1、说明——可以加我qq504284沟通。
ONLYOFFICE Document Server提供文档协作的服务功能,支持Word,Excel和PowerPoint以及国产WPS的协作。但是这里告诉我们,需要进行文档管理和存储的二次开发。它api里现成的开发好的文档管理平台,有java,node.js,PHP等,可能不具备权限功能吧。
Please note, that ONLYOFFICE Document Server includes the documenteditor, document editing service, document command service and documentconversion service.The document manager and documentstorage service areeither included to Community Server or must be implemented by the softwareintegrators who use ONLYOFFICE Document Server on their own server.
它自己的ONLYOFFICE/CommunityServer就是管理文件用的,是一个庞大的项目管理系统。
ONLYOFFICE CommunityServer is a free open source collaborative system developed to managedocuments, projects, customer relationship and email correspondence, all in oneplace.
Nextcloud,可道云等云盘系统也支持ONLYOFFICE协作服务,我用Golang语言开发的EngineerCMS来实现ONLYOFFICE的文档管理和存储,调用ONLYOFFICE Document Server服务来进行文档协作,权限完全按照官方的community。
协作的好处在于少了来回传递文档,少了汇总的负责人,特别是十多人合作编写文档的时候,汇总的工作量大,容易出错,任何人稍微修改一点,都要重新传递整个文档,汇总后还要再次发给大家核对……。
协作也可以应用于校审流程,校核和审查直接在文档上修改即可。
其他如月报的合作,工作任务表的更新:每个人的任务表要随时更新,除非用专业的任务管理软件,否则用Excel表格的话,也是要负责人汇总更新表格,应付领导检查。
会议纪要写好了,把链接发给大家,有意见直接在上面修改补充。
投标要多人协作的话,用这个平台也是不错的。
报表的汇总。
市场上协作的平台不下几十种,著名的如石墨,一起写,腾讯文档协作TIM,Google Doc,office365,office online等,基本按人月收费,免费的有人数限制,并且想自己部署在局域网的话也不大可能。你的文档上传给他们或许有诸多不便呢。比如银行的报表,嘿嘿,你懂的。
所以,我就在ONLYOFFICE Document Server基础上用Golang语言开发了文档管理和存储功能,方便大家免费无限制任意部署的需求。
总的思路就是比如在局域网的某台windows(推荐用linux-centos,因为很稳定)电脑上安装docker容器来运行ONLYOFFICE Document Server,然后运行EngineerCMS来调用ONLYOFFICE Document Server的服务。在云服务器上部署也是一个道理。
ONLYOFFICE随着版本的不断更迭,功能越来越接近MSOFFICE,比如有文档结构(word文档导航),历时版本的对照功能,excel里的文字删除线、筛选、透视表等。
2、安装准备
如果是局域网,部署的电脑拥有固定ip(下文叫宿主机,切记)。电脑能打开cup的虚拟功能。如果部署到云主机,道理是一样的。
