作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128287493
html个人博客网站模板html个人博客网站模板,包括主界面,主要根据类型查询相关的文章,有文章管理,文章详细的模板页面,可以借鉴这个模板,开发自己的博客,容易上手。下载后直接运行。
1.设计来源
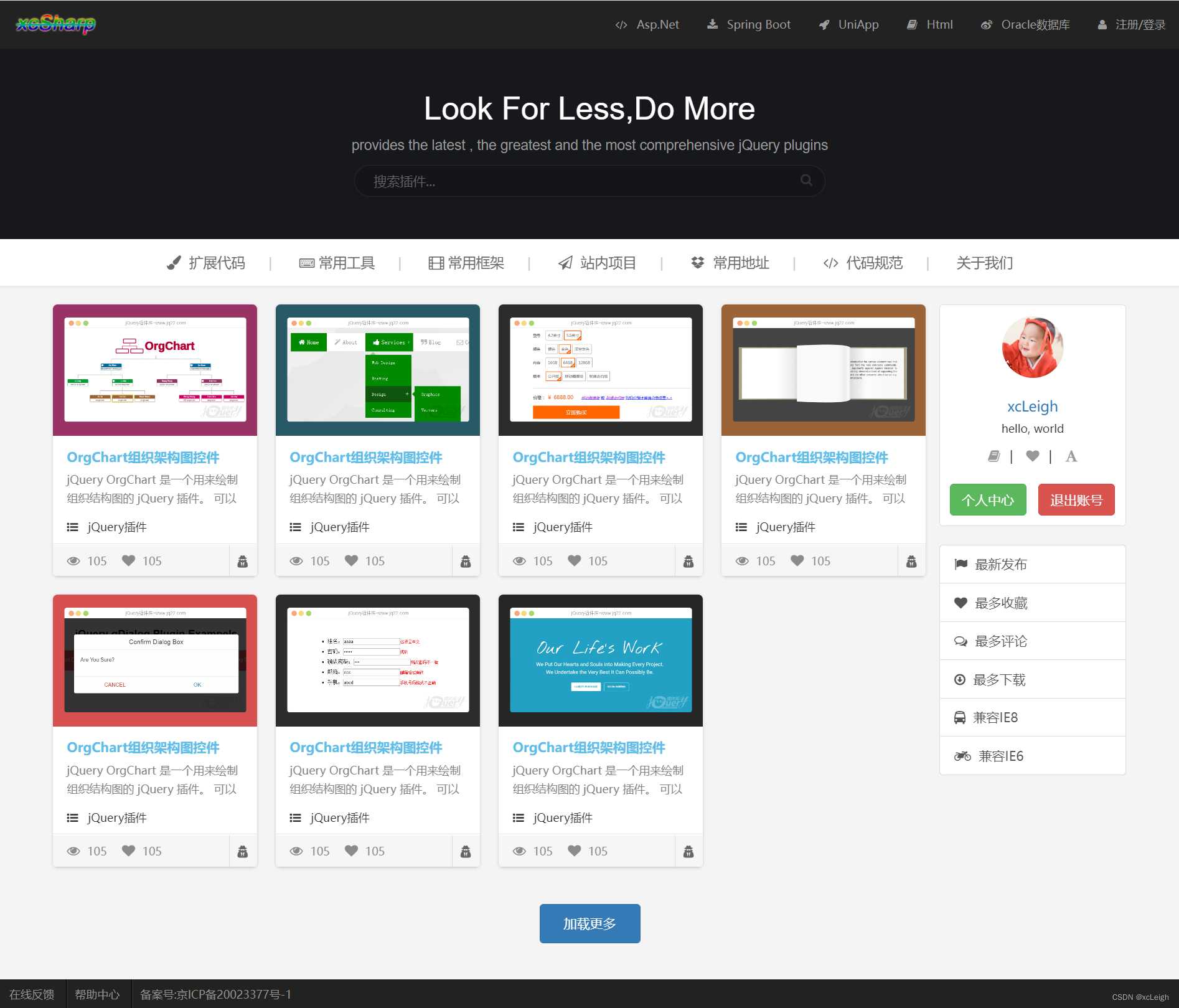
1.1 首界面
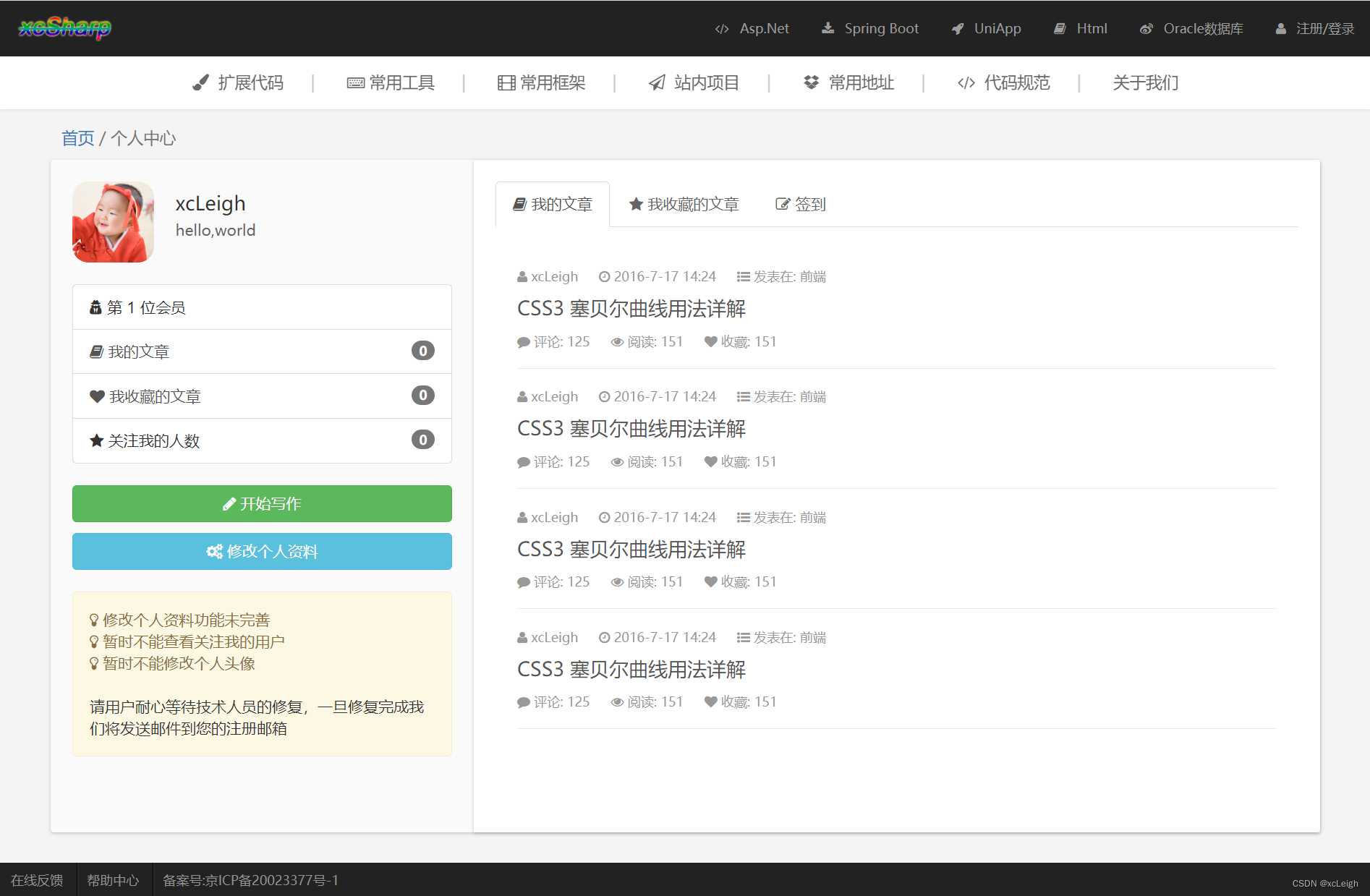
1.2 我的文章界面
文章列表,根据不同类型。
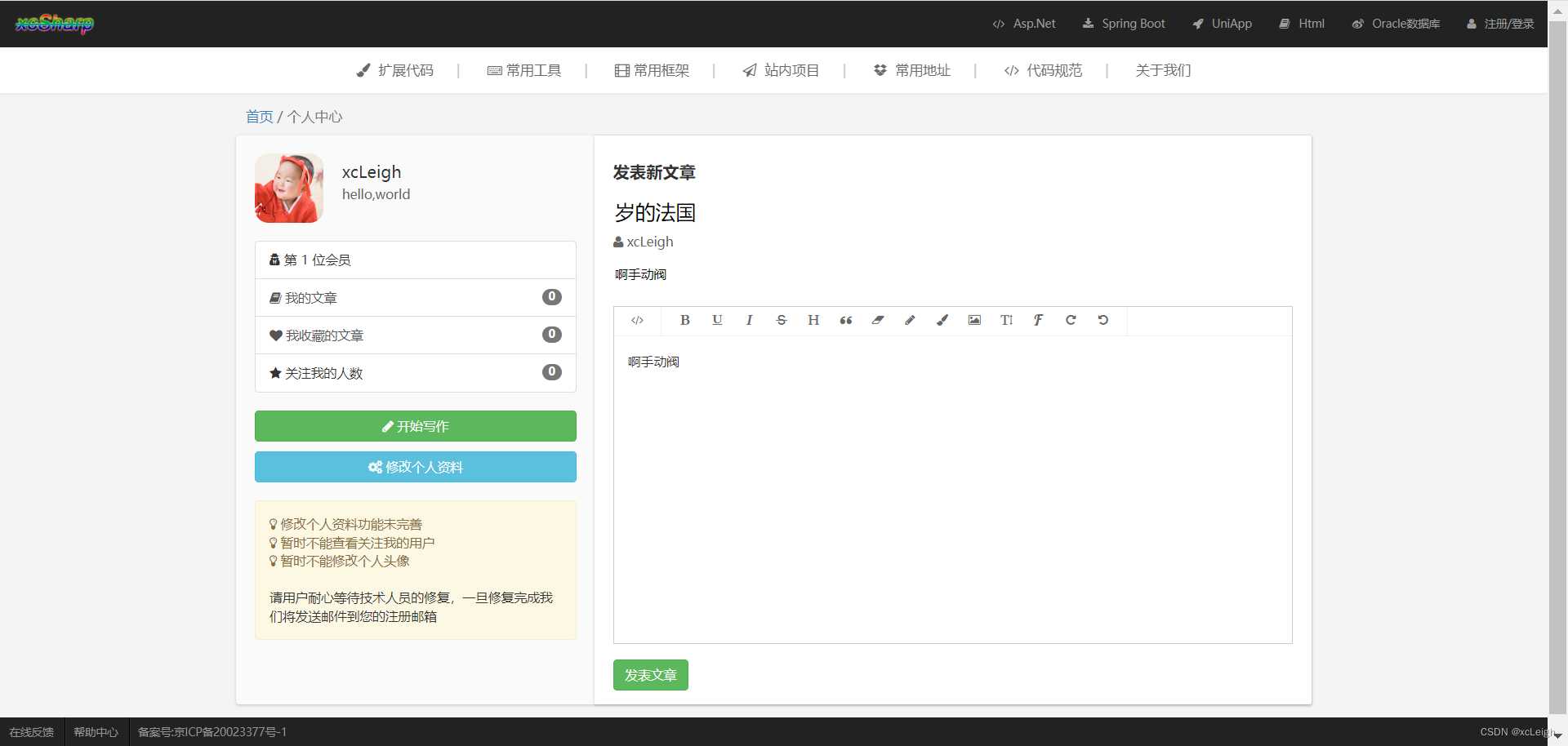
1.2 发表文章界面
富文本管理,模板可以根据自己的需求改。
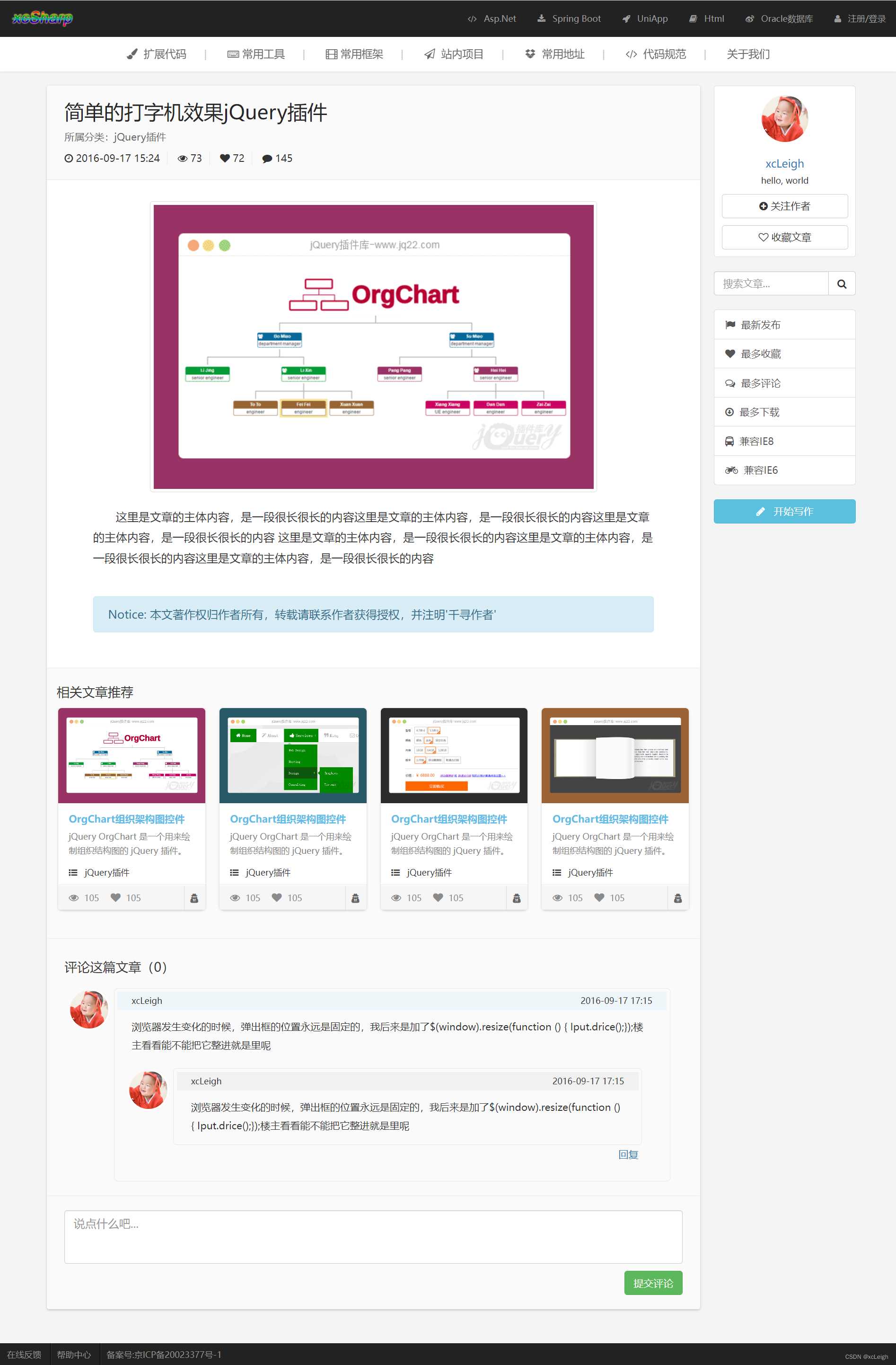
1.3 文章详细界面
文章详细界面,设计的有点赞、收藏、评论,搜索,等
2.效果和源码
2.1 目录结构
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>首页 - xcLeigh个人博客</title>
<link href="style/common.css" type="text/css" rel="stylesheet">
<link href="style/index.css" type="text/css" rel="stylesheet">
<link href="style/bootstrap.min.css" type="text/css" rel="stylesheet">
<link href="style/font-awesome/css/font-awesome.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<!--导航部分-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar">
<span class="sr-only">下拉菜单</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="/" class="logo"><img src="images/logo.png"></a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="https://blog.csdn.net/weixin_43151418"><i class="fa fa-code"></i>Asp.Net</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418"><i