重要
本教程适合5.0以下的echarts的版本,查看package.json下自己的echarts版本
卸载之前版本
npm uninstall echarts
安装低版本
npm install echarts@4.8.0 --save
echarts详细学习参考:
https://blog.csdn.net/qq_44758515/article/details/127373349
废话不多说直接上代码,由于前后端交互,所以使用axios发送请求
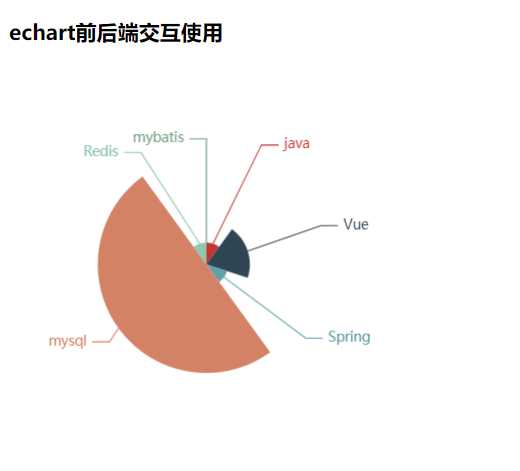
如饼图:
一,安装vue中安装echarts,axios和vue-axios
npm install echarts -S
npm install axios
npm install --save vue-axios
二,全局引入echarts和axios
- main.js
import echarts from 'echarts'
import echarts from 'echarts'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.prototype.$echarts = echarts
Vue.prototype.$axios = axios;
Vue.use(VueAxios, axios);
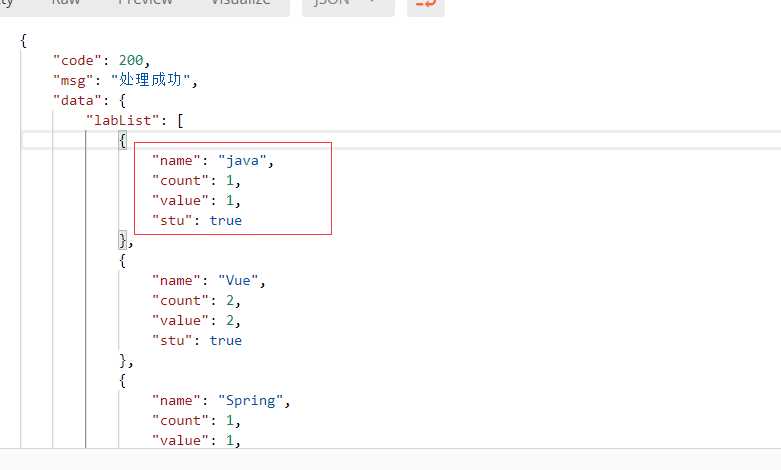
三,后端获取数据格式为json,其中必须带value和name属性:
如图
四,前端处理数据
创建容器
<div>
<h3>echart前后端交互使用</h3>
<div id="main" :style="{width: '350px', height: '350px'}"></div>
</div>
导入
import echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
发送请求方法
methods:{
initChart() {
this.char=echarts.init(document.getElementById("main"));
this.char.setOption({
roseType: 'angle',
tooltip:{},
series:[
{
name: '访问来源',
type: 'pie',
radius: '55%',
data: []
}
]
});
this.$axios.get('请求的接口')
.then((res)=>{
console.log('访问后台');
// console.log(res.data);
this.labList=res.data.data.labList;
console.log(this.labList);
this.char.setOption({
series:[
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:this.labList//赋值
}
]
})
});
},
}
全部代码:demo1.vue
<template>
<div>
<h3>echart前后端交互使用</h3>
<div id="main" :style="{width: '350px', height: '350px'}"></div>
</div>
</template>
<script>
import echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
export default {
name: "demo1",
data(){
return{
labList:[]
}
},
mounted() {
this.initChart();
},
methods:{
initChart() {
this.char=echarts.init(document.getElementById("main"));
this.char.setOption({
roseType: 'angle',
tooltip:{},
series:[
{
name: '访问来源',
type: 'pie',
radius: '55%',
data: []
}
]
});
this.$axios.get('请求的接口')
.then((res)=>{
console.log('访问后台');
// console.log(res.data);
this.labList=res.data.data.labList;
console.log(this.labList);
// this.labList = eval('('+data+')');
this.char.setOption({
series:[
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:this.labList
}
]
})
});
},
}
}
</script>
这里提醒一下,后端返回数据为json格式,且必须有value和name的属性
希望对你有帮助.参考博客文章:地址
今天的文章Vue中使用echarts从后端获取数据并赋值显示分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34025.html