表格
表格是由行和列排列而成的一种结构
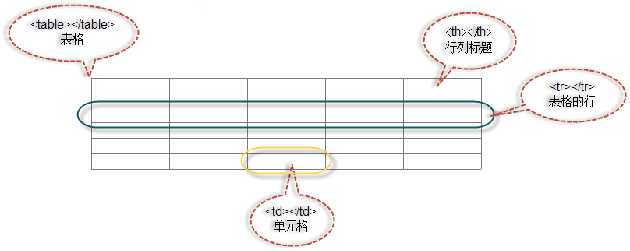
HTML表格由table标签以及一个或多个tr、th或td标签组成:
table标签用来定义表格,整个表格包含在<table>和</table>标签中;
tr标签用来定义表格中一个行,它是单元格的容器,每行可以包含有多个单元格,由<tr>和</tr>标签表示;
td标签和th标签用来定义单元格,所有单元格都在tr标签内,每个单元格由一对<td>和</td>标签或一对<th>和</th>标签表示,具体的表格内容放置在这一对td标签或th标签之中,其中th标签中的内容默认以粗体、居中的方式显示。其语法如下:
<table> <tr> <th>1行1列的内容</th> <th>1行2列的内容</th> … </tr> <tr> <td>2行1列的内容</td> <td>2行2列的内容</td> … </tr> … </table><table是<tr的上层标签
<tr必须在一个<table</table里面,它不能单独使用,相当于<table的属性标签.
<table标示一个表格,<tr标示这个表格中间的一个行,<td、<th标示行中的一个列,需要嵌套在<tr</tr中间。
table标签属性
下列标签属性一般不建议使用,而是通过样式属性来实现
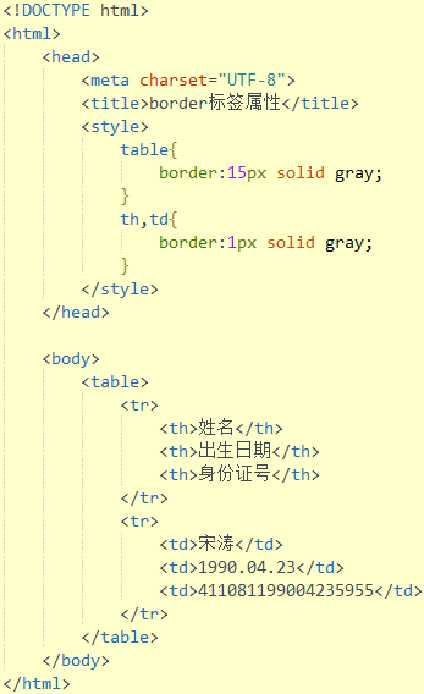
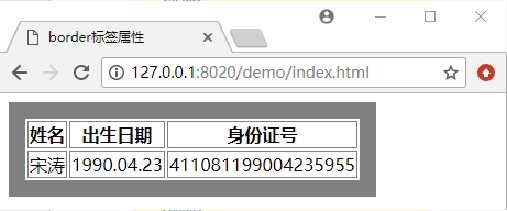
1.border标签属性:设定围绕表格的边框的宽度。实际上border标签属性不仅设置围绕表格边框的宽度,还为每个单元格添加宽度为1px的边框;
实际开发中不建议使用border标签属性实现边框效果,建议通过为table、th和td设定border样式属性实现。
代码如下:
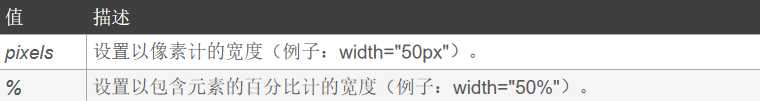
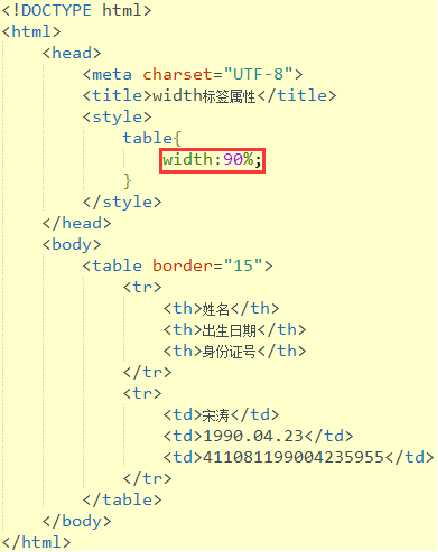
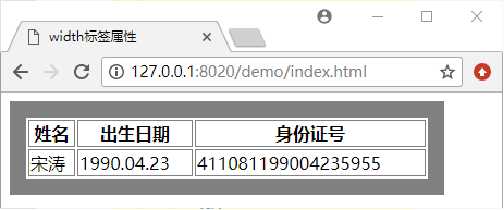
2.width标签属性:设定表格的宽度,该标签属性属性值如下:
不建议通过width标签属性设置表格宽度,建议向table标签添加width样式属性进行设置。
代码如下:
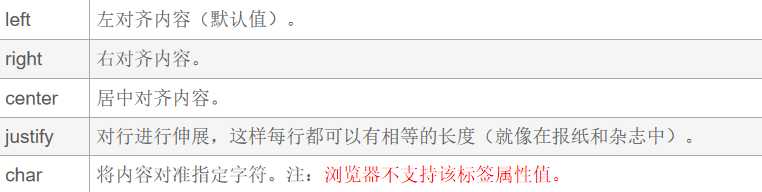
3.align标签属性:指定表格相对于周围标签的对齐方式,该标签属性属性值如下:
