一、到 百度地图开发平台下载SDK
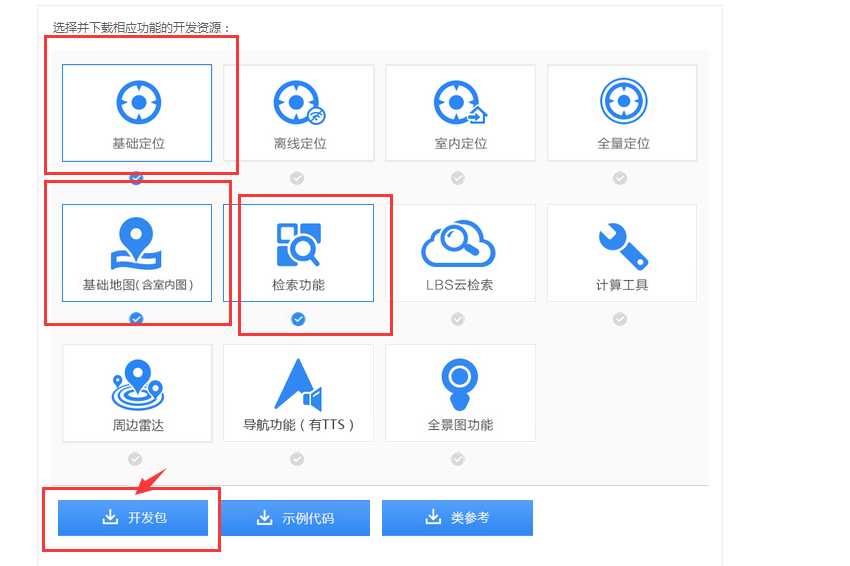
1、点击自定义下载
2、下载自己想要的功能包我这里选了三个
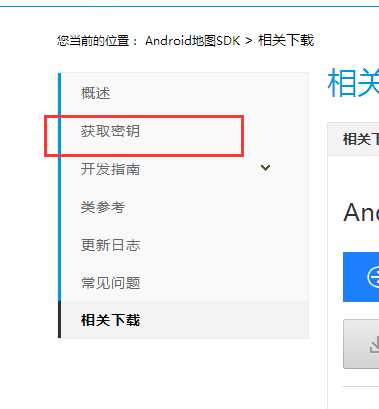
3、获取密钥
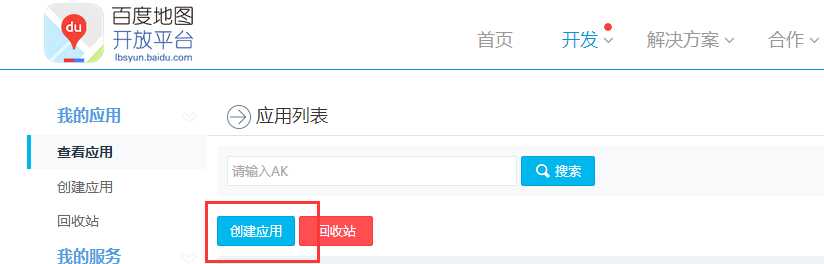
获取密钥之前我们要新建一个应用
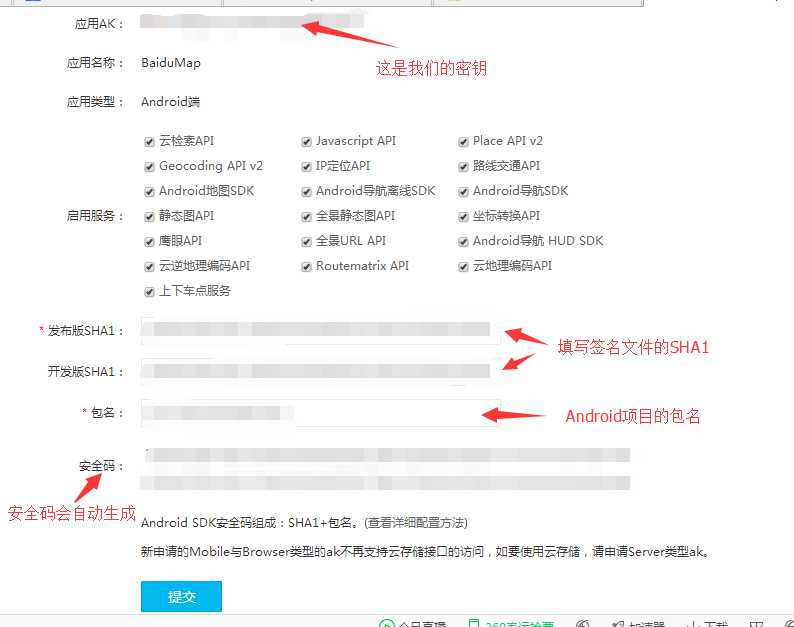
填写好相关的信息
二、 新建一个项目工程
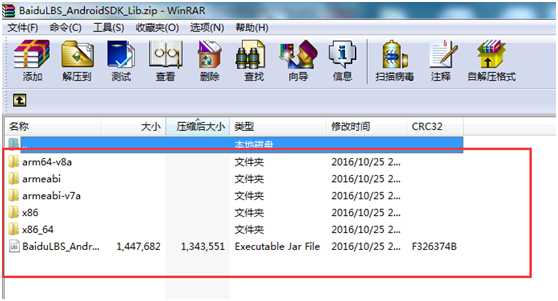
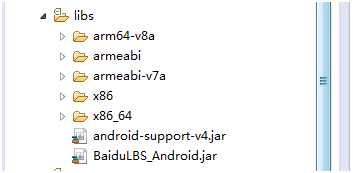
1、 把下载好的百度sdk中的jar包拷贝到项目的libs目录下
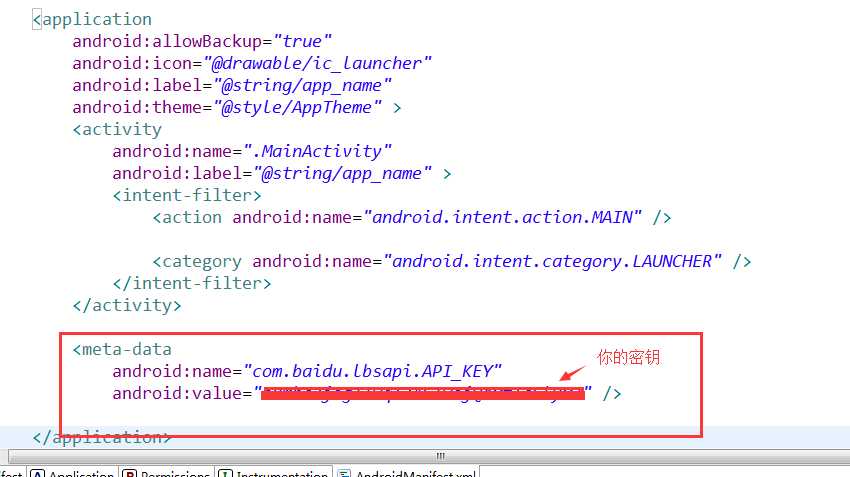
2、在application中添加开发密钥
3、添加所需的权限
4、在布局xml文件中添加地图的控件和一个按钮控件;
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
tools:context=”com.example.baidumap.MainActivity” >
android:id=”@+id/bmapView”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:clickable=”true” />
5、编写src文件
public class MainActivity extends Activity {
private MapView mMapView = null;
private BaiduMap mBaiduMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
//初始化控件
initView();
}
private void initView() {
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
//获取百度地图
mBaiduMap = mMapView.getMap();
//普通地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
//开启交通图
mBaiduMap.setTrafficEnabled(true);
//卫星地图
//mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
