一、微信小程序web开发工具下载地址
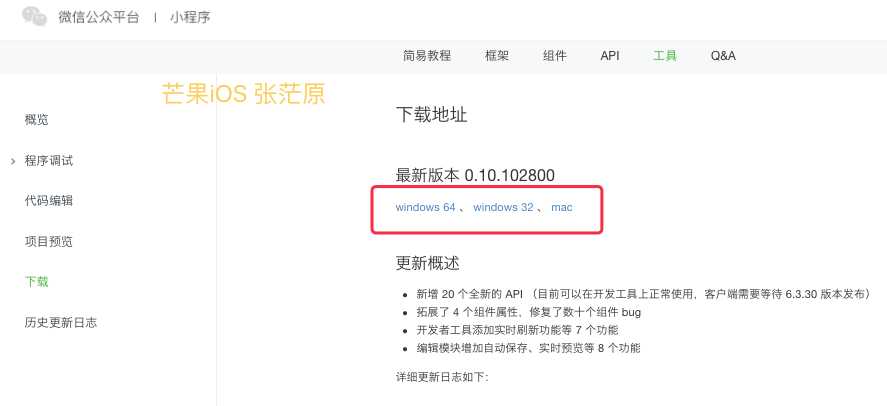
1.1 在微信公众平台-小程序里边去下载开发工具下载地址。
1.2 下载后安装一下就可以使用了:
二、创建项目
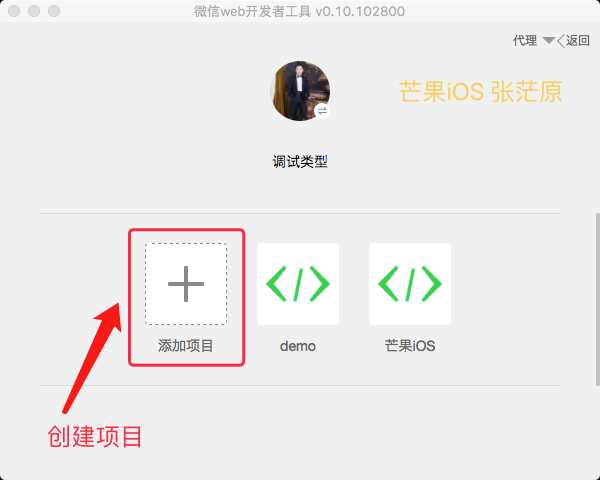
2.1 微信小程序web开发工具需要扫码登陆,所以必须先绑定开发者才可以:
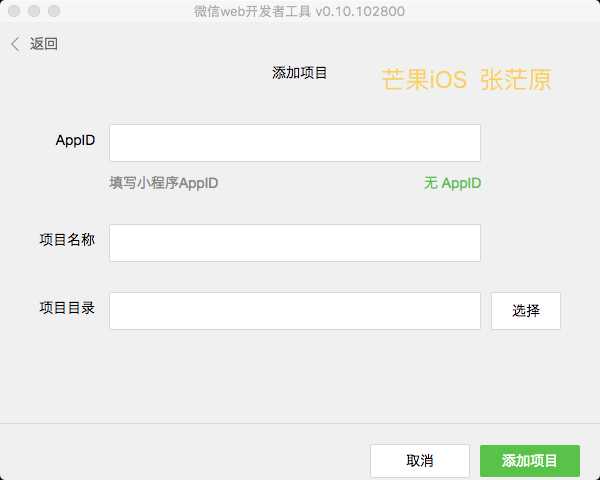
2.2 已经绑定的开发者可以创建项目,需要填写AppID、项目名称、本地开发目录。
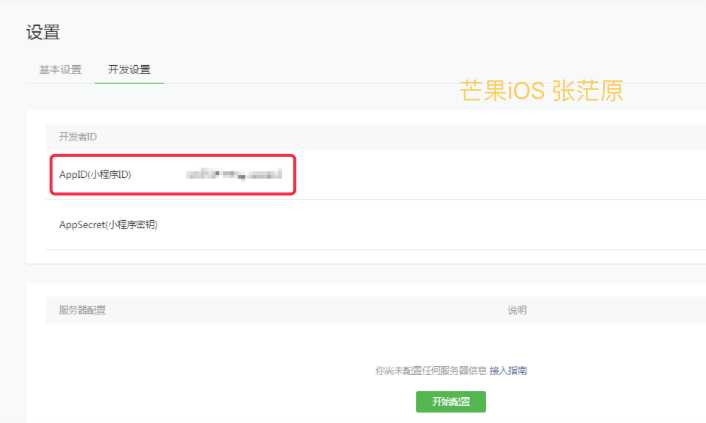
AppID需要去设置里边获取,如果不填的话官方给的提示是部分功能受限:
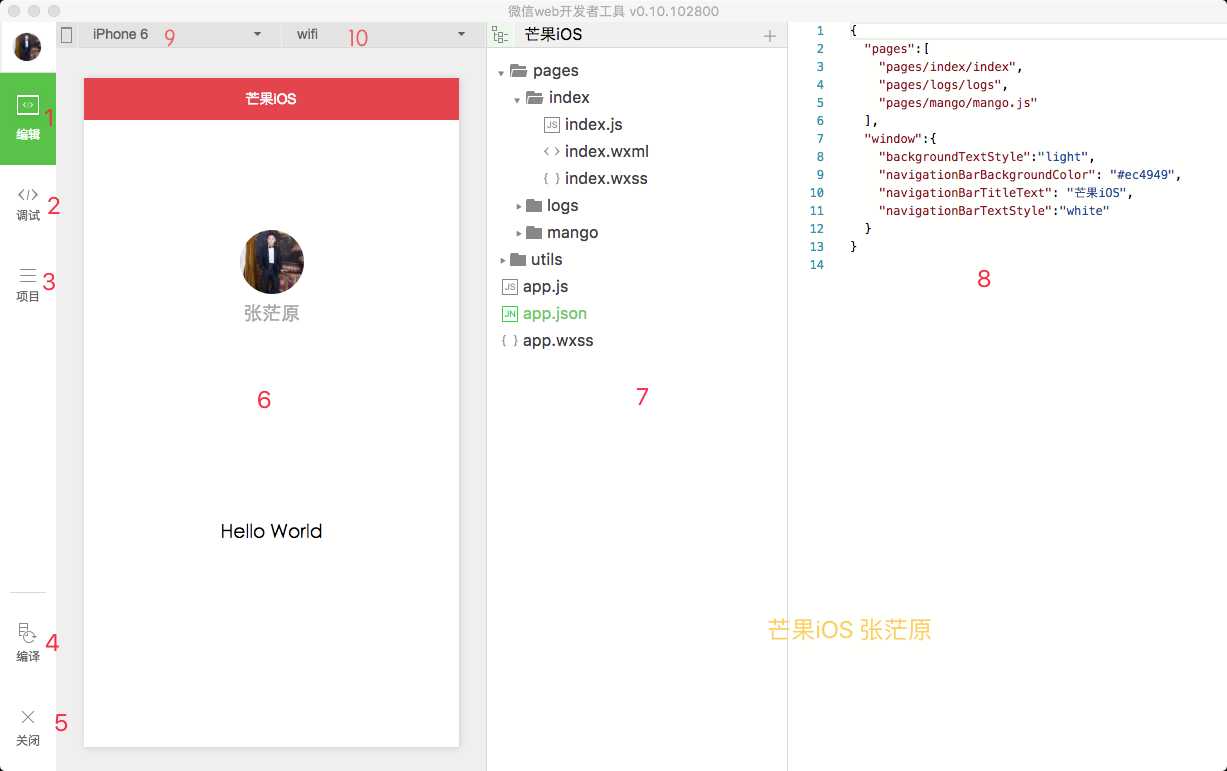
三、开发工具界面介绍:
