HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
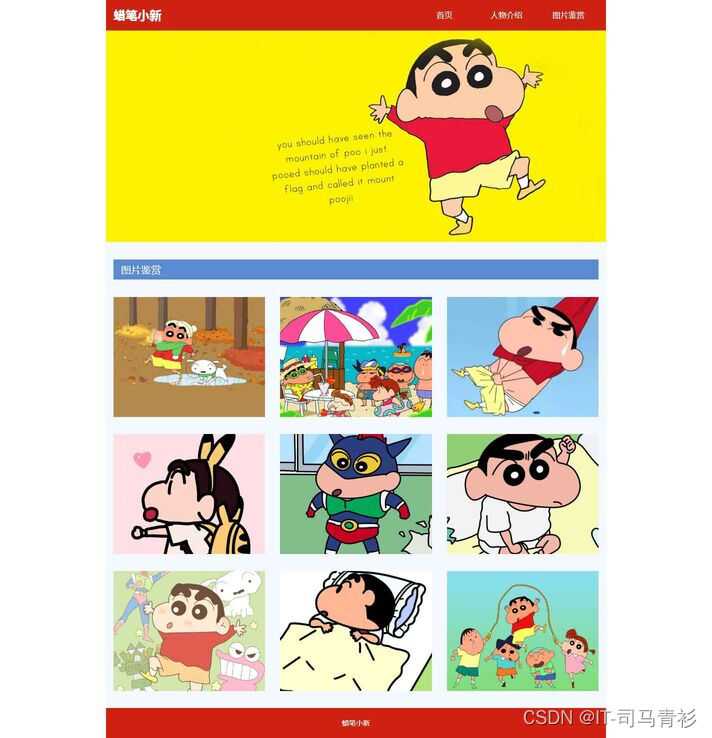
一、网页效果🌌
二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>蜡笔小新</title>
</head>
<body>
<div class="wrapin">
<!--顶部-->
<header class="clearfix"> <a href="index.html" class="logo">蜡笔小新</a>
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="renwu.html">人物介绍</a></li>
<li><a href="tupian.html">图片鉴赏</a></li>
</ul>
</header>
<div class="banner"> <img src="images/banner1.jpg"/> </div>
<div class="in_com">
<div class="con_top clearfix">
<div class="pic"><img src="images/quanjia.jpg"/></div>
<div class="text"> <b>《蜡笔小新》</b>是由日本漫画家臼井仪人创作的漫画。 <br>
<br>
1990年8月,在《weekly漫画action》上开始连载。1992年,根据漫画改编的同名动画在朝日电视台播出。2010年7月16日,臼井仪人遗作《蜡笔小新》第50卷出版。 在作者臼井仪人去世后,作品由"臼井仪人&UY工作室"沿袭原作风格继续创作。 <br>
<br>
</div>
</div>
<div class="title">
<h2>创作背景</h2>
</div>
<div class="text_a clearfix"> 臼井仪人先生说之所以会创造出小新这个形象,是因为他在观察自己的孩子的时候,发现小孩子的想法往往非常独特,<img class="rt" src="images/pic_04.jpg" width="200"/>以至于作者被小孩的世界所吸引。所有的小孩都有乖巧和调皮的两面性。 这种两面性对作者来讲是十分有趣的。反过来作者正是在自己的作品中反映了这一两面性。他同时承认“小新”有一部分是他自己的翻版。据他透露,蜡笔小新里有许多内容是他现实生活的写照,例如:小新爸爸造型与他本人有些相似;小新和他爸爸两道浓眉毛乃是因作者自己嫌弃自己的眉毛太稀疏 </div>
<div class="title">
<h2>剧情简介</h2>
</div>
<div class="text_a clearfix"> 小新是一个年仅5岁,正在幼儿园上学的小男孩。他内心早熟,喜欢欣赏并向美女搭讪。最初小新与父亲广志和母亲美伢组成一个三人家族。随后又添加了流浪狗小白,日子频繁琐碎却不乏温馨感动。随着故事展开,又加入了新的成员妹妹野原向日葵 <br>
<br>
<img src="images/e24baabaa8d74e6db16171ed29219583_th.jpg"/> </div>
</div>
<footer>
<P>蜡笔小新</P>
</footer>
</div>
</body>
</html>
2.CSS样式代码 🏠
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
min-width: 1000px;
margin: 0 auto;
font-size: 14px;
font-family: PingFang SC, Hiragino Sans GB, Microsoft YaHei UI, Microsoft YaHei, Source Han Sans CN, sans-serif;
background: #fff;
text-align: justify;
color: #010000;
position: relative;
}
h1, h2, h3 {
font-weight: 500;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
/*wrapin 主体容器宽度*/
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
/*公用CSS 开始*/
/*header 开始*/
header {
background: #cf2212;
line-height: 60px;
padding: 0 15px;
}
header .logo {
float: left;
font-size: 24px;
color: #fff;
font-weight: bold;
line-height: 60px;
}
header .nav {
float: right;
}
header .nav li {
width: 120px;
text-align: center;
font-size: 16px;
display: inline-block;
}
header .nav li a {
color: #fff;
}
.banner {
display: block;
}
.banner img {
display: block;
width: 100%;
}
.in_com {
background: #f4f8ff;
padding: 15px;
display: block;
}
.con_top .pic {
width: 300px;
float: left;
}
.con_top .pic img {
width: 100%;
}
.con_top .text {
float: right;
width: 650px;
line-height: 28px;
color: #333;
}
.title {
background: #598bd2;
line-height: 40px;
padding: 0 15px;
margin: 20px 0;
}
.title h2 {
font-size: 20px;
color: #fff;
}
.text_a {
line-height: 28px;
color: #333;
}
.text_a img {
margin-left: 15px;
}
footer {
background: #cf2212;
line-height: 60px;
padding: 0 15px;
text-align: center;
font-size: 14px;
color: #fff;
}
.pic_con {
margin: 0 -15px;
}
.pic_con li {
float: left;
width: 33.333%;
box-sizing: border-box;
padding: 15px;
}
.pic_con li img {
width: 100%;
height: 240px;
object-fit: cover;
}
.renwu_box li {
position: relative;
height: 260px;
padding-bottom: 15px;
border-bottom: 1px dashed #ccc;
margin-bottom: 15px;
}
.renwu_box li .pic {
width: 260px;
height: 260px;
position: absolute;
left: 0;
top: 0;
}
.renwu_box li .pic img {
width: 100%;
height: 100%;
object-fit: cover;
}
.renwu_box li .text {
margin-left: 280px;
font-size: 16px;
line-height: 28px;
color: #333;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35944.html