class="fa fa-download"></i>Spring Boot</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418"><i class="fa fa-rocket"></i>UniApp</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418"><i class="fa fa-book"></i>Html</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418"><i class="fa fa-weibo"></i>Oracle数据库</a></li>
<li><a href="https://blog.csdn.net/weixin_43151418"><i class="fa fa-user"></i>注册/登录</a></li>
</ul>
</div>
</div>
</nav>
<!--导航部分-->
<!--banner部分-->
<div class="container-fluid banner bank">
<h1 class="text-center h1">Look For Less,Do More</h1>
<p class="text-center">provides the latest , the greatest and the most comprehensive jQuery plugins </p>
<div class="search-box center-block">
<input type="text" class="search center-block" placeholder="搜索插件...">
<i class="fa fa-search"></i>
</div>
</div>
<!--banner部分-->
<div class="wrap container-fluid">
<div class="container wrap-cont">
<a class="nzz" href="https://www.xcsharp.top//xcSharp/link/1015"><span class="sort"><i class="fa fa-paint-brush"></i> 扩展代码</span></a>|
<a class="nzz" href="https://www.xcsharp.top//xcSharp/link/1011"><span class="sort"><i class="fa fa-keyboard-o"></i> 常用工具</span></a>|
<a class="nzz" href="https://www.xcsharp.top//xcSharp/link/1016"><span class="sort"><i class="fa fa-film"></i> 常用框架</span></a>|
<a class="nzz" href="https://www.xcsharp.top//xcSharp/link/1013"><span class="sort "><i class="fa fa-paper-plane-o"></i> 站内项目</span></a>|
<a class="nzz" href="https://www.xcsharp.top//xcSharp/link/1012"><span class="sort"><i class="fa fa-dropbox"></i> 常用地址</span></a>|
<a href="https://www.xcsharp.top//xcSharp/info/1016"><span class="sort"><i class="fa fa-code"></i> 代码规范</span></a>|
<a href="https://www.xcsharp.top//xcSharp/info/1017"><span class="sort">关于我们</span></a>
</div>
<div class="container-fluid"></div>
</div>
<div class="container-fluid content-box" id="article">
<div class="container content">
<div class="col-lg-9 col-md-12 col-sm-12" id="art">
<div class="col-lg-4 col-md-3 col-sm-4">
<a href="article.html"><img src="images/1.png" alt="" title=""></a>
<div class="art-info">
<h4><a href="article.html"> OrgChart组织架构图控件</a></h4>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-3 col-sm-4">
<a href=""><img src="images/2.png" alt="" title=""></a>
<div class="art-info">
<h4><a href=""> OrgChart组织架构图控件</a></h4>
<small></small>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-3 col-sm-4">