环境是win7以上,win10。Win10区别就是安装的docker软件不同而已(win10不要安装docker toolbox了),win10不需要设置端口转发。
linux就更简单了。
第一步:确定电脑打开了cpu虚拟打开。https://jingyan.baidu.com/article/22fe7ced3b4c003002617f17.html
第二步:下载和安装docker toolbox(win7)/docker(win10),默认安装即可。下载地址DaoCloud | Docker 极速下载,下载支持旧版windows的docker toolbox。win10就直接下载docker了。切记,win7下安装完成docker后,启动docker的时候断网,启动后可以联网。win10安装完docker后在cmd里执行docker命令。
第三步:启动docker后在里面拉取Onlyoffice Document Server 的Docker镜像,然后运行即可。
下面过程看起来繁琐,等你理解后其实就2步:安装docker,拉取镜像(或导入离线包),然后运行。再就是在文档管理平台上配置一下IP和端口。
3、拉取ONLYOFFICE Document Server 的Docker镜像(可选)
拉取镜像:启动docker,在里面输入命令docker pull onlyoffice/documentserver
(注意:win7下的docker要断网启动!!切记,启动后再联网。如果已经运行了onlyoffice document server, 下次开机,重新启动docker后,不需要再运行onlyoffice的,当你启动docker后,OO已经启动了)
可以用我做好的镜像导入(离线包导入),已经导入好了中文字体,修正了几个翻译错误,可以省略第5步,从第4步直接跳过第5步到第6步。
建议用离线的,导入离线包命令为:docker load < fei6onlyoffice5.4.2.tar
fei6onlyoffice5.4.2.tar,这个包解决了中文字体名称问题。
下载放到docker命令行对应的目录下,方便运行命令导入(load)这个镜像。一般在c盘-users-administrator或者其他用户名下(在docker命令行里输入dir,看看当前目录下有哪些文件,一般就能找到这个目录了。)
4、启动——映射至9000端口(运行镜像后变成容器)
docker run -i -t -d -p 9000:80 onlyoffice/documentserver
如果是导入的镜像,上面的命令中onlyoffice/documentserver用镜像id代替,查阅镜像用docker images命令。
运行后就可以通过http://192.168.99.100:9000访问OO服务的欢迎界面了,运行后的我们称之为容器。
5、添加容器onlyofficedocument server的字体(可省略)
在网盘中下载字体winfont压缩包。字体来源于GitHub – neroxps/Docker-Only-Office-Chinese-font和win10系统,win10系统提取中文字体的方法:控制面板——搜字体——查看安装的字体——再在搜索栏输入中文 2个字,这些就是需要的中文字体了。OO首次加载会比较慢,因为加载中文字体,一般达到50M以上。需要精简字体的方法,可以查阅网络或找我。
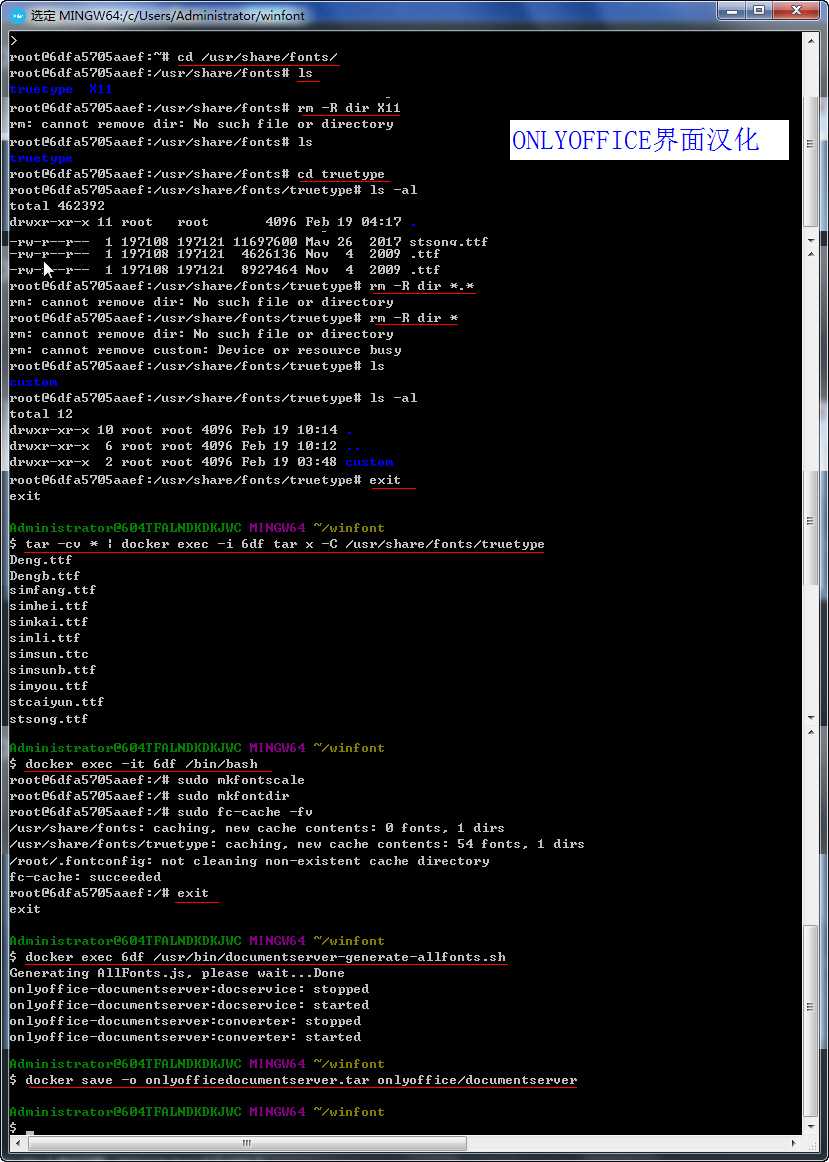
Administrator@604TFALNDKDKJWCMINGW64 ~/winfont
//将当前文件夹C:\Users\Administrator\下的winfont文件夹内的字体全部拷贝到容器的文件夹/usr/share/fonts/truetype中
