一、HTML 概念概述
HTML 是最基础的网页开发语言。是 Hyper Text Markup Language(超文本标记语言)的缩写,是一种用于创建网页的标准标记语言。
- 超文本 是指用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
- 标记语言 是指由标签构成的语言。语法格式:<标签名称>。标记语言不是编程语言,是没有任何逻辑性的。
html文档后缀名 .html 或者 .htm。
二、HTML 语法使用说明
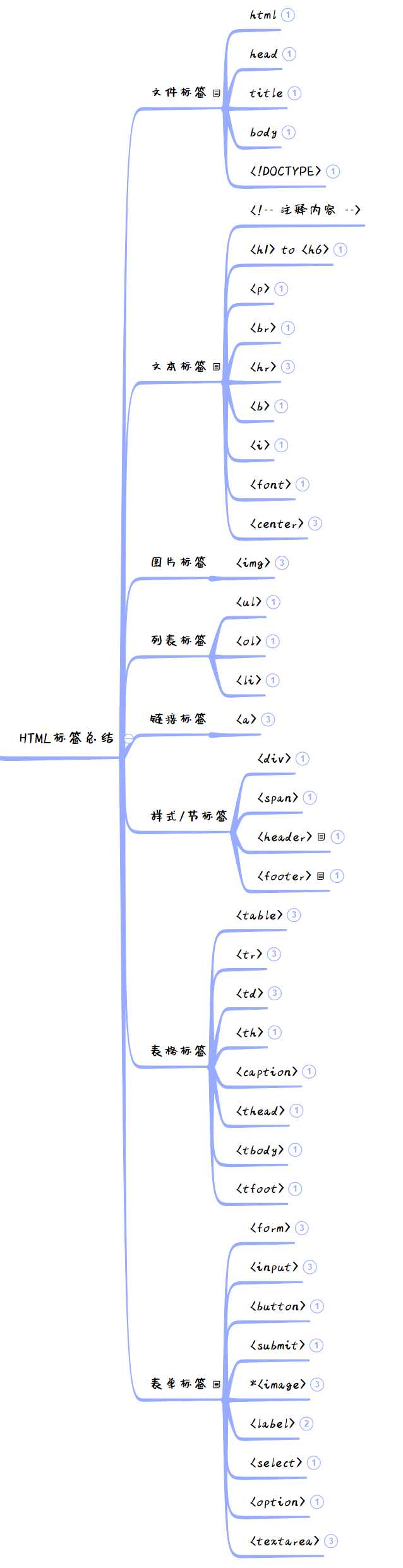
HTML中的标签分为:
- 围堵标签:有开始标签和结束标签。如
<html> </html> - ‘自闭和’标签:开始标签和结束标签在一起。如
<br/>
标签可以嵌套,但需要正确嵌套,不能你中有我,我中有你。
- 错误写法:
<a> <b> </a> </b> - 正确写法:
<a> <b> </b> </a>
在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来。
三、CSS 概念概述
CSS 用来美化页面和控制布局。是 Cascading Style Sheets(层叠样式表)的缩写。
- 层叠:多个样式可以作用在同一个 html 的元素上,同时生效。
CSS 的使用方式有三种:
-
内联样式。在标签内使用
style属性指定CSS代码。<div style="color:red;">hello css</div> -