不建议通过align标签属性设置表格相对于周围标签的对齐方式,建议向table标签添加样式属性进行设置:
a.实现左右对齐可以通过float样式属性实现
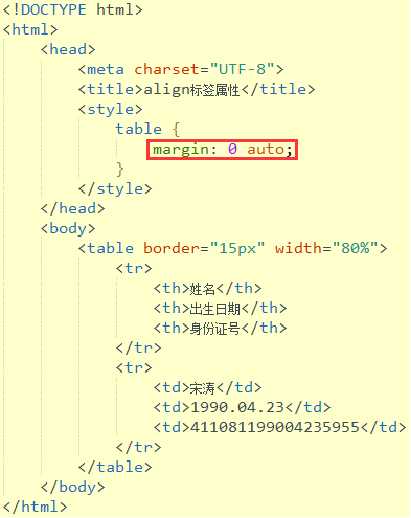
b.居中对齐可以通过margin样式属性实现:margin: 0 auto;
代码如下:
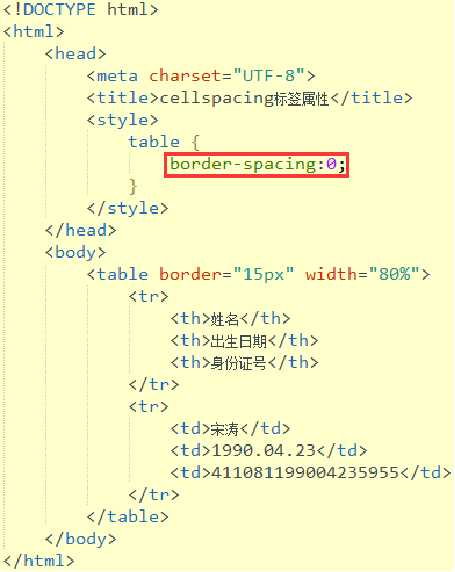
4.cellspacing 标签属性:设定单元格之间的间距(单位:px)。
不建议通过cellspacing标签属性设置单元格之间的间距,建议向table标签添加border-spacing样式属性进行设置
代码如下:
5.cellpadding标签属性:设定单元边沿与单元内容之间的间距(单位:px)
不建议通过cellpadding标签属性设置单元边沿与单元内容之间的间距,建议向td或th标签添加padding样式属性来实现
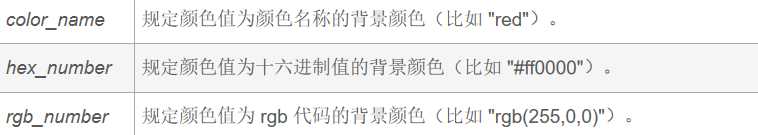
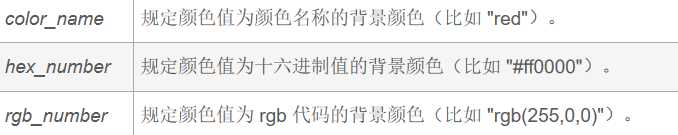
6.bgcolor标签属性:设置表格背景颜色,属性值如下:
不建议通过bgcolor标签属性设置表格背景颜色,建议向table标签添加background-color样式属性实现这一效果
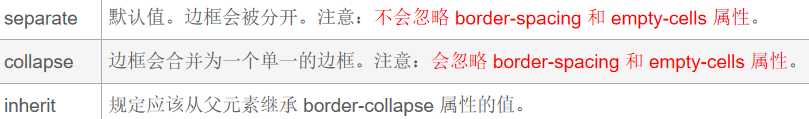
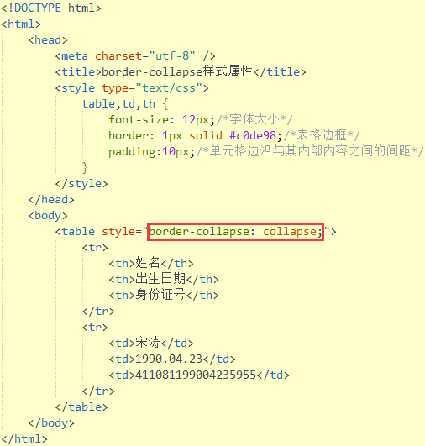
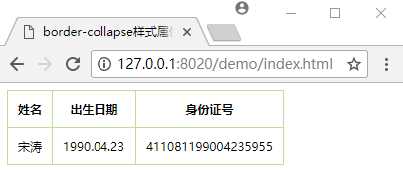
7.border-collapse样式属性:设置表格的边框是否被合并为一个单一的边框,属性值如下:
代码如下:

用标签属性完成一个普通表格,代码如下:
<table border="10px" width="50%" align="center" cellspacing="0" cellpadding="5 px" bgcolor="aqua" > <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> </table>显示效果如下:

上述代码一般不使用,通过为table、th和td设定样式属性实现,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> table{ border: 1px solid black; width: 20%; /*float:right;*/ margin: 0 auto; border-spacing:0 ; background-color: red; border-collapse: collapse; } td{ border: 1px solid black; padding: 10px; } </style> </head> <body> <table > <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> </table> </body> </html>
标签属性和样式属性都能实现基本功能,但如果同时存在,样式属性会覆盖标签属性。
tr标签属性
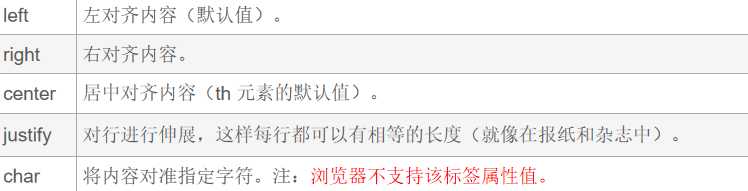
1.align标签属性:设置表格行中单元格内容的水平对齐方式,该标签属性有多个值:
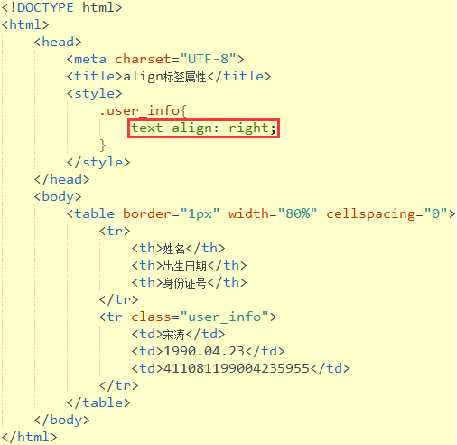
不建议通过标签属性的方式设置单元格内容的水平对齐方式,建议向tr标签添加text-align样式属性设置表格行中单元格内容的水平对齐方式
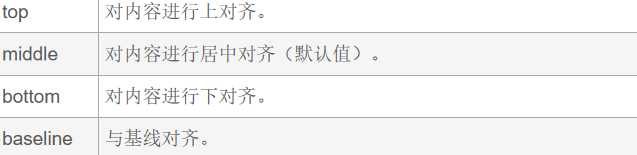
2.valign标签属性:设置表格行中单元格内容的垂直对齐方式,该标签属性有多个值:
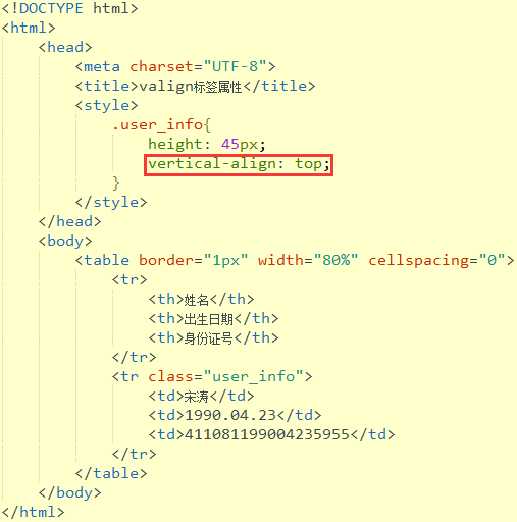
不建议通过标签属性的方式设置单元格内容的垂直对齐方式,建议向tr标签添加vertical-align样式属性设置表格行中单元格内容的垂直对齐方式
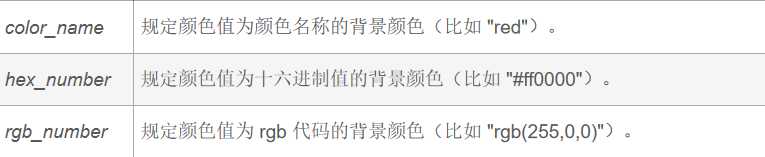
3.bgcolor标签属性:设定表格行的背景颜色,属性值如下:
不建议通过bgcolor标签属性设置表格行的背景颜色,建议向tr标签添加background-color样式属性实现这一效果
通过为table、th和td设定样式属性实现,代码如下:
<html> <head> <meta charset="UTF-8"> <title></title> <style> table{ border: 1px solid black; width: 20%; /*float:right;*/ margin: 0 auto; border-spacing:0 ; background-color: red; border-collapse: collapse; } tr{ height: 50px; text-align: center; vertical-align: top; background-color: salmon; } td{ border: 1px solid black; } </style> </head> <body> <table > <tr valign="top"> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> <tr> <td> 1 </td> <td> 1 </td> <td> 1 </td> </tr> </table> </body> </html>上述代码显示效果:
标签属性和样式属性都能实现基本功能,但如果同时存在,样式属性会覆盖标签属性。
th和td标签属性
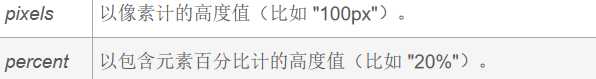
1.width标签属性与height标签属性:设定单元格的宽度和高度,标签属性属性值如下:
建议向th标签或td标签添加width样式属性和height样式属性设置单元格宽度和高度。
2.bgcolor标签属性:设定单元格背景颜色,该标签属性有多个值:
建议向th标签和td标签添加background-color样式属性设定单元格背景颜色
3.align标签属性:设置单元格内容的水平对齐方式,该标签属性有多个值:
建议向th标签或td标签添加text-align样式属性设置单元格内容的水平对齐方式。
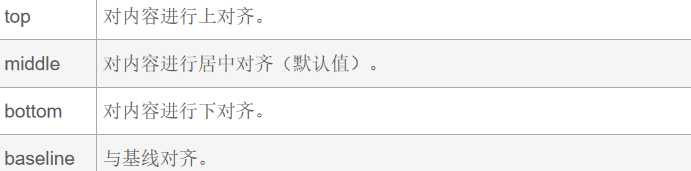
4.valign标签属性:设置单元格内容的垂直对齐方式,该标签属性有多个值:
建议向th标签或td标签添加vertical-align样式属性设置单元格内容的垂直对齐方式。
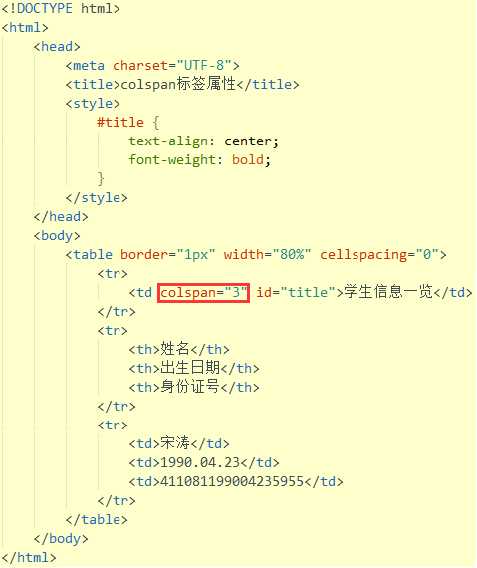
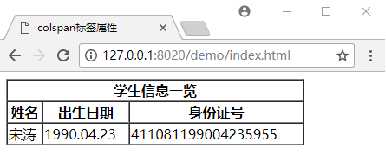
5.colspan样式属性:设置单元格横跨多少列。
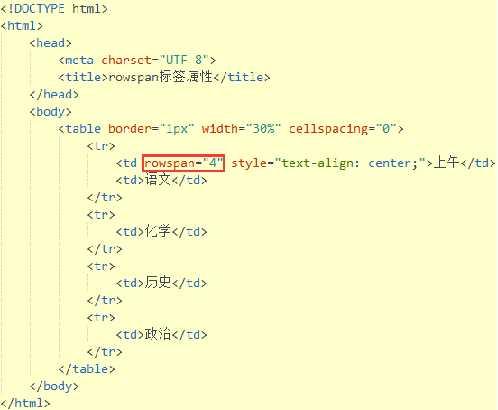
6.rowspan样式属性:设置单元格横跨多少行
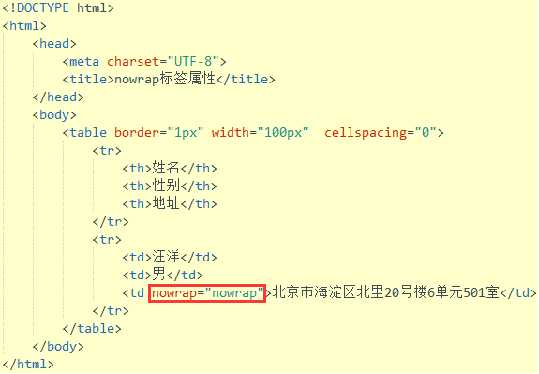
7.nowrap标签属性:设定单元格的内容是否换行
如果没有nowrap标签属性,则单元格内文字自动换行!
