最近有几个学员让我推荐下前端打印控件,以前的话,用过收费的,免费的都有,比较杂乱,如果没啥特别要求的,基本都能用,但是有特殊要求的,那还真得搞个稳定的好点的,功能齐全的,最好还免费的。今天推荐一款-hiprint
hiprint 是一个web 打印的js组件,无需安装软件。支持移动端,PC端浏览器,angular,vue,react, 等。
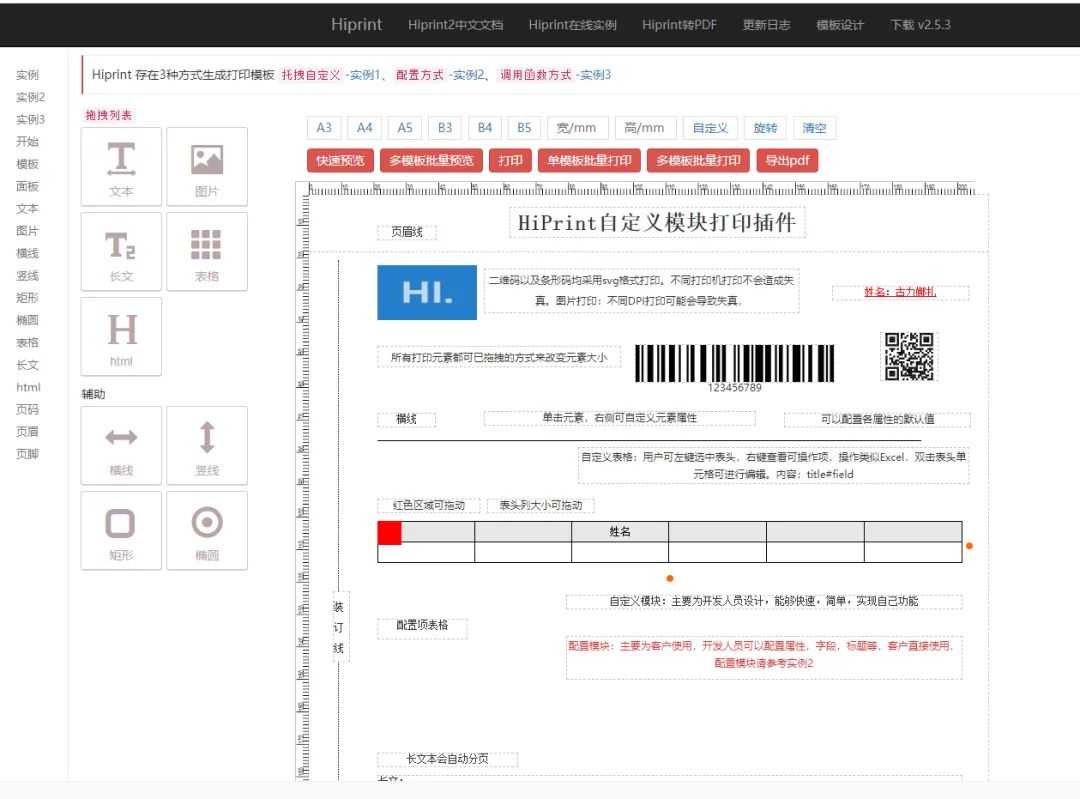
分页预览,打印,操作简单,运行快速。预览界面为css+html 。支持数据分组,批量预览。生成pdf,图片更方便。
可以在window,ios,linux 系统浏览器快速运行。
可视化配置模板,自动分页打印。
官方地址:
http://hiprint.io/
github开源地址:
https://github.com/hinnncom/hiprint
代码结构:
hiprint/
├── css/
│ ├── hiprint.css
│ ├── print-lock.css
├── plugins/
│ ├── JsBarcode.all.min.js
│ └── qrcode.js
│ └── jquery.minicolors.min.js
│ └── jquery.hiwprint.js
├── hiprint.bundle.js
├── polyfill.min.js
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37159.html