1. 编辑:开发的时候,需要到编辑区去写代码
2. 调试:开发完需要调试程序的时候需要切换到这个区域,调试区有很多工具可供使用。
3. 项目:在这里可以上传或者预览项目
4. 编译:就相当于运行项目的意思
5. 关闭:关闭当前工程
6. 微信小程序web开发工具提供实时预览的功能,界面的效果会在这个区域显示
7. 这个区域可以看到整个项目的文档目录结构
8. 这个区域是编码区
9. 这里是选择屏幕尺寸的地方
10. 模拟网络环境:2G/3G/4G/WiFi
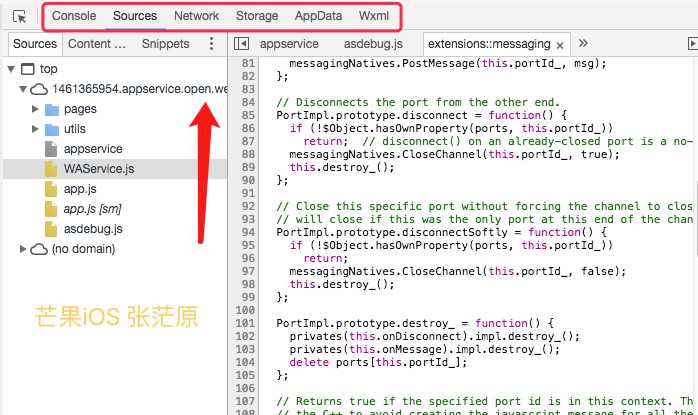
四、调试区六大工具介绍:
在调试区开发工具提供了6种调试模式:
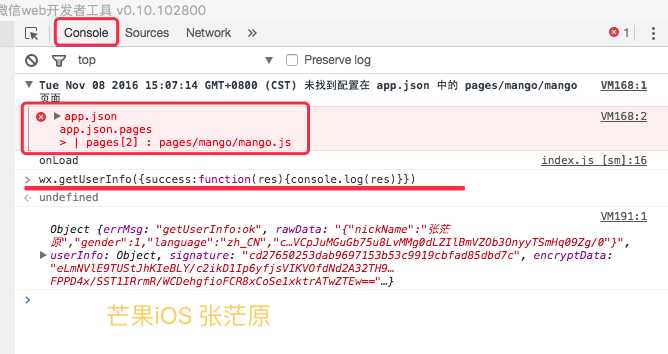
4.1 Console
Console的意思是控制台,做过开发的都知道几乎每个IDE都会有控制台,可以显示错误信息和打印变量的信息等。
