1. 什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到媒体查询
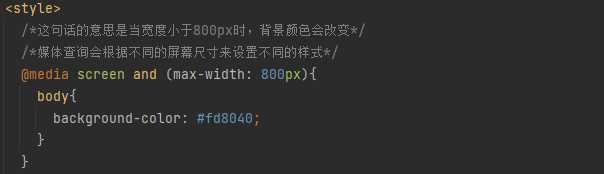
2. 语法规范
@media mediatype and|not|only (media feature){
css-code;
}
- 用@media开通 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性,必须有小括号包含
2.1 mediatype查询类型
将不同的终端设备划分为不同的类型,称为媒体类型
2.2 关键字
关键字将媒体类型或多个特性连接到一起做为媒体查询的条件
- and:可以将多个媒体特性连接到一起,相当”且”于的意思
- not:排除某个媒体类型,相当于”非”的意思,可以省略
- only:指定某个特定的媒体类型,可省略
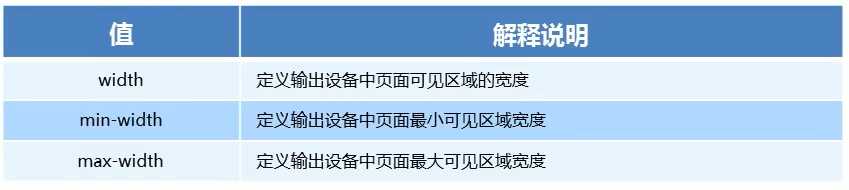
2.3 媒体特性
每种媒体类型都具备各自不同的特性,根据不同媒体类型特性设置不同的展示风格,简单先了解三个
注意:他们要加小括号包含
2.4 引入资源
2.5 rem和媒体查询结合用
今天的文章什么是媒体查询?分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33381.html