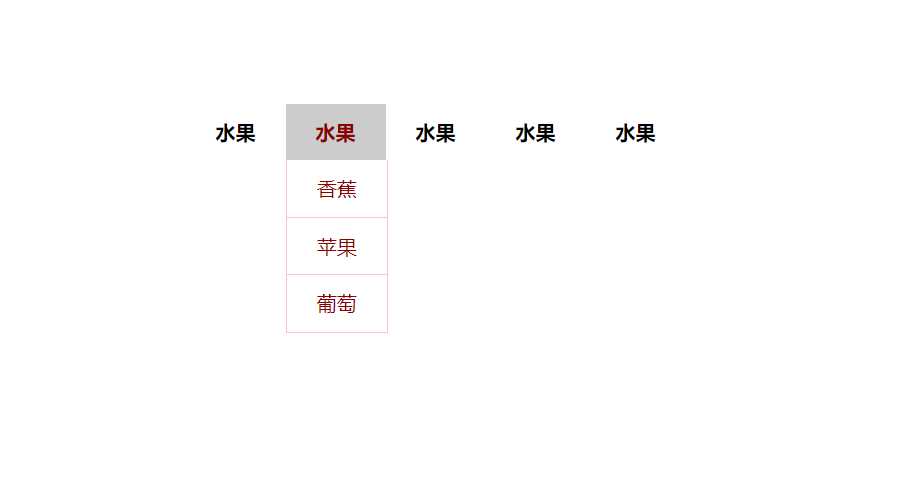
样式有些丑陋,各位看官看看就好
下面是代码部分
HTML
<ul class="nav">
<li>
<h4>水果</h4>
<ul class="item">
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
</ul>
</li>
<li>
<h4>水果</h4>
<ul class="item">
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
</ul>
</li>
<li>
<h4>水果</h4>
<ul class="item">
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
</ul>
</li>
<li>
<h4>水果</h4>
<ul class="item">
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
</ul>
</li>
<li>
<h4>水果</h4>
<ul class="item">
<li>香蕉</li>
<li>苹果</li>
<li>葡萄</li>
</ul>
</li>
</ul>css
<style>
*{
margin: 0;
padding: 0;
}
.nav{
width: 500px;
margin: 100px auto;
}
.nav li{
list-style: none;
float: left;
width: 80px;
height: 45px;
text-align: center;
line-height: 45px;
/* border: 1px red solid; */
}
.item{
display: none;
}
.item li{
border:1px pink solid;
border-top: 0;
}
.nav li:hover{
color: darkred;
background-color: #ccc;
}
</style>js
<script>
var navs = document.querySelector('.nav')
var lis = navs.children
for (var i = 0; i < lis.length; i++){
lis[i].onmouseover = function(){
this.children[1].style.display = 'block'
}
lis[i].onmouseout = function(){
this.children[1].style.display = 'none'
}
}
</script>今天的文章JavaScript实现下拉菜单分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31434.html