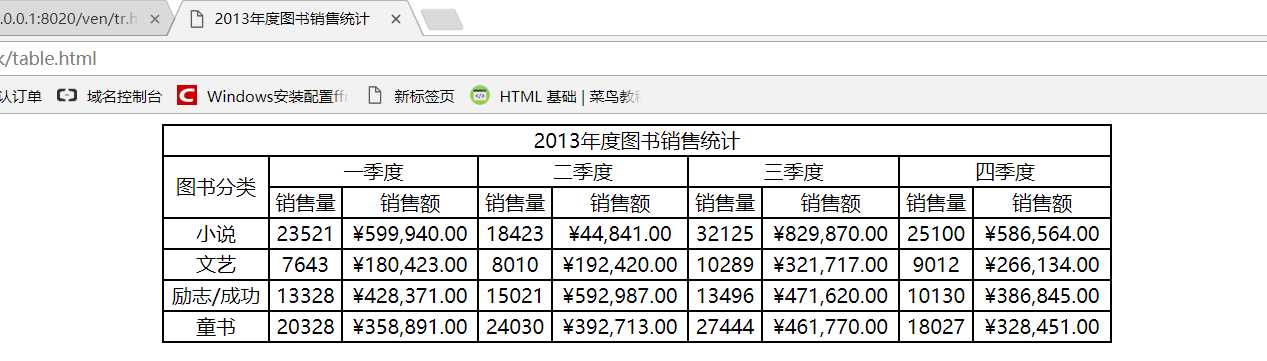
使用table表的知识完成如下操作:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2013年度图书销售统计</title> <style> table{ border: 1px solid black; width:50%; margin: 0 auto; border-spacing:0 ; } tr{ border: 1px solid black; text-align: center; } td{ border: 1px solid black; text-align: center; } </style> </head> <body> <table> <tr> <td colspan="9">2013年度图书销售统计</td> </tr> <tr> <td rowspan="2">图书分类</td> <td colspan="2">一季度</td><td colspan="2">二季度</td><td colspan="2">三季度</td><td colspan="2">四季度</td> </tr> <tr> <td>销售量</td> <td>销售额</td> <td>销售量</td> <td>销售额</td> <td>销售量</td> <td>销售额</td> <td>销售量</td> <td>销售额</td> </tr> <tr> <td>小说</td> <td>23521</td> <td>¥599,940.00</td> <td>18423</td> <td>¥44,841.00</td> <td>32125</td> <td>¥829,870.00</td><td>25100</td> <td>¥586,564.00</td> </tr> <tr> <td>文艺</td> <td>7643</td><td>¥180,423.00</td><td>8010</td><td>¥192,420.00</td><td>10289</td><td>¥321,717.00</td><td>9012</td><td>¥266,134.00</td> </tr> <tr> <td>励志/成功</td> <td>13328</td><td>¥428,371.00</td><td>15021</td><td>¥592,987.00</td><td>13496</td><td>¥471,620.00</td><td>10130</td><td>¥386,845.00</td> </tr> <tr> <td>童书</td> <td>20328</td><td>¥358,891.00</td><td>24030</td><td>¥392,713.00</td><td>27444</td><td>¥461,770.00</td><td>18027</td><td>¥328,451.00</td> </tr> </table> </body> </html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34112.html