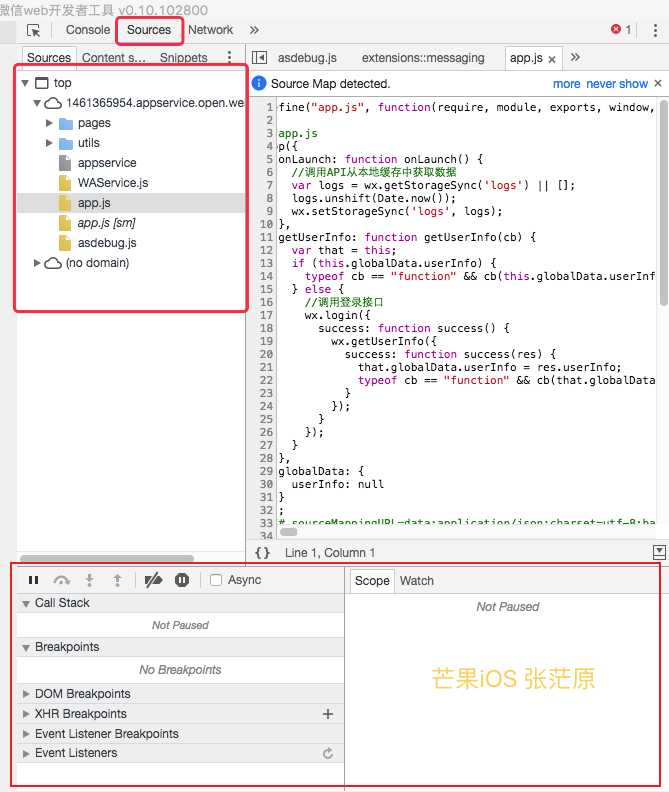
4.2 Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译。
Source下边还有一个区域,做过软件开发的都知道,一般下边是控制台会显示一些log信息、断电调试等等。
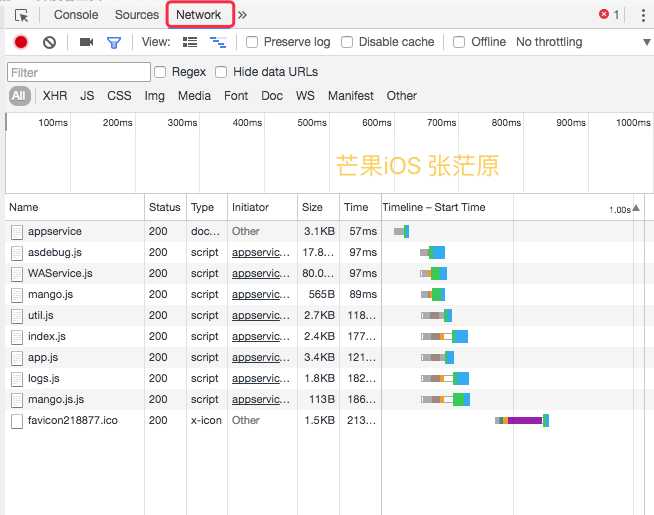
4.3 Network
Network顾名思义:这个区域显示的是与网络相关的信息,我这里暂时没有进行网络请求。
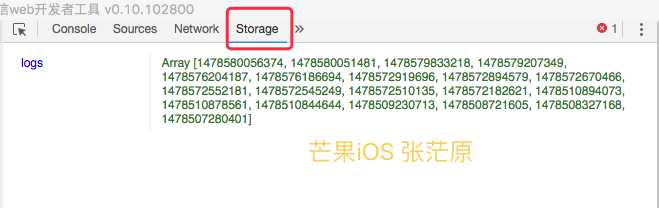
4.4 Storage
官方的解释是显示当前项目的使用wx.setStorage或者wx.setStorageSync后的数据存储情况。这个后续用到再慢慢研究