$ tar -cv * | docker exec -i 6df tar x -C/usr/share/fonts/truetype
kaiu.ttf
msjh.ttc
msjhbd.ttc
msjhl.ttc
msyh.ttc
msyh.ttf
msyhbd.ttc
msyhl.ttc
simfang.ttf
simhei.ttf
simkai.ttf
simli.ttf
simsun.ttc
simsunb.ttf
simyou.ttf
……
Administrator@604TFALNDKDKJWCMINGW64 ~/winfont
//进入容器内
$ docker exec -it 6df /bin/bash
root@6dfa5705aaef:/#sudo mkfontscale
root@6dfa5705aaef:/#sudo mkfontdir
root@6dfa5705aaef:/#sudo fc-cache -fv
/usr/share/fonts:caching, new cache contents: 0 fonts, 1 dirs
…………
fc-cache:succeeded
root@6dfa5705aaef:/#exit
exit
//退出容器
Administrator@604TFALNDKDKJWCMINGW64 ~/winfont
$ docker exec 6df /usr/bin/documentserver-generate-allfonts.sh
GeneratingAllFonts.js, please wait…Done
onlyoffice-documentserver:docservice:stopped
onlyoffice-documentserver:docservice:started
onlyoffice-documentserver:converter:stopped
onlyoffice-documentserver:converter:started
如果机器重启后,断网情况下启动docker,此时不需要再运行docker run命令,OO服务已经随DOCKER启动了。
完成后记得清理chrome浏览器缓存,否则新导入的字体不会生效。chrome浏览器:设置—高级—隐私设置和安全性—清除浏览数据—时间范围选择时间不限……
具体替换字体的命令见下图,很详细具体了。
插图上写的界面汉化不对,这些只是导入中文字体而已,和界面汉化无关。界面中汉化其实就是在页面中将 “lang”: “zh-CN”
修正excel、word、ppt翻译错误:
Administrator@604TFALNDKDKJWC MINGW64 ~/zh
$ docker exec -it 6df /bin/bash
root@6dfa5705aaef:/#cd /var/www/onlyoffice/documentserver/web-apps/apps/spreadsheeteditor/main/locale/
root@6dfa5705aaef:/var/www/onlyoffice/documentserver/web-apps/apps/spreadsheeteditor/main/locale#ls
cs.json en.json fr.json ja.json nl.json pt.json sk.json tr.json vi.json
de.json es.json it.json lv.json pl.json ru.json sl.json uk.json zh.json
root@6dfa5705aaef:/var/www/onlyoffice/documentserver/web-apps/apps/spreadsheeteditor/main/locale#exit
