今天做实验的时候被table的border属性搞的眩晕(´・Д・)」特此总结一下。
(我不去学前端框架那些高级知识在纠结这些大作业用不到的基础东西干啥。。)
一、内部样式表中内table的border属性测试
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>效果:
(看完之后表示table的内部样式吧已弃用(。ì _ í。)!!)
二、内联样式表中内table的border属性测试
1、基础测试
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>效果:
发现只有边框被显示成了黑色
2、修改代码,使水平竖直分割线显示
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
border: 1px solid black;
}
</style>
</head>
<body>
<table rules="all">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>效果:
3、为每个单元格设置边框
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
border: 1px solid black;
}
td{
border: 1px solid black;
}
</style>
</head>
<body>
<table >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>效果:
4、将边框和水平竖直线设为不同的样式
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
border: 2px solid black;
}
tr{
border: 1px solid red;
}
</style>
</head>
<body>
<table rules="all">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
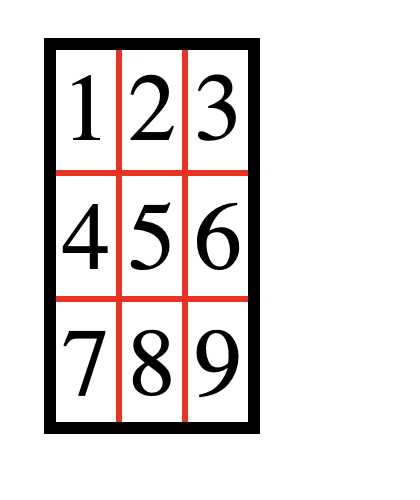
</html>效果:
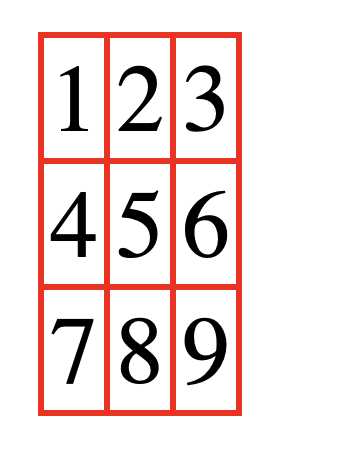
注意:table的border的宽度一定要比tr的宽度大,例如将table的border也设为1px时,其他不变,效果为:
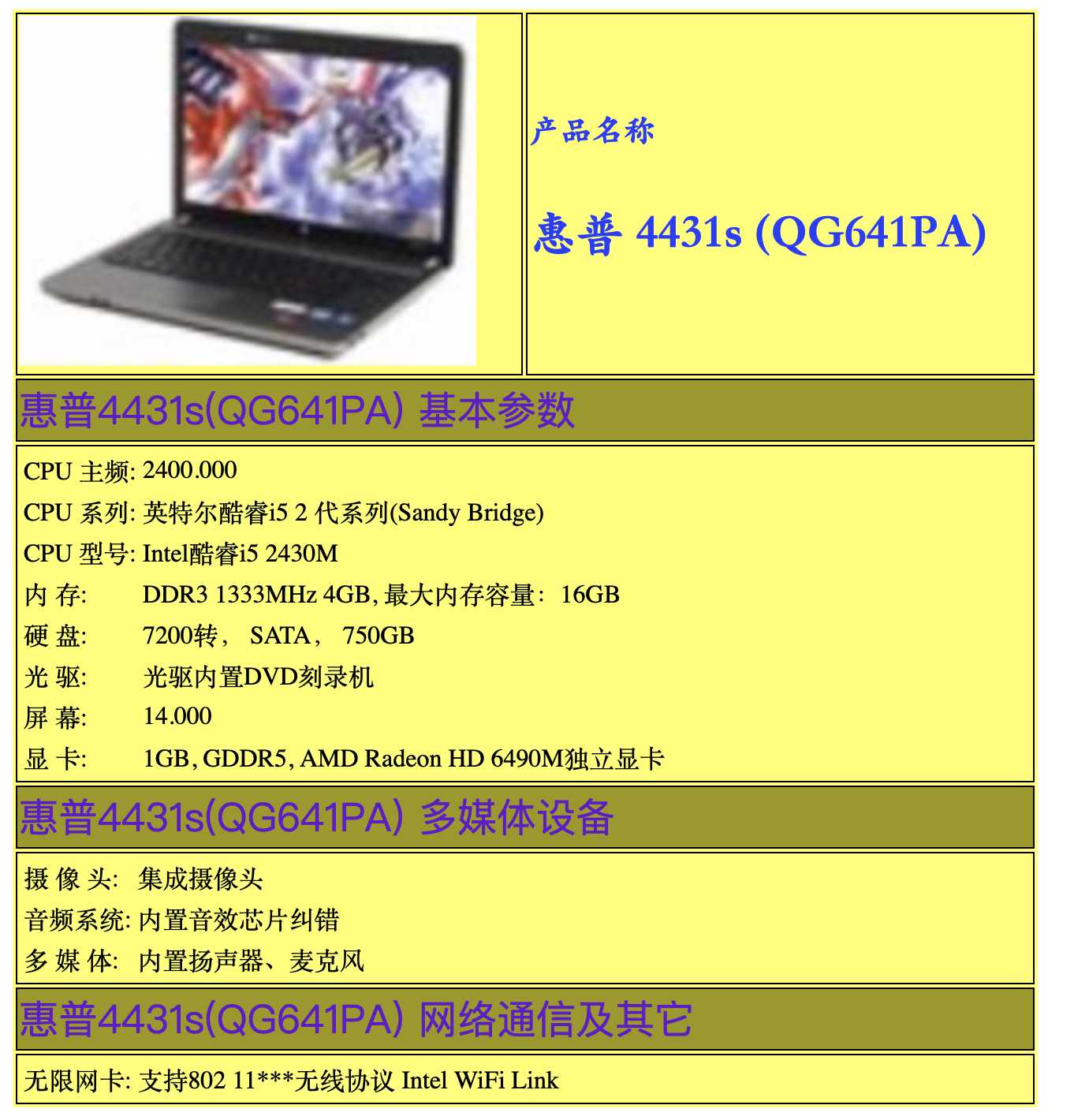
5、当表格嵌套时,如果只想给外层表格的单元格设置边框,而不给内层表格的单元格设置边框,可以用子选择符。
例如:代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品介绍页面制作</title>
<style type="text/css">
/* 显示产品名称*/
.p1{
font-family:"黑体";
font-size:20px;
color:#3333ff
}
/*显示具体产品*/
.p2{
font-family:"黑体";
font-size:30px;
color:#3333ff
}
/*显示每一个子项目标题*/
.bt1{
color:#6600cc;
font-size:25px;
font-family:"微软雅黑";
background-color:#999900
}
.table1{
background-color:#ffff66;
