一、1000套HTML期末学生结课大作业作品(HTML+CSS+JS)
这8年来做了1000多套(HTML+CSS+JS)网页设计的学生期末大作业,都是给学生定制的都符合学校或者学生考试期末作业的水平,都是div+css框架原创代码写的,有的有js,有的视频+音乐+flash的等元素的插入…
1000多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计作业需求, 喜欢的可以下载!
文章目录
作品介绍
1.网页作品简介方面 :HTML期末学生结课大作业作品(HTML+CSS+JS),响应式布局网站源码!兼容pc以及移动端,内涵js交互,ui交互,页面质量高 非常适合,
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为A+学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用DIV+CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
作品演示
❤200套HTML期末大作业网页设计作品—->>>在线演示地址
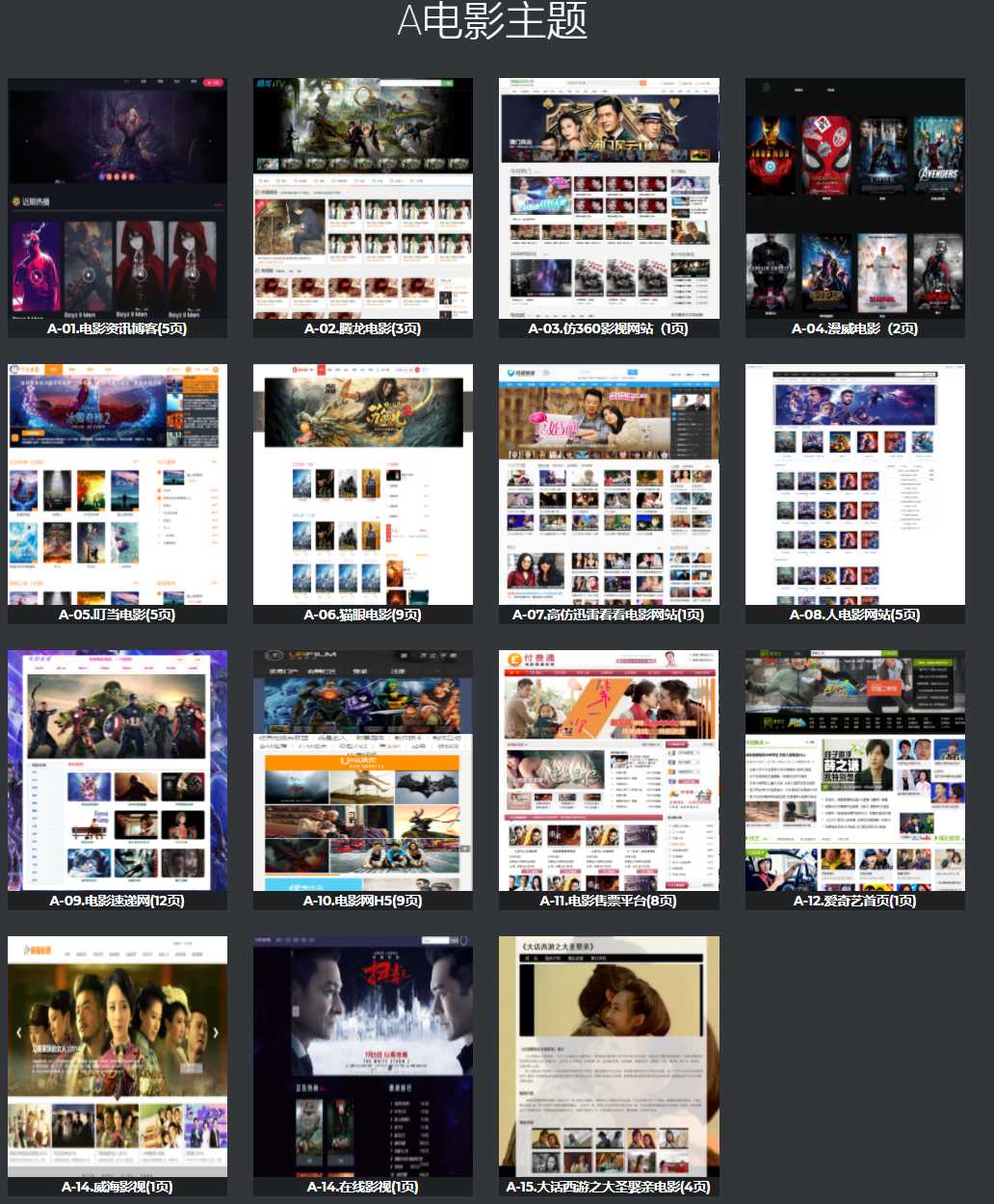
A电影主题
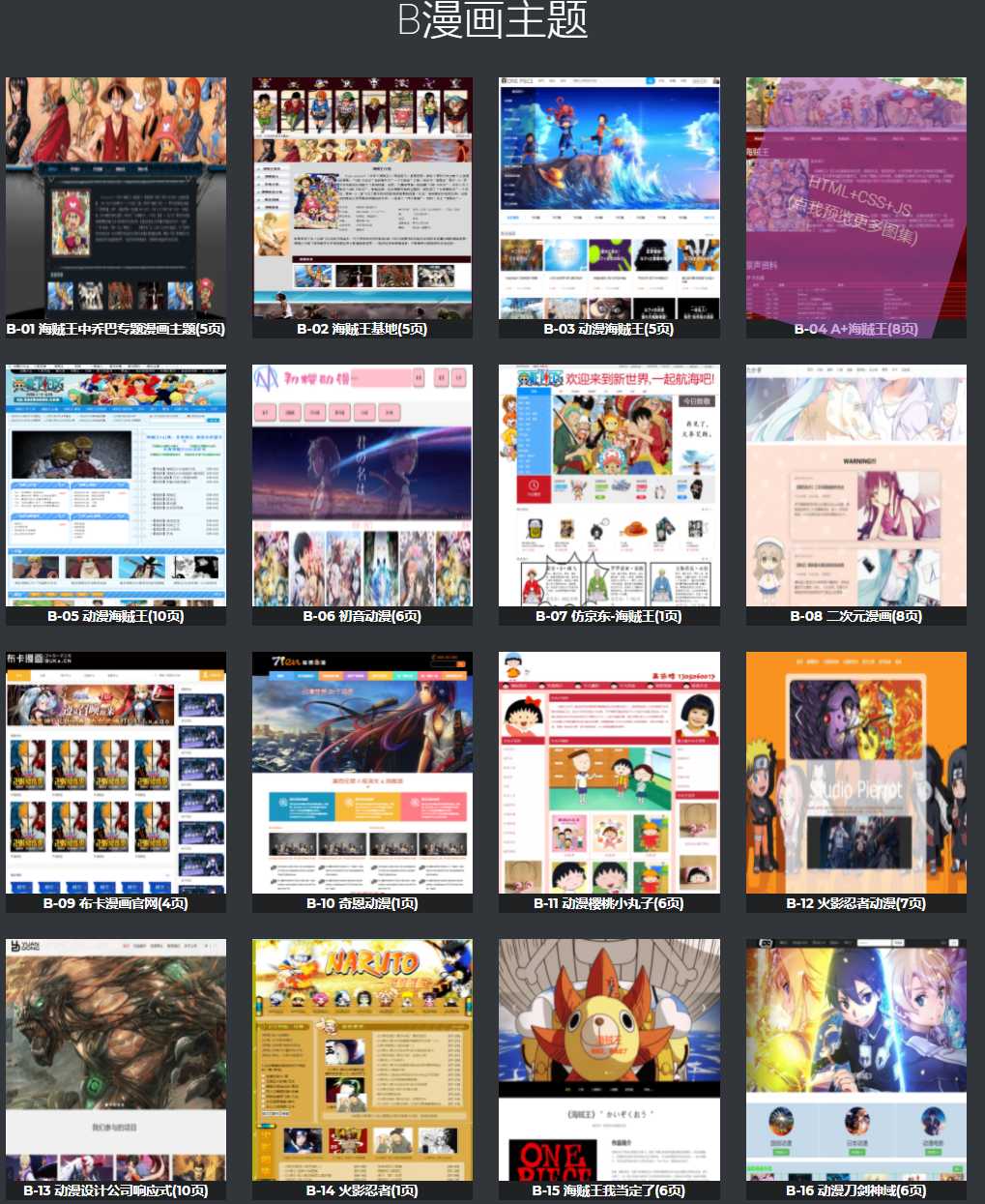
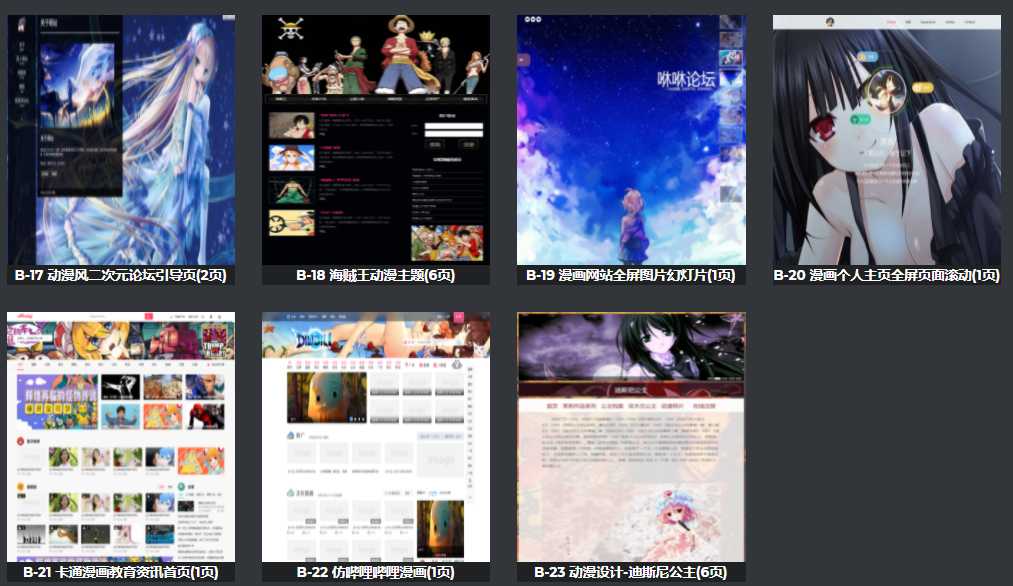
B漫画主题
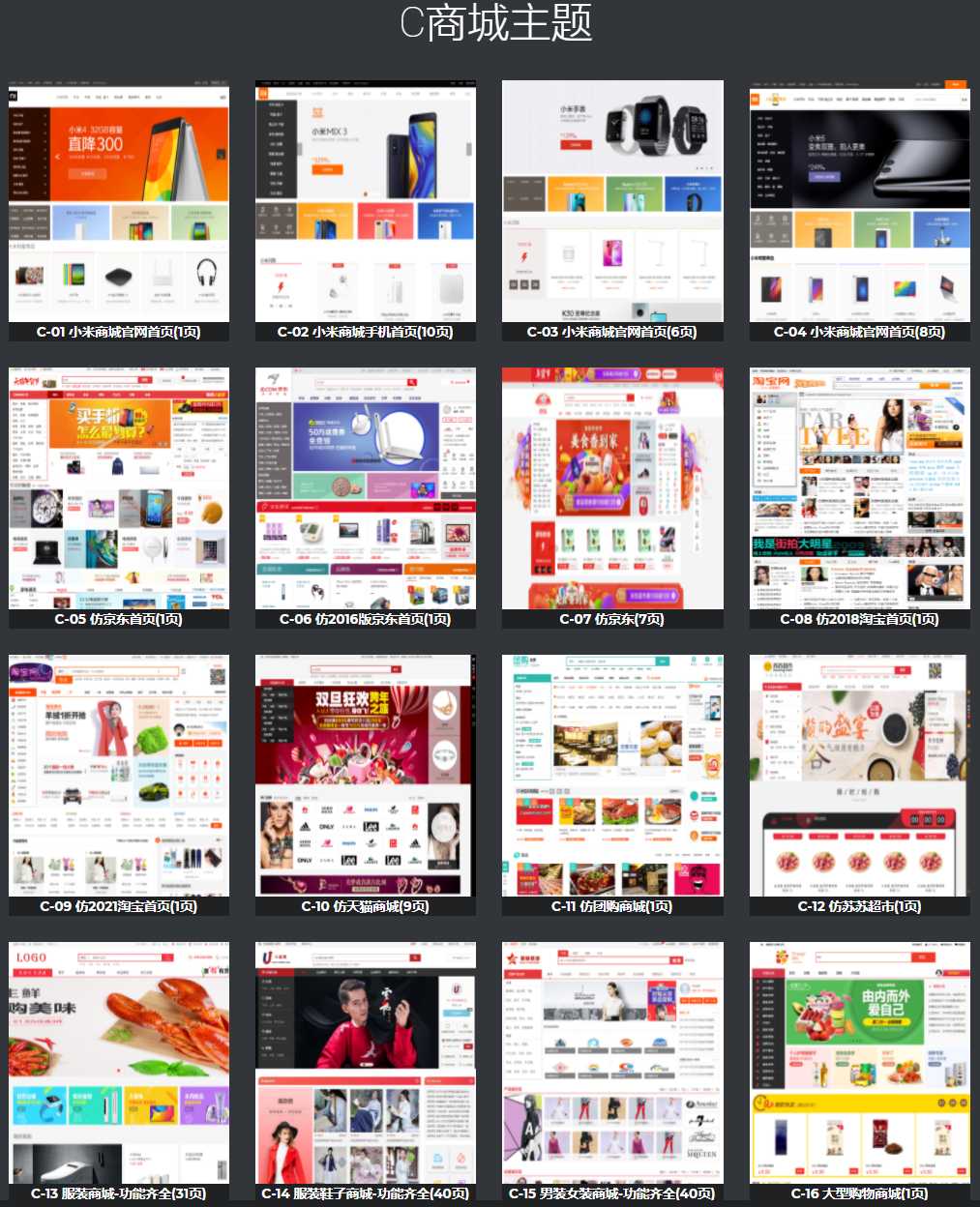