exit
Administrator@604TFALNDKDKJWC MINGW64 ~/zh
$ tar-cv zh.json | docker exec -i 6df tar x -C /var/www/onlyoffice/documentserver/web-apps/apps/spreadsheeteditor/main/locale/
zh.json
word的翻译文件/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/locale/
$ tar-cv zh.json | docker exec -i 6df tar x -C /var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/locale/
6、还可以替换帮助文件为中文……
/var/www/onlyoffice/documentserver/apps/presentationeditor/main/resources/help/zh/Contents.json
/var/www/onlyoffice/documentserver/apps/spreadsheeteditor/main/resources/help/zh/Contents.json
/var/www/onlyoffice/documentserver/apps/documenteditor/main/resources/help/zh/Contents.json
做完以上工作,你可以将修改后的容器保存为新的镜像,然后save导出后给其他机器用。
docker commit将修改后镜像保存到本地,参数是容器ID,新名字:版本标志
#docker ps -all
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
b3426410ff43 centos:7 “/bin/bash” 4 minutes ago Exited (0) 4 seconds ago centos7ssh
#docker commit b59myimage/centos7-ssh(这个是例子)
下次可以输入刚保存的名字启动修改了字体的镜像了。
导出镜像——一定要导出保存,否则docker经常自己升级,容器啊,镜像啊,都会丢失,追悔莫及。
所以,启动docker的时候要关闭网络,否则它自动升级。等docker完全启动后,再打开网络。
docker save -o onlyoffice.tar onlyoffice/documentserver
6、运行和修改文档管理平台EngineerCMS
你可以直接去https://github.com/3xxx/engineercms查看源码,自己编译。
也可以去链接:https://pan.baidu.com/s/1f4zuhoymaHMN_QAEgZLwOg
提取码:upvm下载软件包,直接运行engineercms即可用浏览器chrome访问127.0.0.1了,不用配置环境,因为它是golang语言编写的跨平台的可执行文件。如果运行出现闪退,则在conf文件夹下更改app.conf文件中的端口号,或者修改runmode为prod模式。
(1)运行前要配置conf/app.conf文件里的
#####配置onlyoffice#####
####1.onlyoffice的服务ip和端口号,以及engineercms的ip和端口号。
(2)docker toolbox访问前要按照下文中第7节中的方法设置宿主机(安装docker的电脑)virtualbox的端口转发。win10的windows docker不用设置端口转发了。
有问题联系我QQ504284,微信hotqin999
7、端口转发