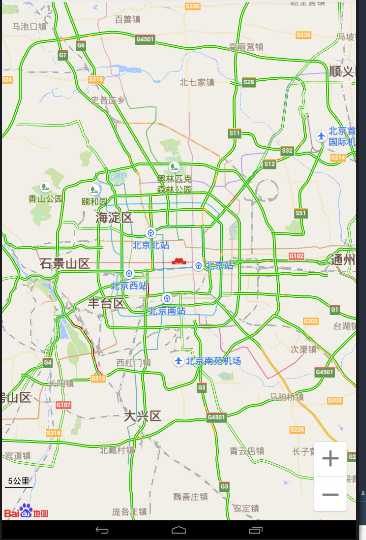
三、运行项目
导出带签名文件的APK,签名文件的SHA1码要和创建百度地图应用时输入的SHA1码一致
更多的功能请看百度地图的官方文档android调用百度地图API
http://blog.csdn.net/lyq8479/article/details/6384428
调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = ‘青岛市’; var address = ‘香港中路’; bMap.init({ city : …
【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ …
HTML5调用百度地图API获取当前位置并直接导航目的地的方法
调用百度地图API的总结
因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~ 一.主要涉及到的几个接口(先申请密钥): 1.技术一:坐标转换 …
随机推荐
web.xml加载顺序
一 1.启动一个WEB项目的时候,WEB容器会去读取它的配置文件web.xml,读取和两个结点. 2.紧急着,容创建一个Ser …
AngularJS之代码风格36条建议【一】(九)
前言 其实在新学一门知识时,我们应该注意下怎么书写代码更加规范,从开始就注意养成一个良好的习惯无论是对于bug的查找还是走人后别人熟悉代码都是非常好的,利人利己的事情何乐而不为呢,关于AngularJ …
sqoop部署
下载安装包 sqoop-1.99.3-bin-hadoop200.tar.gz 解压 tar zxvf sqoop-1.99.3-bin-hadoop200.tar.gz 建立sqoop链接 ln – …
HDU 5895 Mathematician QSC(矩阵乘法+循环节降幂+除法取模小技巧+快速幂)
传送门:HDU 5895 Mathematician QSC 这是一篇很好的题解,我想讲的他基本都讲了http://blog.csdn.net/queuelovestack/article/detai …
Servlet获取参数
package action; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.Servlet …
echarts标准饼图解读(一)——提示框(tooltip)配置
今天的文章android百度地图调用,Android 调用百度地图API分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32976.html