width:650px;
height:500px;
text-align: left;
}
/*看这里!!这里是重点!!子选择符!!且“>”只能使用一次,table>tr>rd无效(目前测出来是这样的)*/
.tr1>td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="table1">
<tr class="tr1">
<td><img src="../Photos/hp-computer.png" width="290" height="222"></td>
<td>
<p class="p1">产品名称</p>
<p class="p2">惠普 4431s (QG641PA)</p>
</td>
</tr>
<tr class="tr1">
<td colspan="2" class="bt1">惠普4431s(QG641PA) 基本参数</td>
</tr>
<tr class="tr1">
<td colspan="2">
<table frame="void">
<tr>
<td>CPU 主频: </td>
<td>2400.000</td> </tr>
<tr>
<td>CPU 系列: </td>
<td>英特尔酷睿i5 2 代系列(Sandy Bridge)</td>
</tr>
<tr>
<td>CPU 型号: </td>
<td>Intel酷睿i5 2430M</td>
</tr>
<tr>
<td>内 存: </td>
<td>DDR3 1333MHz 4GB, 最大内存容量:16GB</td>
</tr>
<tr>
<td>硬 盘: </td>
<td>7200转, SATA, 750GB</td>
</tr>
<tr>
<td>光 驱: </td>
<td>光驱内置DVD刻录机</td>
</tr>
<tr>
<td>屏 幕: </td>
<td>14.000</td>
</tr>
<tr>
<td>显 卡: </td>
<td>1GB, GDDR5, AMD Radeon HD 6490M独立显卡</td>
</tr>
</table>
</td>
</tr>
<tr class="tr1">
<td colspan="2" class="bt1">惠普4431s(QG641PA) 多媒体设备</td>
</tr>
<tr class="tr1">
<td colspan="2">
<table frame="void">
<tr>
<td>摄 像 头: </td>
<td>集成摄像头</td> </tr>
<tr>
<td>音频系统: </td>
<td>内置音效芯片纠错</td>
</tr>
<tr>
<td>多 媒 体: </td>
<td>内置扬声器、麦克风</td>
</tr>
</table>
</td>
</tr>
<tr class="tr1">
<td colspan="2" class="bt1">惠普4431s(QG641PA) 网络通信及其它</td>
</tr>
<tr class="tr1">
<td colspan="2">
<table frame="void">
<tr>
<td>无限网卡: </td>
<td>支持802 11***无线协议 Intel WiFi Link</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>效果:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34260.html