JavaScript网页特效
1 元素偏移量offset系列
1.1 offset概述
offset含义:offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置、大小等。
| 属性 | 说明 |
|---|---|
| offsetLeft | 返回元素与带有定位的父元素左边框的偏移 |
| offsetTop | 返回元素与带有定位的父元素上边框的偏移 |
| offsetWidth | 返回自身的宽度(2*padding+2*border+content),注意返回数值不带单位 |
| offsetHeight | 返回自身的高度(2*padding+2*border+content),注意返回数值不带单位 |
| offsetParent | 返回作为该元素带有定位元素的父级元素(如果父级都没有定位则返回body) |
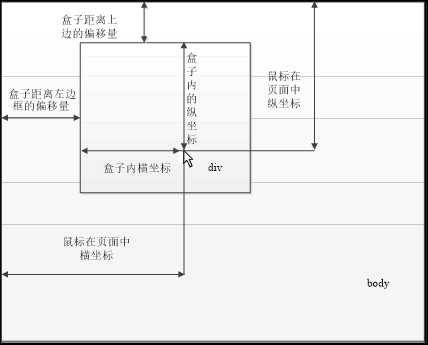
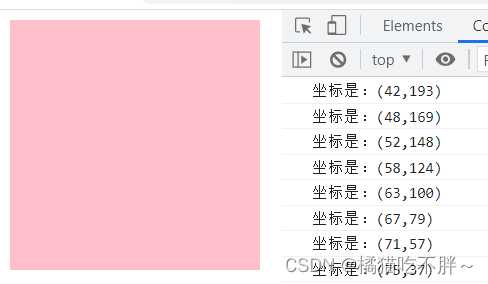
示例:写一个盒子,获取并输出鼠标指针在盒子内的坐标,下面是鼠标指针在盒子内的坐标位置示意图分析。
具体代码如下:
<div id="box"></div>
<style> #box {
width: 200px; height: 200px; background-color: pink; } </style>
<script> // 获取到该盒子 var box = document.getElementById("box"); // 给box绑定鼠标移动的事件 box.addEventListener("mousemove", function (e) {
// 获取box相对于父元素的偏移量 var left = box.offsetLeft; var top = box.offsetTop; // 计算鼠标在box中的坐标 var x = e.pageX - left; var y = e.pageY - top; console.log("坐标是:(" + x + "," + y + ")"); }) </script>
【案例】点击登录后弹出可拖拽的模态框
【案例】实现放大镜效果
1.2 offset与style的区别
| offset | style |
|---|---|
| offset可以得到任意样式表中的样式值 | style只能得到行内样式表中的样式值 |
| offset系列获得的数值是没有单位的 | style.width获得的是带有单位的字符串 |
| offsetWidth包含padding、border、width的值 | style.width获得的是不包含padding、border的值 |
| offsetWidth等属性是只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
2 元素可视区client系列
client系列:client中文意思是客户端,通过使用client系列的相关属性可以获取元素可视区的相关信息。
| 属性 | 说明 |
|---|---|
| clientLeft | 返回元素左边框的大小 |
| clientTop | 返回元素上边框的大小 |
| clientWidth | 返回width+2*padding的宽度,返回数值不带单位 |
| clientHeight | 返回height+2*padding的宽度,返回数值不带单位 |
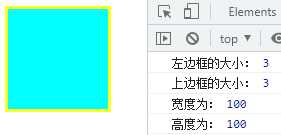
示例:输出元素上、左边框的大小,以及自身的宽度和高度
<div></div>
<style> div {
width: 100px; height: 100px; background-color: aqua; border: 3px solid yellow; } </style>
<script> //获取div元素 let div = document.querySelector("div"); //输出元素左边框和上边框的大小 console.log("左边框的大小:", div.clientLeft); console.log("上边框的大小:", div.clientTop); //输出元素自身宽度和高度(不含边框) console.log("宽度为:", div.clientWidth); console.log("高度为:", div.clientHeight); </script>
3 元素滚动scroll系列
scroll含义:scroll的含义是滚动,使用scroll系列的相关属性可以动态地获取该元素的滚动距离、大小等。
| 属性 | 说明 |
|---|---|
| scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| scrollTop | 返回被卷去的上方距离,返回数值不带单位 |
| scrollWidth | 返回自身的宽度,不含边框。注意返回数值不带单位 |
| scrollHeight | 返回自身的高度,不含边框。注意返回数值不带单位 |
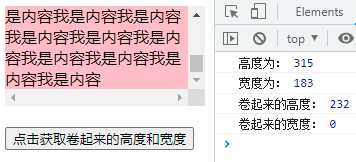
示例:获取自身的高度和宽度,获取div卷起来的高度
<div>
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
</div><br>
<button>点击获取卷起来的高度和宽度</button>
<style> div {
width: 200px; height: 100px; background-color: pink; /* 将放不下的元素滚动来显示 */ overflow: scroll; } </style>
<script> //1、获取页面中的元素div和button let div = document.querySelector("div"); let button = document.querySelector("button"); //2、输出自身的高度和宽度 console.log("高度为:", div.scrollHeight); console.log("宽度为:", div.scrollWidth); //给按钮注册click点击事件,点击之后输出卷起来的高和宽 button.addEventListener("click", function () {
console.log("卷起来的高度:", div.scrollTop); console.log("卷起来的宽度:", div.scrollLeft); }) </script>
【案例】实现固定侧边栏效果
今天的文章JavaScript网页特效分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33420.html