windows7上使用docker容器_maodou95838的专栏-CSDN博客
前文第4节运行ONLYOFFICE DOCUMENT SERVER:
docker run -i -t -d -p 9000:80 onlyoffice/documentserver
-d:后台运行
-p 9000:80 :端口映射,前一个9000代表虚拟机的端口,后一个80代表docker容器的端口
命令执行完成后,可以通过http://192.168.99.100:9000访问OO服务的欢迎界面。
这时只能在你自己的机器上访问,同一个局域网中的其他机器是不能访问的,原因是:Windows上的docker是运行在一个虚拟机里面的,看官方给的图:
要让别的机器也访问到,需要配置一下虚拟机。设置如下:
双击运行安装docker toolbox生成的Oracle VMVirtualBox。
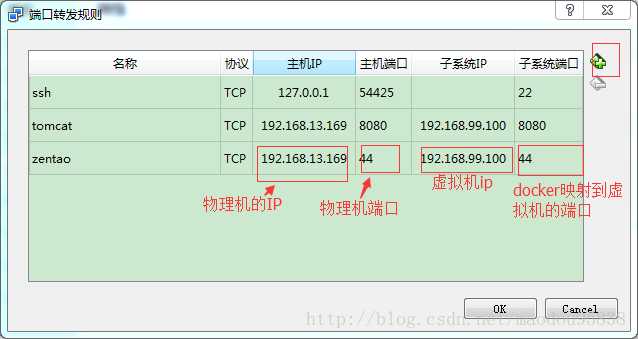
点击端口转发:下图中主机IP为安装docker的电脑IP,主机端口为9000,子系统IP为192.168.99.100,子系统端口为9000。
这样配置完成后,别的机器也可以访问docker 容器了。
下文的开发仅供兴趣参考。
8、二次开发engineercms
8.1 协作编辑页面
<!DOCTYPE html>
<html style="height: 100%;">
<head>
<title>fei-OnlyOffice</title>
</head>
<body style="height: 100%; margin: 0;">
<divid="placeholder" style="height: 100%"></div>
<script type="text/javascript"src="http://安装docker电脑的ip:9000/web-apps/apps/api/documents/api.js"></script>
<scripttype="text/javascript">
//alert({
{.Doc.FileName}});
window.docEditor = newDocsAPI.DocEditor("placeholder",
{
"document": {
"fileType": "{
{.fileType}}",
"key": "{
{.Key}}",//"Khirz6zTPdfd7"
"title": "{
{.Doc.FileName}}",
"url": "http://运行engineercms电脑的ip:端口号/attachment/onlyoffice/{
{.Doc.FileName}}"
},
"documentType":"{
{.documentType}}",
"editorConfig": {
"callbackUrl": "http:// 运行engineercms电脑的ip:端口号/url-to-callback?id={
{.Doc.Id}}",
"user": {
"id": "{
{.Uid}}",
"name": "{
{.Uname}}"
},
"lang": "zh-CN",//"en-US",
},
"height": "100%",
"width": "100%"
});
</script>
</body>
</html>8.2 协作页面的保存和回调——下面是go语言,官方文档有php java node.js等。
type Callback struct {
Key string `json:"key"`
Status int `json:"status"`
Url string `json:"url"`
Changesurl string `json:"changesurl"`