<a href=""><img src="images/3.png" alt="" title=""></a>
<div class="art-info">
<h4><a href=""> OrgChart组织架构图控件</a></h4>
<small></small>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-3 col-sm-4">
<a href=""><img src="images/4.png" alt="" title=""></a>
<div class="art-info">
<h4><a href=""> OrgChart组织架构图控件</a></h4>
<small></small>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-3 col-sm-4">
<a href=""><img src="images/5.png" alt="" title=""></a>
<div class="art-info">
<h4><a href=""> OrgChart组织架构图控件</a></h4>
<small></small>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-3 col-sm-4">
<a href=""><img src="images/6.png" alt="" title=""></a>
<div class="art-info">
<h4><a href=""> OrgChart组织架构图控件</a></h4>
<small></small>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-3 col-sm-4">
<a href=""><img src="images/7.png" alt="" title=""></a>
<div class="art-info">
<h4><a href=""> OrgChart组织架构图控件</a></h4>
<small></small>
<small>jQuery OrgChart 是一个用来绘制组织结构图的 jQuery 插件。 可以自己定加载自己想要的组织架构,通过json的形式</small>
</div>
<div class="art-fields">
<i class="fa fa-list-ul"></i>
<span>jQuery插件</span>
</div>
<div class="art-stars">
<i class="fa fa-eye"></i>
<span class="eye"> 105</span>