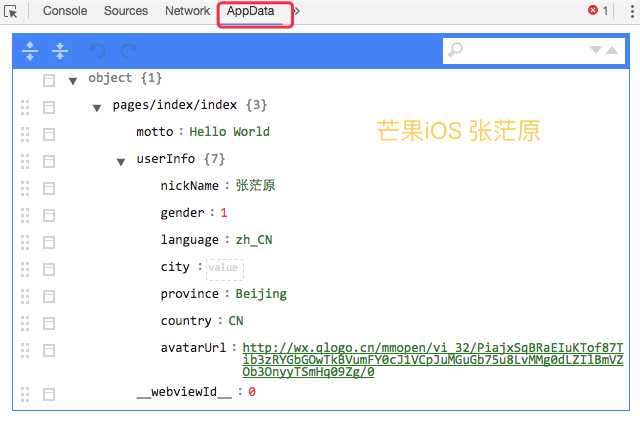
4.5 AppData
AppData是显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示。
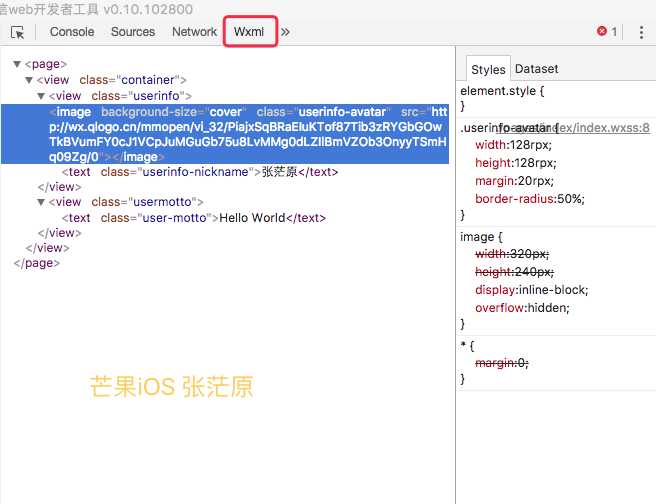
4.6 Wxml
Wxml调试区:把他的名字换一下的话大家就好理解了,其实他的实质就是HTML+CSS,微信只是把HTML改成了Wxml而已。学过HTML的人一看就明白,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性。
转自:http://lib.csdn.NET/article/5/52864?knId=1796#focustext
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31562.html