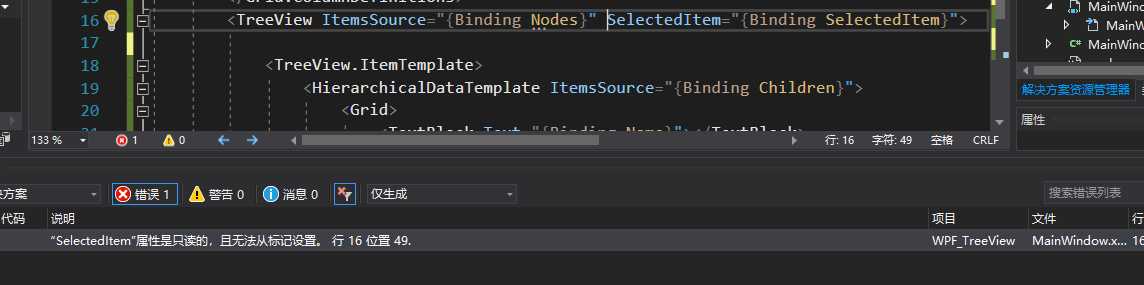
TreeView的SelectedItem不支持MVVM绑定:

因为它是只读的。
有时候我们就需要对它进行绑定
最新经过测试的解决方案(附加属性的方式)
参考:https://stackoverflow.com/questions/7153813/wpf-mvvm-treeview-selecteditem
public class TreeViewExHelper
{
static TreeViewExHelper()
{
EventManager.RegisterClassHandler(typeof(TreeView), TreeView.SelectedItemChangedEvent, new RoutedEventHandler(TreeView_SelectedItemChanged));
}
private static void TreeView_SelectedItemChanged(object sender, RoutedEventArgs e)
{
e.Handled = true;
var treeView= sender as TreeView;
if (treeView == null) return;
var ee = e as RoutedPropertyChangedEventArgs<object>;
if (ee == null) return;
SetSelectedItem(treeView, ee.NewValue);
}
private static Dictionary<DependencyObject, TreeViewSelectedItemBehavior> behaviors = new Dictionary<DependencyObject, TreeViewSelectedItemBehavior>();
public static object GetSelectedItem(DependencyObject obj)
{
return (object)obj.GetValue(SelectedItemProperty);
}
public static void SetSelectedItem(DependencyObject obj, object value)
{
obj.SetValue(SelectedItemProperty, value);
}
// Using a DependencyProperty as the backing store for SelectedItem. This enables animation, styling, binding, etc...
public static readonly DependencyProperty SelectedItemProperty =
DependencyProperty.RegisterAttached("SelectedItem", typeof(object), typeof(TreeViewExHelper), new UIPropertyMetadata(null, SelectedItemChanged));
private static void SelectedItemChanged(DependencyObject obj, DependencyPropertyChangedEventArgs e)
{
if (!(obj is TreeView))
return;
if (!behaviors.ContainsKey(obj))
behaviors.Add(obj, new TreeViewSelectedItemBehavior(obj as TreeView));
TreeViewSelectedItemBehavior view = behaviors[obj];
view.ChangeSelectedItem(e.NewValue);
}
private class TreeViewSelectedItemBehavior
{
TreeView view;
public TreeViewSelectedItemBehavior(TreeView view)
{
this.view = view;
view.SelectedItemChanged += (sender, e) => SetSelectedItem(view, e.NewValue);
}
internal void ChangeSelectedItem(object p)
{
var item = FindItemByDataContext(view, p);
if (item != null)
{
item.IsSelected = true;
}
}
private TreeViewItem FindItemByDataContext(TreeView treeView, object dataContext)
{
for (int i = 0; i < treeView.Items.Count; i++)
{
var treeItem = treeView.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem;
if (treeItem == null) continue;
var result = FindItemByDataContext(treeItem, dataContext);
if (result != null)
{
return result;
}
}
return null;
}
private TreeViewItem FindItemByDataContext(TreeViewItem item,object dataContext)
{
if (item.DataContext == dataContext)
{
return item;
}
for(int i=0;i<item.Items.Count;i++)
{
var subItem = item.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem;
if (subItem == null) continue;
var result = FindItemByDataContext(subItem,dataContext);
if (result != null)
{
return result;
}
}
return null;
}
}
}
使用:
<Window x:Class="WPF_TreeViewTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_TreeViewTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<TreeView ItemsSource="{Binding Nodes}" local:TreeViewExHelper.SelectedItem="{Binding SelectedItem,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Grid>
<TextBlock Text="{Binding Name}"></TextBlock>
</Grid>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
<Label Grid.Column="1" Content="{Binding SelectedItem.Name}"></Label>
<Button Grid.Column="1" Margin="100" Click="Button_Click"></Button>
</Grid>
</Window>
通过自定义Behavior的方式待尝试
以下两种方式为之前写的,有BUG,请不要使用!!!
