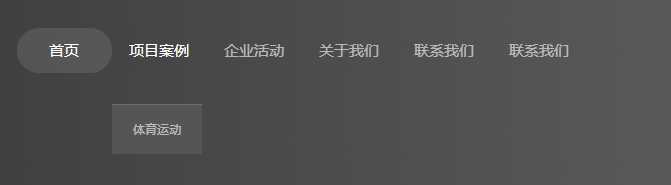
效果图
dao层
@Query(value = "select * from nav where fid=0 order by sorts asc",nativeQuery = true)
List<Map<String,Object>> findMaps();
@Query(value = "select * from nav where fid=:fid order by sorts asc",nativeQuery = true)
List<Map<String,Object>> findMapsWhere(Integer fid);service层
/**
* findMaps
* @return
*/
public List<Map<String, Object>> findMaps() {
return navDao.findMaps();
}
/**
* @return
*
*/
public List<Map<String, Object>> findMapsWhere(Integer fid) {
return navDao.findMapsWhere(fid);
}controller层
在这边主要是先进行查处一级菜单的类集
然后定义一个存放空数据的类集
然后去循环查出来的那个类集在这个循环里面定义好一个一级菜单的空类集
去给这个类集存放名字和地址这两个属性
然后去通过id去查出来一级菜单对应的每个二级菜单
然后去循环二级菜单,循环方法如一级菜单一样
定义空的类集存放数据添加到类集
是先添加到for循环中的一级菜单的空数据,然后在for循环的结束的时候回分好类
最终都添加到空数据类集中!
@RequestMapping("findAll2")
@ResponseBody
public List<Map<String, Object>> findAll2() {
List<Map<String,Object>> listData = navService.findMaps();//查出一级菜单的类集
List<Map<String,Object>> Data = new ArrayList<Map<String,Object>>();//定义好存放数据的类集
for (int i = 0; i < listData.size(); i++) {
Map<String,Object> mpMenu = new HashMap<String, Object>();//定义一级菜单
mpMenu.put("nname", listData.get(i).get("nname"));//给一级菜单添加名字
mpMenu.put("href", listData.get(i).get("href"));//给一级菜单添加地址
List<Map<String,Object>> twoData = navService.findMapsWhere((Integer) listData.get(i).get("navid"));//查出一级菜单地下的二级菜单
List<Map<String,Object>> two = new ArrayList<Map<String,Object>>();//定义二级菜单
for (int j = 0; j < twoData.size(); j++) {
Map<String,Object> mp = new HashMap<String, Object>();//定义二级菜单存放
mp.put("nname",twoData.get(j).get("nname"));//给二级菜单添加名字
mp.put("href",twoData.get(j).get("href"));//给二级菜单添加地址
two.add(mp);//添加到大的二级菜单中
}
mpMenu.put("twoData", two);//给二级菜单起名字添加到类集中
Data.add(mpMenu);
}
return Data;
}vue部分
<Script>
var vm = new Vue({
el:"#app",
data:{
nav:[],
},
mounted(){
this.show();
},
methods:{
show:function(){
$.post("/nav/findAll2",{},function(data){
//alert(JSON.stringify(data));
var len = data.length;
for(var i=0; i< len; i++){
vm.nav.push(data[i]);
}
alert(JSON.stringify(vm.nav));
});
}
},
});
</Script>html部分
<li class="fl" v-for="nav in nav">
<span class="xinwenzixun"></span>
<a href="/system/45.html">{
{nav.nname}}</a>
<div class="nav-news">
<a href="" v-for="two in nav.twoData">{
{two.nname}}</a>
</div>
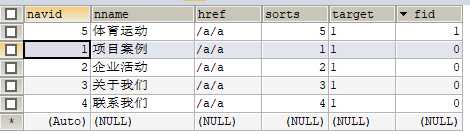
</li>最后的数据库
今天的文章springboot 实现二级菜单分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/32403.html