微信小程序宠物论坛6
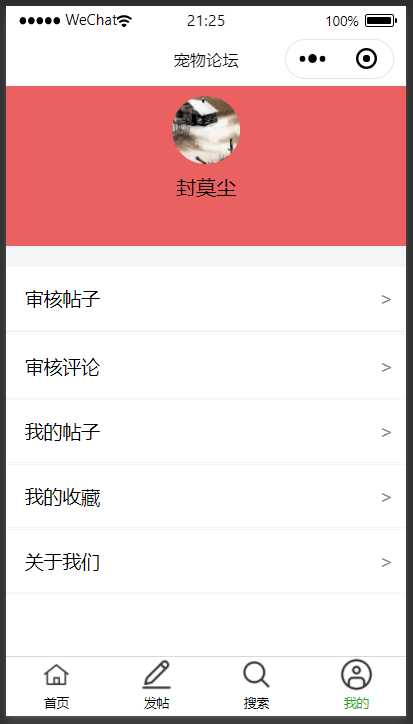
个人主页页面
const db = wx.cloud.database()
Page({
data:{
openid:"",
nickname:"",
heads:""
},
onLoad:function(options){
const openid=options.id
this.setData({
openid:openid
})
console.log(this.data.openid)
db.collection('user').where({
_openid:openid
}).get({
success: res=> {
this.setData({
nickname:res.data[0].nickname,
heads:res.data[0].heads,
openid:res.data[0]._openid
})
// console.log(this.data.nickname)
// console.log(this.data.heads)
// const openid=this.data.openid
// console.log(openid)
},
fail:res=>{
}
})
}
})
WXML部分
<view>
<view class="userinfo">
<image class="userinfo-avatar" src="{
{heads}}" background-size="cover"></image>
<text class="userinfo-nickname">{
{nickname}}</text>
</view>
<view class="hr"></view>
<!-- 管理员审核部分 -->
<view wx:if="{
{openid=='ovGIO5CsyuDL3aq275lxfqdwmqFw'}}">
<navigator url="../reviewpost/reviewpost" open-type="navigate">
<view class="line"></view>
<view class="item">
<view class="title">审核帖子</view>
<view class="detail2">
<text> ></text>
</view>
</view>
</navigator>
<view class="line"></view>
<navigator url="../reviewcomment/reviewcomment" open-type="navigate">
<view class="line"></view>
<view class="item">
<view class="title">审核评论</view>
<view class="detail2">
<text> ></text>
</view>
</view>
</navigator>
<view class="line"></view>
</view>
<navigator url="../mypost/mypost?id={
{openid}}" open-type="navigate">
<view class='item'>
<view class="title">我的帖子</view>
<view class="detail2">
<text> ></text>
</view>
</view>
</navigator>
<navigator url="../mycollect/mycollect?id={
{openid}}" open-type="navigate">
<view class="line"></view>
<view class="item">
<view class="title">我的收藏</view>
<view class="detail2">
<text> ></text>
</view>
</view>
</navigator>
<view class="line"></view>
<navigator url="../aboutus/aboutus" open-type="navigate">
<view class="item">
<view class="title">关于我们</view>
<view class="detail2">
<text> ></text>
</view>
</view>
</navigator>
<view class="line"></view>
</view>
WXSS部分
/* pages/mine/mine.wxss */
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background: #eb6161;
width: 100%;
height: 300rpx;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: black;
}
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
/* 用户中心 */
.hr {
width: 100%;
height: 15px;
background-color: #f4f5f6;
}
.item {
display: flex;
flex-direction: row;
}
.title {
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
font-size: 15px;
}
.detail2 {
font-size: 15px;
position: absolute;
right: 10px;
height: 50px;
line-height: 50px;
color: #888;
}
.line {
border: 1px solid #ccc;
opacity: 0.2;
}
今天的文章微信小程序宠物论坛6分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33794.html