1.使用自定义Behavior
需要引用System.Windows.Interactivity.dll
自定义Behavior如下:
public class TreeViewBehavior : Behavior<TreeView>
{
public object SelectedItem
{
get {
return (object)GetValue(SelectedItemProperty); }
set {
SetValue(SelectedItemProperty, value); }
}
// Using a DependencyProperty as the backing store for SelectedItem. This enables animation, styling, binding, etc...
public static readonly DependencyProperty SelectedItemProperty =
DependencyProperty.Register("SelectedItem", typeof(object), typeof(TreeViewBehavior), new PropertyMetadata(null, OnSelectedItemChanged));
private static void OnSelectedItemChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var treeViewHelper = d as TreeViewBehavior;
SetItemSelected(treeViewHelper.AssociatedObject, e.NewValue);
}
private static void SetItemSelected(TreeView tree, object context)
{
for (int i = 0; i < tree.Items.Count; i++)
{
var treeItem = tree.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem;
if (SetItemSelected(treeItem,context))
{
return;
}
}
}
private static bool SetItemSelected(TreeViewItem treeViewItem,object datacontext)
{
if (treeViewItem.DataContext == datacontext)
{
treeViewItem.IsSelected = true;
return true;
}
for (int i = 0; i < treeViewItem.Items.Count; i++)
{
var subTreeViewItem = treeViewItem.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem;
if (subTreeViewItem != null && subTreeViewItem.DataContext == datacontext)
{
subTreeViewItem.IsSelected = true;
return true;
}
}
return false;
}
protected override void OnAttached()
{
base.OnAttached();
this.AssociatedObject.SelectedItemChanged += AssociatedObject_Selected;
}
private void AssociatedObject_Selected(object sender, System.Windows.RoutedEventArgs e)
{
var treeView = sender as TreeView;
this.SelectedItem = treeView?.SelectedItem;
}
protected override void OnDetaching()
{
base.OnDetaching();
this.AssociatedObject.SelectedItemChanged -= AssociatedObject_Selected;
}
}
前台使用:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<TreeView ItemsSource="{Binding Nodes}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Grid>
<TextBlock Text="{Binding Name}"></TextBlock>
</Grid>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
<i:Interaction.Behaviors>
<local:TreeViewBehavior SelectedItem="{Binding SelectedItem,Mode=TwoWay}"></local:TreeViewBehavior>
</i:Interaction.Behaviors>
</TreeView>
<Label Grid.Column="1" Content="{Binding SelectedItem.Name}"></Label>
<Button Grid.Column="1" Margin="100" Click="Button_Click"></Button>
</Grid>
2.使用附加属性和注册类的路由事件
附加属性及类的路由事件处理逻辑如下:
class TreeViewHelper
{
static TreeViewHelper()
{
EventManager.RegisterClassHandler(typeof(TreeView), TreeView.SelectedItemChangedEvent, new RoutedEventHandler(OnSeletedItemChanged));
}
public static object GetSelectedItem(DependencyObject obj)
{
return (object)obj.GetValue(SelectedItemProperty);
}
public static void SetSelectedItem(DependencyObject obj, object value)
{
obj.SetValue(SelectedItemProperty, value);
}
// Using a DependencyProperty as the backing store for SelectedItem. This enables animation, styling, binding, etc...
public static readonly DependencyProperty SelectedItemProperty =
DependencyProperty.RegisterAttached("SelectedItem", typeof(object), typeof(TreeViewHelper), new PropertyMetadata(null,OnSelectedItemChanged));
private static void OnSelectedItemChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
SetItemSelected(d as TreeView, e.NewValue);
}
private static void SetItemSelected(TreeView tree, object context)
{
for (int i = 0; i < tree.Items.Count; i++)
{
var treeItem = tree.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem;
if (SetItemSelected(treeItem, context))
{
return;
}
}
}
private static bool SetItemSelected(TreeViewItem treeViewItem, object datacontext)
{
if (treeViewItem.DataContext == datacontext)
{
treeViewItem.IsSelected = true;
return true;
}
for (int i = 0; i < treeViewItem.Items.Count; i++)
{
var subTreeViewItem = treeViewItem.ItemContainerGenerator.ContainerFromIndex(i) as TreeViewItem;
if (subTreeViewItem != null && subTreeViewItem.DataContext == datacontext)
{
subTreeViewItem.IsSelected = true;
return true;
}
}
return false;
}
private static void OnSeletedItemChanged(object sender, RoutedEventArgs e)
{
var treeView = sender as TreeView;
SetSelectedItem(treeView,treeView.SelectedItem);
}
}
前台代码:
<Window x:Class="WPF_TreeViewTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_TreeViewTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<TreeView ItemsSource="{Binding Nodes}" local:TreeViewHelper.SelectedItem="{Binding SelectedItem,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}">
<TreeView.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Grid>
<TextBlock Text="{Binding Name}"></TextBlock>
</Grid>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
<Label Grid.Column="1" Content="{Binding SelectedItem.Name}"></Label>
<Button Grid.Column="1" Margin="100" Click="Button_Click"></Button>
</Grid>
</Window>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35027.html