C商城主题
D家乡主题
E旅游主题
F餐饮/美食主题
G环境主题
H游戏主题
I 个人主题
J 节日主题
K体育主题
L博客主题
M汽车主题
N文化主题
O 疫情主题
P美妆主题
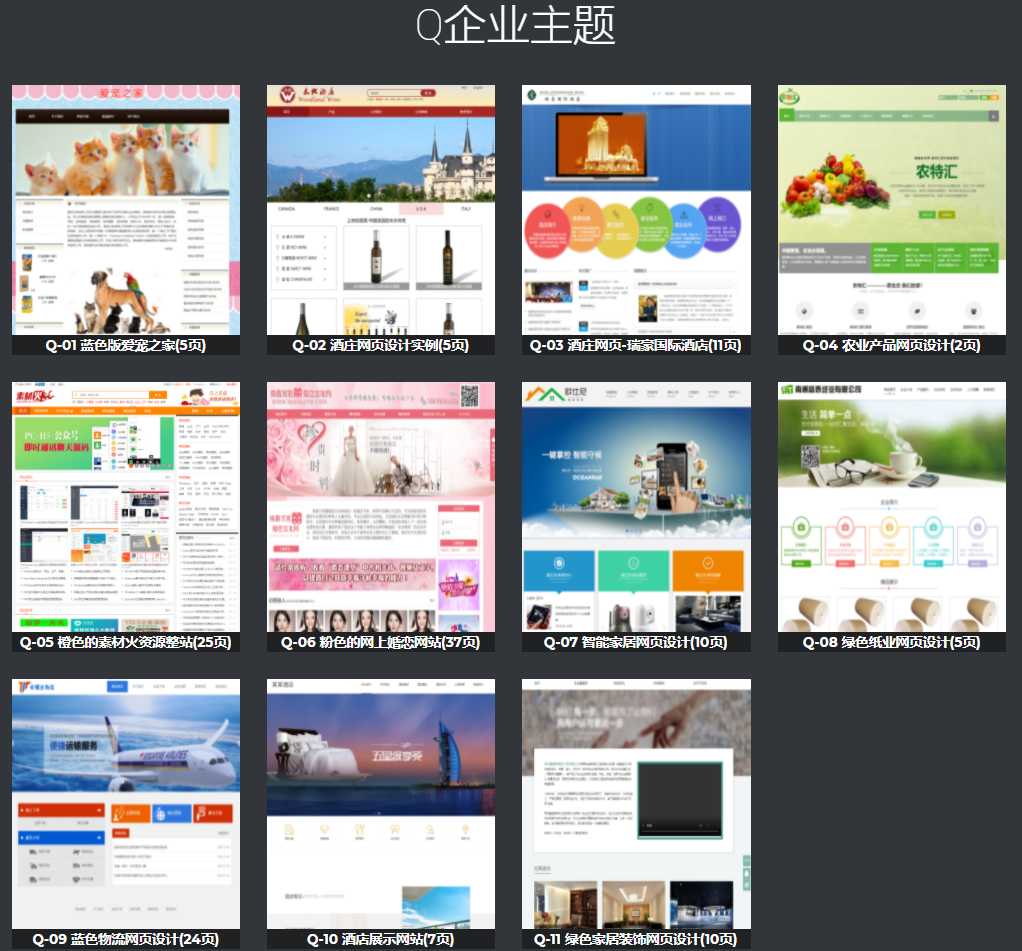
Q企业主题
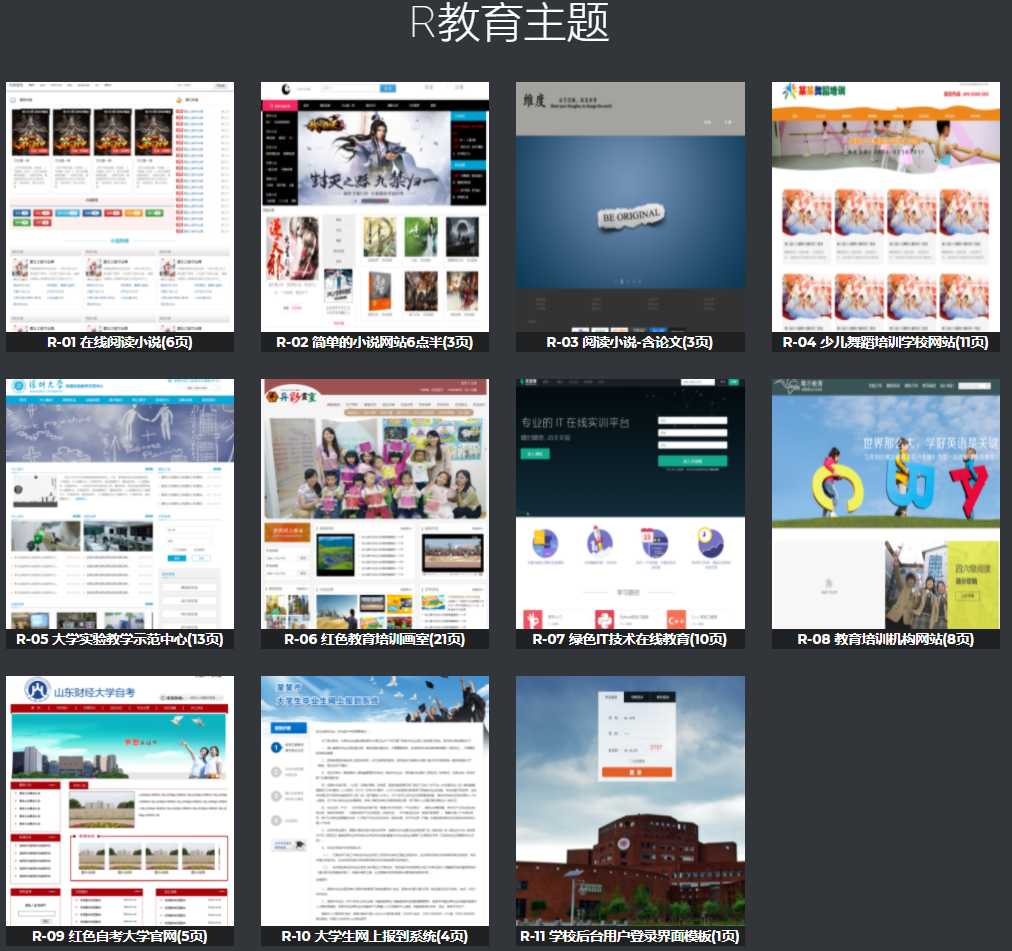
