
<a href="#">第一层菜单</a>
</li>
</ul>
</nav>
</body>
</html>
今天的文章HTML下拉菜单代码实现分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30760.html