History history `json:"history"`
Users []string `json:"users"`
Actions []action `json:"actions"`
Lastsave string `json:"lastsave"`
Notmodifiedbool `json:"notmodified"`
}
type action struct {
Type int
userid string
}
type history struct {
changes []change
serverVersionstring
}
type change struct {
created string
User User1
}
type User1 struct {
id string
name string
}
//关闭浏览器标签后获取最新文档保存到文件夹
func (c *OnlyController) UrltoCallback() {
// pk1 :=c.Ctx.Input.RequestBody
id :=c.Input().Get("id")
//pid转成64为
idNum, err :=strconv.ParseInt(id, 10, 64)
if err != nil {
beego.Error(err)
}
//根据附件id取得附件的prodid,路径
onlyattachment,err := models.GetOnlyAttachbyId(idNum)
if err != nil {
beego.Error(err)
}
var callbackCallback
json.Unmarshal(c.Ctx.Input.RequestBody,&callback)
ifcallback.Status == 1 || callback.Status == 4 {
c.Data["json"]= map[string]interface{}{"error": 0}
c.ServeJSON()
} else ifcallback.Status == 2 {
resp, err :=http.Get(callback.Url)
if err != nil{
beego.Error(err)
}
body, err :=ioutil.ReadAll(resp.Body)
if err != nil{
beego.Error(err)
}
deferresp.Body.Close()
if err != nil{
beego.Error(err)
}
f, err :=os.create(".\\attachment\\onlyoffice\\"+onlyattachment.FileName)
if err != nil{
beego.Error(err)
}
deferf.Close()
_, err =f.Write(body)
if err != nil{
beego.Error(err)
} else {
err =models.UpdateOnlyAttachment(idNum)
if err !=nil {
beego.Error(err)
}
}
c.Data["json"]= map[string]interface{}{"error": 0}
c.ServeJSON()
}
}engineercms的文档管理: 根据官方community的样子,做了权限管理和历时版本对照功能。
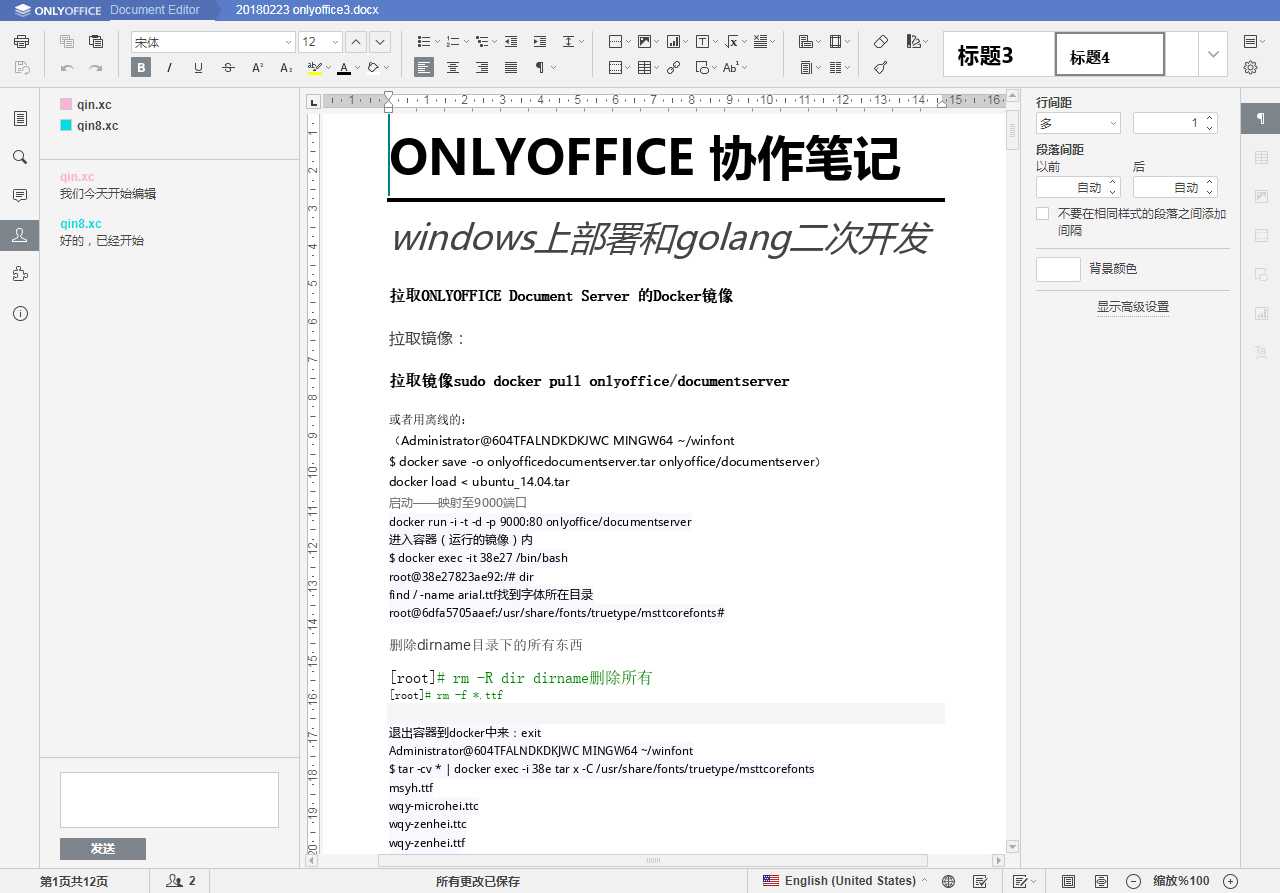
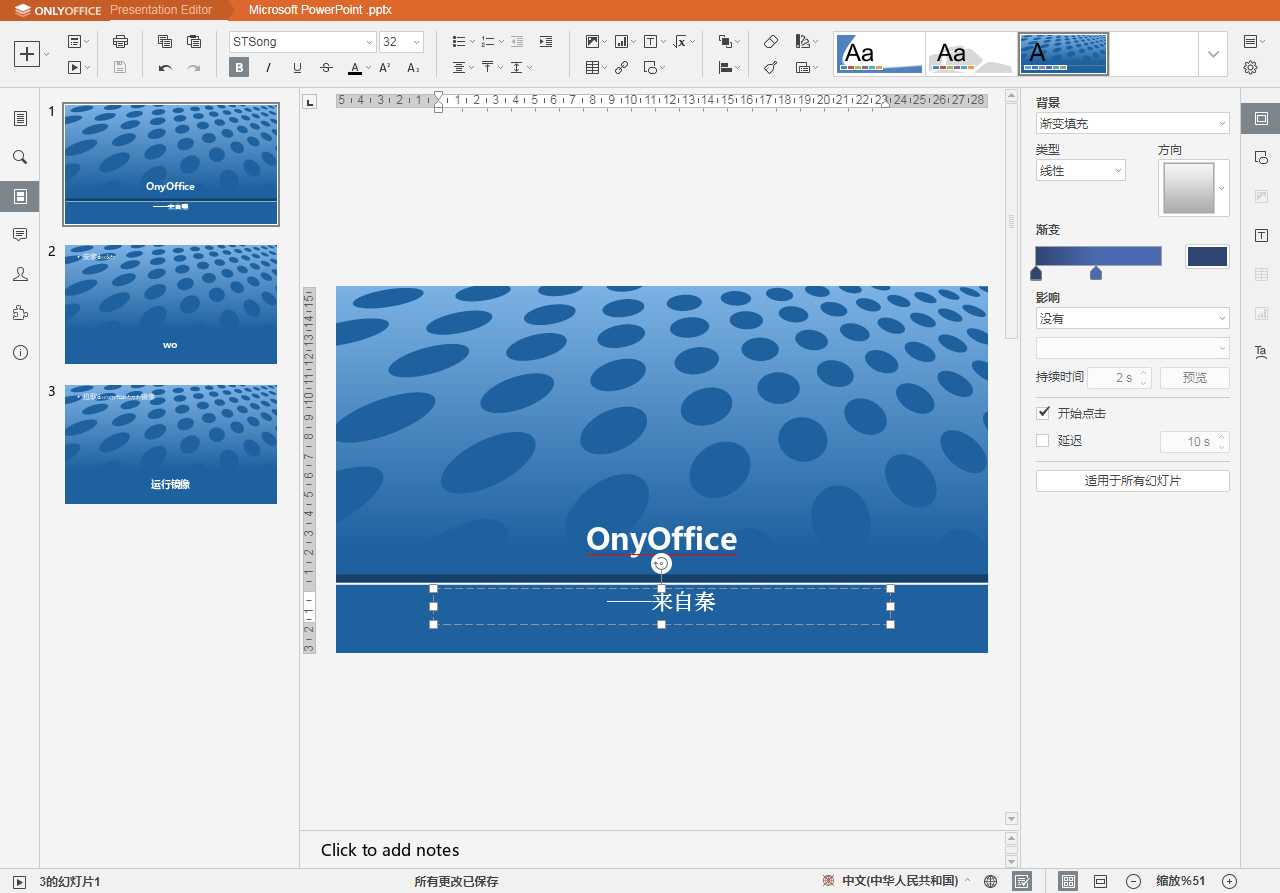
word文件协作效果:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38913.html