刚好是在做面试题的时候,发现有一个题目时关于CSS选择器的权重计算,当时脑海中只知道:id>class>元素选择器,外联样式优先级低于内联样式,内联样式优先级低于行间样式,至于权重的计算其实没有多大的印象,所以就来总结一下,避免以后遇见了还是不太懂。作为前端开发人员,知道CSS选择器的权重还是非常重要的。
在讲解计算规则之前,先来大概再了解下具体的CSS选择器有哪些,才可以更方便的知道权重如何计算。
1、CSS选择器
1)id选择器(#id)
使用ID选择器之前需要先在html文档中的元素添加id名称,这样在样式选择器中才能找到相对应的元素,不同的是id选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用”#”如(#id)。
2)类选择器(.className)
类选择器是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中存在,这样才能选择类。
3)元素选择器(E)
元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等。
4)群组选择器(selector1,selector2,…,selectorN)
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,…,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器。
5)通用兄弟选择器(E 〜 F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。
6)相邻兄弟元素选择器(E + F)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
7)子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
8)后代选择器(E F)
后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中,换句话说,不论F在E中有多少层关系,都将被选中:
9)通配符选择器(*)
通配符选择器是用来选择所有元素,,也可以选择某个元素下的所有元素。
10)伪类选择器
- :link:未访问的链接;
- :visited:已访问的链接,不建议使用;
- :hover:鼠标移动到容器,不仅限于链接,可用于页面中的任何元素;
- :active:被激活时的状态,不仅限于链接,可用于任何具有tabindex属性的元素;
- :focus:获得焦点时状态,不仅限于链接,可用于任何具有tabindex属性的无线:
- :enabled:已启用的界面元素:
- :disabled:已禁用的界面元素:
- :target:该选择器定位当前活动页面内定位点的目标元素:
11)伪元素选择器
伪元素可用于定位文档中包含的文本,为与伪类进行区分,伪元素使用双冒号 :: 定义,但单冒号 : 也能被识别。这里也只是列举了几个常用的。
- ::first-line:匹配文本首行;
- ::first-letter:匹配文本首字母;
- ::before 与 ::after :使用 contnet 属性生成额外的内容并插入在标记中:
- ::selection:匹配突出显示的文本:
12)属性选择器
- E[attr]:该选择器定位具有属性attr的任何元素E:
- E[attr=val]:该选择器定位具有属性attr且属性值为val的任何元素E:
- E[attr|=avl]:该选择器定位具有属性attr且属性值为val或以val-开始的任何元素E:
- E[attr~=val]:该选择器定位具有属性attr且属性值为完整单词 val 的任何元素E:
- E[attr^=val]:该选择器定位具有属性attr且属性值以val开头的任何元素E:
- E[attr$=val]:该选择器与E[attr^=val]正好相反,定位具有属性attr且属性值以val结尾的任何元素E:
- E[attr*=val]:该选择器与E[attr~=val]相似,但更进一步,定位具有属性attr且属性值任意位置包含val的元素E,val可以是一个完整的单词,也可以是一个单词中的一部分:
2、权重计算规则
- 第一等:代表内联样式,如: style=””,权值为1000。
- 第二等:代表ID选择器,如:#content,权值为0100。
- 第三等:代表类,伪类和属性选择器,如.content,权值为0010。
- 第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
- 通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
- 继承的样式没有权值。
接下来举个例子说明一下具体如何计算。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{color: #ff54c5;} /*特殊性值:0,0,0,1*/
div a{color: green;} /*特殊性值:0,0,0,2*/
.demo a{color: black;} /*特殊性值:0,0,1,1*/
.demo input[type="text"]{color: blue;} /*特殊性值:0,0,2,1*/
.demo *[type="text"]{color: grey;} /*特殊性值:0,0,2,0*/
#demo a{color: orange;} /*特殊性值:0,1,0,1*/
div#demo a{color: red;} /*特殊性值:0,1,0,2*/
</style>
</head>
<body>
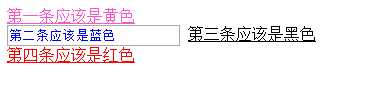
<a href="">第一条应该是黄色</a> <!--适用第1行规则-->
<div class="demo">
<input type="text" value="第二条应该是蓝色" /><!--适用第4、5行规则,第4行优先级高-->
<a href="">第三条应该是黑色</a><!--适用第2、3行规则,第3行优先级高-->
</div>
<div id="demo">
<a href="">第四条应该是红色</a><!--适用第6、7行规则,第7行优先级高-->
</div>
</body>
</html>结果:
今天的文章CSS选择器的权重计算分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32231.html