一、实验目的和要求
本实验任务用HTML基本标签制作一个简单的淘宝购物车页面,具体要求如下:
- 以纯文本格式保存为*.html文件
- 使用表格标签、div标签、span标签、图像标签等实现效果设计
- 启用浏览器,打开该文件或在地址栏中直接输入存放该文件的地址
二、 实验原理
- 首先通过IE/Firefox/Chrome浏览器输入:https://www.taobao.com/进入到淘宝网页,添加几个商品到购物车。
- 查看购物车,进入到购物车界面,并分析购物车界面的布局组成。
- 使用div标签,将整个页面划分为上中下相应的几个模块。
- 使用高级标签,包含<caption>标题和<thead>表头<tbody>主体以及<tfoot>表尾,对表格进行横向分组,将淘宝购物车分成相应的几部分。
- 列出几个小标题,比如单价、数量、金额、操作等。
- 根据个人确定的列,使用相应的图像标签、超链接、表单域等列出对应的内容。
- 最后用<tfoot>结尾,将最后的合计这一项跨列合为一项。(插入一个超链接,即点击结算即可跳转到付账的页面,也可以用一个按钮实现相应的功能操作)
三、 主要仪器设备、试剂或材料
Windows10操作系统、WebStorm
四、 实验方法与步骤
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>淘宝购物车</title>
</head>
<body>
<div id=”logo” style=”float:left;” >
<img height=”60″ width=”160″ padding=”10″ src=”images/taobao_logo.png” alt=”logo”>
</div>
<div id=”grabble” style=”height: 80px;width: 500px;float: right; “>
<br>
<form width=”400px” height=”60px” id=”sousuo” action=”http://www.taobao.com” method=”get” name=”搜索功能“>
<input width=”400px” height=”60px” type=”text” name=”sousuo”/><input type=”submit” value=”搜索“>
</form>
</div>
<div id=”fudong” style=”height:80px;width:400px;“>
</div>
<div id=”content”>
<table width=”95%” border=”0″>
<caption >
<p align=”left”>购物车(全部3)</p></caption>
<thead height=”70″>
<th>
<input id=”allCheckBox” type=”checkbox” value=”全选“/>全选
</th>
<th width=”25%” > 商品信息</th>
<th width=”20%”> </th>
<th width=”10%”>单价</th>
<th width=”10%”>数量</th>
<th width=”10%”>金额</th>
<th width=”10%”>操作</th>
</thead>
<tbody >
<tr height=”50″>
<td >店铺:<a href=”https://stylenanda3ce.tmall.com/shop/view_shop.htm?spm=a1z0d.6639537.1997196601.77.7b207484vHbnNJ&user_number_id=4260076097″> 3CE官方旗舰店</a></td>
<td colspan=”6″>优惠券</td>
</tr>
<tr bgcolor=”D3D3D3″ height=”150″>
<td>
<input id=”checkbox1″ type=”checkbox” value=”选择“/>
<img src=”images/3ce1.png” width=”100px”>
</td>
<td>
<a href=”https://detail.tmall.com/item.htm?spm=a1z0d.6639537.1997196601.80.7b207484vHbnNJ&id=631873305236&sku_properties=122276315:3289490″> 【直播节热卖】3CE丝绒唇釉唇泥 雾面显白保湿哑光慕斯口红玳瑁色 </a>
</td>
<td>
颜色分类:【热卖色】丝绒唇釉#DAFFODIL 「豆沙红」
款式:基本款
</td>
<td>¥110.00</td>
<td>1</td>
<td>
<input id=”num1″ type=”text” value=”110.00″ readonly/>
</td>
<td><a href=”#”>移入收藏夹</a><br>
<a href=”#”>删除</a></td>
</tr>
</tbody>
<tbody >
<tr height=”50″>
<td >店铺:<a href=”https://chioture.tmall.com/shop/view_shop.htm?spm=a1z0d.6639537.1997196601.363.7b207484vHbnNJ&user_number_id=776151038″> 稚优泉化妆品旗舰店</a></td>
<td colspan=”6″>优惠券</td>
</tr>
<tr bgcolor=”D3D3D3″ height=”150″>
<td>
<input id=”checkbox2″ type=”checkbox” value=”选择“/>
<img src=”images/zhiyouquan.png” width=”100px”>