内部样式。在
head标签内,定义style标签,style标签的标签体内容就是CSS代码。<style> div{ color:blue; } </style> <div>hello css</div> -
外部样式。定义编辑
CSS资源文件,然后在head标签内,定义link标签,引入外部的CSS资源文件(引入方式1)。引入方式2如下/*css资源文件:a.css */ div{ color:green; }<!-- 引入方式1 --> <link rel="stylesheet" href="css/a.css"> <div>hello css</div> <div>hello css</div><!-- 引入方式2 --> <style> @import "css/a.css"; </style>
CSS语法格式:
选择器 { 属性名1:属性值1; 属性名2:属性值2; ... }
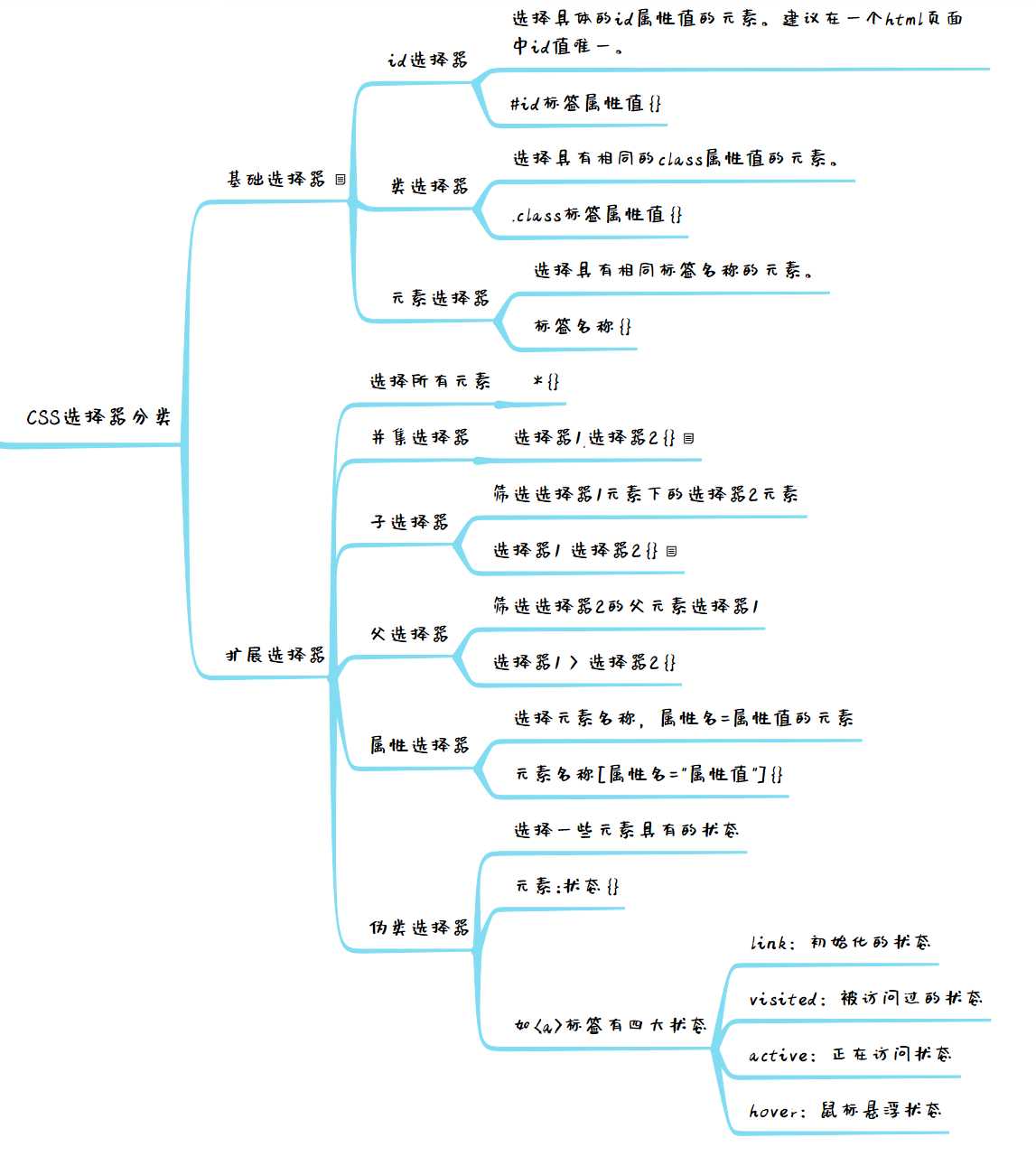
- 选择器:筛选具有相似特征的元素。
- 每一对属性需要使用 ;(英文分号)隔开,最后一对属性可以不加 ; (英文分号)。
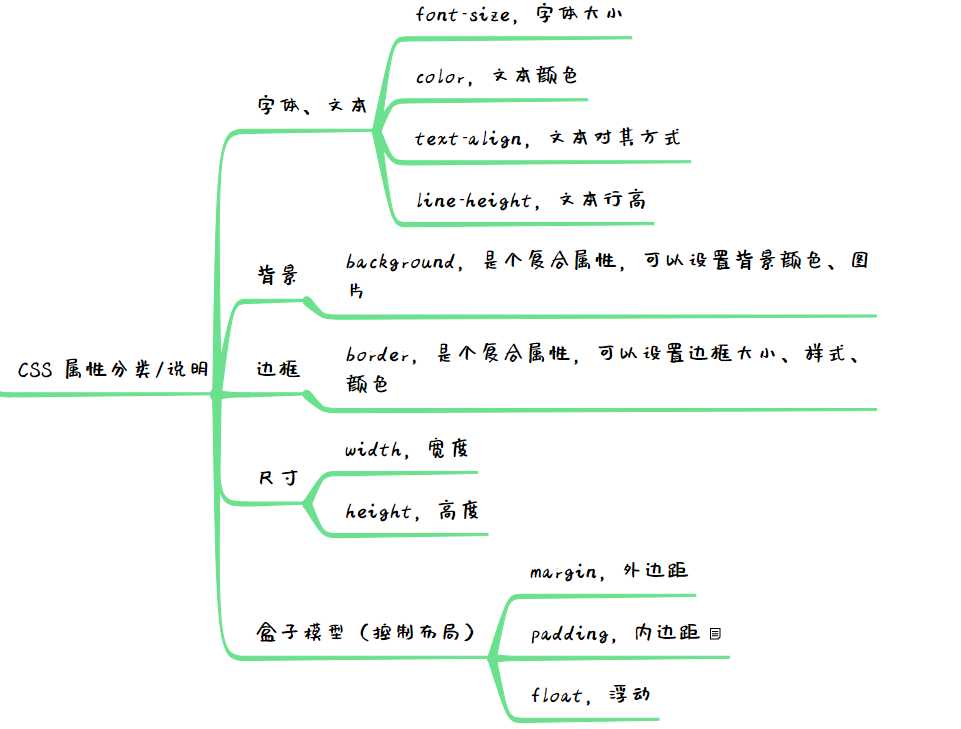
四、CSS 中的选择器和属性
今天的文章使用 HTML & CSS 编辑静态网页分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32789.html