关于table边框,单元格合并的问题
最近遇到很多table表格的页面,table单元格的双边框及其单元格的合并问题还是挺重要的。下面就不多说了,直接上例子。
<table class="tablelist">
<tr>
<th style="width:16%">类别</th>
<th colspan="2">指标</th>
<th>指标值</th>
<th>级别</th>
</tr>
<tr >
<td rowspan="6">地方基础信用</td>
<td rowspan="2" style="width:10%">地方经济</td>
<td>GDP</td>
<td></td>
<td></td>
</tr>
<tr>
<td>人均GDP</td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="4">地方财政</td>
<td>公共财政预算收入</td>
<td></td>
<td></td>
</tr>
<tr>
<td>预算支出</td>
<td></td>
<td></td>
</tr>
<tr>
<td>预算支出</td>
<td></td>
<td></td>
</tr>
<tr>
<td>预算支出</td>
<td></td>
<td></td>
</tr>
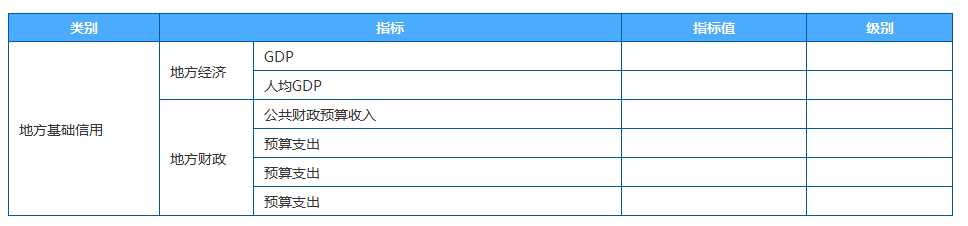
</table>样式设置如下:
.tablelist{ border: 1px solid #ccc; **border-collapse: collapse;** /* 边框重叠 */ width: 100% }
.tablelist th{ border:1px solid #0058a3; color:#FFFFFF; font-weight:bold; padding-top:4px; padding-left:12px; padding-right:12px; }
.tablelist td{ border:1px solid #0058a3; padding-top:4px; padding-bottom:4px; padding-left:10px; padding-right:10px; } 效果图如下:

单元格双边框问题只需设置:border-collapse: collapse即可。
合并行:rowspan
合并列:colspan
当然还有表格隔行变色的设置:
.tablelist tr:nth-child(odd){
background: #c80}/*奇数行*/
.tablelist tr:nth-child(even){
background: #ccc}/*偶数行*/以上示例是表格的基本用法。有啥有错的地方,望各位童鞋批评指正。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37404.html