</td>
<td>
<a href=”https://detail.tmall.com/item.htm?spm=a1z0d.6639537.1997196601.366.7b207484vHbnNJ&id=566736402567″> 稚优泉卸妆水眼唇脸三合一卸妆乳油膏敏感肌专用脸部温和清洁正品</a>
</td>
<td>
净含量:300ml
</td>
<td>¥59.90</td>
<td>2</td>
<td>
<input id=”num2″ type=”text” value=”119.80″ readonly/>
</td>
<td><a href=”#”>移入收藏夹</a><br>
<a href=”#”>删除</a></td>
</tr>
</tbody>
<tbody >
<tr height=”50″>
<td >店铺:<a href=”https://shop141214248.taobao.com/shop/view_shop.htm?spm=a1z0d.6639537.1997196601.1.7b207484p2WKyN&user_number_id=2708019236″> 文文包袋厂</a></td>
<td colspan=”6″>优惠券</td>
</tr>
<tr bgcolor=”D3D3D3″ height=”150″>
<td >
<input id=”checkbox3″ type=”checkbox” value=”选择“/>
<img src=”images/bag.png” width=”100px”>
</td>
<td>
<a href=”https://item.taobao.com/item.htm?spm=a1z0d.6639537.1997196601.4.7b207484p2WKyN&id=595241703012″> 【新势力周】大容量书包女韩版高中森系可爱简约日系双肩包女学生ins校园原宿 </a>
</td>
<td>
颜色分类:灰色小号 不带蛙哥 放14寸电脑
</td>
<td>¥49.00</td>
<td>1</td>
<td>
<input id=”num1″ type=”text” value=”49.00″ readonly/>
</td>
<td><a href=”#”>移入收藏夹</a><br>
<a href=”#”>删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td height=”130″ colspan=”2″ align=”left”>
<input id=”allCheck” type=”checkbox” value=”全选“/>全选
<a href=”#”>移入收藏夹</a>   <a href=”#”>删除</a></td>
</td>
<td colspan=”5″ align=”right”>
已选商品
<input type=”text” value=”0″ readonly>件
合计(不含运费):<input type=”text” value=”0.00″ readonly> 元
<a href=”https://buy.tmall.com/order/confirm_order.htm?spm=a1z0d.6639537.0.0.undefined”>结算</a>
</td>
</tr>
</tfoot>
</table>
</div>
<div id=”list”>
<p align=”center”>关于淘宝 帮助中心 开放平台 诚聘英才 联系我们 网站合作 法律声明 隐私权政策 知识产权 廉正举报 规则意见征集</p>
<p align=”center”>阿里巴巴集团 | 淘宝网 | 天猫 | 聚划算 | 全球速卖通 | 阿里巴巴国际交易市场 | 1688 | 阿里妈妈 | 飞猪 | 阿里云计算 | AliOS | 阿里通信 | 万网 | 高德 | UC | 友盟 | 虾米 | 钉钉 | 支付宝</p>
<p align=”center”>增值电信业务经营许可证: 浙B2-20110446</p>
<p align=”center”>网络文化经营许可证:浙网文[2015]0295-065号</p>
<p align=”center”>12318举报</p>
<p align=”center”>出版物网络交易平台服务经营备案证: 新出发浙备字第001号</p>
<p align=”center”>互联网违法和不良信息举报电话:0571-81683755 blxxjb@alibaba-inc.com</p>
<p align=”center”>互联网药品信息服务资质证书编号:浙–(经营性)-2017-0005</p>
<p align=”center”>浙公网安备 33010002000120号</p>
<p align=”center”>(浙)网械平台备字[2018]第00002号</p>
<p align=”center”> 2003-2019 TMALL.COM 版权所有</p>
</div>
</body>
</html>
五、 实验数据记录、处理及结果分析
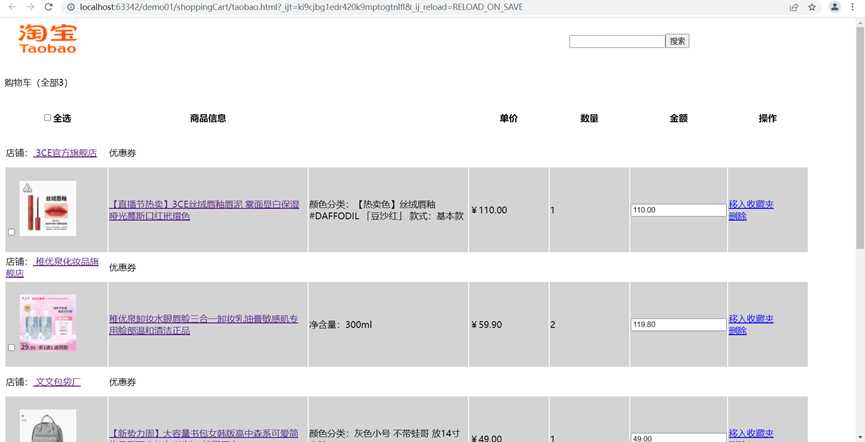
实验截图:
六、注意
1.注意浮动方面的问题,以及清除浮动的方式。网上也有很全的方法,不用局限于一种。
2.由于实现的页面简单,很多功能无法实现,有的链接也没有实现可跳转的页面,所以可以设置空连接。
3.仅采用html的基础代码,不包含CSS和JS,很简单,但也缺乏很对功能。需要后期完善补充。
4.涉及到一些文字、图像、超链接、<div>、表格,表单,布局等一系列知识。有便于巩固基础。
七、写在最后
有问题可评论区或私信联系,欢迎交流
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38314.html