调试能力是编程的基本素质之一,快速的定位bug可以让开发者到点下班,免于加班之苦。众所周知JavaScript调试是非常方便的,只要打开浏览器按下F12,console.log也好打断点也好,总是可以轻易的定位到错误。甚至很多错误一看控制台报的错误信息瞬间就明了。那么node.js如何进行调试呢?
使用chrome插件NIM
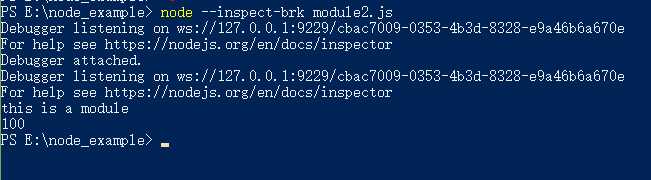
参考官网的debug方法,首先安装chrome插件NIM(需要科学上网)然后执行需要调试的文件,比如有个test.js文件那么在终端输入node –inspect-brk test.js 然后chrome会自动新建一个页面供你调试下面是图文步骤
随便写点什么东西
安装在chrome应用商店安装NIM(如果访问不了,可以搜索谷歌访问助手进行科学上网)
安装完成之后直接运行node.js文件
浏览器会自动打开一个页面用于调试,断点调试方法不再叙述
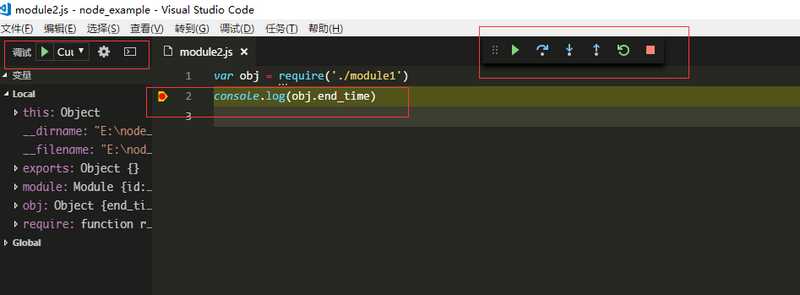
而且在这里可以看出为什么在node.js中每个文件都是单独的一个模块,每个文件的代码都被包在了一个函数中。也可以观察函数调用栈更深入的研究node.js
vscode调试
vscode是一款微软出的编辑器,它自带调试功能。没用过的下载安装,用过的直接打开vscode
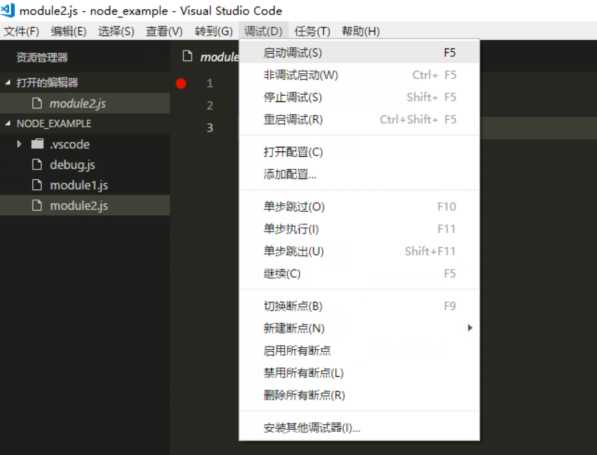
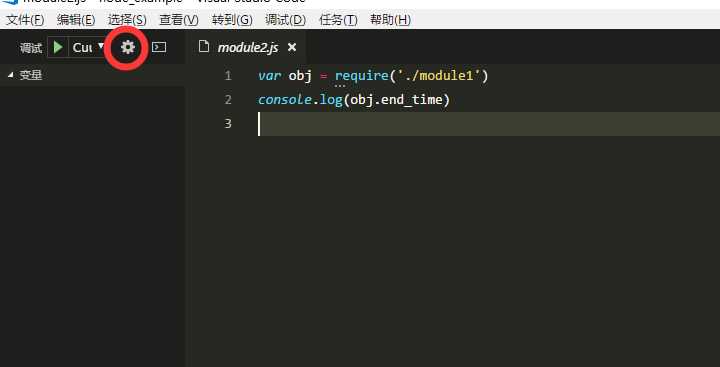
点击红圈中的图标
会打开一个json配置文件在configurations中的对象里追加一行配置
"configurations": [
{
// here is somecode
"cwd": "${cwd}"
}
]ctrl+s保存
在代码当前行的左侧就可以直接打断点,然后点击编辑器左上方的三角绿色按钮开始调试。并且可以像chrome那样step into step out进行断点调试
说到这里就差不多了,还有很多方法可以调试比如直接在代码中dubugger,后续有时间会继续更新的
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35135.html