<i class="fa fa-heart"></i>
<span class="star"> 105</span>
<div class="art-author">
<a href="" data-toggle="tooltip" data-placement="top" data-container="#article"
data-original-title="xcLeigh"><i class="fa fa-user-secret"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-2" id="right">
<div class="user-center clearfix">
<span class="headimg center-block"><a href=""><img src="images/lo.png"></a></span>
<div class="user-info clearfix">
<a href="" class="user-name"><h4>xcLeigh</h4></a>
<small>hello, world</small>
</div>
<div class="user-infos clearfix">
<a href="#"><i class="fa fa-book" data-toggle="tooltip" data-placement="top"
data-original-title="我的文章" data-container="#right"></i></a>|
<a href="#"><i class="fa fa-heart" data-toggle="tooltip" data-placement="top"
data-original-title="我的收藏" data-container="#right"></i></a>|
<a href="#"><i class="fa fa-font" data-toggle="tooltip" data-placement="top"
data-original-title="我的字数" data-container="#right"></i></a>
</div>
<button type="button" class="btn btn-success">个人中心</button>
<button type="button" class="btn btn-danger">退出账号</button>
</div>
<div class="right-list clearfix">
<ul class="list-group">
<a class="list-group-item" href=""><i class="fa fa-flag"></i> 最新发布</a>
<a class="list-group-item" href=""><i class="fa fa-heart"></i> 最多收藏</a>
<a class="list-group-item" href=""><i class="fa fa-comments-o"></i> 最多评论</a>
<a class="list-group-item" href=""><i class="fa fa-arrow-circle-o-down"></i> 最多下载</a>
<a class="list-group-item" href=""><i class="fa fa-bus"></i> 兼容IE8</a>
<a class="list-group-item" href=""><i class="fa fa-motorcycle"></i> 兼容IE6</a>
</ul>
</div>
</div>
<div class="view-more">
<button type="button" id="view-more" class="btn btn-primary center-block">加载更多</button>
</div>
</div>
</div>
<nav class="foot navbar-inverse navbar-fixed-bottom">
<ul class="list-inline">
<li class="footer-ss"><a href="https://blog.csdn.net/weixin_43151418">在线反馈</a></li>
<li class="footer-ss"><a href="https://blog.csdn.net/weixin_43151418">帮助中心</a></li>
<li>备案号:京ICP备20023377号-1</li>
</ul>
</nav>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/common.js" type="text/javascript"></script>
<script src="js/index.js" type="text/javascript"></script>
<script>
</script>
</body>
</html>
源码下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128287493(防止抄袭,原文地址不可删除)
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37456.html