R教育主题
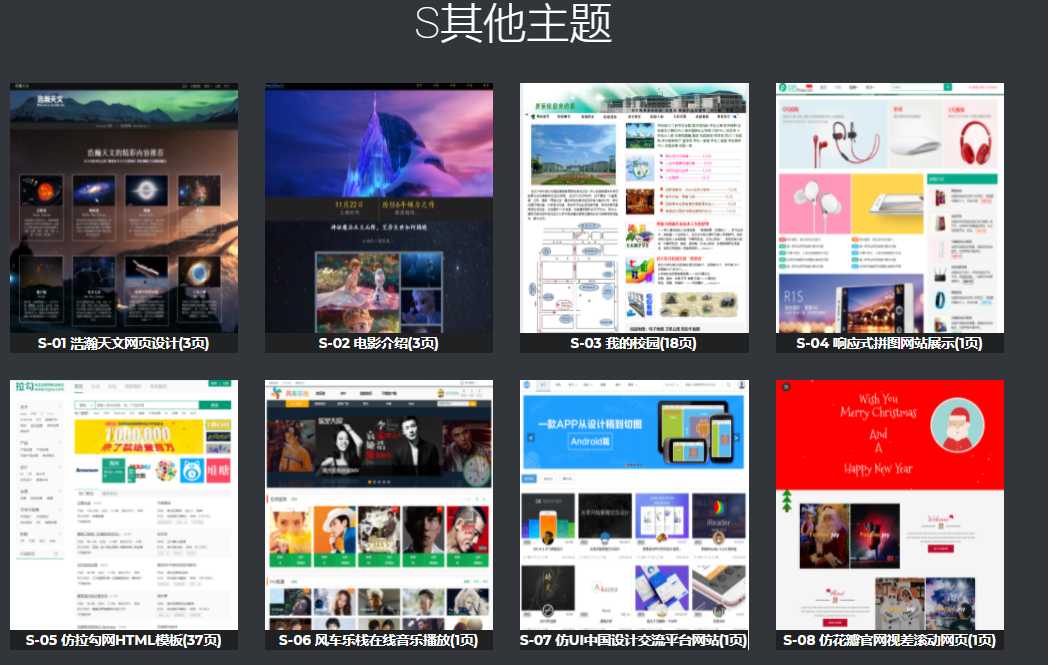
S其他主题
二、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
三、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38997.html